Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- Concevoir les sites de demain avec Grid Layout et WordPress
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser les champs Repeater ACF
- WordPress :: Utilisez le glissé-déposé pour afficher vos contenus personnalisés
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- WordPress :: Gestion optimisée de l’organisation des médias
- WordPress :: Sauvegarder son site WordPress avec BackWPup
- Page Builder WordPress par SiteOrigin
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Masquer les sous-menus de votre back-office
- WordPress :: Tester votre back-office selon les rôles
- WordPress :: Personnaliser le menu TinyMCE 4
- WordPress :: Accorder le style de l’éditeur WYSIWYG avec votre thème
- WordPress :: Utiliser les icônes Dashicon pour vos contenus personnalisés
- WordPress :: Créer des contenus personnalisés avec Custom Type UI
- WordPress :: insérer des médias vidéos ou Google Maps
- WordPress :: Gestion complète des Menus
Dans ce tutoriel nous verrons comment changer en glisser-déposer l’ordre d’affichage des articles dans les archives de votre site WordPress.
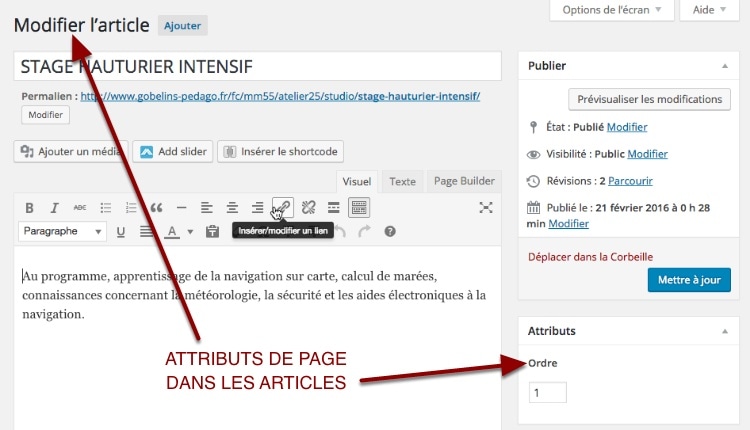
Ajout de l’attribut de page aux Articles
La première étape est d’ajouter un attribut de page au type de contenu articles (post en anglais) de notre site. Nous allons placer ce code dans une extension dédiée ou plus facilement dans le fichier de votre thème: functions.php.
//* Ajouter le support de page pour les articles add_post_type_support( 'post', 'page-attributes' );
Cette fonction marcherait avec un autre type de contenu comme nous le verrons dans un autre tutoriel. Pour l’instant, cela s’applique aux articles seulement et une nouvelle métaboxes apparaît dans la barre latérale de vos articles.

Changer l’ordre d’affichage dans le back-office
L’extension Simple Page Ordering va nous permettre de modifier en glisser-déposer les articles. Cet outil fonctionne avec les pages ou tout autre contenu ayant l’attribut page-attributes, comme nous avons vu précédemment.
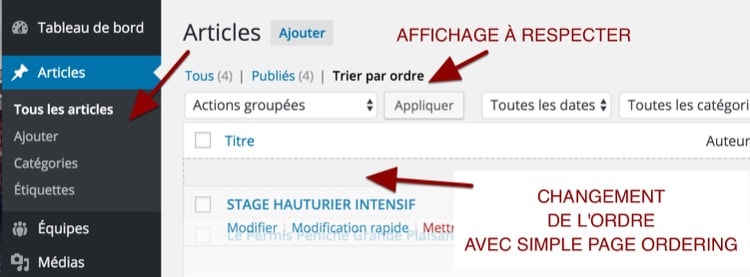
Affichage dans le back-office
Ensuite, dans le back-office, pour avoir la possibilité de changer l’ordre, vous devrez filtrer les articles avec l’onglet Sort by Order (voir la capture d’écran qui suit). Sans ce tri, vous ne pourrez pas changer l’ordre. Celui-ci est conservé dans l’Attribut d’article. Si vous faites un tri par Titre ou Date, il ne sera pas perdu.
Changer l’ordre en glisser-déposer
Une fois le bon tri sélectionné, l’extension Simple Page Ordering vous permet de changer facilement l’ordre d’affichage des articles en glisser-déposer.

