Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Créer une date internationalisable avec ACF
- WordPress :: Utiliser les cases à cocher d’Avanced Custom Fields (ACF)
- WordPress :: Créer des articles relatifs avec Advanced Custom Fields (ACF)
- WordPress :: Utilisation basique d’Advanced Custom Fields (ACF)
Dans cette nouvelle série, je me concentrerai sur les champs plus avancés d’Advanced Custom Fields (ACF) qui sont présents dans la version PRO. Nous commencerons par le champ Répéteur (Repeater en anglais).
Les extra d’ACF Pro
La version de Pro d’ACF ajoute 4 modules supplémentaires:
- Repeater: pour créer dans le back-office des champs qui peuvent se répéter
- Flexible: pour créer dans le back-office des champs à la carte
- Gallery: pour ajouter dans le back-office une nouvelle interface pour la gestion des galeries photo
- Options: pour ajouter dans le back-office des pages d’options à l’infini.
Mise en place des Repeater
Réglages dans le back-office
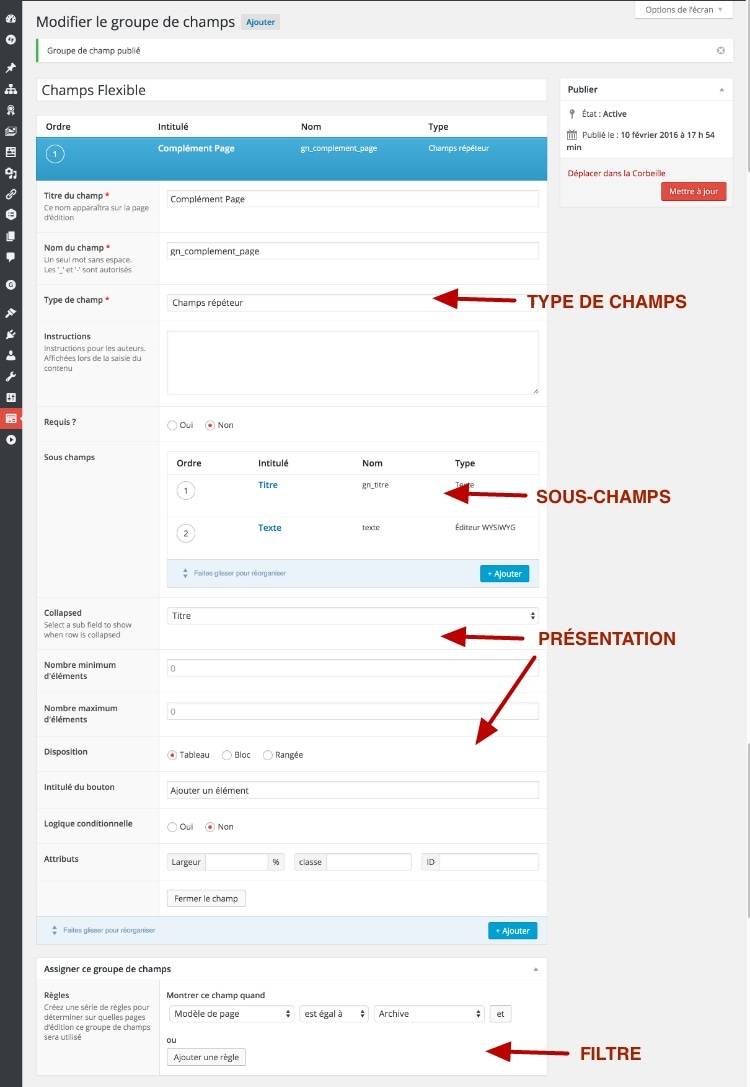
Dans le menu ACF du back-office, j’ajoute un nouveau groupe de champs. Ensuite, je choisis le champ de type Répéteur. J’ai un nouveau bloc Sous champs qui apparaît. C’est à cet emplacement que je mettrai mes champs standards ACF qui deviennent du coup des sous-champs. C’est ce bloc complet qui se répétera au moment de l’édition du contenu.

Ce groupe sera utilisé avec un modèle de page que j’ai intitulé « Page avec Flexible ». Et contrairement à ce que l’on voit sur la capture d’écran ci-dessus, c’est bien ce modèle qui devra être utilisé dans mes Règles.
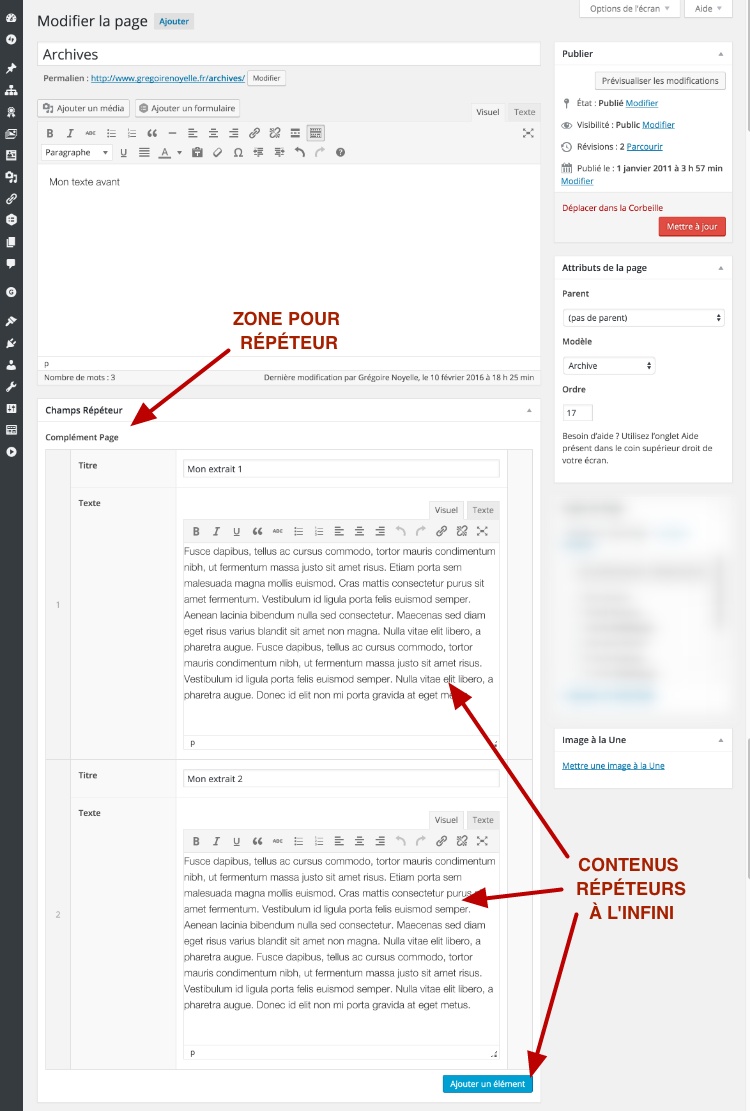
Affichage dans le front-office
Dans le front-office, j’ai donc la possibilité d’ajouter un élément répéteur à l’infini. Plus tard, une boucle dans mon modèle de page me permettra de l’afficher.

