Dans ce tutoriel nous verrons comment construire des widgets WordPress avec ACF Pro.
Présentation
ACF Widgets est une extension qui permet de créer facilement des widgets en utilisant les différents champs d’ACF | Pro. Tous les champs de cette version seront disponibles. Vous pouvez par exemple créer un widget pour:
- Ajouter un visuel
- Ajouter une galerie qui s’intégrerait dans un slider (en combinaison avec un plugin jQuery de slider)
- Permettre de sélectionner un contenu sur mesure qui serait construit avec ACF Pro
D’autres tutoriels sont en cours à propos de l’utilisation des ces deux outils
Créer un widget
Pour créer un nouveau widget, il s’agit de suivre les étapes suivantes:
- Une fois l’extension activée, aller dans Apparence > Add New Widgets pour ajouter un nouveau widget.
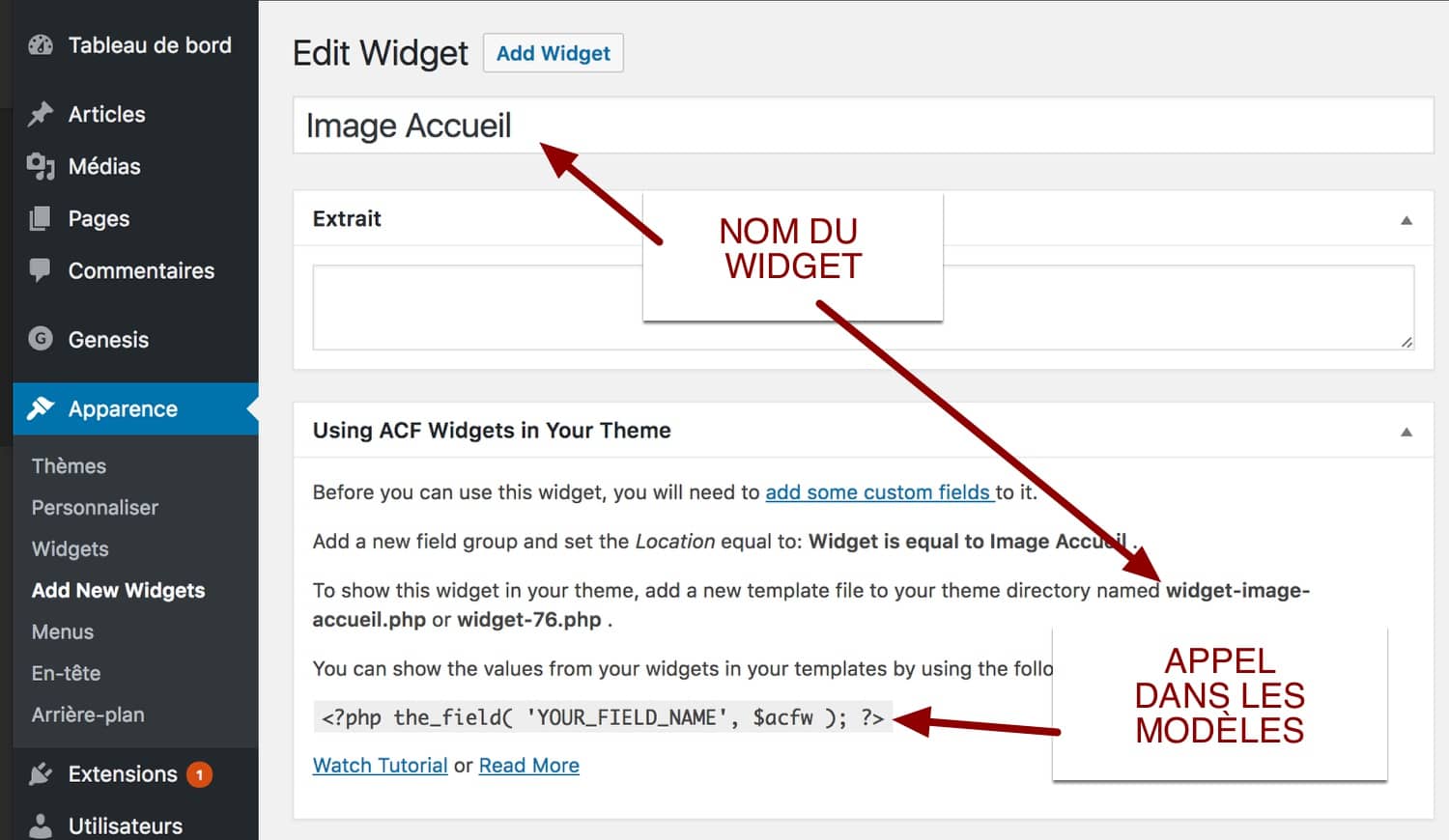
- Donner un nom à ce widget.
