Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Créer une date internationalisable avec ACF
- WordPress :: Utiliser les cases à cocher d’Avanced Custom Fields (ACF)
- WordPress :: Créer des articles relatifs avec Advanced Custom Fields (ACF)
ACF : Advanced Custom Fields est un plug-in très puissant et très bien documenté. Il est créé par le jeune développeur australien Elliot Condon. Ce plug-in permet d’ajouter des champs personnalisés à vos articles, pages ou contenus personnalisés. Vous pourriez ainsi créer à la manière d’un formulaire une interface sur mesure pour cadrer le contenu ajouté par les administrateurs du site.
Créer un Groupe de Champs dans ACF
Dans cette première étape nous allons regrouper les différents champs que nous allons ajouter à notre contenu personnalisé Film. Ce contenu a été créé avec le plug-in Post Type UI. Les deux plug-ins sont parfaitement compatibles.
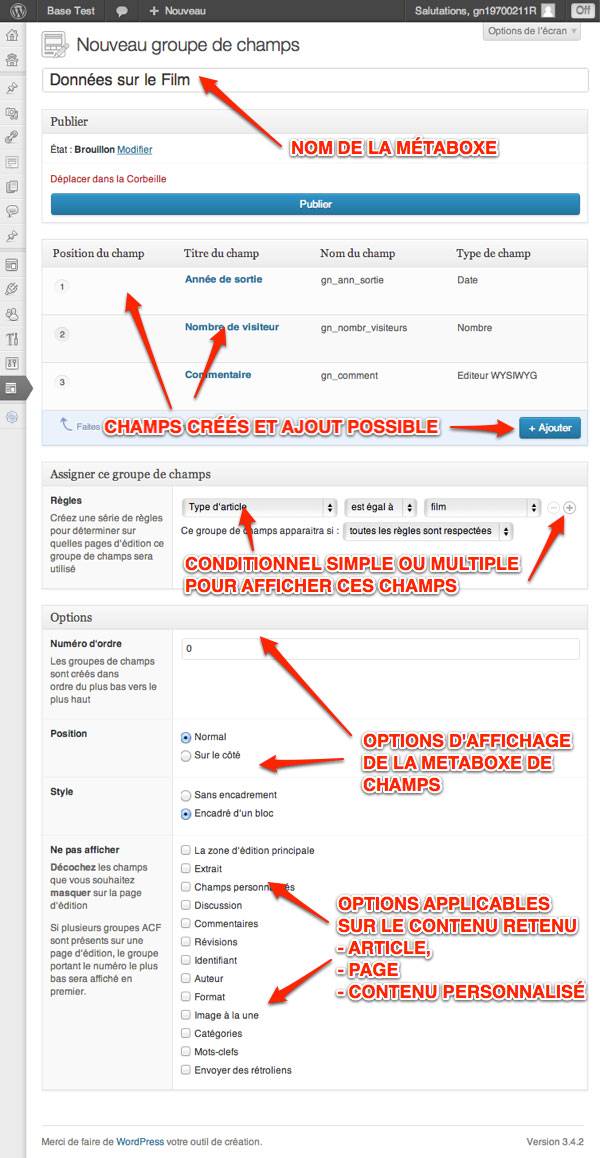
Nouveau groupe de champs ACF

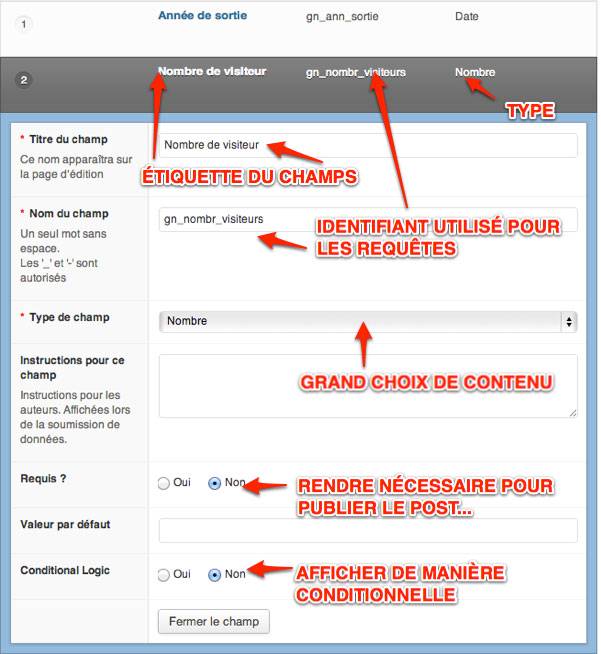
J’ai utilisé ici quelques types de champs: Date, Nombre et Éditeur WYSIWYG. Vous constaterez dans les types de champs qu’il existe de nombreuses possibilités.
Pour chaque groupe de champs, il est possible d’ajouter autant d’éléments que vous le souhaitez. À chaque fois, le procédé sera le même à part les options liées au type de champs.

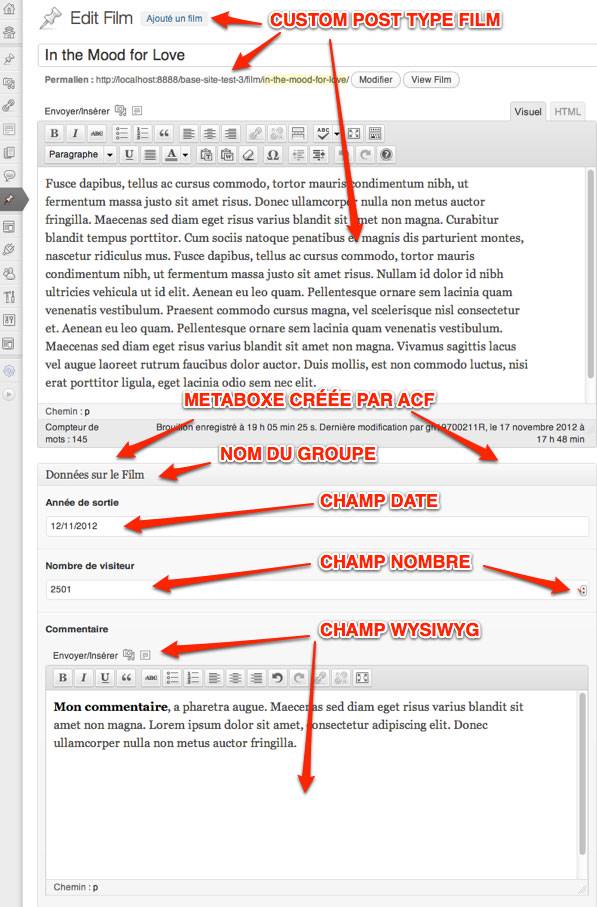
Affichage du groupe de champs ACF dans le back-office
Ici, comme j’ai appliqué ce groupe de champs aux contenus personnalisés Film, une nouvelle metaboxe apparaît sous ma zone d’édition.

