Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- Concevoir les sites de demain avec Grid Layout et WordPress
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser les champs Repeater ACF
- WordPress :: Utilisez le glissé-déposé pour afficher vos contenus personnalisés
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- WordPress :: Gestion optimisée de l’organisation des médias
- WordPress :: Utiliser le glisser-déposer pour afficher vos articles
- WordPress :: Sauvegarder son site WordPress avec BackWPup
- Page Builder WordPress par SiteOrigin
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Tester votre back-office selon les rôles
- WordPress :: Personnaliser le menu TinyMCE 4
- WordPress :: Accorder le style de l’éditeur WYSIWYG avec votre thème
- WordPress :: Utiliser les icônes Dashicon pour vos contenus personnalisés
- WordPress :: Créer des contenus personnalisés avec Custom Type UI
- WordPress :: insérer des médias vidéos ou Google Maps
- WordPress :: Gestion complète des Menus
Dans ce tutoriel, nous verrons comment masquer des éléments de votre sous-menu, dans le back-office de WordPress.
Masquer un élément du menu
D’abord, je vais me concentrer sur la barre latérale de l’administration WordPress. Les éléments de premier niveau ont souvent des classes ou des identifiants. J’aurais donc pu me débrouiller avec une feuille de style qui s’applique au back-office. Par contre, pour les sous-menus, ça se complique; les classes dédiées sont inexistantes. Heureusement, une fonction dédiée WordPress existe: remove submenu page.
Il s’agit alors de récupérer l’URL principale du menu parent et celle du son sous-menu. Par exemple, pour enlever le menu Widgets, cliquez sur le menu Apparence et vous obtiendrez le premier sous-menu Thèmes. Dans l’url vous aurez: votresite.com/wp-admin/theme.php. Nous aurons besoin du nom du fichier appelé theme.php.
Au final, pour enlever Widgets, on clique sur le menu et de la même manière on obtient l’adresse votresite.com/wp-admin/widgets.php. Ici le fichier appelé est widget.php. Pour retirer ce lien, on utilise la fonction WordPress remove_submenu_page et cela donne:
<?php
// Retirer le menu Widgets
// A mettre dans votre fichier functions.php
// sans les balises PHP
add_action( 'admin_menu', 'adjust_the_wp_menu', 999 );
function adjust_the_wp_menu() {
remove_submenu_page( 'themes.php', 'widgets.php' );
}
Voici un autre exemple avec un conditionnel qui s’appliquera sur les rôles spécifique avec la fonction current user can. Pour les utilsateurs autre que les administrateurs, on va supprimer le sous-menu Ajouter que l’on retrouve dans le menu Média.
<?php
// Retirer le menu Média pour les non admins
// A mettre dans votre fichier functions.php
// sans les balises PHP
add_action( 'admin_menu', 'gn_remove_submenus' );
function gn_remove_submenus() {
if ( !current_user_can('manage_options' ) ) {
remove_submenu_page( 'upload.php', 'media-new.php' );
}
}
Masquer le bouton ajouter
Parfois supprimer une page du menu ne suffit pas. Vous aurez besoin de masquer des élément de l’interface d’administration à l’aide une fonction ou de CSS. Ainsi mon deuxième exemple, en plus de masquer la page Ajouter, j’ai besoin de masquer les boutons Ajouter qui lancent la même action. Pour ce point, je vais passer par des CSS appliqués aux back-office.
Je place dans mon fichier functions.php de mon thème le code suivant en veillant à ne pas mettre les balises PHP.
<?php
// Retirer bouton ajouté sur page média
// A placer dans votre fichier functions.php
// sans les balises PHP
function gn_css_admin_page_media() {
if ( !current_user_can('manage_options' ) ) {
?>
<style type="text/css">
.upload-php #wpbody-content .add-new-h2 { display: none;}
</style>
<?php
}
}
add_action('admin_head','gn_css_admin_page_media');
?>
Voici le détail du hook.
- lancer une action sur la zone
<head>du back-office pour intégrer mes css avecadd_action - déclarer la fonction
gn_css_admin_page_mediapour afficher les CSS dans la page - ajout d’un conditionnel avec
current_user_canpour l’appliquer autres rôles que l’administrateur. - choix de la bonne règle descendante pour masquer l’élément
Attention à bien ajouter la classe du body de la page d’administration concernée. Ici c’est upload.php. Cela évite que les CSS s’appliquent à d’autres pages d’admin. Pour être sûr, inspecter votre page avec Chrome. Et dans notre cas, ces CSS de l’admin vont se charger sur toutes les pages de l’administration. Du coup, c’est sans doute mieux d’avoir une seule feuille de style CSS centralisée pour toute la partie admin.