- Des indications concérnant celui-ci s’affichent dessous pour intégrer les données dans votre thème.

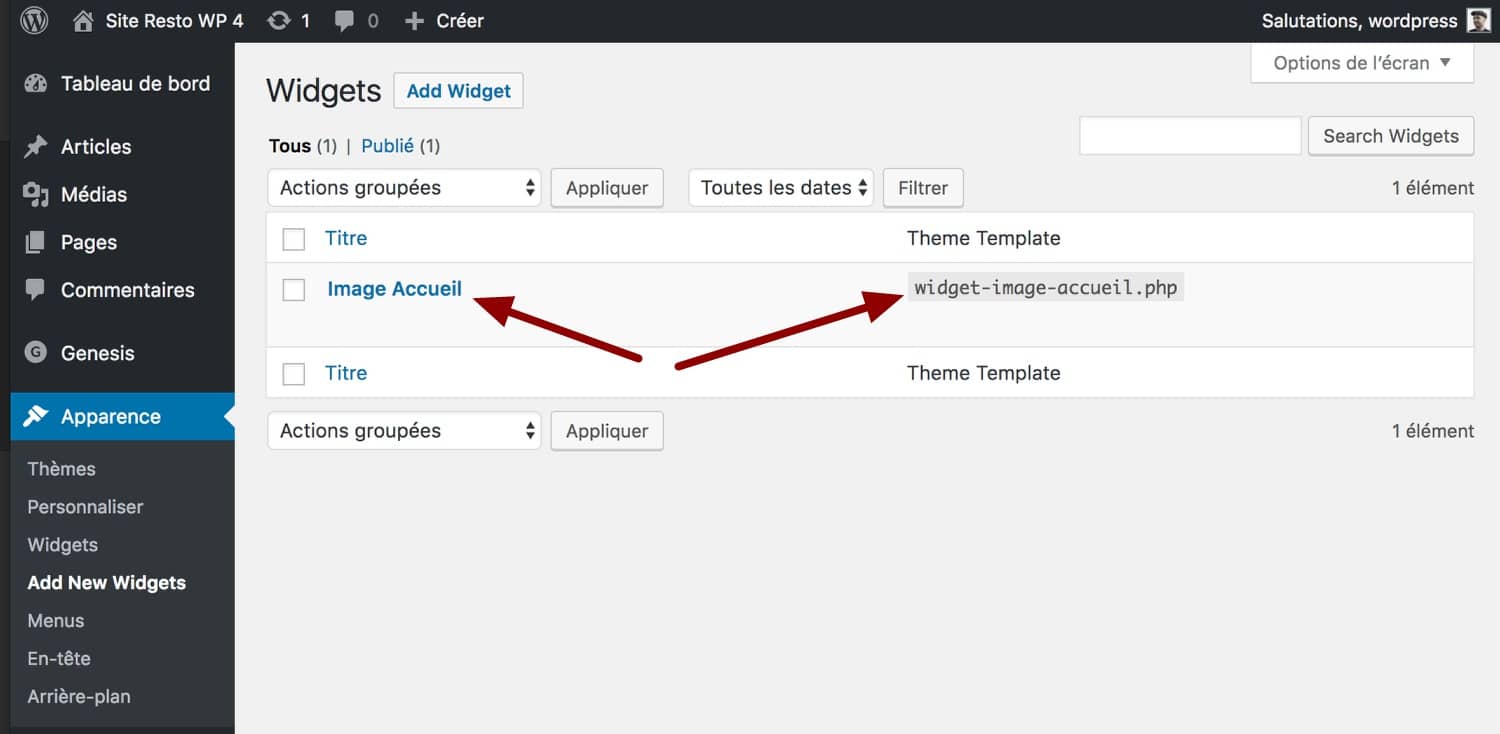
La gestion des widgets se passe par ce même menu: Add New Widgets. Cela donne en image:

