Dans ce tutoriel WordPress, nous verrons comment changer le réglage de la requête pour l’archive d’un custom post type. Avant d’aller plus loin, merci de bien lire l’article précédent sur le changement de l’ordre d’affichage pour les articles WordPress.
Création du Contenu personnalisé
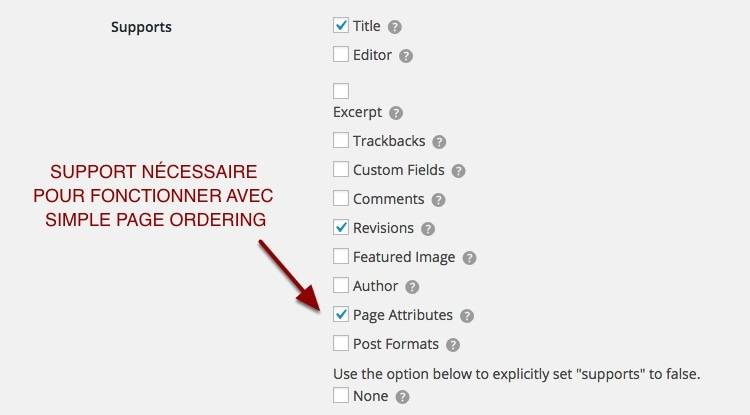
Le nouveau contenu créé avec Custom Post Type UI doit être hiérarchique ou plus simple avoir le support pour Page Attributes (c’est celui que je recommande). Ainsi nous pourrons facilement changer son ordre avec l’extension Simple Page Ordering. Dans mon cas, j’ai ajouté un contenu Équipe (l’identifiant du custom post type est equipe).

Si vous n’utilisez pas l’extension Custom Post Type UI, vous pouvez ajouter cette ligne de code dans le fichier functions.php de votre thème:
add_post_type_support( 'equipe', 'page-attributes' );
Création du modèle d’archive
Fichier de la hiérarchie WordPress
Si je me réfère au visuel qui illustre la hiérarchie des modèles dans WordPress, le modèle a prendre est le suivant: archive-$posttype.php
Dans votre cas, vous devrez changer la valeur avec le « $ » avec votre propre contenu.

Thème standard
Dans un thème standard, il s’agira de reprendre un des modèles proposés dans les fichiers de votre thème. Il peut s’agir de:
- archives.php
- category.php
- archive-votre-contenu-personnalise.php
Thème Genesis
Dans un thème Genesis, si vous avez besoin d’exécuter des filtrages ou ajouts, il s’agira de créer les mêmes fichiers que ci-dessus avec les hooks appropriés pour afficher les données de vos nouveaux contenus.
Affichage du contenu dans le back-office
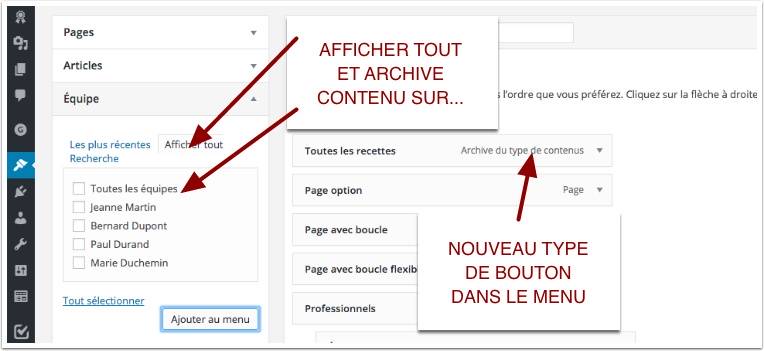
Pour facilement mettre le lien vers votre archive de contenus personnalisés dans votre menu, vous avez un lien dynamique disponible dans votre page Menu (sous-menu de Apparence). Voici le résultat en image.

Affichage du contenu en front
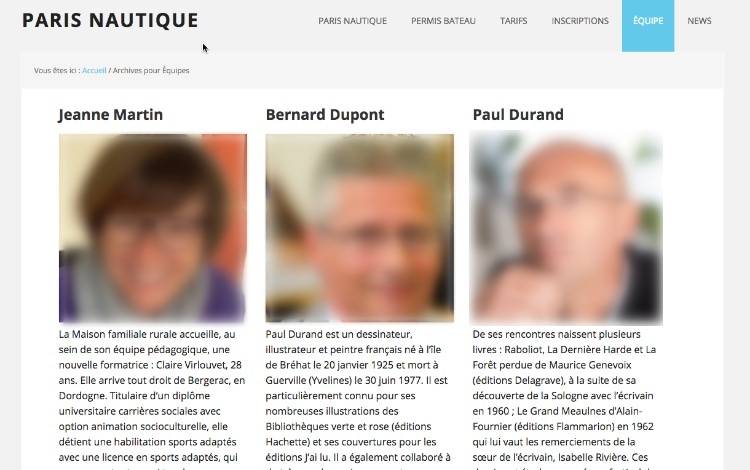
Dans mon archive, en front, j’utilise Advanced Custom Field pour ajouter les champs sur mesure qui s’afficheront dans mes différents modèles.

Changer l’ordre d’affichage
Dans le back-office WordPress
Grâce à l’extension, je peux changer l’ordre de mon équipe et le résultat sera immédiat sur le site.

Dans la query principale
Pour changer l’ordre d’affichage de mon contenu personnalisé equipe, j’ajoute ce code dans le fichier functions.php de mon thème.
//* Changer ordre d'affichage dans la page équipe
add_action( 'pre_get_posts', 'gn_equipe_archive_filter' );
function gn_equipe_archive_filter( $query ) {
if ( $query->is_main_query() && !is_admin() && $query->is_post_type_archive( 'equipe' ) ) {
$query->set( 'orderby', 'menu_order' );
$query->set('order','ASC');
}
}Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- Concevoir les sites de demain avec Grid Layout et WordPress
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser les champs Repeater ACF
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- WordPress :: Gestion optimisée de l’organisation des médias
- WordPress :: Utiliser le glisser-déposer pour afficher vos articles
- WordPress :: Sauvegarder son site WordPress avec BackWPup
- Page Builder WordPress par SiteOrigin
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Masquer les sous-menus de votre back-office
- WordPress :: Tester votre back-office selon les rôles
- WordPress :: Personnaliser le menu TinyMCE 4
- WordPress :: Accorder le style de l’éditeur WYSIWYG avec votre thème
- WordPress :: Utiliser les icônes Dashicon pour vos contenus personnalisés
- WordPress :: Créer des contenus personnalisés avec Custom Type UI
- WordPress :: insérer des médias vidéos ou Google Maps
- WordPress :: Gestion complète des Menus
