Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Créer une date internationalisable avec ACF
- WordPress :: Créer des articles relatifs avec Advanced Custom Fields (ACF)
- WordPress :: Utilisation basique d’Advanced Custom Fields (ACF)
Ce tutoriel se concentrera sur la fonction case à cocher du très célèbre plug-in ACF. Une série de tutoriels est consacrée à Advanced Custom Fields.
Le projet utilisé
Récemment, j’ai mis en ligne un projet autour du WordPress Europe 2013: Very French Trip WordCamp Europe. Dans ce site chaque « french » ou « conférencier » possède sa propre fiche de profil. Celle-ci a été créée avec un contenu personnalisé maison (HCPT Homemade Custom Post Types en anglais). Cette fiche utilise exclusivement les champs ACF. Du coup, je n’ai même pas le champ Éditeur. Vous pouvez vous reporter au tutoriel sur les Contenus personnalisés avec ce lien.
Les cases à cocher d’ACF donne à l’auteur de la ficher la possibilité de publier ou non sa biographie. Apparemment un petit bug du plug-in ne prend pas en charge le mode brouillon pour les champs personnalisés. Voir cet article si vous voulez approfondir le sujet.
Réglage des publications avec le champ Case à cocher
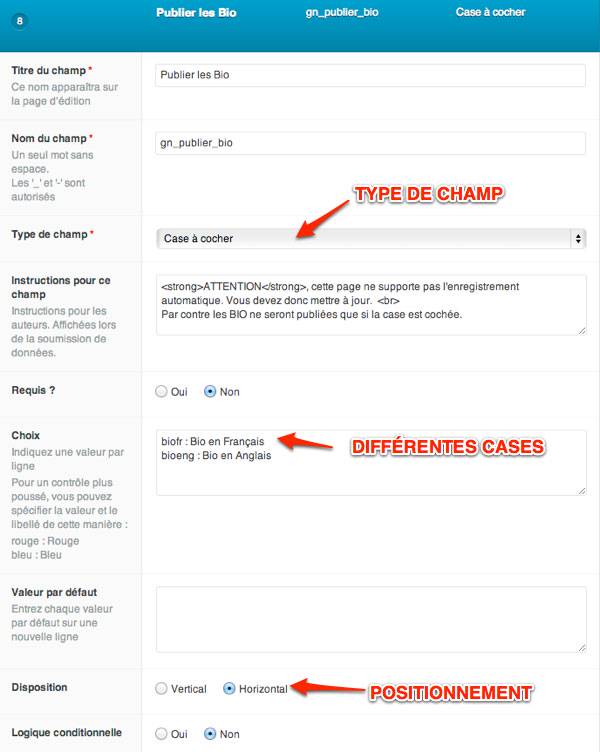
Création du champ case à cocher
Une fois le champ Case à cocher choisi, vous avez deux actions principales à effectuer.
D’abord les choix à donner. Il s’agit de mettre un choix par ligne avec d’abord l’étiquette (non visible) et le libellé, visible dans le back-office. Attention, pour que ça fonctionne, vous devez laisser un espace de chaque côté des :.
Enfin, vous pouvez avoir un affichage des choix vertical ou horizontal.

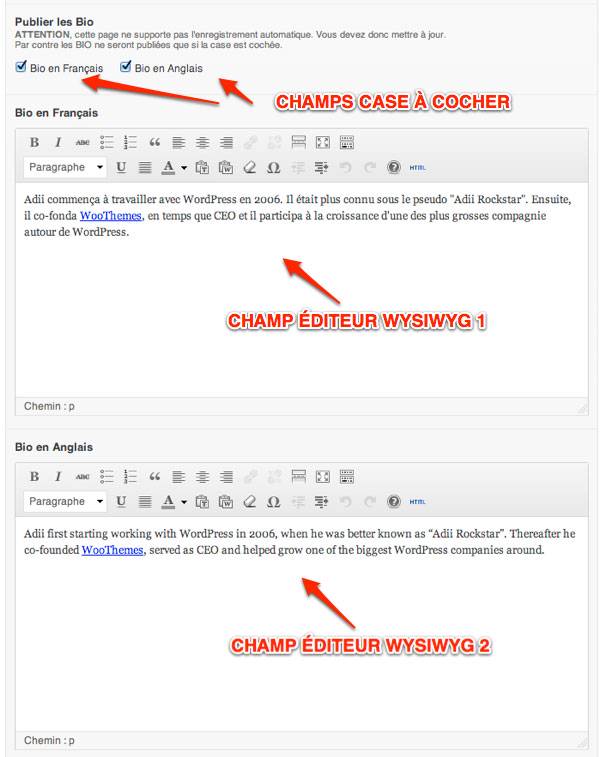
Visualisation du nouveau champ
Dans les contenus personnalisés les champs case à cocher apparaissent comme dans la capture qui suit. Ces champs me permettent d’afficher ou non les deux biographies utilisées; la Française et l’Anglaise. Nous pouvons alors sauvegarder nos bios sans perdre nos changements.