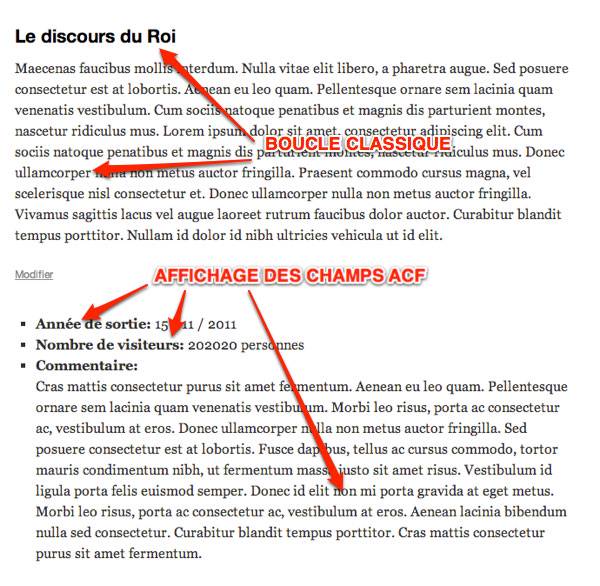
Affichage des champs personnalisés ACF dans les articles
Créer du modèle single
Nous voulons afficher les nouveaux personnalisés après le contenu de nos articles. Nous allons créer le modèle en nous reposant sur template WordPress single.php. Après avoir dupliqué ce contenu, je le renomme single-film.php. film étant le nom de mon contenu personnalisé. Pour plus de détail sur le fonctionnement de cette écriture, vous pouvez vous référer à l’article du codex: Template Hierarchy.
Modification de la boucle
La single.phppar défaut fait un appel vers un autre fichier avec la fonction get_template_part( 'loop','single');. Cette fonction est documentée dans cet article: get template part. Pour simplifier le tutoriel, je vais intégrer directement son contenu dans mon nouveau modèle single-film.php. Tout le code de la nouvelle single se trouve un peu plus bas.
Je vais enlever de la boucle classique (loop-single.php) les éléments suivants:
- les métas du titre (date, auteur)
- la navigation en haut et en bas
- la boxe qui présente l’auteur
- le lien pour le mettre en favori
- l’appel vers le fichier pour les commentaires
Dans le code, j’ai marqué les éléments classiques de la boucle avec le commentaire <!-- BOUCLE CLASSIQUE -->.
Pour plus d’information sur le fonctionnement de la boucle, vous pouvez lire cet article du codex: The Loop « WordPress Codex
Intégration des champs ACF
Attention, avant tout appel de champs ACF, il est important de vérifier si le plugin est actif. Pour ce faire on utilise la commande suivante au tout début de notre script. Si la fonctioninitiée par ACF, get_field(), n’est pas active, le script s’arrête.
<?php
// Contrôler si ACF est actif
if ( !function_exists('get_field') ) return;
?>
Après les contenus classiques de la boucle, j’ai intégré le résultat des champs ACF entre les commentaires <!-- CONTENU ACF -->.
Pour afficher les contenus ACF dans notre cas, rien de plus simple dans notre cas. Vous utilisez la fonction <?php the_field('nom_du_champ');?>.
Si je place tous mes contenus dans une liste, cela donne:
<ul>
<li><strong>Année de sortie: </strong><?php the_field('gn_ann_sortie'); ?></li>
<li><strong>Nombre de visiteurs: </strong><?php the_field('gn_nombr_visiteurs'); ?> personnes</li>
<li><strong>Commentaire: </strong><?php the_field('gn_comment'); ?></li>
</ul>
À chaque fois, le nom_du_champ correspond au nom donné à chaque champ dans mon groupe ACF.
Le résultat final de mon fichier single-film.php donnera:
[gist id=4100620 file=acf-single-film.php]
Et le résultat en ligne

Force l’activation d’ACF pour les admins
Au lieu d’utiliser la condition if ( ! function_exist('get_field' ) vous pouvez créer une condition générale dans votre fichier functions.php
// check ACF
if ( ! function_exists( 'get_field' ) ) {
add_action( 'template_redirect', 'template_redirect_warning_missing_acf', 0 );
function template_redirect_warning_missing_acf() {
wp_die( sprintf( 'Ce site ne fonctionne pas sans l\'extension Advanced Custom Fields. Merci de vous connecter au site pour l\'activer.', wp_login_url() ) );
}
}
Liens
- Advanced Custom Fields pour les débutants Très bon article de fond par Maxime BJ
- Contrôle si ACF existe dans le site. A mettre dans functions.php de votre site
121 réponses
[…] WordPress :: Utilisation basique d'Advanced … – Grégoire Noyelle jQuery(document).ready(function() { var postView = jQuery("#post_3391766991 .postView"); jQuery(" .image .thisistherealimage", postView).slimScroll({ height: '700' }); }); From http://www.gregoirenoyelle.com – Today, 12:40 PM Dans ce tutoriel, nous verrons comme faire une utilisation simple du très bon plug-in WordPress Advanced Custom Fields. […]
[…] WordPress :: Utilisation basique d'Advanced … – Grégoire Noyelle jQuery(document).ready(function() { var postView = jQuery("#post_3391767040 .postView"); jQuery(" .image .thisistherealimage", postView).slimScroll({ height: '700' }); }); From http://www.gregoirenoyelle.com – Today, 9:15 AM Dans ce tutoriel, nous verrons comme faire une utilisation simple du très bon plug-in WordPress Advanced Custom Fields. […]
[…] on http://www.gregoirenoyelle.com Related Posts:Guide d’optimisation SEO de WordPressWP-config.php : optimisez-leEmpêcher […]
[…] WordPress :: Utilisation basique d'Advanced … – Grégoire Noyelle jQuery(document).ready(function() { var postView = jQuery("#post_3408503227 .postView"); jQuery(" .image .thisistherealimage", postView).slimScroll({ height: '700' }); }); From http://www.gregoirenoyelle.com – Today, 9:16 AM Dans ce tutoriel, nous verrons comme faire une utilisation simple du très bon plug-in WordPress Advanced Custom Fields. Via Patrick Van Hoof […]
[…] Créer et gérer ses premiers champs avec Advanced Custom Fields dans WordPress jQuery(document).ready(function() { var postView = jQuery("#post_3492321585 .postView"); jQuery(" .image .thisistherealimage", postView).slimScroll({ height: '700' }); }); From http://www.gregoirenoyelle.com – Today, 2:09 AM Dans ce tutoriel, nous verrons comme faire une utilisation simple du très bon plug-in WordPress Advanced Custom Fields. […]
Bonjour,
Excellent tutoriel !
