Dans ce tutoriel, nous verrons comment utiliser le Page Builder par SiteOrigin d’abord dans un thème de base et ensuite avec les thèmes enfants de Genesis.
Présentation du Page Builder
Le constructeur de page Page Builder est une extension gratuite. Elle est supportée par la société SiteOrigin qui réalise aussi des thèmes WordPress où souvent ce même builder est intégré.

Par rapport aux autres builder que j’ai pu utiliser, il présente plusieurs avantages. Il est gratuit et il est simple à mettre en place. Et si vous le désactivez, ce ne sont pas des shortcodes qui seront générés, mais du HTML. Les standards de WordPress sont aussi vraiment respectés aussi bien dans l’interface globale que dans la mise en place. Tous les éléments ajoutés dans votre constructeur sont issus des widgets disponibles dans votre site WordPress. Du coup, vous avez accès à toute la variété d’outils que propose les thèmes ou les plugins WordPress.
Ainsi, vous pourriez ajouter par exemple:
- Slider
- Galerie
- Widget Météo
- Widget de réseau social
- Suite d’article
- Formulaire
- Éditeur basique
- ….
Extensions recommandées
Avant d’aller plus loin, nous allons installer trois extensions recommandées par le plugin. Dans cet article, je ne détaillerai pas l’utilisation de celles-ci.
Black-Studio Tiny MCE Widget
Black Studio TinyMCE Widget est l’extension essentielle. Elle permet d’ajouter un éditeur visuel à n’importe quelle zone de Widget. Entendez par là le même éditeur natif que l’on retrouve dans les pages ou les articles. Vous aurez accès aux styles, aux boutons Ajouter un média. Attention, dans le back-office, ce Widget se nomme Éditeur visuel.
Meta Slider
Meta Slider permet de réaliser des diaporamas. De nombreuses options sont disponibles. Bien sûr, pour les diaporamas toute autre extension qui propose ce type de fonctionnalité peut être utilisée à la place.
Bundle Site Origin
Site origine propose Widgets Bundle qui ajoute de nouvelles fonctionnalités à l’extension d’origine pour intégrer:
- Google Maps
- Vidéo
- Boutons
- Widget Image
- Widget Slider
- Tableau de prix
- Carousel d’articles
- Liens sociaux
- ….
Utiliser le Page Builder
Dans cette partie nous nous concentrerons sur les étapes principales pour la mise en place. Veuillez à au moins activer l’extension Black-Studio Tiny MCE Widget.
Activer le Page Builder
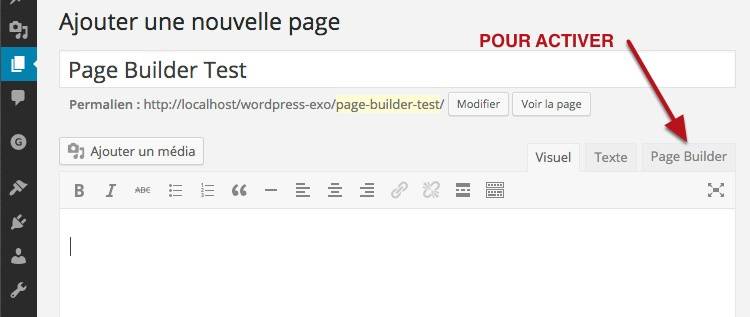
Sur les pages ou les articles, un nouvel onglet Page Builder se place en haut de votre boîte d’outil. Si vous cliquez dessus, on bascule dans le mode Page Builder.

Si vous avec activer Black-Studio Tiny MCE Widget, le contenu de la page ou de l’article sera automatiquement ajouté à votre constructeur de page sous la forme d’une rangée.
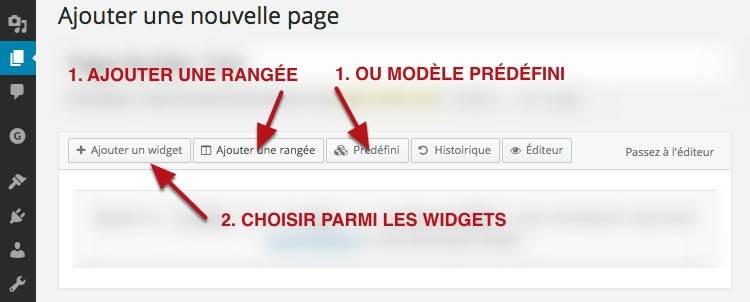
Vous devrez suivre dans l’ordre, Ajouter une rangée ou un Prédéfini et ensuite ajouter les widgets.

Créer une rangée
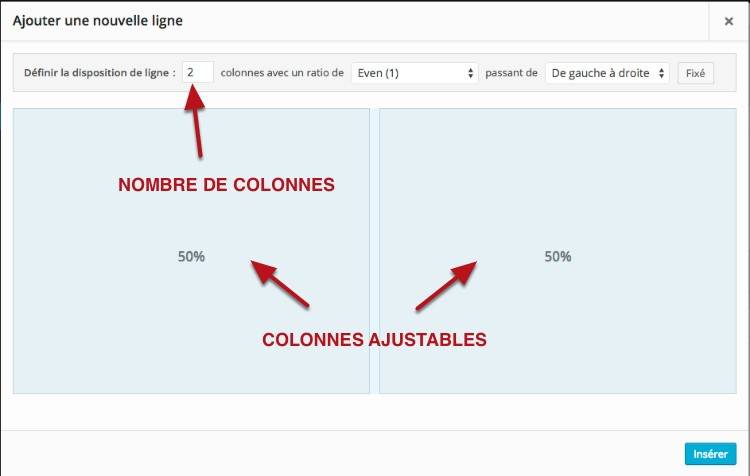
Si vous n’aviez pas de contenu dans la page, il faut dans un premier temps ajouter une rangée. Celle-ci permettra de créer une nouvelle zone de Widget à la volée avec un nombre de colonnes que vous déterminez. Dans chaque colonne, il est possible d’ajouter autant de widgets que vous voulez.

