Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- Concevoir les sites de demain avec Grid Layout et WordPress
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser les champs Repeater ACF
- WordPress :: Utilisez le glissé-déposé pour afficher vos contenus personnalisés
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- WordPress :: Gestion optimisée de l’organisation des médias
- WordPress :: Utiliser le glisser-déposer pour afficher vos articles
- WordPress :: Sauvegarder son site WordPress avec BackWPup
- Page Builder WordPress par SiteOrigin
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Masquer les sous-menus de votre back-office
- WordPress :: Tester votre back-office selon les rôles
- WordPress :: Accorder le style de l’éditeur WYSIWYG avec votre thème
- WordPress :: Utiliser les icônes Dashicon pour vos contenus personnalisés
- WordPress :: Créer des contenus personnalisés avec Custom Type UI
- WordPress :: insérer des médias vidéos ou Google Maps
- WordPress :: Gestion complète des Menus
Dans ce tutoriel nous verrons comment personnaliser la version 4 de TinyMCE installée dans le back-office de WordPress depuis la version 3.9. TinyMCE est l’outil qui est utilisé dans l’éditeur WYSIWYG de WordPress.
Pourquoi personnaliser TinyMCE
La plupart des thèmes que je réalise reposent sur le Framework Genesis et sur un thème enfant personnel. Dans ce modèle de base, les Titre 1 et les Titre 2 font double emploi dans la structure globale de l’article. Du coup, je forme le client pour qu’il commence dans le contenu avec le Titre 3. Malheureusement cette recommandation est souvent perdue parmi les autres et elle est vite oubliée.
Dans le même esprit, le format Code et Adresse ne sont jamais utilisés par mes clients.
Au final, il est plus judicieux de retirer les éléments inutiles de l’interface pour éviter les erreurs et alléger le processus pour les éditeurs du site.
Dans le même souci d’optimisation, je réorganise légèrement la première barre d’outils de manière à avoir les éléments essentiels le mode d’affichage par défaut. Cela m’assure que l’utilisateur aura les fonctions dont il à besoin sans mon intervention.
Par quel moyen personnaliser TinyMCE
Vous devrez utiliser un Hook qui vient filtrer le contenu qui s’affichera dans la barre d’outils. Ce hook pourra être ajouté à votre fichier functions.php de votre thème ou dans un plugin.
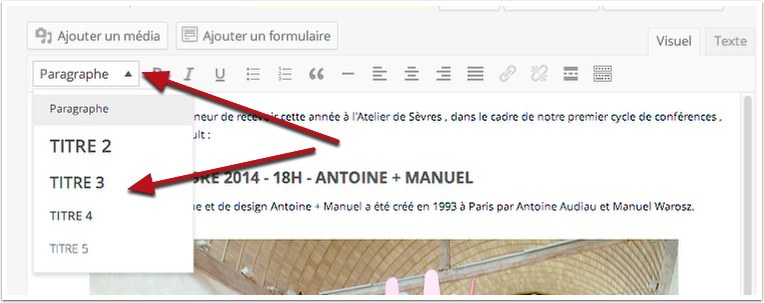
Menu déroulant pour les formats
Ici nous nous concentrerons sur l’attribut block_formats qui a comme valeur par défaut:
['block_formats'] = Paragraph=p;Address=address;Pre=pre;Heading 1=h1;Heading 2=h2;Heading 3=h3;Heading 4=h4;Heading 5=h5; Heading 6=h6
Au final, la fonction complète que je placerai dans le fichier functions.php de votre thème donnera:
function gn_tinymce_filtre($arr){
$arr['block_formats'] = 'Paragraph=p;Address=address;Pre=pre;Heading 3=h3;Heading 4=h4;Heading 5=h5';
return $arr;
}
add_filter('tiny_mce_before_init', 'gn_tinymce_filtre');
Attention, pas de point-virgule au dernier paramètre.
Dans le back-office cela donnera en image.