Est-il possible d’exploiter les champs renseignés ?
Cas concret : je planche actuellement sur un blog BD collectif, ou chaque membre (auteur) pourra créer son personnage, et des articles sur son personnage.
J’aimerai présenter tous les personnages créés sur une page « personnages ».
Pour cela, en plus de « ACF » j’utilise le plugin « Custom Post Type UI ».
J’ai déjà défini les champs à renseigner (nom, descriptif, clan, avatar) et j’ai créé un template de page qui affiche tous les personnages des différents auteurs, et automatiquement les nouveaux.
Mais la ou je bloque (je ne suis pas développeur, mais graphiste), c’est comment exploiter ces résultats ?
J’aimerai que quand on clique sur le nom, ou l’icône d’un personnage : wordpress affiche les articles relatifs à ce personnage.
(genre « retrouvez toutes les aventures de X »)
Est-ce possible ?
Je précise que j’ai créé un thème enfant de Twenty Twelve.
Je bosse en local, avec XAMPP, WordPress 3.42 (en attendant la 3.5 ^^)
Pourriez-vous m’aider ? Je suis preneur pour tout conseil, et orientation.
Merci beaucoup, et encore bravo pour votre excellent site.
Olivier.
Salut Olivier
Merci pour ton retour.
J’ai besoin de précisions. Quand tu dis que tu as créé des champs (nom, clan…). Est-ce ceux-ci que tu n’arrives pas à exploiter dans ton Template (pour les afficher)?
Pour les articles relatifs, j’ai justement un tutoriel en préparation avec ACF. À suivre
J’ai créer un Custom Post Type « Personnages », et avec ACF, j’ai créé 3 champs : « descriptif « (texte), « avatar » (image), et « aspiration » (choix entre « gentil », ou « méchant »).
Ensuite, j’ai créé un template pour la page « personnage » qui affiche tous les personnages créés. Cette page fait partie du menu principal.
Exemple : pour l’avatar de chaque personnage, j’ai utilisé le code qui affiche bien l’image des personnages.
Mais comment afficher l’ensemble des histoires de ce personnage, en cliquant sur l’avatar ? Une sorte d’archive de ses aventures, dans l’ordre chronologique (1er épisode en haut de page).
Je creuse le sujet un peu partout… mais je tombe toujours sur des tuto niveau avancé, pour développeurs, qui ajoutent des fonctions… mais aucun tuto basé sur les plugins ACF et CPTUI.
Merci pour vos conseils ^^,
Le plus simple dans votre cas est de créer un nouveau contenu avec Custom Post UI et un champ WYSIWYG ACF dans lequel vous listez toute les histoires.
Ensuite il s’agit d’appeler ces contenus avec le shortcode que permet ACF. L’avantage de la méthode vous permet d’afficher ces contenus à plusieurs endroits.
J’ai un tuto presque fini exactement sur le sujet. Je devrai le mettre en ligne cette semaine.
Je vais essayer cette solution ! Je n’y avais pas pensé, j’étais (trop) concentré sur les Custom Post Type. J’ai hâte de lire votre prochain tutoriel.
Encore merci ^^,
C’est fait. Le nouveau tuto ACF est en ligne
En fait Olivier, je t’ai eu comme stagiaire aux Gobelins? N’est-ce pas. J’ai reconnu ton avatar sur G+. Tu aurais pu te présenter 🙂
Oui lu ton dernier tuto, mais je n’ai pas encore eu le temps de le mettre en pratique, car un nouveau projet vient de me tomber dessus.
Cela dit, pas simple WordPress quand on s’y connait pas en PHP. Si tu es d’accord, je pourrai t’envoyer un mail, présentant mieux mon projet de blog BD collectif, et les fonctionnalités à inclure, pour avoir ton avis, des conseils ? Ce serait super, mais uniquement si tu as le temps. En attendant, je persévère dans ma quête de connaissance en webdesign ^^,
Si tu es intéressé, je donne des modules sur la personnalisation de thèmes WordPress au centre de Formation Apaxxdesigns.
Oui, envoie moi un email et je jetterai un coup d’oeil.
Tu m’as eu ^^, Oui, j’aurai dû me présenter… Désolé ! En fait, j’ai préféré poser directement ma question, pour qui lira ce sujet par la suite.
Pas de souci. Tu as bien avancé sur tes sites ^^
Est-ce que le nouveau tuto ACF t’a aidé?
Bonjour,
excellent tuto ça m’a bcp aidé .. je me demandais juste s’il avit été possible d’avoir un exemple avec un repeater car ça fait 2 jrs que je galere.
Merci pour tout
🙂
Bonjour,
Merci pour le retour. Un tuto est prévu sur ce sujet. Patience
bon c ok pour moi j’ai trouvé … 🙂 ..
Mais je serai curieux de voir comment tu fait de a à z parce que en utilisant la méthode empirique c’est long et fastidieux…
@JBL Cool. La doc en ligne est bien faite en tout cas.
Bonjour et merci pour cette excellent article, il m’a bien aidé !
Mais……… tout marche sauf les case à cocher ! Elle n’apparaissent pas !
Alors que lorsque je rentre les même choses pour les boutons radios, tout fonctionne !
Salut Merci pour ton retour.
Je n’ai pas encore eu l’occasion de tester pour les cases à cocher. La doc en ligne n’est-elle pas suffisante?
Je vais jeter un coup d’oeil.
J’ai exactement le même problème ! De quoi ça peut venir ?
@Laurent un nouveau tutoriel perso est en ligne sur les cases à cocher avec ACF
Bonjour et merci pour vos tutos très clairs !
J’ai une question cependant. Est-il possible d’appeler dans un champs une taxinomies ?