Au moment de la création d’une rangée, des réglages de proportion, comme le nombre d’or, vous sont proposés. Une fois la rangée créée, vous pouvez ajouter une nouvelle zone. Elles peuvent à tout moment être déplacées en glissez-déposé.
Après la création, la rangée est éditable avec le bouton en forme de clé, sur la droite.
Le lien avec les Widgets
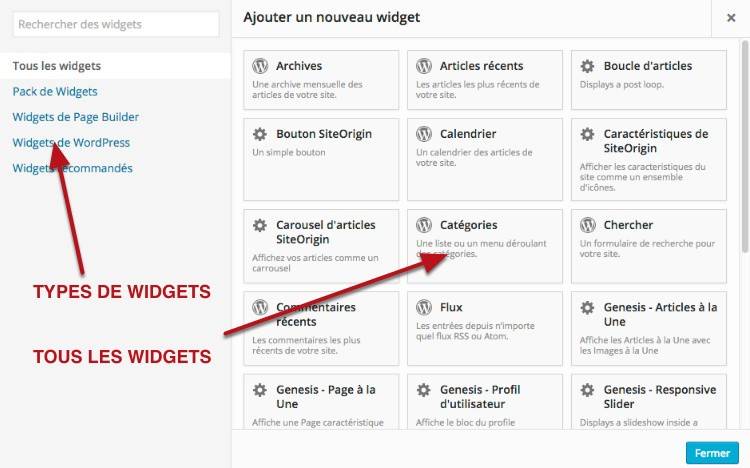
Comme nous l’évoquions précédemment, Page builder ajoute des zones de widgets localisées dans les pages ou les articles. Dans vous cliquez sur une des colonnes créées, il est possible de choisir parmi les widgets disponibles dans votre installation WordPress. Pour rappel, ceux-ci sont ajoutés par WordPress, les thèmes et les extensions.

Une fois le widget en place, il est possible de le dupliquer en un clic en embarquant tous ses réglages. Pour certains widgets qui ont beaucoup d’options, cela s’avère rapidement très utile. On peut également en glissé/déposé déplacer le widget d’une zone à une autre.
Options avancées
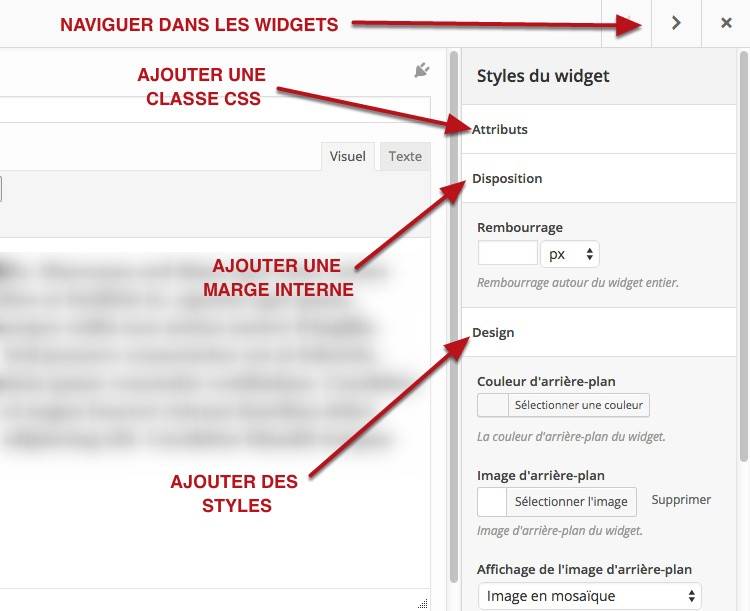
Dans cette partie, nous verrons les options que propose Page Builder pour chaque rangée, à droite de la fenêtre d’édition.

Classe et styles personnalisés
Ce champ permet de créer une classe CSS sur mesure pour personnaliser les CSS de votre zone.
Marge interne
Ce réglage, traduit bizarrement par Rembourage concerne la marge interne de la boîte. Il faut juste ajouter une valeur qui sera interprétée en pixels.
Couleur et fond
Plusieurs réglages permettent dans cette partie de changer la couleur du fond, d’ajouter une image en arrière-plan ou de placer une bordure colorée.
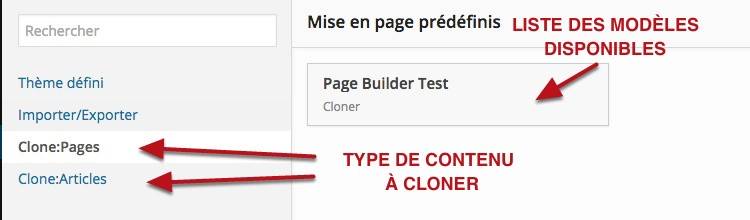
Créer un modèle
Il est possible de créer un module sur mesure ou plus simple de reprendre le modèle d’une page ou d’un article existant.Le bouton Prédéfini se trouve en haut de la barre d’outils (voir la capture plus haut).
Une fois cliqués sur le lien, nous pouvons choisir Article ou Page. Une fois sélectionnés, les contenus qui utilisent Page Builder s’affichent automatiquement. Une fois choisi, tout le contenu de cette page sera exporté.

Pour optimiser ce type de processus, vous pourriez imaginer des pages privées, non visibles par les internautes qui ne serviraient que de modèle pour amorcer des nouveaux contenus.