Vous avez dû remarquer que le menu déroulant n’est pas à sa place habituelle. En fait avec TinyMCE 4 vous pouvez facilement réorganiser les éléments des deux menus. Aussi, le style du menu hérite du style de l’éditeur WordPress que j’ai personnalisé avec ce tutoriel.
Réorganisation des menus
Il y a deux attributs principaux. toolbar1 pour la barre d’outils par défaut.
['toolbar1'] = 'bold,italic,strikethrough,bullist,numlist,blockquote,hr,alignleft,aligncenter,alignright,link,unlink,wp_more,spellchecker,wp_fullscreen,wp_adv '
Et la toolbar2 pour la barre d’outils avancés.
['toolbar2'] = 'formatselect,underline,alignjustify,forecolor,pastetext,removeformat,charmap,outdent,indent,undo,redo,wp_help ';
Remarque: La valeur formatselect correspond au menu déroulant que nous venons de voir.
Et la bonne nouvelle c’est que vous pouvez à loisir supprimer l’élément qui vous dérange ou simplement le déplacer dans l’un ou l’autre.
Ainsi dans mon cas j’effectue les actions suivantes
- supprimer certaines options comme le sélecteur de couleur
- mettre les éléments essentiels pour l’édition dans la barre d’outils par défaut
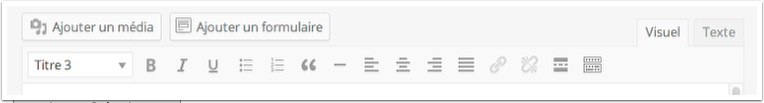
Dans le back-office mon menu donne en version basique

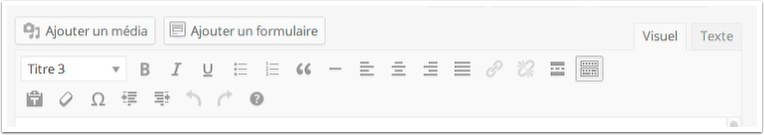
Et en version complète

Fonction complète
Voici la fonction telle que je l’ai utilisée dans les captures que je vous ai présenté. Dans les commentaires de la fonction, j’ai ajouté les paramètres par défaut comme référence.
[gist id=024f026adca39c8b892fd41d56fbe526 file=wp-tiny-mce-custom.php]
- WYSIWYG CODEX > TinyMCE
- Custom styles for TinyMCE 4.0 in WordPress 3.9. Pour configurer Tinymce, par Kathy.
- WordPress 3.9+ TinyMCE 4 Tweaks: Adding Styles, Buttons, Fonts, Drop-downs & Pop-Ups – WPExplorerTous les réglages de TinyMCE 4 dans WordPress 3.9
- Add Button To Editor For All Shortcodes. Très bon tutoriel, très complet.
- visual editor – Add custom TinyMCE 4 Button, Usable since WordPress 3.9-beta1 – WordPress Development Stack Exchange
- tinymce – How to customize TinyMCE4 in WP 3.9 – the old way for styles and formats doesn’t work anymore – WordPress Development Stack Exchange

5 réponses
Merci pour ce petit topo très intéressant.
Juste une petite remarque collatérale concernant la suppression pure et simple des h1 et/ou h2, je ne suis pas sûr que cela soir très recommandable en terme de SEO (?)
Merci pour ce retour. En fait le h1 et le h2 sont déjà générés par le titre de l’article ou de la page. Cela faisait donc doublon.
Merci pour cet excellent tutoriel. Je ne pensais pas que c’était si « simple » (c’est un compliment !) d’adapter l’éditeur.
Et les liens en bas de l’article contiennent d’autres pistes intéressantes.
Merci Anne-Laure 🙂
Et on peut évidemment aller plus loin, comme créer des réglages spécifiques en fonction des rôles sur le site.
[…] le paramétrage du menu de TinyMCE je vous renvoi à l’article de Grégoire Noyelle qui vous présente comment personnaliser l’éditeur via le fichier function.php. Ce […]