Exemple :
Sur mon blog, j’ai créé le CustomPostType « Films ». J’ai également créé la CustomTaxonomy « Genre du film ». J’ai inséré dans mon CPT « Films » le champs « Genre ».
Ce que je souhaiterais, c’est lorsque je crée un nouvel article « Films », que je puisse entrer dans mon champs « Genre » la taxinomie « Genre du film ».
Pour l’instant, dans l’édition du champs « Genre », j’ai essayé de mettre « Relation » ou « Objet:article » (je ne saisis d’ailleurs pas la différence entre les 2^^) qui me propose de filtrer par taxinomie, mais je peux sélectionner soit « tout » soit l’un des mots-clés entré dans la taxinomie « Genre du film » (donc Comédie, Horreur, etc…)
Pour sélectionner le genre du film à mettre dans mon champs « Genre », je voudrais pouvoir sélectionner l’un des mot-clé que j’aurais ajouté dans la taxinomie « genre du film » (que je peux créer d’ailleurs dans l’édition de mon nouveau post).
Est-ce possible ?
Merci
@Nems
Salut. Merci pour ton retour. Je vais faire plusieurs tests la semaine prochaine. D’autres tutoriels sont en cours sur ACF.
Hello,
Je ne fais que passer, dans un premier temps félicitation pour ton Tuto (Et je le pense!).
Pour finir, j’ai utilisé ton tuto pour l’affichage des champs personnalisés, et dans le bout de code que tu donne en premier il y a une petite faute au niveau du « the_field() », il manque le « d ».
Bonne continuation! 😉
Merci!
J’ai corrigé la coquille sur le code.
Bonjour, Tout d’abord merci pour la procédure. J’ai essayé de la reproduire, mon problème est que j’utilise le thème Leaf et je n’arrive pas à reproduire un visuel cohérant. Y a t il une manipulation spécifique pour des thèmes autres que ceux par défaut ? Merci d’avance pour votre réponse.
PS : j’ai le titre qui se retrouve sous les commentaires par exemple.
Oui, cela dépend de chaque thème. Il s’agit de tester dans un premier temps la bonne zone pour placer des champs ACF.
Salut,
Ou puis je trouver le lien du image intégrer avec ACF ?
J’ai l’image, le champs mais je ne sais pas où se trouve le lien où renvoi l’image quand on clic dessus !
Merci
Je ne suis pas sûr d’avoir compris la question
Bonjour Grégoire,
Merci pour tout tes bon conseils.
Utilisant actuellement ACF pour la création d’un site, j’ai un petit souci concernant mon header et footer.
J’ai intégrer des champs dans un groupe header et footer, et je lui ai appliquée la règle si page est égal a accueil.
Les champs s’appliquent bien sur la page d’accueil mais j’aimerai les dupliquer sur toutes les autres pages?
Serais-tu comment s’y prendre ?
Merci beaucoup!
Sacha
Merci Sacha!
Avec ta description, je n’ai pas assez d’éléments. Normalement, le groupe header et footer ne sont pas modifiables depuis une page d’accueil. As-tu un exemple en ligne?
Ci-après le lien du site en construction:
http://www.sacha-legoll.fr/sortilege/
Comme tu peux le voir le contenu des champs de ACF ne sont apparents que sur le header et le footer de la page d’accueil….
Pour ce type de réglage propre au thème, il vaut mieux utiliser le add on (payant) d’ACF « Options » et l’intégrer directement dans les modèles PHP de ton thème.
Merci pour ta réponse, mais malheureusement, je ne peux pas investir dans des plugins payants. 🙁
Existe-t’il des solutions gratuites à ta connaissance ?
C’est pas seulement investir dans des plugins payant (ici 17€). C’est aussi soutenir l’énorme travail réalisé par Elliot, le développeur d’ACF.
Bonjour,
J’aurais une petite question. Est il possible de créer des champs à répétition ? Je m’explique : je dois créer une page avec une liste de fleurs et on m’a conseillé acf pour rentrer le nom de la fleur et la miniature à coté.
L’idéal serait que je puisse créer un modèle de page avec la possibilité d’avoir des champs nom et photo qui se répéteraient à l’infini.
Je travaille à partir d’un thème enfant issu de twentythirtheen.
Merci d’avance.
Bonjour. Oui avec ce Add On payant (17€) créé par le même développeur: Repeater Field. Je m’en sers tout le temps.
[…] Créer et gérer ses premiers champs personnalisés avec Advanced Custom Fields dans WordPress […]
Bonjour
Merci pour cet excellent tutorial..
Mais je bloque sur l’aspect Créer du modèle single.
J’ai presque réussi, mais le rendu visuel est moche. N’existe t il pas des extensions pour éviter la programmation ?
De plus, je me suis ajouté un champs lieu sur la base google. En BO le rendu est exactement ce que je cherchais. En ligne, je me retrouve avec les codes gps.
En fait le résultat que je souhaite ce trouve : http://www.act-consultants.fr/reference/guide-conception-plates-formes-multimodales-fluviales
Mais c’est du Drupal, et je ne souhaite pas me lancer sur ce CMS qui semble plus complexe à appréhender.
Merci
Bonjour
Merci
N’avez-vous pas une version en ligne du site?
Et avec quel thème travaillez-vous?
http://www.komodite.fr/
Theme par défaut pour le moment 🙂
Merci
Le site n’est pas ouvert sans connexion.
Pour changer le rendu des champs ACF avec le thème par défaut, vous devez passer par les CSS.
Par contre, il existe des thèmes Premium qui proposent une interface pour les régler.
Ha je vais donc passer par un premium alors… Pourriez vous me conseiller ou me dire quelle fonction je dois choisir ?
Bonsoir
j’ai crée plusieurs custom fields avec ACF. Pour l’un d’entre eux, je voudrais que le texte soit ecrit en plus gros et de couleur. Je ne m’y connais pas en codage, avez vous un bout de code css a me fournir pour pouvoir gerer la taille et la couleur du champ?
Si oui, pouvez vous svp m’indiquer ou placer ce code? merci d’avance pour votre reponse. Cdlmt
Bonjour,
Est il possible de créer des champs dans les produits, de telle sorte qu’a chaque ajout d’un produit dans le panier , l’acheteur soit inviter à saisir un champ (un numéro de tél, un num de série, de licence) pour chaque produits ajouté.
??