Utilisation avec Genesis
En natif, le Framework de thème Genesis propose des widgets très intéressants avec le Page Builder
Widget de Genesis
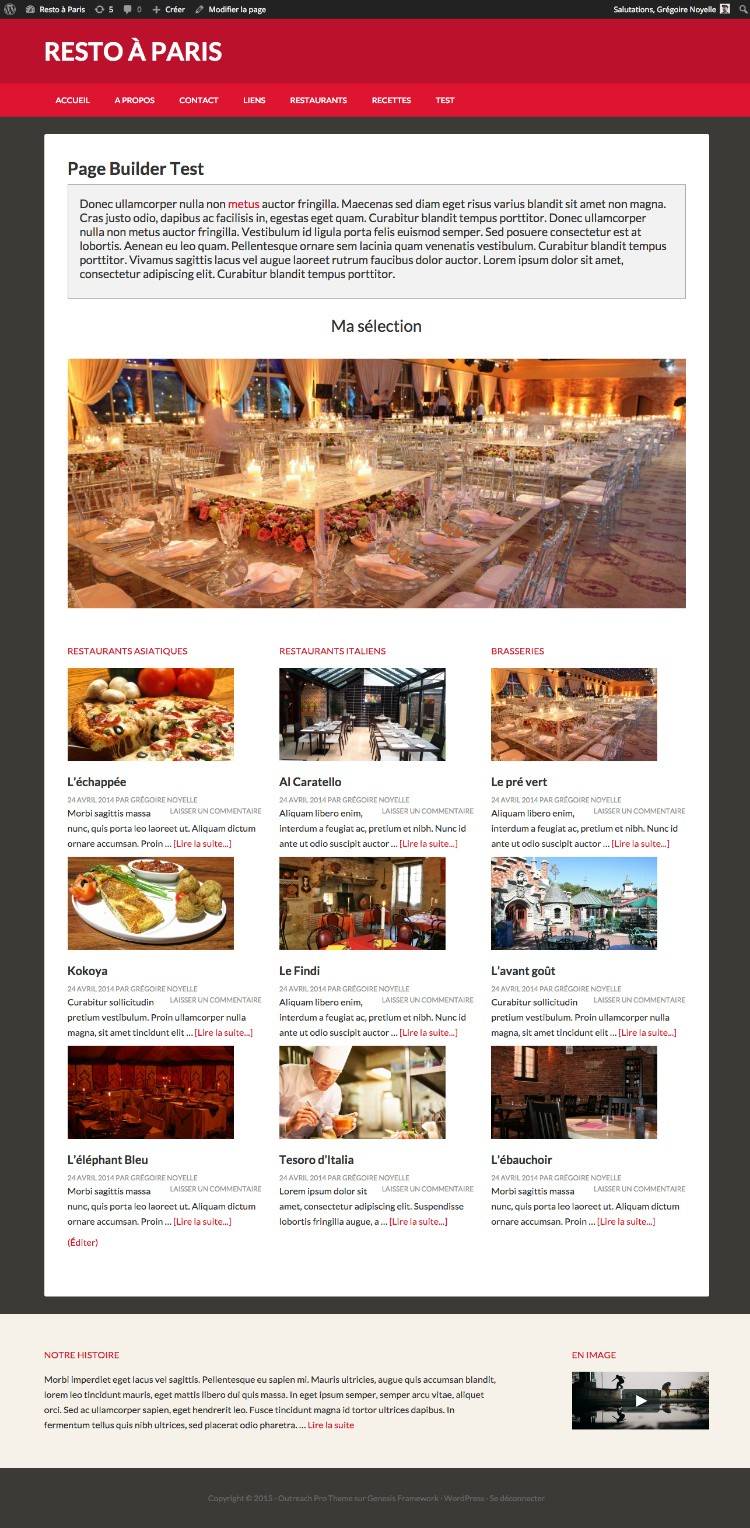
Dans n’importe quel thème enfant Genesis, vous avez accès à deux widgets essentiels: Genesis Page à la une et Genesis Article à la une. Pour mieux comprendre leur fonctionnement, je vous recommande la lecture de l’article: Comment utiliser les Widgets Genesis pour les Pages et les Articles à la Une. En quelques clics, ils permettent d’afficher une page et son contenu ou une série d’articles. Dans tous les cas, plusieurs options d’affichage sont disponibles.

Dans la capture d’écran, les deux premières zones textuelles utilisent Black Studio TinyMCE Widget, appelé Éditeur Visuel dans le back-office. Pour le reste, tout repose sur le widget Genesis Article à la une.
Ajustement des styles
Vous allez rapidement constater que les titres utilisés dans les widgets Genesis sont trop gros quand ils sont utilisés dans le Page Builder. La raison est simple, c’est le style du titre de la page qui est utilisé. Dans les zones de widgets natives des thèmes enfants Genesis, ce style est ajusté pour ces zones. En trouvant ce réglage avec l’inspecteur web de Chrome, vous pourrez ajouter les styles pour les nouvelles zones créées par le Page Builder. Cela ressemblera à ça:
/* Modifier le margin sous les Widgets Genesis Article à la une */
.panel-grid .entry {
margin-bottom: 10px;
}
/* Modifier la taille du titre dans les Widgets Genesis Article à la une */
.panel-grid .entry-title {
font-size: 20px;
}
Autres Builder disponibles
En conclusion, voici quelques autres extensions de Page Builder:
- Beavy Builder (Payant). Cette extension est de plus en plus recommandée
- Visual Composer (Payant)
- Velocity Page (Payant)
Je vous recommande également, la présentation Fabrice Ducarme sur les Constructeurs de Page pour WordPress et l’article qui reprend toutes les données de la présentation.
Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- Concevoir les sites de demain avec Grid Layout et WordPress
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser les champs Repeater ACF
- WordPress :: Utilisez le glissé-déposé pour afficher vos contenus personnalisés
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- WordPress :: Gestion optimisée de l’organisation des médias
- WordPress :: Utiliser le glisser-déposer pour afficher vos articles
- WordPress :: Sauvegarder son site WordPress avec BackWPup
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Masquer les sous-menus de votre back-office
- WordPress :: Tester votre back-office selon les rôles
- WordPress :: Personnaliser le menu TinyMCE 4
- WordPress :: Accorder le style de l’éditeur WYSIWYG avec votre thème
- WordPress :: Utiliser les icônes Dashicon pour vos contenus personnalisés
- WordPress :: Créer des contenus personnalisés avec Custom Type UI
- WordPress :: insérer des médias vidéos ou Google Maps
- WordPress :: Gestion complète des Menus
91 réponses
Bonjour Grégoire,
Merci beaucoup pour cet article.
Je m’intéresse aux pages builders car je ne suis pas développeur web et à priori cela représente une bonne aide quand on crée son site sous WP; d’autant que je compte m’approprier progressivement Genesis.
Je voulais savoir ce que tu pensais du plug-in payant:
Genesis Extender.
Je m’intéresse à ce plug-in car d’après mes recherches, il semblerait qu’il apporte une aide au niveau du « Php builder » (en plus du CSS builder).
« While you will need WordPress / Genesis PHP knowledge to make use of the builder, for those that don’t have these skills using Extender is a great way to learn them and get started, compared to writing your own PHP from scratch. »
Source: http://athemes.com/reviews/genesis-extender-plugin-review/
Merci Grégoire.
Bonjour Florence
Merci pour ton message. J’ai testé rapidement Genesis Extender. De mon côté, ce n’est pas très utile car je vais beaucoup plus vite dans le code. J’ai du mal a donné mon avis dans ce contexte.
J’ai aussi essayé Design Palette Pro qui me semblait plus facile d’accès. Par contre, de mémoire, tu n’as pas de création de modèle de page comme avec Genesis Extender.
Bonjour Florence,
J’utilise personnellement le plugin « visual composer » pour construire mes pages car je ne sais pas beaucoup codé. C’est un payant mais très raisonnable et honnêtement je trouve qu’il permet de faire des miracles. Je ne changerai pas à ce jour.
Bonne journée
Bonjour Sandrine,
Je te remercie pour ton message.
J’ai 2 questions pour toi s’il te plaît:
Est-ce que le plugin « Visual Composer » marche bien avec Genesis?
Est-ce qu’il apporte une aide aussi au niveau du Php ?
Merci Sandrine.
Bonjour Florence
Visual Composer marche très bien avec Genesis. J’ai des clients qui l’utilisent. Genesis respecte vraiment les standards WordPress. Il est rare que des outils ne soient pas compatibles.
Pour le PHP, je ne sais pas.
Bonjour, peut – on sauvegarder et vendre ses thèmes réalisés avec Visual Composer ?
Bonjour,
Oui c’est possible mais ce n’est pas une bonne idée. En cas de faille, l’administrateur n’est pas prévenu des mises à jour.
Merci pour votre réponse rapide… 😉
Bonjour Grégoire,
Peux-ton combiner Page Builder – The events calendar et genesis framework ? Je travaille sur mon site en local pour le moment.
Bonne journée
Bonjour Inès
Oui, c’est possible de combiner les trois. Par contre, n’essaye pas de mélanger les Events (contenus personnalisés proposés par le plugin Events Calendar) avec le Page Builder dans la même page. Tu risques de perdre des fonctionnalités.
Un tout grand merci !
Bonjour tout le monde,
avez vous remarqué que les pages réalisées avec page builder ne se référence pas sur google ? j’ai réalisé une page il y’a plusieurs mois, et je ne la vois toujours pas sur google, alors que j’en ai fait d’autres sans le plug in et là elles y sont….
Hello, tu peux voir cet article qui en parle. Apparemment de mettre ce Widget réglerait le problème.
J’utilise le Page Builder avec Black Studio Tiny MCE et Yoast SEO, et les pages sont très bien indexées et référencées:
Bonjour,
J’utilise Page Builder et je rencontre le problème suivant : la mise en page n’est pas la même quand j’utilise cette extension et quand je ne l’utilise pas. Par exemple, quand j’utilise PAGE BUILDER et le widget Editeur Visuel : la taille des titres et de la typo n’est pas la même, les césures ne sont pas supprimées, les listes à puce n’apparaissent pas…
Comment puis-je faire pour résoudre cela ? D’avance merci.
Bonjour
Quel thème utilisez-vous?
Bonjour,
J’utilise Twenty Fourteen
Normalement, il n’y a pas de raison car le widget Editeur visuel n’ajoute rien de plus que le contenu normal. Il faudrait inspecter les css pour voir. Avez-vous une page en ligne à me donner? Avec et sans le Page Builder.
Malheureusement non, le site n’est pas en ligne pour le moment…
Est-ce qu’il y a quelque chose que je pourrais vérifier ?
Bonjour,
Pourquoi, lorsque le clique sur Visuel dans l’interface de composition, j’obtiens un cadre vide – quelque soit le thème, F14 ou Customizr – le contenu « texte » apparaissant bien.
Le passage vers PageBuilder conduit également à un cadre vide lorsque je souhaite passer en visuel , ce qui est bien pratique lorsque ça marche !!
Que faire ?
Cordialement
Bonjour,
Et après avoir placé votre zone avec un nombre de colonne, quel widget placez vous?