Intégration des champs dans vos modèles
Je vous présente deux approches. Une plus classique sur Twentyfifteen et une autre sur Genesis. Attention, dans les deux cas, il faudra bien remplacer par les termes de votre projet.
Vérification si ACF est actif
Attention, avec une intégration de champs ACF, il faut bien vérifier que l’extension est active sur votre installation. J’ai réalisé ce tutoriel pour remédier au problème.
Intégration du code dans twentyfifteen
Voici la structure de base pour mes champs dans le thème twentyfifteen.
[gist id=8c35f82d33ae7c724372 file=acf-twentyfifteen-repeater-structure.php]
Si le code ne s’affichait pas, le voir en ligne.
Intégration du code dans Genesis
Voici la structure de base pour afficher un champ repeater dans un modèle de page Genesis.
[gist id=8c35f82d33ae7c724372 file=acf-genesis-repeater-structure.php]
Si le code ne s’affichait pas, le voir en ligne.
Détail du code pour les deux solutions
- Création d’un modèle de page grâce au commentaire
Template Name:. - Pour Genesis: Intégration de la fonction
genesis()tout en bas de la page pour mettre en place la structure de base. - Pour Genesis: Ajout d’un hooks sur
genesis_entry_contentpour ajouter le résultat du repeater après le contenu principal. - Pour twentyfifteen: je remplace la boucle classique du modèle page.php que j’ai dupliqué.
- Condition si mon champ repeater a bien des champs avec
if (have_rows('repeater_field_name') ):. Dans le cas contraire, je vais àelseet j’affiche un message de mise en garde. Attention à bien remplacé remplacer repeater_field_name par les noms de champs de votre projet. - Si j’ai bien des champs repeater, je fais une boucle
whilequi ressemble comme deux gouttes d’eau à la boucle classique WordPress. Je ne sais pas si ça vous aide. - C’est dans cette boucle que j’affiche les champs qui concernent le repeater. Attention, dans ce cas, nous n’utilisons pas
the_fieldmaisthe_sub_field. Bien sûr, bien remplacer ce terme générique par votre nom de sous-champs.

6 réponses
Hello Grégoire,
Bonne initiation aux repeater fields, mais pour l’affichage, quand c’est un wysiwyg, il faut escape.
Moi je fait echo apply_filters( ‘the_content’, get_sub_field( ‘wysiwyg’ ) );
En plus d’escape, ca format ton rendu comme the_content, ce qui va crée plus d’uniformisation.
Hello Maxime. Merci !
Et que penses-tu de l’utilisation de la fonction wp_kses sur un get_sub_field?
En vérifiant dans mes développements, effectivement j’y applique wp_kses pour les wysiwyg. Mais cela dépend des plugins que tu va utiliser, car tous ne se mettent pas au « kses_allowed_protocols » pour y ajouter ce qu’ils pourraient avoir besoin.
Après toute la famille de méthodes WP pour escape suffisent pour toutes les autres utilisations, sauf pour un champs textarea.
En général j’y applique ce gist (https://gist.github.com/MaximeCulea/8f9f59840fdd91949e42ee33be78e634) qui me permets de garder les newline 😉
Merci beaucoup Maxime. Du coup, ça vaut le coup d’appeler les champs custom fields natifs avec les esc appropriés. Et on garde au final les fonctions ACF juste pour les repeater ou flexible car l’écriture est plus simple.
J’avais déjà écrit un article sur le sujet: Réduire les dépendances d’ACF.
Salut Grégoire,
Sympa l’article 🙂 J’aurais aussi envisagé une dernière méthode : utiliser le filtre the_content pour injecter les champs ACF (sans forcément toucher au template de twentyfifteen), en faisant par exemple :
add_filter( 'the_content', 'acf_the_content' );
function acf_the_content( $content ) {
if( have_rows( 'repeater_field_name' ) ) {
while ( have_rows( 'repeater_field_name' ) ) {
the_row();
remove_filter( 'the_content', 'acf_the_content' );
$content .= get_sub_field( 'sub_field_name' );
add_filter( 'the_content', 'acf_the_content' );
}
}
return $content;
}
Ca fonctionne comme ta méthode pour genesis, mais en natif…
Merci pour l’article !
Salut. Tu as raison. En fait, j’ai un peu bâclé la partie sur twentyfifteen. C’est tellement plus simple sur Genesis de modifier les templates 🙂