À mon avis c’est possible. Par contre, c’est un développement sur mesure. Il serait plus sage de trouver une manière de faire plus proche de voir outil de boutique; woocommerce ou équivalent.
Merci,
Mais je suis deçu, je m’attendais à une réponse m’expliquant que c’est faisable avec ACF.
Merci qd même
C’est faisable, mais je ne recommande pas dans ce cas.
Pourquoi ?
[…] sous le nom de meta-données. Ces meta-données peuvent contenir des informations telles que : Créer et gérer ses premiers champs personnalisés avec Advanced Custom Fields dans WordPress. ACF : Advanced Custom Fields est un plug-in très puissant et très bien […]
Bonsoir à tous,
Avant tout merci à toi pour ce super tuto qui de plus ma permis de découvrir ACF, j’ai tout fait comme c’est écrit et ça marche !!! du moins comme ci-dessus. Je but sur l’ajout d’un lien, je m’explique :
Je souhaite ajouter un lien sur ma page, j’utilise donc :
le champ « texte » et ajoute « mon site (mon_site) »
dans ma page, j’insère le code « »
dans mon formulaire j’inscris mon site « www.jaipasdesite.fr »
et ça marche Pô !, le résultat est « www.jaipasdesite.fr\www.jaipasdesite.fr ».
Cela double l’adresse.
Les options « Convertir le HTML en tags » et « aucun formatage » ne change rien, j’ai tout essayé, enfin j’espère que non 🙂
Merci à tous pour votre aide.
Bonjour
Pour insérer une url, vous devez toujours avoir http:// avant, sinon, il va directement à l’url de votre site + la valeur donnée, ici http://www.jaipasdesite.fr
Bonjour,
J’ai téléchargé installé et commencé à utiliser ACF. Super tout fonctionne. Problème j’utilise un thème acheté (AIT), et je ne parviens pas à modifier page.php pour insérer les balises de ACF. J’ai bien fait une copier de page.php, je l’ai renomé, j’ai copier le source de page.php dedans mais je ne parviens pas à saisir leur code. Avez vous une manière de faire particulière pour procèder ?
Merci
Bonjour tout le monde,
Je voudrais savoir si c’était possible de mettre en place un compteur de nombre de vue automatique sur les articles et pages et pouvoir aussi insérer manuellement le nombre de vue
Cordialement
Bonjour
C’est hors du cadre donné par ACF. Cela n’a rien à voir avec les post meta.
Bonjour,
Merci pour ce tuto, j’aurais aimé savoir comment on peut tester le contenu d’un champ avant de l’afficher.
si il est vide on n’affiche rien et s’il contient quelque chose : the_filed(‘mon_champ’);
merci d’avance
vincent
Bonjour
Je ne suis pas sûr de comprendre la question. Si c’est est-ce qu’il y a un mode de prévisualisation, c’est non.
Bonjour
merci pour ta réponse, en fait je cherche la « formule » pour tester si le champ est rempli avant de l’afficher dans mon template php, car j’ai des champs parfois vides, mais à cause du css on voit le bloc (vide).
un truc du genre
if (isset(‘the_field(‘monchamp’));
{ the_filed(‘monchamp’); }
mais ça ne semble pas fonctionner…
je viens de trouver et ça semble marcher :
$value = get_field( « text_field » );
if( $value ) {
echo value;
} else {
echo ’empty’;
}
😉
A ok. Compris.
Oui, c’est ça ! Sinon, tu teste juste avec le get avant d’afficher:
if ( get_field(‘champs’) {
the_field(‘champs’);
}
Bonjour,
Merci pour ce superbe tuto.
Comment faire pour afficher des données venant de champs ACF dans un widget du sidebar ? Soit un widget perso, soit un widget texte ?
J’ai essayé en ajouter un code dans functions.php pour pouvoir ajouter du PHP dans un widget, et en mettant la ligne
dans le widget, mais ça ne marche pas, j’imagine qu’il lui faut récupérer les variables avant, hors loop, mais comment ?
Merci par avance.
Bonjour
Merci.
Il faut essayer ce plugin.
Merci. J’avais essayé ce plugin, mais je ne comprends pas comment il fonctionne, car en sélectionnant la nouvelle catégorie widget area dans le type de champ, il empêche la possibilité d’utiliser les autres paramètres type taxonomie ou autre.
Et à l’affichage de l’admin, on ne peut plus rien saisir dans les différents champs, il indique « widget area » partout.
Et les shortcode ACF dans les Widgets de type Black Studio Tinymce Widget?
Oui, du coup je viens de me tourner vers ça, j’utilise : « Shortcode Exec PHP Administration » lié à ACF et ça marche nickel.
Le seul truc que je n’arrive pas à faire, c’est le problème suivant : j’utilise le plugin Tag Groups qui permet de créer des groupes avec les tags (par ex. : Paris, Lyon et Marseille dans un groupe « France »).
J’aimerais pouvoir afficher dans le champ d’ACF taxonomy « post_tag » le groupe de tag voulu et non pas l’ensemble de tous les tags. Peut-être en créant une nouvelle taxonomie pour qu’elle s’affiche dans ACF, mais je n’ai pas réussi..
Gregoire,
Bonjour,
Bravo pour ce très bon article/tutoriel !
J’ai une petite question. Je ne vois pas comment saisir plusieurs valeurs pour un même champ personnalisé. Par exemple si j’ai le champ « Problème de santé » je voudrais pouvoir saisir « Mal de dos » et « Douleur musculaire » mais je ne vois pas comment faire.
Il est possible de saisir une valeur suivie d’une virgule puis d’une seconde valeur. Ce qui donnerait par exemple : « Problème de santé, Mal de dos ».
Mais dans ce cas ce serait considéré comme une seule valeur par WordPress et ce n’est pas une bonne idée me semble-t-il.
Quelqu’un sait-il comment faire avec ACF ?
Par avance, merci à tous pour votre aide.
Oxley
Bonjour Oxley. Merci pour ce retour.
Effectivement, je ne connais pas de champs ACF qui supporte la saisie multiple. Il faudrait essayer avec une fonction externe qui scannerait la saisie avec des expressions régulières et le tout serait enregistré en plusieurs valeurs.
Sinon, la solution plus simple serait d’utiliser les champs Repeater proposés dans la version PRO. C’est une option vraiment géniale dans ACF.
