Dans ce tutoriel, nous verrons comment créer un widget Slider en associant le plugin jQuery Slick Slider, les extensions WordPress ACF Widgets et ACF Pro.
Intégration de Slick-Slider dans mon extension
Présentation de Slick Slider
Slick – Slider est une extension jQuery créée par Ken Wheeler pour réaliser des Sliders sur mesure. De nombreuses démonstrations et options sont données sur le site officiel.

Création du dossier de l’extension
Je me repose sur le modèle de base pour créer une extension WordPress. Voici le modèle à télécharger depuis Github: wp-theme-sup-base. Je précise qu’en fin d’article un lien est donné pour télécharger la version finalisée de l’extension.
Structure requise par Slick Slider
Globalement, une extension jQuery est construite selon ce modèle:
- Fichiers JS appelés dans la balise
<head>. - Fichiers CSS appelé dans la balise
<head>. - Structure HTML avec les classes nécessaires pour le script JS.
- Initialisation du script dans vos modèles avec la balise
<script>avant la fermeture de la balise<body>.
Voici la structure complète donnée dans sur site de Slick – Slider).
https://gist.github.com/gregoirenoyelle/24a206ce9d6051e3cf13f40a6d512eee#file-slick-structure-html-html
Si le code ne s’affichait pas, le voir en ligne.
Voici ce qu’il faut retenir dans les étapes que je vais développer dans ce tutoriel pour l’intégrer à WordPress:
- Les fichiers CSS seront ajoutés avec les fonctions
wp_enqueue_scripts. - La structure HTML (ici avec your-class) sera ajoutée dans mon modèle pour le Widget.
- C’est une boucle sur la galerie ACF qui appellera toutes les images.
- Les fichiers JS seront ajoutés avec les fonctions
wp_enqueue_scripts. - La balise script sera ajoutée avant la balise body avec le hook
wp_footer.
Intégration des différents fichiers
Après téléchargement de l’extension, je me concentre sur tout ce qui se trouve dans le dossier slick.
Pour le CSS, je prends les versions compilées (non en .less ou .scss).
Pour le JS, je prends les versions compressées (.min.js).
Je vais réorganiser les fichiers en respectant le classement par type de contenu: CSS, JS, Images… Un très bon article sur CSS Tricks illustre bien la logique des chemins: Quick Reminder About File Paths
Si j’observe le fichier slick-theme.css, je trouve des chemins avec ./ devant. Il faudra ajuster en fonction de l’organisation de mes fichiers. Pour rappel, voici la logique:
/ pour la racine du disque courant.
./ Pour le répertoire courant.
../ Pour le parent du répertoire courant.
Appel des scripts et des CSS
J’utilise le hook wp_enqueue_scripts pour ajouter les fichiers CSS et JS dans mon extension. Comme c’est un hook, on laisse ainsi la possibilité à d’autres d’effectuer un remove_actionsur ces mêmes éléments.
À chaque fois, au final, je l’intègre vraiment sur l’accueil uniquement en faisant une condition sur is_home().
Voici le code complet:
https://gist.github.com/gregoirenoyelle/24a206ce9d6051e3cf13f40a6d512eee#file-slick-wp-enqueue-php
Si le code ne s’affichait pas, le voir en ligne.
Déclenchement du script sur l’accueil
Sur la page d’accueil, j’ajoute la balise script dans mon modèle pour appeler la fonction JS de Slick Slider. Cela donne dans le fichier wp-slick-slider > func.wordpress.php :
https://gist.github.com/gregoirenoyelle/24a206ce9d6051e3cf13f40a6d512eee#file-slick-call-script-home-php
Si le code ne s’affichait pas, le voir en ligne. Ce code est donné sur la page de Slick – Slider.
Création du Widget
Ajout d’un nouveau Widget avec ACF Widgets
Avant de commencer cette partie, je vous recommande ce tutoriel dédié sur ACF Widget et ACF Pro.
Avec l’extension ACF Widgets j’ajoute un nouveau widget que j’appelle Slider. Au final, je devrai donc créer un fichier widget-slider.php dans mon thème.
Création des champs ACF
Pour notre futur Widget, nous avons besoin de deux groupes de champs un pour les médias et un autre pour générer le widget.
- Un groupe Métadonnées pour les images avec un champ. URL et un champ Vrai Faux pour ajouter un lien en option vers les images. Dans les Règles, ce groupe sera attribué aux Médias.
- Un groupe Slider Slick Slider avec un simple champ Galerie ACF. Dans les Règles, ce groupe sera attribué au Widget Slider.