Créer un groupe de champ
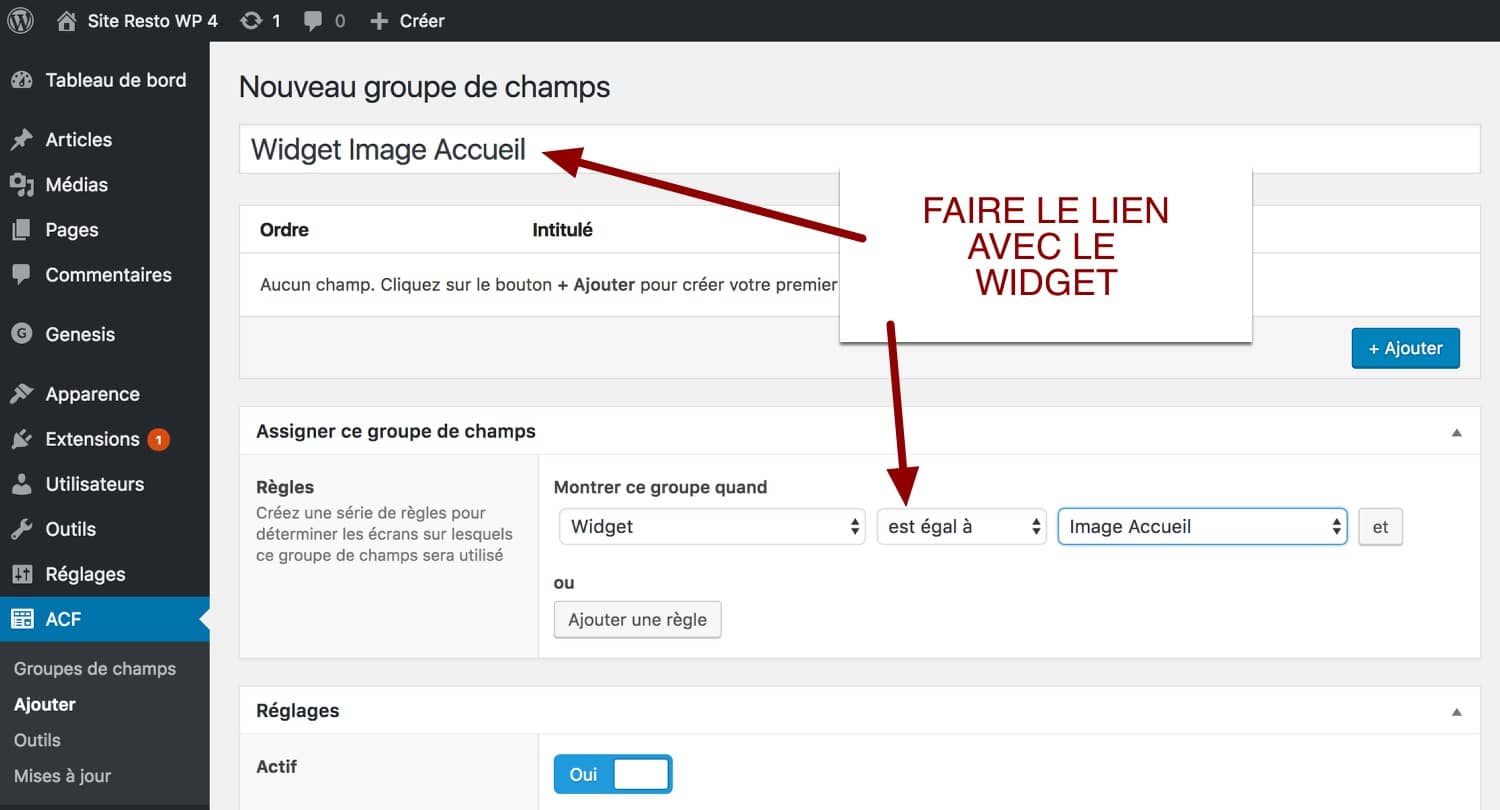
Une fois le widget créé, il faut faire un lien entre celui-ci et un groupe de champs ACF. Dans les réglages du groupe, vous choisissez Widget et le vôtre, nouvellement créé, va apparaître.