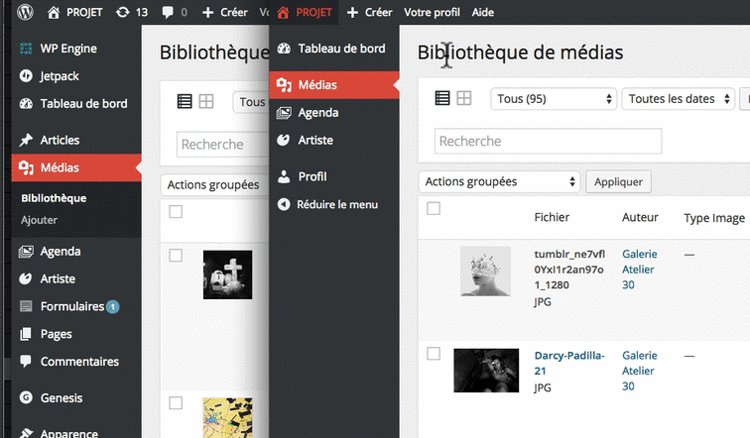
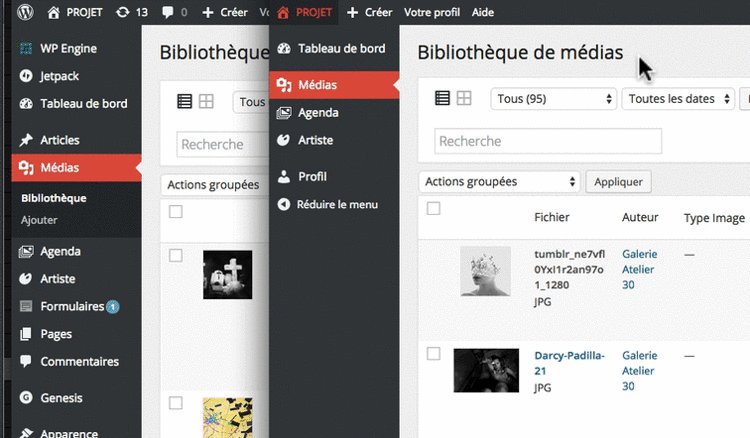
Résultat final
Dans cette capture, je compare le même menu avec deux rôles différents: l’administrateur et le rôle avec qui j’active le masquage. Pour tester facilement selon les rôles, vous pouvez utiliser le plugin Test User Role.

6 réponses
Merci pour l’explication
Bonjour,
Merci pour ces explications très claires. Mais chez moi, cela ne fonctionne pas ; j’essaie d’enlever les menus Commentaires, Contact, Evenements, Outils du menu admin. J’ai donc utilisé la méthode et utilisé la fonction :
add_action( ‘admin_menu’, ‘adjust_the_wp_menu’, 999 );
function adjust_the_wp_menu() {
if ( !current_user_can(‘manage_options’ ) ) {
remove_submenu_page( ‘edit-comments.php’, ‘admin.php’, ‘edit-tags.php’, ‘tools.php’ );
}
}
Cela ne fonctionne pas avec WP V4.4.2 ? ou j’ai raté quelque chose.
Merci pour votre aide.
Cdlt
Bonjour
Cette fonction remove_submenu_page marche avec les sous-menus. Dans votre cas, edit-comment ou edit-tags, ce ne sont pas des sous-menus.
Et si vous regardez l’article du codex, une seule valeur doit être mise à la fois.
bonjour, après avoir appliqué un remove_submenu_page sur mes widgets (et autres) qui fonctionnait très bien, je veux maintenant les ré insérer. hors en supprimant la fonction, les widgets ne se ré-affichent pas, il y a quelques choses de spécifiques à faire ?
merci !
Bonjour
Non, ça doit être automatique. Ou c’est un problème de cache.
Bonjour,
j’ai une question indirectement liée…
je veux creer un bouton sur le menu qui serais visible par tout les »User » »Logged In »..
Ce bouton doit servir a rediriger chaque »User » vers sa page perso.
Donc je dois un menu qui reconnais le user1 et le dirige vers la page /user1 … mais si c’est le user2 qui est logged in.. il doit le diriger vers la page /user2
j’ai trouvé ceci en fouillant partout.. mais je ne sais pas comment l’intégrer… vous pouvez m’aider?
if(is_user_logged_in()) {
$user_info = get_userdata(get_current_user_id());
$url = ‘http:// www. example. com/users/’.$user_info->user_login.’/’;
$string = »;
$string .= ‘window.location = « ‘ . $url . ‘ »‘;
$string .= »;
}
si vous avez une idée faite moi signe!