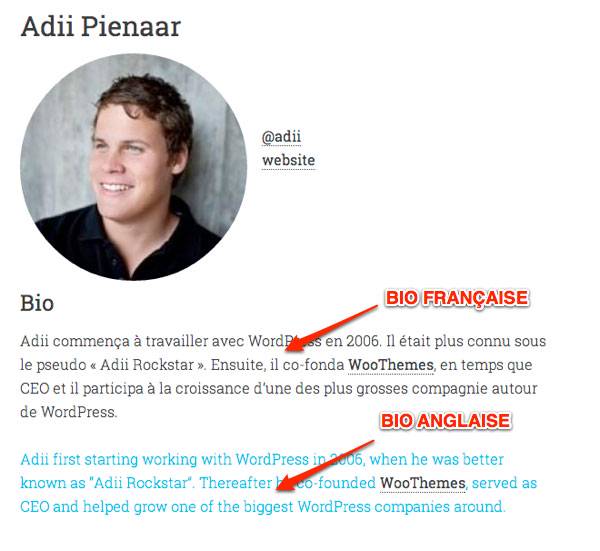
En ligne la biographie s’affichera sous la photo de l’auteur.

PHP à intégrer dans votre modèle
Pour que ce nouveau champ fonctionne, j’ai ajouté dans mon modèle single-nom_custom_post_type.php, à la suite des autres champs personnalisés d’ACF, le conditionnel généré par les cases à cocher.
Si vous recevez l’article par email, le code est visible sur le site: ici.
[gist id=6560402 file=genesis_template_single_wc_bio_cases_cocher.php]
Champs du contenu personnalisé:
Voici les champs ACF utilisés:
- gn_publier_bio: champs des cases à cocher avec deux valeurs biofr ou bioeng
- gn_bio et gn_bio_eng qui sont les deux champs WYSIWYG des biographies.
Détail du code
- Je vérifie avec
if(get_field('gn_publier_bio'))si la case à cocher est active. Sinon, je n’affiche rien. Ce conditionnel est important de manière à arrêter le script si aucune case n’est cochée. - Avec
if(in_array('biofr', get_field('gn_publier_bio'))), je vérifie si la première case est active - Avec
if(in_array('bioeng', get_field('gn_publier_bio'))), je contrôle la deuxième.
Pour les deux cases à cocher, il s’agit d’utiliser la fonction in_array (voir l’article complet de la fonction).
Cette fonction PHP récupère une valeur, ici 'biofr' dans un tableau généré par la fonction ACF get_field('gn_publier_bio'
Aller plus loin
Évidemment cette utilisation des cases à cocher serait utilisable sur n’importe quel champ ou contenu qui nécessite un conditionnel depuis le back-office de WordPress.
32 réponses
[…] Ce tutoriel se concentrera sur la fonction case à cocher du très célèbre plug-in ACF. Nous verrons comment masquer ou afficher du contenu avec les cases à cocher. […]
[…] L’extension ACF regorge de cases à cocher. Voici comment les dompter ! […]
Salut, j’ai testé ACF pour le projet en lien, par contre je trouve dommage qu’on ne puisse pas faire un moteur de recherche basé sur les champs créés à moins que j’ai râté quelque chose?
Apparemment, si vous utilisez le plugin Search Everything, ça fonctionne.