En fait 3 :
Editeur visuel
Site Origin Editor
Mise en page Builder
Même symptôme dans les 3 cas.
DTS
Et dans le back-office, les contenus s’affichent normalement?
[…] visiter mon coin de Bourgogne sur. Bien intégrer le Page Builder de SiteOrigin avec WordPress et le Genesis. Dans ce tutoriel, nous verrons comment utiliser le Page Builder par SiteOrigin d’abord dans un […]
Bonjour,
Désolé je vais faire du hors sujet, je cherchais si vous aviez fait un tuto sur le plugin WordFence, hélas, je ne vois pas de champs de recherche, rien dans la sidebar, un gros manque selon moi, merci
Bonjour
Non, pas de tutoriel sur WordFence. Tu peux essayer sur wpformation. Pour la recherche, c’est en cours. Je finalise la refonte technique de mon site 🙂
Bonjour,
Je suis venu sur votre site, juste après avoir été sur wpformation, en lisant les commentaires.
http://wpformation.com/wordfence-antivirus-wordpress/
WPFormation disait
» 24/05/2014 à 10:40
@Grégoire, @Bruno,
Parfait pour l’affinage des réglages, c’est Grégoire qui s’y colle;) »
Bon courage pour la refonte du site !
bon dimanche
Bonjour
Oui, je comprends maintenant. J’ai finalement basculé mes projets et plusieurs clients sur wpengine et du coup, je n’ai plus besoin de WordFence.
La version 6 du site est toute fraiche (côté back et non front pour l’instant). Je vais prochainement intégré une recherche multi critères.
Bonjour,
J’aide une personne qui a une base de données bloqué, et je suis abasourdi , !WordFence créé 18 tables à lui tout seul, malgré que Live Trafic ne soit pas activé, la table e wp_wfHoover fait 1.8 Gio, j’ai beau utilisé WP_Optimise ou carrément optimiser dans phpmyadmin, la table reste à la même taille , Je déconseille ce plugin, il est bon à mettre dans la mouise les webmasters, il va saturé les bases de données à tout va.
WPEngine n’est pas pour moi, trop cher et ne pas avoir la main à 100% de son site, que quelqu’un d’autres gèrent les mises à jour, etc.. non merci
Bonjour,
Tu as un outil pour nettoyer les données de WordFence.
Pour wpengine, tu as la main si tu le souhaites. On a des options dans l’interface dédiée. Seules les mises à jour de sécurité sont appliquées. Et après ça dépend du trafic. Parfois on a pas le choix 🙂
Bonjour,
Je me suis servi de page builder sur une base de thème tempera afin que mon client puisse facilement remplir lui-même ses pages avec une structure prédéfinie. Malheureusement, il s’avère que quand in repasse en mode visuel ou texte, la structure de la page est annulée. Avez-vous une solution ?
Merci beaucoup pour votre aide.
Bonjour
Oui apparemment, j’ai constaté ce problème depuis les dernières versions. Il faudrait le signaler sur les forums du plugin. En même temps, pourquoi repasser dans l’éditeur Visuel ou Texte?
Bonjour, Page builder peut-il répondre à ce que je cherche pour rédiger une news letter ?
Mon template est twenty eleven. Je cherche un plugin pour créer et rédiger une news letter, mais pas pour l’envoyer.
Les plugins que je trouve, comme mailpoet ont exactement l’interface que je cherche pour écrire le contenu, mais leur rôle est surtout de gérer les listings et les envois.
Je ne trouve pas de plugin, juste pour rédiger la lettre d’infos, et pouvoir la transmettre a une structure qui possède les adresses et qui fait l’envoi par son serveur.
En fait ce que je cherche, c’est le moyen de rédiger une page dont la structure soit différente de celles de mon site. est ce que page builder est aussi fait pour ça ?
Merci
Bonjour
Il faut tester mais vous risquez de ne pas avoir les styles qui permettent d’avoir les colonnes…
Bonjour, selon vous est’il correct de vendre un thème sur mesure à un client fait à partir de Page Builder ? Sachant que finalement, si on passe par génésis + page builder on ne touche pratiquement plus au php mais essentiellement au css.
Autres questions sur le côté étique. Mieux vaut il passer par Page builder ou par un modèle de page WordPress sur mesure ? Sachant que si il n’y a pas de demande extraordinaire du client, page builder fait parfaitement l’affaire.
Quand vous vendez la mise en place d’un site, il n’y pas pas que le PHP du thème. Votre intervention (CSS, installation…) doit être facturée.
Je suis bien d’accord. Mais je sais pas ça me pose un problème de conscience que de ne pas toucher au php ^^
Après oui il y a toute la partie graphique etc. Mais étant donné que je débute en tant que patron de ma propre entreprise je me pose certaine question. Génésis + page builder en fond partie.
Merci de votre réponse. Je vais prendre votre formation éléphorm car j’avoue que je suis un poil perdu avec genesis et que pour le moment je m’en sors mieux en partant d’une maquette html que je crée et que je transforme en thème qu’en partant de génésis directement et le thème simple fournit avec.
Merci Vincent. Si achetez la formation Genesis avec ce lien, je touche un modeste pourcentage.
Vous faite bien je passerai par votre lien pour mon achat c’est normal
Bonsoir j’ai bien acheté la formation ce soir par contre sachez que j’ai eu un message comme quoi le code promotionnel n’existait pas ou plus.
Il est probable que votre lien ne fonctionne plus je tenais à vous en informer.
Cordialement
Bonjour. Merci, je vais regarder.
Bonjour, pour ma part j’ai un problème avec cette extension, lorsque je choisis une mise en page prédéfini, je n’arrive pas à travailler dessus car il est écrit « widget manquant »
Quelqu’un a t il deja eu ce soucis?