Grégoire,
Bonjour,
Merci pour ta réponse. Ce qui est étonnant est que l’on peut saisir plusieurs valeurs pour un même champ avec la fonction « native » de WordPress notamment dans WooCommerce. Du coup par rapport à mes besoins pas sûr d’avoir besoin d’ACF même en version de base.
Dans tous les cas je garde cette option sous le coude vu que le plugin est déjà installé (mais pas activé).
Et dans tous les cas MERCI pour ton tuto ACF (et tes tutos en général). C’est grâce à des personnes comme toi que les novices ou les moins chevronnés avancent.
Cordialement,
Oxley
Oxley, tu pourrais traiter les valeurs d’un champs mais ça suppose du code custom. J’ai trouvé ce post. Ça pourrait t’aider.
Merci pour ton retour sur mon site.
Si les options sont limitées, tu peux utiliser un SELECT.
SInon tu peux aussi utiliser le champ « Taxonomy » et tu en créés une qui s’appelle « Problèmes de santé ».
Mat,
Bonjour,
Je ne te suis pas vraiment en fait… Vu que je ne suis pas un pro de WordPress.
J’ai créé un champ perso pour les produits. Ensuite pour chaque fiche produit je renseigne la/les valeur(s) (ou meta_key si je ne m’abuse) du champ (en back office).
Et ensuite par le biais d’un shortcode je fais apparaître sur mes fiches produits (en front office) ces valeurs avec un commentaire spécifique si nécessaire.
Ce n’est pas ce qu’il faut faire ?
C’est acceptable mais bourrin ?
Je suis preneur de tout commentaire/avis/solution.
Cordialement,
Oxley
[…] Pour ceux qui veulent faire du sur-mesure. Réservé à ceux qui ont un minimum de connaissance technique ou une forte envie de personnalisation. Exemple d’utilisation […]
[…] Créer et gérer ses premiers champs personnalisés avec Advanced Custom Fields dans WordPress. ACF : Advanced Custom Fields est un plug-in très puissant et très bien documenté. Il est créé par le jeune développeur australien Elliot Condon. Ce plug-in permet d’ajouter des champs personnalisés à vos articles, pages ou contenus personnalisés. Vous pourriez ainsi créer à la manière d’un formulaire une interface sur mesure pour cadrer le contenu ajouté par les administrateurs du site. […]
[…] champs aux contenus personnalisés Film, une nouvelle metaboxe apparaît sous ma zone d’édition. Créer et gérer ses premiers champs personnalisés avec Advanced Custom Fields dans WordPress. Créer et gérer ses premiers champs personnalisés avec Advanced Custom Fields dans WordPress. 10 […]
[…] Créer et gérer ses premiers champs personnalisés avec Advanced Custom Fields dans WordPress. ACF : Advanced Custom Fields est un plug-in très puissant et très bien documenté. Il est créé par le jeune développeur australien Elliot Condon. Ce plug-in permet d’ajouter des champs personnalisés à vos articles, pages ou contenus personnalisés. Vous pourriez ainsi créer à la manière d’un formulaire une interface sur mesure pour cadrer le contenu ajouté par les administrateurs du site. Créer un Groupe de Champs dans ACF Dans cette première étape nous allons regrouper les différents champs que nous allons ajouter à notre contenu personnalisé Film. Ce contenu a été créé avec le plug-in Post Type UI. Nouveau groupe de champs ACF J’ai utilisé ici quelques types de champs: Date, Nombre et Éditeur WYSIWYG. […]
Bonsoir,
J’aurais voulu savoir où les données que l’on rentre dans les champs sont enregistrées ? Je ne les trouve pas dans la BDD de mon wordpress local.
Merci d’avance,
Cordialement.
Bonjour
Les données ACF se trouve dans la table wp_postmeta
Effectivement, les ravages du travail le soir !
Merci beaucoup 🙂
[…] Créer et gérer ses premiers champs personnalisés avec Advanced Custom Fields dans WordPress. ACF : Advanced Custom Fields est un plug-in très puissant et très bien documenté. Il est créé par le jeune développeur australien Elliot Condon. Ce plug-in permet d’ajouter des champs personnalisés à vos articles, pages ou contenus personnalisés. Vous pourriez ainsi créer à la manière d’un formulaire une interface sur mesure pour cadrer le contenu ajouté par les administrateurs du site. Créer un Groupe de Champs dans ACF Dans cette première étape nous allons regrouper les différents champs que nous allons ajouter à notre contenu personnalisé Film. Nouveau groupe de champs ACF J’ai utilisé ici quelques types de champs: Date, Nombre et Éditeur WYSIWYG. Pour chaque groupe de champs, il est possible d’ajouter autant d’éléments que vous le souhaitez. […]
Bonsoir, très bon tutoriel.
Pouvez vous me dire si il est possible de paramétrer l’url de l’article d’une fiche créé, pour que je puisse faire apparaître la catégorie dans l’url?
Je m’explique, un article appartient à une catégorie, elle même ayant des catégories mères.
J’aimerai avoir une url du type :
mon-site/catégorie-mère/catégorie-enfant/nom-de-l’article/
Pour le moment j’ai une url du type:
monsite/Post-Type-Slug/nom-de-l’article/
Merci d’avance,
Cordialement.
Bonjour,
Cela n’a pas de rapport avec ACF. Il modifier l’argument de rewrite. Voici l’article de référence pour la création de Custom Post Type
Bonjour,
Je viens d’installer sur un site test me plugin Advanced Custom Field, je voudrais pourvoir couper en deux le formulaire, mettre à gauche des champs et à droite en face, à la même hauteur d’autres champs comme là http://dev-cynomanu.wp-managing.ch/juges/clerquin-brigitte/
tél., Cible à gauche et Adresse e-mail, Discipline à droite, comme faire ?
Merci
Bonjour,
Ne peux-tu pas inspecter le CSS de la page que tu me donnes? Tu as toutes les infos 🙂
Bonjour,
désolé par reçu de notification par mail de votre réponse, je me suis aperçu que la personne avait la version pro de Advanced Custom Post.
donc des options que je n’ai pas, sinon oui j’ai regardé le CSS et j’ai pu à peu près reproduire le style
http://er.v.free.fr/index.php/single-juges/clerquin-brigitte/
Bonjour!
Ok. Super!
Je cherche à organiser mais articles à l’aide des champs personnalisés de dates sachant que j’ai des événements avec une date de jour unique et d’autres avec une date de début. C’est assez courant en SQL de donner la priorité au tri sur un champ, puis de trier selon un second champ lorsque le premier champ est identique pour un ou plusieurs articles. Comment puis-je utiliser les deux champs pour organiser la page ? y-a-t’il une fonction pour cela ?
