Dans ce tutoriel, nous verrons comment créer un widget de texte en associant l’extension jQuery Text Rotator, les extensions WordPress ACF Widgets et ACF Pro.
Création du dossier de l’extension
Je me repose sur le modèle de base pour créer une extension WordPress. Voici le modèle à télécharger depuis Github: wp-theme-sup-base.
Intégration de Text Rotator dans mon extension
Présentation de Text Rotator
Text Rotator by Pete R. est une extension jQuery qui permet d’animer du texte.

Structure requise par Text Rotator
La structure requise est très simple. C’est une classe rotator sur n’importe quelle partie du texte qui permet l’effet. Cela donne par exemple:
Super <span class="rotate">Simple, Customizable, Light Weight, Easy</span> Text Rotator with Style
Plusieurs exemples sont donnés sur le site de Text Rotator
Intégration des différents fichiers et appel du script
Pour bien comprendre la logique d’intégration d’une extension jQuery, je vous recommande le précédent tutoriel: Créer un slider avec ACF Pro et ACF Widget.
L’initialisation du script dans le modèle est le suivant.
https://gist.github.com/gregoirenoyelle/b4d3dedfa32d4f68d3008bef1d183ba3#file-acf-widgets-text-rotator-scripts-php
Si le code ne s’affichait pas, le voir en ligne.
Création du Widget
Ajout d’un nouveau Widget avec ACF Widgets
Avec l’extension ACF Widgets j’ajoute un nouveau widget que j’appelle Text Rotator. Au final, je devrai donc créer un fichier widget-text-rotator.php dans mon thème.
Création des champs ACF
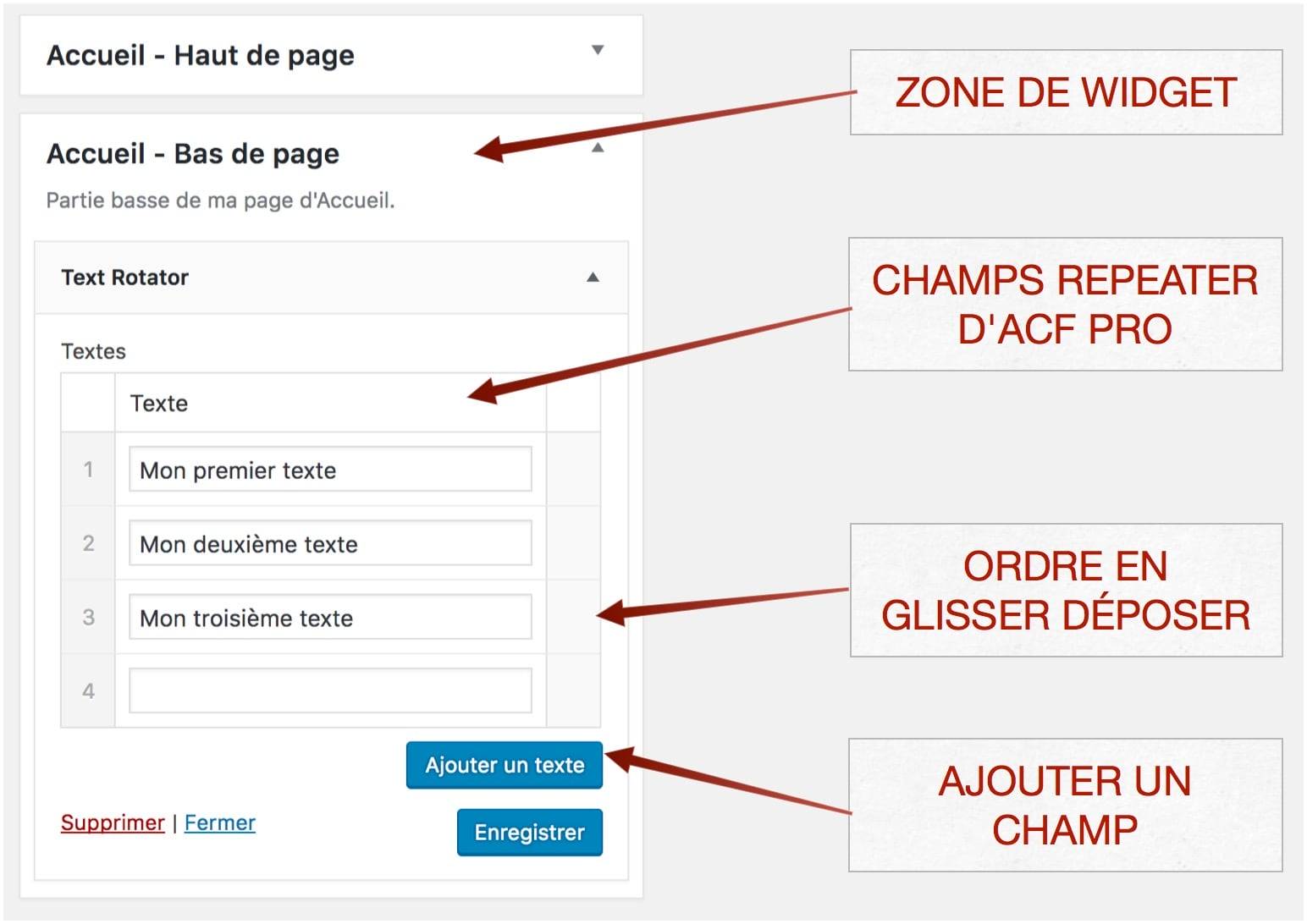
D’abord, je vais créer un groupe de champs pour ce nouveau Widget. Ensuite pour ce groupe, je vais juste utiliser le champ Repeater de ACF Pro. Le repeater s’appelle ap_textex et les éléments qui se répètent s’appelle ap_texte. Ces derniers sont des sous-champs (sub_field). Voici un aperçu du widget dans le back-office.