Bonjour
Il faut bien veiller à installer cette extension de SiteOrigin: SiteOrigin Widgets Bundle
Perfect! merci beaucoup
[…] Dans ce tutoriel nous verrons en détail comment utiliser le Page Builder de SiteOrigine avec WordPress et le framework de thème Genesis. […]
Bonjour, j’aurais aimé savoir si vous aviez entendu parler d’un bug de compatibilité avec polylang ?
En effet sur un de mes sites, ( http://www.phenixtechnologie.fr ) j’ai utilisé polylang et page builder. Un gros problème se pose. Quand on traduit la page en anglais, la page en français qui lui est attachée se traduit également… Ça ne fait ça qu’avec page builder.
Auriez vous eu écho de quelque chose en ce sens ?
Merci d’avance
Re, il semblerait que j’ai posté mon commentaire trop vite la solution au problème est donnée ici : https://siteorigin.com/thread/conflict-btw-polylang-and-pagebuilder/
Merci encore hâte de voir votre nouveau site.
Merci pour le lien Vincent.
Bonjour Grégoire
Je viens de parcourir la discussion ci-dessus – en effet je rencontre le même problème, à savoir que lorsque j’utilise le Page Builder, le contenu en « classic editor » ne s’affiche pas. Et vice-versa. C’est dingue, pour la même page !! Sur un nouveau site que je prépare, avec un thème acheté chez SiteOrigin donc avec le PB en natif.
Là où ça me gêne vraiment c’est que là, tout ce qui est en Page Builder s’affiche avec un contenu « 0 mots » donc SEO problématique… Genre ma page d’accueil, youpi.
Si j’ai bien tout compris au-dessus faut que je rajoute un plugin supplémentaire pour que les contenus créés avec PB s’affichent. Ok sur le principe mais je prends lequel alors ?? Le conseil de Bérangère = Black Studio Tiny MCE ?
Ou bien je laisse tomber tout ce bazar et je reprends le Visual Composer (déjà utilisé très bien sur autre site ?)
Que me conseilles-tu ?
Bonjour Valérie,
Dans ce cas, essayer l’autre plugin. Le 0 mot concerne quoi? Le compteur de WordPress SEO. Il ne faut pas toujours en tenir compte dans ce cas. Il ne marche que pour l’éditeur classique. Voir le lien qui est donné dans l’échange avec Bérangère.
En fait le compteur SEO fonctionne si le même contenu existe dans l’éditeur classique. Le Page Builder t’offre seulement une possibilité de mise en forme.
Plus exactement (j’ai eu le dev du thème entre-temps qui est en Asie) si tu veux bénéficier des fonctionnalités de Yoast il faut en pratique utiliser l’éditeur classique, puis tout dupliquer dans le PB. Je trouve ça bien relou quand même… Mais il me soutient que ça ne changera rien au SEO – je préfèrerais en être sûre stuveux 😉
Je vais jeter un coup d’oeil au plugin mentionné par Bérangère. J’en ai déjà pas mal en place donc j’évite de trop charger. En plus, d’après ce que j’ai vu en me baladant, il semble que le PB soit l’un des plus gourmands en ressources…
ok. Merci pour ce retour. Je te confirme que ça ne change rien au SEO. Ce compteur est juste un indicateur.
Bonjour Grégoire et merci pour votre article.
Je souhaite pouvoir inclure une section de page créée avec Page Builder dans d’autres pages d’un site.
J’ai fait le test avec 4 plugins différents d’inclusion et à chaque fois la mise en page conçue avec Page Builder est perdue (les widgets n’apparaissent pas).
Sauriez-vous pourquoi ?
Bonjour Jean-Victor. Quel thème utilisez-vous?
C’est un thème qui a été créé sur mesure pour ce site (la CSS est vraiment simple) vous pouvez le voir ici : http://www.experts-isolation.com
Merci. Pourtant sur la page d’accueil, c’est bien les contenus de Page Builder et ça fonctionne.
Comme le système d’inclusion de contenus ne fonctionnait pas, j’ai dû le retirer. Dans ce qui s’affiche sur la page d’accueil, il n’y a pas de contenu inclus.
Je fais référence à une incompatibilité entre les widgets de Page Builder et des plugins tels que :
– Include
– RPS Include Content
– Improved Include Page
– Include Me
Si vous créez une page avec PB comprenant par exemple le widget Features ou Post Carousel et que vous cherchez ensuite à inclure ce contenu dans une autre page à l’aide des extensions que j’ai citées, vous pourrez constater que la mise en page sera perdue ainsi que certaines fonctionnalités.
Il doit y avoir un conflit JavaScript avec ces widgets. Tant que possible, il vaut mieux utiliser les Widgets proposés par le Page builder. Vous les obtenez avec ce lien
Bonjour,
J’aurais voulu savoir si avec le page builder, il est possible d’utiliser des scroll dans certaines colonnes et si il est possible de définir soit même le % à utiliser pour chaque colonne ( ex: pour 3 col :20%- 50% -30% ?)
Je viens en partie répondre à ma question, j’ai effectivement trouvé comment modifier la taille des colonnes par un simple cliquer glisser entre chaque colonne ou en cliquant sur le %tage et en indiquant la valeur voulue.
Par contre je n’ai toujours pas trouvé pour les ascenceurs.
Bonjour
Qu’entendez-vous vous par ascenseur ?
une barre de défilement : l’option css d’un div avec hauteur vérouillée : overflow= »auto »
Bonjour, j’ai un petit soucis, je ne crois que cela vient de builder mais pas sur… Sur tablette, ordi pas de soucis mais sur téléphone si… il me disait warning … lign 150… et maintenant il ne reconnait meme plus les widgets que j’ai utilisé… Bizarre … avez-vous une piste à me conseiller ? Merci d’avance.