Merci d’avance
Tout ce passe au niveau de wp query. Suivre cet article et approfondir les recherches relatives: ACF | Order posts by custom fields
Bonjour.
Ce message est une bouteille à la mer que je lance.
J’ai acheté un thème qui à été partiellement construit avec ACF.
Le plugin est bien en Français dans mon interface, par contre, le concepteur du thème à utilisé ACF pour créer des formulaires de saisie. Dans ces derniers, les champs sont en Anglais (Voir: http://www.cookprocessor.eu/proposer-une-recette/).
Lorsque j’utilise l’interface ACF pour traduire ces champs en Français et que je sauvegarde la page, le formulaire ne fonctionne plus.
Je suis obligé de mettre le fichier « group_5646a8721117d.json » d’origine dans le répertoire « act-json » du thème.
Le vendeur du thème ne veut pas me répondre.
Je suis perdu !!
Quelqu’un pour m’aider ???
Merci d’avance.
Bonjour
Normalement si tu traduits la partie visible et non la clef elle-même, cela devrait fonctionner.
Oui, normalement seulement.
Je ne sais pas pourquoi mais dans mon cas, si je touche à la moindre virgule de texte et que je sauvegarde, plus rien de fonctionne.
Je crois que je vais devoir me passer de ce thème payant. Car il bug à tous les étages et pas la moindre réponse des concepteurs.
En tout cas merci pour ta réponse !
Je pense que c’est plus sage dans ce cas.
Bonsoir Gregoire
Je me rends compte d’un problème de liens sortant sur mes champs ACF.
Je m’explique, j’ai créé en ACF pour des pages d’agences immobilières différents champs dont leur site internet.
Or, je m rends compte que ces liens ne sont pas pris en compte par google ( vérifier avec Majestic seo) alors que tous les liens entrés ailleurs sont bien pris en compte.
J’utilise le code :
Contactez-nous
<?php
$value = get_field( 'site_internet' );
Ne faut il pas utiliser schema.org pour annoncer qu'il s'agit d'un lien internet ?
Bonjour Ben
Que l’outil en ligne ne prenne pas en compte les liens ne veut pas toujours dire que c’est le cas de Google. Oui, il faudrait essayer de changer le HTML qui affiche vos valeurs ACF. ACF ne fait que stocker les meta (post meta), c’est à vous de créer le squelette optimisé pour le SEO.
Bonjour,
Merci pour ce tuto très pratique. Toutefois j’ai un souci: j’ai importé une ancienne base de données et j’ai du mal à faire en sorte que les données de cette base apparaissent via ACF.
En gros j’ai une table « telephone » avec les colonnes « id » et « numero_de_tel », j’aimerais lier cette colonne avec le champ « telephone » d’un custom field. Dans postmeta, les types d’infos se mélangent tous, donc impossible d’agir dessus…
Merci !
Comment faire ?
Bonjour
ACF fonctionne avec la table post_meta. Je doute que l’on puisse utiliser des tables autres. Pour ça, tu peux utiliser Pods Framework. Tu as même un outil pour convertir depuis un fichier de type CSV des données qui viendraient d’un autre CMS par exemple. Toutes les extensions supplémentaires sont listées à cette adresse.
Advanced custom field est très intéressant. Merci d’avoir partagé ce tuto.
Je vais y jeter un coup d’œil pour savoir comment utiliser le plugin.
Bonjour Grégoire,
je souhaite savoir comment afficher sur une page « membre » plusieurs champs crées avec ACF qui demandent des images:
en effet cette page memebre a pour objet de presenter trois types d images:
-un portait du membre
-un maximum de 4 images de ses créations
-un maximum de 5 images qui le présentent au travail
ma question est sur deux niveaux (voire trois):
1/pour pouvoir demander de rentrer plusieurs images, par ex les 4 « créations »
suis-je obliger d’utiliser l’add-ons « repeater fields » (je crois que c ‘est bien son nom mais j peux me tromper…) afin de repeter l’action d ‘ajouter une image 4 fois max…?
ou y a t il une autre solution???
2/est-il plus intéressant d’utiliser Custom Post Type UI qui me permettra de créer des « relatifs ». ils seraient donc de trois ordres: « portrait », « création », et « travail » et donc en ayant rentré les portraits de tous mes membres, sur ma page membre, je pourrais faire rentrer un shortcode (je me trompe peut-etre encore ici) qui appelera grace au permalien et a l ID de la page le bon portrait sur la bonne page, (et donc a fortiori les bonnes « créations » et aussi les bonnes « travail »)…
et 3/ quel est le code php qui me permet d’afficher ces photos qui sont des champs crées et non des images attachées via l ‘éditeur wysiwyg…
si je ne me trompe pas il s agit d une déclaration du type:
-si une page recupere via le shortcode du post 33; 3 types d’images relatives; dont le nbre de relative « portrait » est 1, le nombre de relative « création » est 4 maximum, et le nombre de relative « travail » est max 5,
donc cette meme page va afficher dans 3 div differentes ces différents lots de photos.
Merci de ton aide…
Bonjour Benjamin,
Ca dépasse le cadre d’un simple commentaire.
Rapidement, je ferais des champs flexibles qui ont chacun plusieurs même blocs d’images.
– 1 champ flexible pour le portrait
– 1 champ flexible pour les 4 images
– 1 champ flexible pour les 5 images
Pour l’affichage, tout est dans la doc en ligne. Le plus simple à intégrer est Basic display (ID). Attention, dans ton cas ce sont des subfields.
Bonjour,
Tout d’abord super tuto pour ACF et CPT UI !
Ensuite lorsque les deux plugins ont étés utilisés pour creer un beau custom field, à quel pluggin peuvent ils être couplés pour permettre à un utilisateur la possibilité de poster et éditer ceux-ci directement sur le site en étant connectés? (dans la logique que le contenu soit tout aussi customisable?)
Par avance merci.
Bonjour,
Je n’ai pas testé d’extension pour gérer ce type de fonctionnalité. En général, je le fais à la main.
Bonjour,
Merci pour ce tuto qui m’a permis de comprendre comment fonctionne ACF.
Je suis entrain de monter un site pour ma boite pour présenter des projets.
Sur chacune de mes pages projets, je fais remonter des champs ACF pour la description, la galerie photo, les vidéos .. propres à chaque projet. Jusque là, tout va bien.