Création du modèle de Widget
Comme indiqué au moment de mon widget avec ACF Widgets , dans mon thème j’ajoute le fichier widget-text-rotator.php. Et je place code:
https://gist.github.com/gregoirenoyelle/b4d3dedfa32d4f68d3008bef1d183ba3#file-acf-widgets-text-rotator-display-php
Si le code ne s’affichait pas, le voir en ligne.
Détail du code
Voici ce qui faut retenir du modèle en plus des commentaires ajoutés dans directement dans le code:
$output
Utilisation d’une variable $output qui me permettra de stocker au fur et à mesure le HTML. À chaque je concatène avec. Ce qui donner par exemple: $output .= '</h3'. Le echo est placé à la fin pour afficher toutes les données stockées dans $output.
$titres
Stocker dans la balise $titres le champ Repeater entier. Grâce à cela, je pourrai compter le nombre d’éléments avec la fonction PHP countl. Ainsi, je pourrai isoler le dernier bloc de texte. Si je regarde bien l’installation de base de Text Rotator, je peux utiliser un séparateur pour basculer d’un bloc à l’autre. Par contre le dernier n’en aura pas et c’est logique.
Boucle ACF
Sur le Repeater en prenant son nom ap_textes. À l’intérieur, j’appelle les sous-champs du Repeater ap_texte. Attention a bien ajouter $acfw à la fin de vos champs.
Condition sur le $count
J’ai déclaré un compteur avec $i = 1 en dehors de la boucle. À chaque passage dans la boucle j’incrémente $i avec $i++. Du coup si $i < $count (voir la partie $titre), j’ajoute mon séparateur * entre chaque élément. Cela revient à ignorer le dernier.
Liens
Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Créer une date internationalisable avec ACF
- WordPress :: Utiliser les cases à cocher d’Avanced Custom Fields (ACF)
- WordPress :: Créer des articles relatifs avec Advanced Custom Fields (ACF)
- WordPress :: Utilisation basique d’Advanced Custom Fields (ACF)

2 réponses
Super tuto.
Comme quoi, avec ACF, tout est possible 😉
Merci Thierry 🙂