Bonjour,
Bon je reviens avec un projet pour utiliser ACF et je pars sur tes tutos ACF 🙂
J’ai commencé simple et je bute déjà sur l’affichage dans le fichier single.php
Je voudrai avoir l’affichage de mes champs après le contenu mais avant les informations annexes. Hors ce n’est pas le cas je retrouve mon champ ‘nomsimple’ au dessus du titre ou en dessous des infos annexes (« cette entrée a été publiée dans romans le 4 mars 2014 »)
…
peux-tu m’aider ?
Merci
Bon bien sûr mon code php n’est pas passé
while ( have_posts() ) : the_post();
php the_field(‘nomsimple’);
php get_template_part( ‘content’, get_post_format() );
Tu peux afficher du PHP en utilisant les marqueurs Markdown.
Sur quel thème es-tu?
A priori, il faudrait plutôt chercher ou se trouve
the_content()et le placer juste après.J’ai essayé les marqueurs en mettant 4 espaces
int main()
je retente car on ne peut pas remodifier après son commentaire
Pour mon problème, le code de single.php n’a pas : the_content()
J’essaie toujours sur le thème de base Twenty_Twelve (sur le futur thème acheté dynamiX c’est la même chose)
C’est pourtant bien dans le fichier single.php que l’on doit faire la modif ?
a+
En Markdown, pour le code, tu peux aussi utiliser
```avant et après.the_content()se trouve dans le fichier qui est appelé avecget_template_part…Bonjour,
C’est la 1er fois que je vais dans les fichiers des thèmes et j’ai l’impression que cela s’est complexifié par rapport à d’anciens tutos.
Dans les derniers thèmes (twentytwelve … twentyfourteen, dynamiX (payant) …), je ne vois plus la fonction the_content() sauf dans content-page.php!??
Je crois que depuis l’apparation des post-formats, tout est éclaté entre plusieurs fichiers (content-link.php, content-audio.php …).
Est-ce que c’est dans le fichier content-aside.php que l’on devrait insérer nos champs, juste devant les éventuels widget) ?
Bonjour,
c’est certainement un petit pb mais comme j’ai l’impression que les choses ont changés avec les post-formats, je me demande si l’on peut mettre ces champs dans un seul fichier de Wp plutôt que de les mettre dans chacun des fichier post-format ?
Merci de me répondre
Bonne journée
Bonjour, suite a mon petit message twitter, je poste donc ici 🙂
Je sens qu’avec ce tuto, j’ai quasiment ma solution, mais mon cerveau fait faillite entre mon besoin et ce tuto… Je m’explique :
Je cherche a afficher des articles en fonction de plusieurs criteres ( age, departement etc )
Avec ACF, j’ai donc créer mes catégories d’articles, et spécifié DANS chaque article, via des CheckBox, la tranche d’age, le departement etc…
Cependant, je ne sais pas comment les afficher via cela… Je suis bloqué..
Si tu as une idée.. Je prends 🙂
Merci d’avance !
Salut Pierre
Dans ton cas, il faut faire un modèle sur mesure avec une WP_Query en fonction des custom fields (ce qu’ACF utilise) que tu auras déterminée. Elliot donne un exemple sur son site.
Super merci bien !
J’ai réussi a afficher un article en fonction d’une valeur d’un champ ACF.. Mais deux, il n’en veut pas.. En reprenant pour le bout de code de notre ami Eliott !
Je trifouille encore 🙂
En tout cas, si besoin, j’ai utiliser ca :
5,
‘post_type’ => ‘post’,
‘meta_key’ => ‘critere_age’,
‘meta_value’ => ’40 et +’,
);
// Je charge mes arguments dans "WP_Query" sous forme d'objet$the_query = new WP_Query( $args );
// Boucle permettant l'affichage de la requete
if( $the_query->have_posts() ): ?>
have_posts() ) : $the_query->the_post(); ?>
<a href=""></a>
Desolé, le code a merdé
Merci pour le partage.