Maintenant, j’aimerais aussi faire remonter les articles publiés dans la catégorie dont dépend le projet.
Je n’ai pas réussi à trouver de champs qui fasse ça dans ACF. Avez-vous une idée ?
Sinon, j’ai trouvé le widget « category post widget » qui répond bien à mon besoin dans le paramétrage, sauf que cela m’oblige à créer une sidebar par projet puisque la catégorie sélectionnée ne sera pas la même selon le projet. Et surtout, le jour viendra ou ce ne sera plus moi qui publierai ces projets mais des personnes novices sur WordPress et là, ce sera lourd pour eux.
Je ne sais pas si mon explication est assez claire ?
Quelqu’un aurait une idée ?
Merci par avance.
Bonjour
Dans ce cas, c’est une boucle sur mesure. Obtenir l’id de la catégorie du contenu affiché et ajouter avec WP Query une autre boucle avec ce paramètre, en excluant le contenu affiché.
Ou essayez avec un extension qui afficherait les contenu relatifs.
Bonjour,
Merci pour votre tuto très utile !
J’aimerais ajouter des images à certaines valeurs de mes champs personnalisés, comme ce qu’on peut voir par exemple sur la page https://www.balinea.com/benjalong-thai-3/massage-special-femme-enceinte-1h#address sous le plan, pour afficher les lignes de métro et de bus de façon plus visuelle.
Savez-vous si c’est possible avec ACF et, si oui, comment ?
Merci d’avance.
Bonjour
Oui avec le champ image. La doc officielle en ligne donne beaucoup d’exemples. ACF | Image
La méthode la plus simple est avec la sauvegarde du champ avec Image ID.
[…] les sauvegardes automatiques, de nouvelles API Audio/Vidéos, la création de nouveaux shortcodes, les champs personnalisés (ou « Méta-données ») qui permettent de gérer des actions plus complexes et donc d’adapter sur-mesure l’interface […]
Bonjour,
Tout d’abord, merci pour vos tutos qui sont pour moi une source d’apprentissage (je suis graphiste et pas développeur).
Mon souci est simple, j’ai créé un champ perso WYSIWYG que j’ai intégré à un template. Cela fonctionne, il m’affiche bien le résultat. Cependant j’aimerai récupérer le résultat de ce champ pour l’afficher sur une autre page.
Pouvez-vous m’indiquer la marche à suivre ?
Cordialement,
Bonjour
Il existe un moyen simple. Chercher sur Google: Shortcode acf.
Merci, cela me sera utile pour un autre projet.
[…] Grégoire Noyelle décrit dans plusieurs articles l’utilisation des ACF […]
Bonjour,
Merci pour tous vos tutos qui sont d’une grande aide !!!
Ma question se rapproche de celle de « Jérome, du 4 janvier 2016 » :
J’ai créé un Custom Post Type (UI) « Agenda » avec 3 champs ACF (ville, date, heure).
Le résultat affiche bien la liste des agendas, mais je voudrais afficher cette liste en fonction de la date des agendas (que je rempli à l’aide du champ ACF), et non pas la date de création de l’article.
Je ne sais pas quel code utiliser et dans quel fichier php : single-agenda.php ou agenda.php ?
Est-ce que vous pouvez m’aider ?
Merci
Bastien
Bonjour,
Merci pour ce retour.
Il faut changer l’ordre d’affichage en fonction des meta « date » stockées par ACF. La hook pre_get_post le permet si vous n’avez pas accès à la boucle. Voici en tout cas des exemples sur le site d’ACF
Bonjour, j’essaie de trouver une solution à mon problème. J’utilise le plugin « photography » de woocommerce sur mon site WP. Il me permet d’envoyer mes photos en masses. Cependant, j’aimerai pouvoir, également, modifier « en masse », dans les ACTIONS GROUPEES, la description (qui est sur mon site une information), ET SURTOUT la possibilité de modifier (en masse) les données du produit: « PRUDUIT SIMPLE » qui est actuellement devenu « PHOTOGRAPH » grâce au plugin Woocommerce. Est-ce possible? D’avance, un grand merci ! Je cherche depuis plusieurs jours et sans solution, je continue de modifier une à une mes informations ! actuellement , j’ai 700 photos à modifier. 🙁
Bonjour,
Je ne connais pas cette extension. Ce serait mieux de voir avec eux directement.
Bonjour,
Merci beaucoup pour ce tuto.
Excusez-moi de le « déterrer » près de 2 ans après sa publication mais, sauriez-vous quel code HTML ou PHP, mettre pour que le libellé d’un champ ACF soit masqué si le champ est vide ?
Je suppose qu’il y a un « if – else » mais je n’en sais pas plus.
D’avance merci pour votre réponse.
Bonne journée
Cordialement
Bonjour,
Oui, c’est un if sur le champs ACF avec la fonction get_field(‘nom_de_votre_champs)
Bonsoir grégoire,
Mon webmaster est en vacances et le débutant que je suis essaie de modifier une page contenant des groupes de champs. (Le site n’est pas mis en ligne). je travaille sous WordPress 5.2.3
.
Dans la page ‘Qui sommes nous » J’ai une section qui est un groupe de champs (ACF) : »Equipe de l’association » contenant une équipe et un Conseil avec photo.
Dans le 1er groupe « Equipe » j’ai créé un (sous?) « groupe » avec comme sous-champs : Nom, fonction, photo, itéré 3 fois. Cette modification n’a d’abord pas été prise en compte, puis ça c’est installé (après plusieurs mises à jour), mais le type du sous-champ affiché est toujours « texte » au lieu de « groupe ».
De retour dans la section de la page « Q..s-nous », je vois apparaître les sous-champs en question : nom1, fonction1, etc… Je les ai remplis avec l’info adéquat, j’ai mis à jour la page mais cela n’apparait pas en prévisualisation. Je suis perdu.
(Et je ne maîtrise pas le langage php ou tout autre)
Merci d’avance pour vos lumières…
cordialement
Bonjour Mat,
Comme ça, sans svoir le code, ce n’est pas simple de vous aider. Cela dépasse, le cadre du commentaire en tout cas.
Essayez le Slack de WP FR. Bon courage.
[…] Pour ceux qui veulent faire du sur-mesure. Réservé à ceux qui ont un minimum de connaissance technique ou une forte envie de personnalisation. Exemple d’utilisation […]