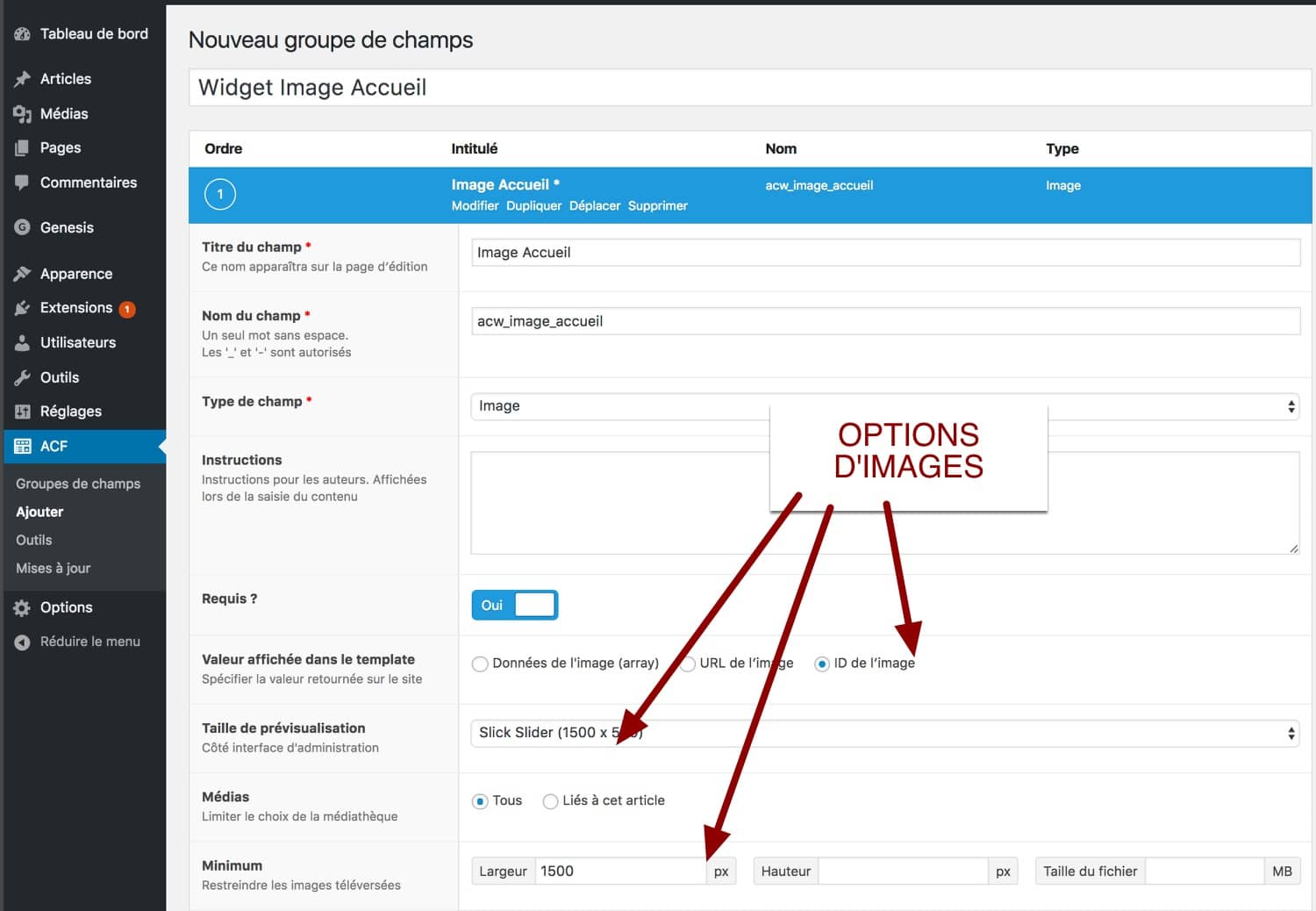
Ensuite j’ajoute le champ image avec les options disponibles dans ACF Pro. Ici par exemple j’impose une taille de 1500px minimum. Attention à bien choisir l’ID comme valeur enregistrée dans le template.