Changer l’ordre d’affichage dans les modèles par défaut
Nous allons utiliser la fonction pre_get_posts qui permet de changer à la volée la requête faite dans la base de données. Ainsi, la boucle d’origine est préservée et nous modifions juste certains paramètres.
Modification de la requête
Pour changer l’ordre d’affichage des archives d’article (catégorie et étiquette dans mon cas), j’ajoute ce code dans le fichier functions.php de mon thème.
//* Changer ordre d'affichage dans les pages d'archives des articles
add_action( 'pre_get_posts', 'gn_post_archive_order' );
function gn_post_archive_order( $query ) {
if ( $query->is_main_query() && !is_admin() && $query->is_category() || $query->is_tag() ) {
$query->set( 'orderby', 'menu_order' );
$query->set('order','ASC');
}
}
Détail du code
- Ajout du hook add_action sur pre_get_posts dans le fichier functions.php de votre thème
- Création de la fonction associée, ici gn_post_archive_order qui va modifier la requête principale du modèle sélectionné
- Création d’une condition multiple avec if pour isoler dans mon cas les category (Catégorie) et les tag (Étiquette)
- Ajout des attributs qui vont être modifiés avec $query->set ….
- Tous les paramètres modifiables sont ceux donnés dans l’article officiel du Codex pour WP Query
Code complet
À placer dans une extension personnelle ou plus simplement dans le fichier functions.php de votre thème. Voici le code complet à utiliser:
Si le code ne s’affichait pas, le voir en ligne.
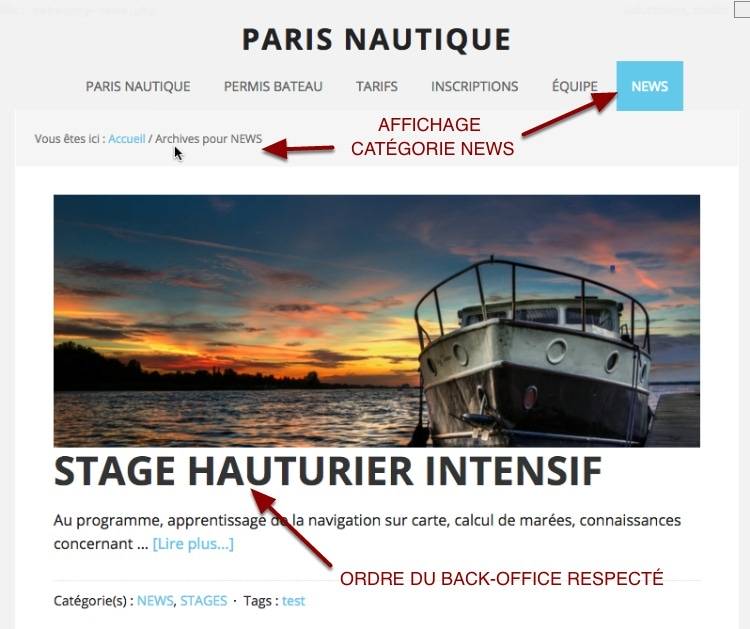
Résultat en ligne
Dans la capture qui suit, j’affiche l’archive de la catégorie NEWS et l’ordre du back-office est respecté.

Note: Merci à Katia Berlioz de m’avoir donnée l’idée de ce tutoriel.

7 réponses
Hello
Donc la ré-organisation des articles dans le back-office joue sur l’affichage dans le front ?
Hello. Oui si tu utilises bien le hook pre_get_posts
Salut Grégoire,
ta méthode suscite ma curiosité. Quelle est la différence avec l’extension Intuitive Custom Post Order ? Nous l’utilisons régulièrement et n’oblige pas à passer par du pre_get_posts. https://fr.wordpress.org/plugins/intuitive-custom-post-order/
Salut Aurélien,
Je ne connaissais pas l’extension. Merci.
Dans ma méthode, j’ai plus de contrôle sur les types de modèle ou j’utilise le classement manuel avec pre_get_posts.
Je vais ajouter l’extension dans l’article pour ceux qui ne voudraient pas coder 🙂
De rien et merci de ta réponse !
Bonjour et merci beaucoup pour l’astuce !
Je trouve cela important surtout sur les sites d’actualité, afin de mettre en valeur quelques articles mais le plugin est beaucoup mieux car mettre cette fonctionnalité au niveau du thème rend le fonctionnement du site « plus stricte » ; on doit recopier le code au changement du thème par exemple =)
Merci pour les lignes de code et pour le lien du plugin et à bientôt !
Soufiane
Bonjour. Merci pour ton retour. Je suis d’accord avec toi. Mais la fonction que je propose peut très facilement se transformer en plugin. Elle te permet des réglages sur mesure en fonction du type de page appelé.