Mets plutôt le code sur pastbin et tu ajoutes juste le lien dans le commentaire. Je corrigerai du coup le tien.
http://pastebin.com/J40EeFaX
Voilà qui est fait 😉
C’est un peu compliqué si tu es débutant en PHP, car ce champs stocke le résultat dans un tableau. Il faut donc sauvegarder le résultat dans un
arrayet lancer uneWP_Queryavec le paramètretax_query, comme décrit dans le codex, qui dynamiquement reprendra le résultat du tableau$tontableau.Dans ton cas, cela donnera
'term'=> $tontableauBonjour,
Je reteste ACF:
Plusieurs questions :
1/ il n’y pas de champs url, d’addon. J’ai loupé qq chose ? ou comment faire ?
2/ je voudrai imposer un minimum de saisie des champs txt out texarea ?
3/ Peux t-on rendre visible un champ en fonction du rôle (ex.: note pour les admins)
4/ comment editer les champs à partir du front-end ?
@+
Bcp d’infos, mais je recherche un équivalent avec la création de contenu automatique en fonction de ville. On mettrait un shortcorde de type « ville » pour autogénérer des pages automatiques.
Pas top pour le référencement, mais pour un intranet, plus que nécessaire! si quelqu’un trouve quelque chose…
Bonjour,
Je butte depuis un bon moment sur l’affichage des valeurs d’un sous-champ de type
case à cocher (lié à une taxonomie) d’un champ répétitif.
J’obtiens les identifiants des valeurs mais pas les labels (« 121 » au lieu de « OBO/XML » par exemple).
Voilà ce que j’utilise :
Ne connaissant pas particulièrement php, une piste serait bienvenue car je tourne en rond
(j’ai passé déjà beaucoup de temps sur le site ACF et lu plusieurs échanges sur ce problème
sans trouver de solution).
Merci d’avance
Bonjour Sylvie
Votre code PHP ne s’affiche pas. Merci d’utiliser pastbin en ajoutant juste le lien dans le commentaire.
Bonsoir Grégoire
J’ai finalement trouvé mon erreur et corrigé mon code dans pastbin. Il suffisait d’ajouter « ->name » dans la ligne 11 (echo $format->name . ‘ : ‘; ).
Je suis vraiment trop novice en php !
Sylvie
je me rends compte que le commentaire avec le lien pastbin n’est pas publié. Le lien est http://pastebin.com/DD6iVeWN
Bonjour Sylvie
Merci pour ce partage de solution.
Bonjour
Je reviens sur la question car si j’arrive bien à afficher un sous-champ de type taxonomie avec le code indiqué ci-dessus, ça ne marche que si le paramètre « Charger & enregistrer les termes » n’est pas coché. Si je le coche, rien ne s’affiche plus. Hors je veux bien sur que ma taxo se mette à jour en fonction des saisies dans ce sous-champ. Comment faire ?
Merci pour les pistes
Bonjour
Dans ce cas, il est plus difficile d’identifier le problème sans avoir le contexte réel du site.
Bonsoir,
Comment compter le nombre de case coché ?
@+
Bonjour Grégoire,
Voilà un moment que je suit tes supers tutoriels et j’ai beaucoup appris sur beaucoup de sujets grâce à toi et ton travail. Je viens de lire toute ta série sur ACF.
J’aurais une question.
J’ai besoin de faire un formulaire de calcul de quantités pour un de mes sites (un formulaire de devis en quelque sorte). L’idée serait que le client entre des informations comme les m² d’une terrasse, le type de produits désiré avec le prix, le transport choisi avec son prix et d’autres champs à remplir pour obtenir au final une estimation de commande avec un prix définitif.
Aurais-tu connaissance d’un plug-in qui le ferait ou un tutoriel sur Gravity Form qui, semble t-il le ferait. Mais impossible de trouver un Tutoriel en français qui explique cet aspect de l’utilisation de Gravity Form.
Merci de me répondre, et surtout merci pour tous ce que tes articles m’ont apportés.
Amicalement.
Eric Bertolaso.
Bonjour Eric,
Merci pour ton retour.
Gravity Form Developer License fait très bien ce type de boulot. Malheureusement, je ne connais pas de tutos en français sur ce point.
Bonjour messieurs,
Je viens d’acheter ACF PRO, et j’aimerais rajouter un choix des form gravity.
Avez vous trouver une solution SVP?
Merci infiniment
Mitsi
Bonjour,
ACF est pour le back-office et Gravity Forms pour le front-office.
Je ne connais pas de solution simple à mettre en place.