J’ajoute également un champ Lien vers page ou article pour faire un lien optionnel sur l’image vers du contenu.
Ajouter un modèle dans le thème
Au moment de la création du widget, il est précisé comment va s’appeler le fichier qui affichera le contenu de chaque widget. Par exemple, pour un élément appelé Image Une Accueil, le fichier devra s’appeler: widget-image-une-accueil.php. Le mot widget est ajouté automatiquement. Il n’est pas nécessaire de l’ajouter dans le titre au moment de la création.
Dans ce modèle, j’ajoute le code qui suit.
<?php
// ID de l'image enregistré dans ACF
$img_id = get_field('acw_image_accueil', $acfw);
// Taille voulue
$taille = 'full';
// Fonction WP pour afficher la balise image
$img = wp_get_attachment_image( $img_id, $taille );
// Variable pour le lien sur l'image
$lien = get_field('acw_lien_image', $acfw);
// Variable pour stocker tout le html à afficher
$output = '';
// aff_v($lien);
// Affichage de l'image
$output .= '<div class="visuel-accueil">';
// Condition si le lien existe
if ( $lien ) {
$output .= sprintf('<a href="%s">%s</a>', $lien, $img );
} else {
$output .= $img;
}
$output .= '</div>';
// Affichage de tout le HTML contenu dans la variable $output
echo $output;
C’est une construction basique de champ Image ACF à la différence prêt qu’on ajoute $acfw comme paramètre pour les fonctions natives d’ACF.
J’ajoute aussi une condition si un lien est ajouté dans le widget. Si c’est le cas, j’utilise la fonction PHP sprintf pour retourner une chaîne formatée.
Au final, c’est un echo sur la variable $output qui affichera tout le HTML.
L’intérêt d’ACF dans un widget réside dans le fait que cette extension nous propose des options avancées pour la validation des images chargées:
- largeur et hauteur minimum
- poid minimum
- type
Supports
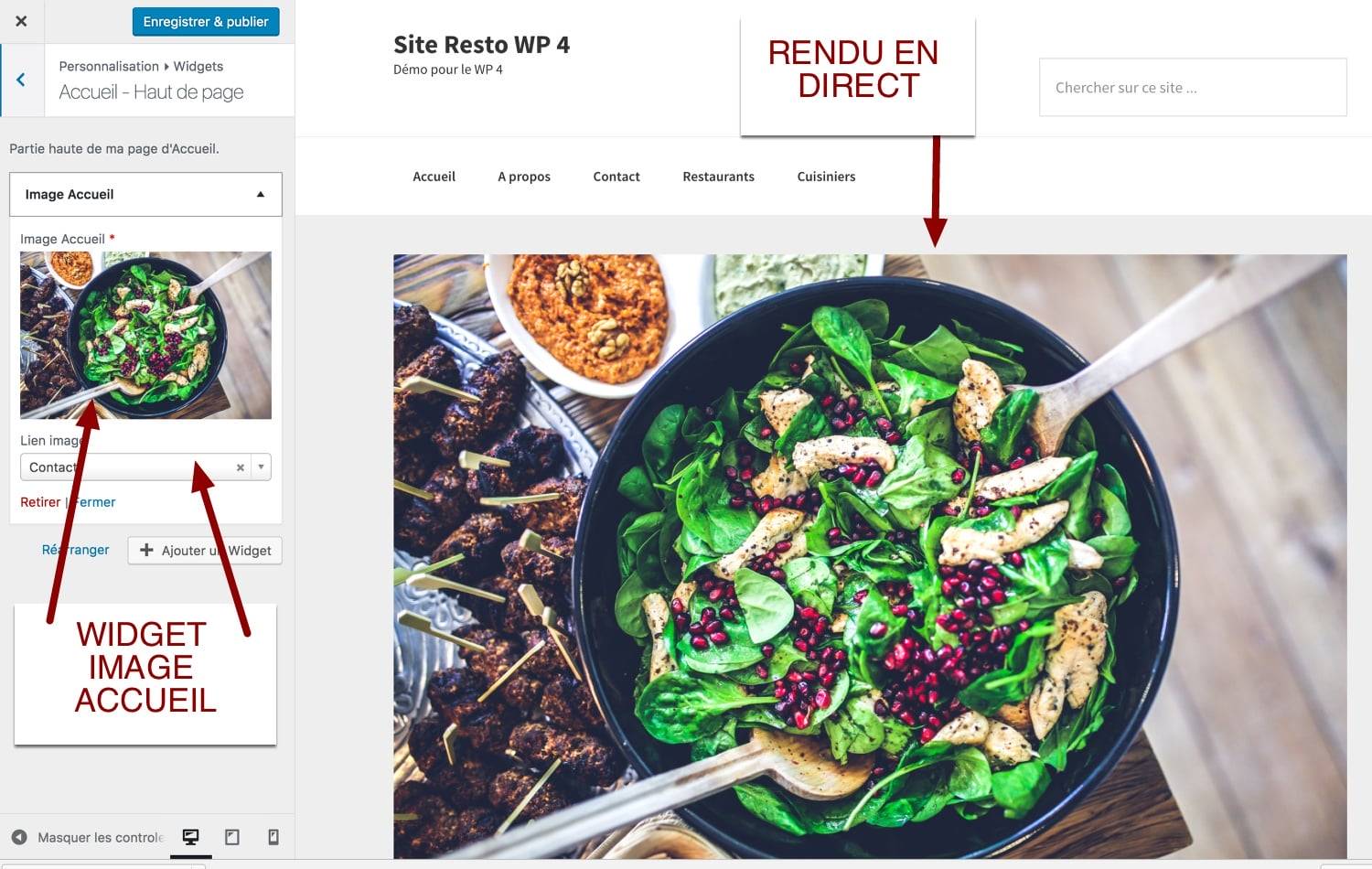
Utilisation dans le customizer
ACF Widgets est compatible avec le Customizer. Cela donnera en direct:

Utilisation avec les Page Builders
Attention, les widgets créés avec ACF Widgets ne fonctionneront pas avec les pages builders. Utilisez en priorité cet outil pour des thèmes sur mesure avec des zones de Widgets calées pour répondre au design de votre client
Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Créer une date internationalisable avec ACF
- WordPress :: Utiliser les cases à cocher d’Avanced Custom Fields (ACF)
- WordPress :: Créer des articles relatifs avec Advanced Custom Fields (ACF)
- WordPress :: Utilisation basique d’Advanced Custom Fields (ACF)
6 réponses
Merci Grégoire. Très intéressant ! Encore une possibilité d’utilisation supplémentaire d’ACF !
A noter cependant que cela ne fonctionne pas (pour l’instant) avec les constructeurs de page.
Hello Olivier,
Merci pour ta remarque. Avec quel constructeur as-tu essayé?
J’ai testé avec Beaver Builder. Mais si j’ai bien compris, le développeur se justifie de ne supporter aucun constructeur de page pour l’instant, la faute à ACF :
https://acfwidgets.com/support/search/beaver+builder/
Merci Olivier. Je comprends son point de vue et je vais mettre à jour l’article dans ce sens. Je ne suis moi-même pas très fan des Page Builder. Je préfère de loin utiliser un builder maison avec les flexibles d’ACF.
Bonjour,
Est il disponible en français ? Et fonctionne-t-il avec WPML ?
Merci 🙂
Bonjour,
Non, pour l’instant il n’est pas traduit. Pour WPML, c’est mieux de demander directement au développeur.