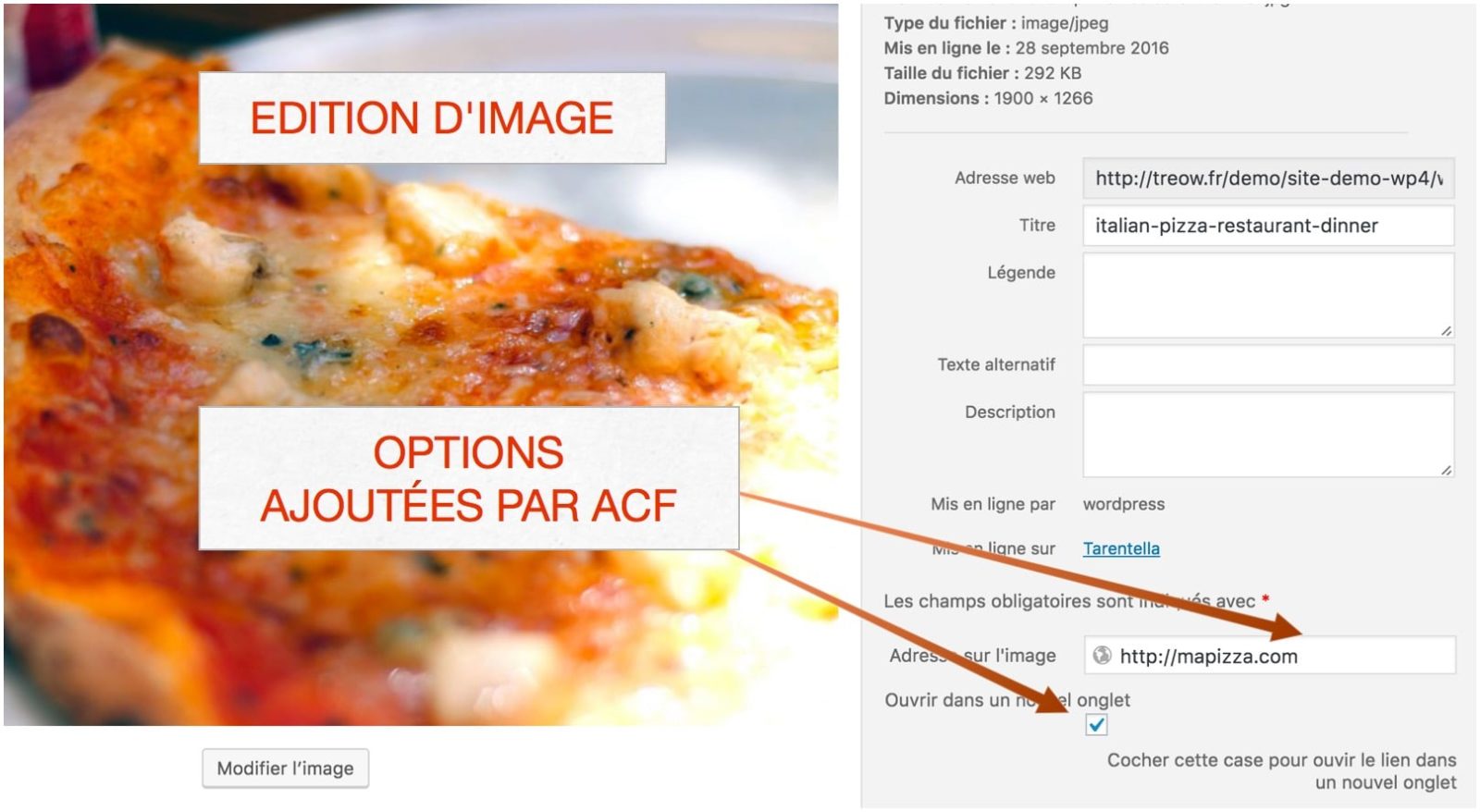
Une fois les champs Métadonnées installés, j’ai des nouveaux champs dans les médias. Cela donne:

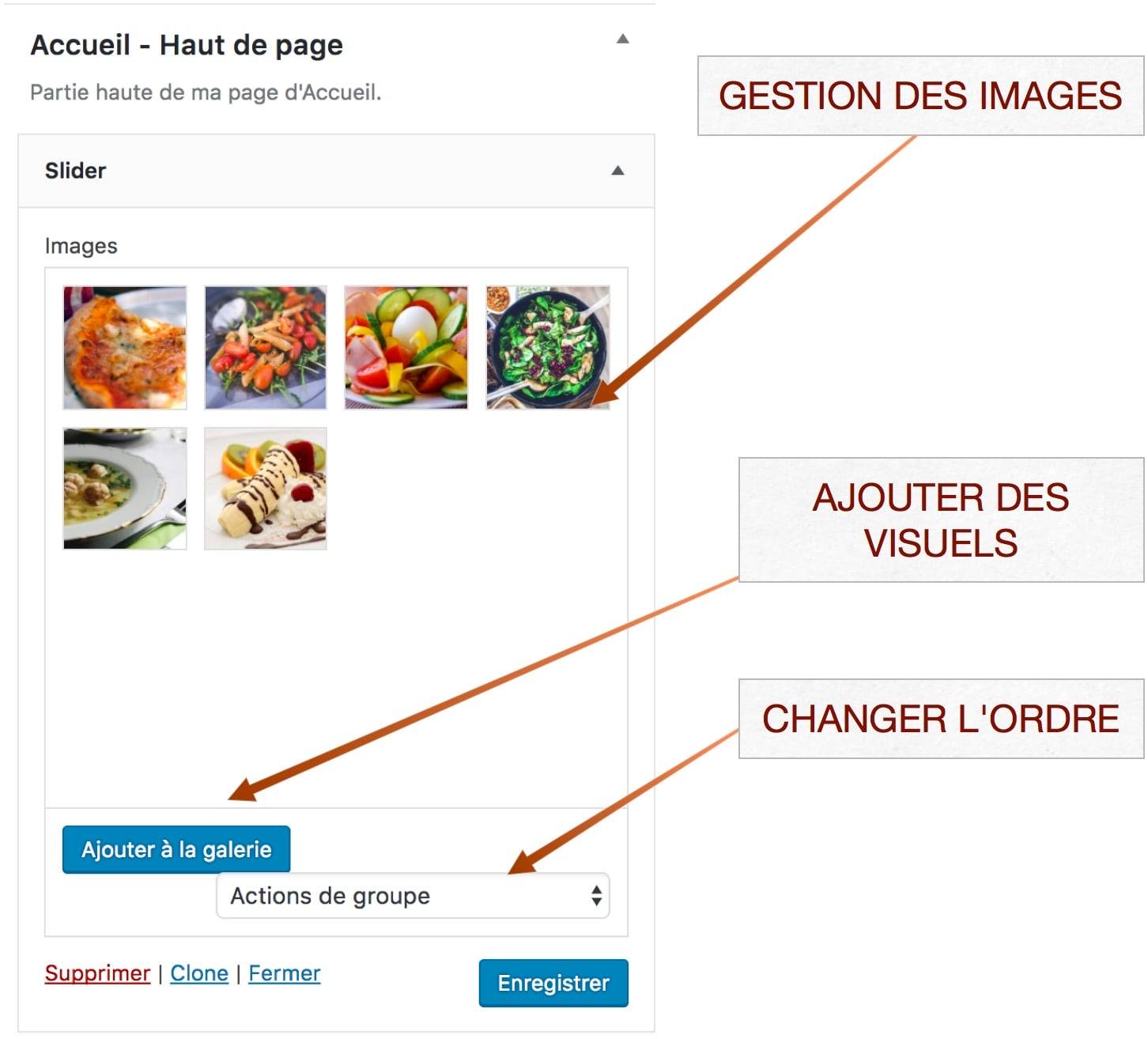
Voici ce que donne le Widget. Pour chaque image on peut ajouter les liens.

Création du modèle de Widget
Voici le modèle complet de ce fichier qui je le rappelle devra s’appeler widget-slider.php.
https://gist.github.com/gregoirenoyelle/24a206ce9d6051e3cf13f40a6d512eee#file-slick-widget-template-php
Si le code ne s’affichait pas, le voir en ligne.
- Ce modèle est déclaré dans notre thème.
- On récupère les données stockées dans le champ Galerie d’ACF. Ce champ retourne un tableau qui est stocké ici dans la variable $images. Je vous recommande vivement d’afficher le contenu avec une fonction de debug.
- Pour afficher l’image je me sers de la fonction WordPress wp_get_attachment_image().
- Installation de la structure HTML avec les variables
$output. Je me repose sur les balises utilisées par Slick Slider pour déclencher le script. - Boucle PHP: foreach sur les données du tableau $images.
- Récupération des méta données ajoutées aux visuels. Celles-ci ont été ajoutées avec ACF. Un groupe de champs a été lié aux Médias. Il apparaîtra dans la galerie. Pour afficher ces données, je dois mettre l’ID de chaque élément, car celle-ci ne sont pas affichées dans ce que retourne la variable $images.
- Mise en place de chaque bloc d’image avec toutes les données: méta données et valeur retournées par la galerie.