Bonjour
Ça peut aussi venir d’un conflit avec le thème ou une autre extension.
Est-ce bien sur téléphone que les widget n’apparaissent plus.
Merci Grégoire pour tes précieuses ressources qui font gagner beaucoup de temps.
Je rajouterai juste un lien à ton tuto pour utiliser BeaverBuilder en pleine page, sans marge de chaque côté, de façon à pouvoir superposer des blocs.
J’ai trouvé ce commentaire (du support du plugin) qui permet de télécharger un nouveau template pour Genesis :
https://www.wpbeaverbuilder.com/support/q/full-width-rows-template/#post-16017
A bientôt !
Salut Olivier. Merci pour ton message et pour ton lien. Ça mériterait surtout que je fasse un tutoriel dédié sur BeaverBuilder et Genesis.
Bonsoir,
Tout d’abord un immense merci pour vos articles, recommandations, réponses…
Je ne quitte plus votre site depuis plusieurs semaines.
Si je comprends bien ; les « page builder » sont les meilleures (uniques ?) solutions pour une personne non-autonome en php (?).
Ok, la solution est plutôt séduisante (siteOrigin pour ma part).
Mais parallèlement, je trouve un peu frustrant de ne pas du tout (hormis un peu de custo css) mettre les mains dans le cambouis/code.
Est-ce une solution que vous recommandez ?
Bonjour Charlie,
Merci pour ce retour.Je recommande cette solution et rien ne vous empêche de peu à peu faire du code pour des personnalisations plus poussées de votre site. Je pense notamment à l’intégration de contenu sur mesure en association avec ACF. Vous pouvez d’ailleurs avec cette dernière extension créer vos Pages Builder sur mesure.
Bonjour à vous,
Je ne sais pas si vous pourrez m’aider, mais vous explique mon problème comme même au cas où.
Je possède le Plugin Page Builder By SiteOrigin depuis quelques temps et je l’apprecie beaucoup, mais dernièrement, j’ai fait l’acquisition d’un autre plugin qui me plait beaucoup et qui est très complet pour les vidéos il s’agit de: VideoFrames.
Mon problème, est que je me suis rendu compte que c’est deux plugins n’était pas compatible ou causais des problèmes de compatibilité.
J’aimerais savoir comment faire pour utiliser ses deux plugins sans problème de compatibilité.
Quelqu’un ici pourrait-il m’aider ou me dire comment faire ?
Avec tous mes remerciements par avance
Alain
Bonjour Alain,
Dans ce cas, la meilleure approche est de contacter les deux créateurs des extensions en décrivant bien le problème. Ils trouveront une solution.
Merci beaucoup Grégoire pour cet article.
Bonjour et merci Grégoire pour tes infos sur ce très bon FW que je découvre.
Je créé des sites depuis des années et je me mets à ce FW dans le but d’optimiser les sites que je créé, pour moi et « mes » clients. Je viens de l’installer sur une fresh install de WP et je découvre qu les deux fichiers CSS et JS ne sont pas externalisés, surprise !
Ma question porte sur l’utilisation de ce builder, cela ne pollue t’il pas le code d’utiliser un builder et du coup perdre l’intérêt de ce framework ?
Je ne suis pas un cador du code, même si j’ai acquis quelques compétences en WP, CSS et php et ej cherche à remplacer pour le SEO, pour mon propre site et ceux de mes clients les usuels AVADA et autres BE themes que j’utilise habituellement ainsi que leurs builders respectifs mais qui polluent le code, que me conseillerais tu dans le but d’avoir un beau site, moderne, actuel, mais qui surtout soit nikel pour le SEO ?
Merci pour ta réponse 😉
Bonjour,
Merci pour toutes ces explications, c’est très utile. Votre site est une mine d’or !!!
Pour ma part, on m’a demandé de retravailler un site (thème imposé, Babysitter2) j’ai donc pris la liberté d’utiliser le Page Builder de SiteOrigin.
Problème, je me retrouve avec une page blanche lors de l’édition.
Auriez-vous une piste à me suggérer s’il vous plaît ?
Bonjour,
Merci beaucoup pour cet article très clair et qui me paraît toujours d’actualité.
Je ne connais pas Siteorigin et j’hésite à m’embarquer.
Il me semble que c’est un outil puissant pour construire un site, mais je me demande si l’ utilisation du PageBuilder n’est pas trop compliquée (et superflue) pour les utilisateurs qui seraient de simples éditeurs et qui ne devraient pas avoir à s’occuper du tout du design mais uniquement d’ajouter ou de modifier du contenu ?
qu’en pensez-vous ?
v
Bonjour,
Effectivement, ce sera trop compliqué.
Salut,
J’utilise PB dans mes sites WP depuis tres longtemps. Il est stable, evolue assez vite, gratuit et tres simple. Je me reconmmanderais pour tous les clients finaux qui ont peu de compétences, jsutement.
Il est un peu difficile au depart, mais pas beaucoup plus que l’editeur de base de WP. Et me clients s’y retrouvent mieux qu’avec l’editeur par défaut, surtout quand ils veulent des mises en page un peu complexes.
Evidemment, utiliser PB comporte des risque: le client peut vraiment foutre le b****l s’il se met a ajouter tout et n’importe quoi.
Je suggere de creer des modeles PB de base, afin de correspondre a toutes les demandes du client, qui n’a ainsi plus qu’a editer ces modeles.
Hello Lorembolo,
Merci. Effectivement, de contruire des modèles prédéfinis pour ton client est une bonne idée.