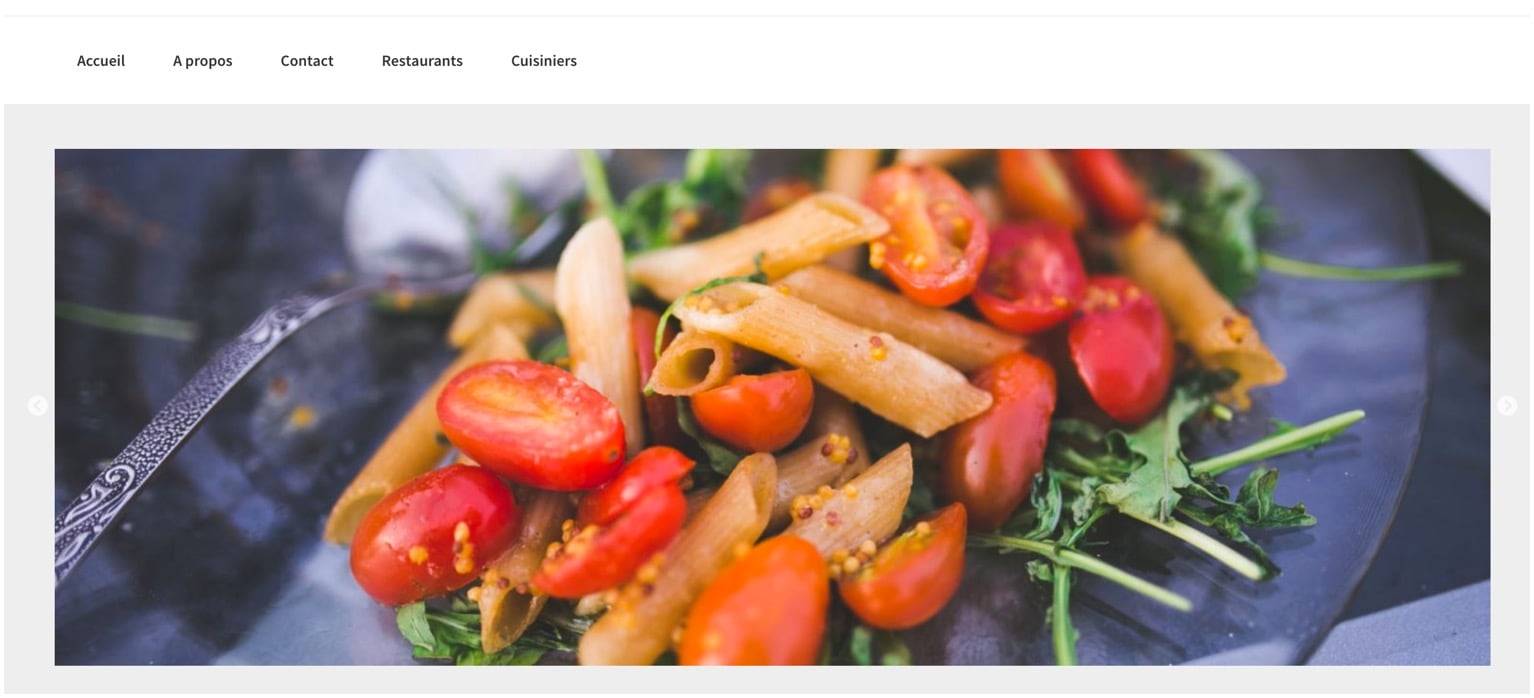
Au final le widget devra être appelé sur la page d’accueil. Ce qui donne en image.

Lien
- Slick Slider WordPress – MaxGalleria. Extension payante WordPress qui intègre Slick Slider.
- Extension complète du tutoriel sur Github
Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Créer une date internationalisable avec ACF
- WordPress :: Utiliser les cases à cocher d’Avanced Custom Fields (ACF)
- WordPress :: Créer des articles relatifs avec Advanced Custom Fields (ACF)
- WordPress :: Utilisation basique d’Advanced Custom Fields (ACF)

7 réponses
Slick Slider est une bonne solution pour créer des diaporamas, ce qui me chagrine avec ce script reste les CSS mal ordonnées. On y trouve des balises redondantes, non triées et avec un formatage douteux… donc vaut mieux repasser derrière pour faire le ménage. 🙂
Le bon vieux jQuery Cycle 2 reste une autre référence du genre également.
Très bon article sinon !
Hello Aurélien,
Merci pour ce tuyau et pour le retour.
L’idée surtout ici était de voir comment intégrer un plugin jQuery avec ACF Pro et ACF Widgets.
Salut,
Je viens de regarder les CSS (le html est généré par nos soins) et je ne vois pas en quoi le code est douteux. Peux-être as-tu essayé une version plus ancienne.
Exemple tout simple : l’effet grayscale est répété plusieurs fois dans slick-theme.css. 😉
Tu as raison merci 🙂
Il est possible de contribuer sur le repot Github
Super tes tutos Grégoire, quelles seraient les motifs pour une intégration dans un thème Genesis ? Merci
Salut. L’idée est ici d’avoir des widgets sur mesure qui marcheront dans un thème Genesis qui repose sur les zones de widget. Par exemple sur la page d’accueil.