Bonjour,
Pouvez m’expliquer comment supprimer le thème de base de WordPress ? Quoi que je fasse à l’aide de site origin le thème (twenty sixteen) reste en arrière plan.
D’avance merci
Bonjour Grégoire,
Depuis un an, le site fonctionne bien, genesis/outreachpro/pagebuilder et une flopée d’extension dont CPTui et tous ceux conseillés d’après Elephorm.
Je n’arrive pas à régler l’affichage sous les images dans un pagebuilder :
les images qui sont dans une page ou un contenu standard affichent bien le survol (attribut title), le texte alternatif au dessous comme une légende, et il me faut renseigner l’attribut real du lien de ces images avec « lightbox » pour qu’elles soient prises en présentation lightbox ; jusqu’ici tout va bien. exemple : http://www.felinesminervois.fr/cms/chasse-au-tresor/
Si les images sont intégrées dans un élément de pagebuilder, en l’occurence SiteOrigin editor, l’affichage de la mention « lightbox » (qui est toujours renseignée dans l’attribut real du lien) apparait alors comme légende sous l’image à la place du texte alternatif.
Il n’y a plus de légende visible d’une part et toujours la même mention « lightbox » sous chaque photos d’autre part. exemple : http://www.felinesminervois.fr/cms/domaines-viticoles/
Sur quoi pourrais-je intervenir ?
Bonjour Pierre,
Normalement l’attribut Rel est optionnel. Si l’image est lié au fichier média, cela suffit. Je ne vois pas comme ça d’où ça peut venir en tout cas.
Bonjour, Existe-t’il un moyen qui permette de « coller » ou « réduire l’espace » entre 2 rangées de Page Builder. L’espace en hauteur est souvent trop grand. Merci d’avance de votre réponse!
Bonjour,
Normalement, dans les options de design essayez de mettre 0 partout pour ce qu’il appelle rembourrage (c’est mal traduit).
Bonjour,
J’ai posté un commentaire sur WordPress :: Migrer son site du local vers le serveur en ligne, mais je pense que j’aurai plutôt dû le poster ici :
Après migration vers l’URL définitive, mes pages qui étaient impeccables dans un dossier temporaire n’ont plus les rangées et les colonnes crées par le PageBuilder ainsi que toutes les options apportées à ces rangées.
Comme mon site comporte de nombreuses pages avec énormément de mise en forme, j’en ai pour + d’une semaine de remise en place !!!
Auriez-vous une solution ?
Merci d’avance
Bonjour
Pendant la migration, quel outil avez-vous utilisé pour mettre à jour les URLs?
Bonjour,
J’ai mis à jour la base de données en faisant des requêtes avec des « REPLACE ».
Et dans les fichiers, manuellement pour les URL rentrées en dur.
J’ai ensuite réussi à récupérer ma base de données juste avant les modifs ainsi que mes fichiers, du coup j’ai laissé la base intacte avec des URLs de type http://www.menuiseriemaire.com/wp : wp étant le dossier dans lequel, j’ai dévellopé le site WordPress, et j’ai mis l’index.php à la racine en remplacement du précédent.
Ca m’ennuie un peu qu’il y ait ce /wp/ dans les URL, mais ça fonctionne !
Par contre, vu que je développe des sites WP pour mes clients et que j’utilise beaucoup le page builder, si quelqu’un a une solution, je serai intéressée. (j’ai déjà du en remettre un certain nombre en forme complètement après migration)
Je vais faire quelques test avec un site « bidon ».
Je vais regarder également le lien envoyé dans le mail. Vos tutos sont toujours super intéressants et très clairs.
Merci
Bonjour,
Merci pour ce retour.
Les fichiers WordPress doivent être placés à la racine.
Pour les URLs, le chercher remplacer ne suffit pas. Utilisez le script d’interconnectit à la place.
Bonjour Grégoire,
J’espère que vous répondez encore à ce post. J’ai fait mon site avec un thème SiteOrigin intégrant le PageBuilder, j’avais donc le widgets bundle. mais aujourd’hui je souhaite faire évoluer un peu mon site et sur une des pages je suis bloquée, il me dit que les widgets sont manquants – voici le lien de la page en question : https://sedemarquer.com/realisations-projets-clients/.
Je ne comprends pas ce qui s’est passé. Du coup, ma page s’affiche toujours correctement mais je ne peux pas la modifier. En fait, j’ai refait toutes mes pages réalisations, et je souhaite donc changer les url des destinations des liens présents sur les photos. Mais ça ne fonctionne pas. Pouvez-vous m’aider ?
La seule solution que je vois pour l’instant est de remplacer par un widget « inked image » qui permet d’avoir le même effet de transition mais je vais devoir resizer toutes mes images… voilà voilà… Merci de toute aide, piste de réflexion, etc…
Bonjour Emily-Claire,
Je vous avoue que j’utilise de moins en moins ce Builder. J’utilise plutôt Elementor.
Le mieux dans votre cas, serait de demander au support de l’extension.
Bonjour,
J’utilise le thème VW Portfolio. J’ai créé une page « Accueil » et ensuite, j’ai travaillé le contenu de celle-ci avec Page Builder. J’ai donc ajouté des colonnes, mis des widgets, etc. J’ai sauvé mon travail.
Cependant, lorsque que je clique sur « Aller voir le site », rien de ce que j’ai fait ne s’affiche.
Il m’affiche un thème par défaut que voici.
Je ne comprends pas pourquoi mon travail ne s’affiche pas…
Y a t-il quelque chose que je fais mal ?
C’est d’autant plus pour créer un site OnePage.
Merci d’avance pour votre réponse,
Valérie
Bonjour Valérie,
Comme ça, à distance, c’est difficile de voir ce qui ne va pas.