Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Créer une date internationalisable avec ACF
- WordPress :: Utiliser les cases à cocher d’Avanced Custom Fields (ACF)
- WordPress :: Créer des articles relatifs avec Advanced Custom Fields (ACF)
- WordPress :: Utilisation basique d’Advanced Custom Fields (ACF)
Dans ce tutoriel nous verrons comment rendre obligatoire l’extension Advanced Custom Fields (ACF) dans votre installation WordPress.
Pourquoi ajouter cette fonction
Suite à une remarque et un extrait de code de Maxime Culea sur l’article de Maxime BJ sur ACF, j’ai eu envie d’envie de faire ce tutoriel.
Pour résumer, il s’agit de faire en sorte que l’extension Advanced Custom Fields (ACF) soit toujours active sur le site qui en dépend. En effet, l’extension utilise des fonctions PHP spécifiques et si vous les appelez dans votre thème pour afficher les contenus ACF, vous aurez une fatal error si ces fonctions ne sont pas disponibles. Cela se traduira par une page blanche ou une grosse notification toute moche.
Installation de la fonction
La fonction doit être ajoutée dans le fichier functions.php de votre thème. Attention à ne pas mettre l’ouverture PHP au début.
Si le code ne s’affichait pas, le voir en ligne.
Voici le détail de la fonction:
- Une condition générale vérifie si la fonction ACF
get_fieldn’existe pas. Si c’est le cas, les hooks sont appelés, car ces fonctions ne sont pas déclarées par ACF. - Le premier hook WordPress est fait sur
admin_notices. Il permet d’afficher un message dans le back-office. Ce sont les classeserrorqui permettent de donner la couleur. - Le deuxième hook est fait sur
template_redirect. On va appeler la fonction WordPresswp_diequi affiche une page d’erreur et arrête tout affichage du site en remplaçant par une zone de texte. - Dans les deux hooks, la chaîne de caractère dans la fonction
sprintfest bien sûr éditable. Attention à bien mettre les caractères d’échappement\(Maj + Alt + / sur Mac) devant les apostrophes.
Résultat de la fonction
La fonction se déclenchera dès qu’ACF est désactivé.
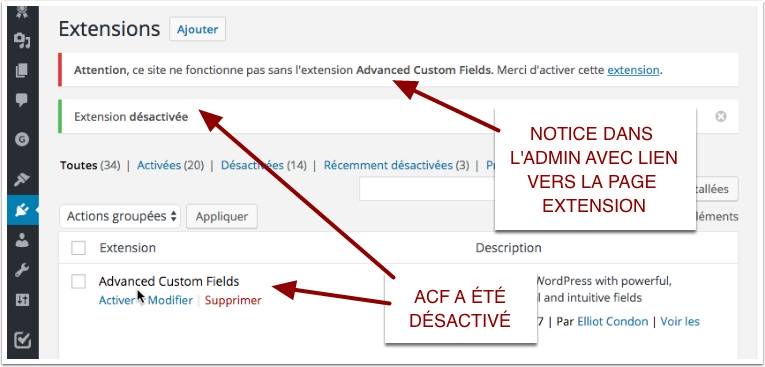
Notification dans le back-office WordPress
Une notice apparaît immédiatement dans votre back-office, dans toutes les pages. Ici dans la page des extensions.

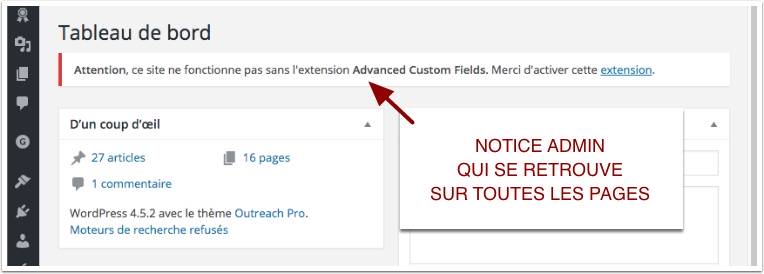
Et là dans le Tableau de bord.

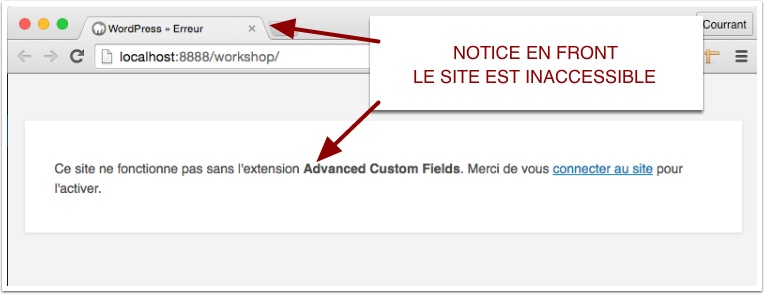
Notification sur le front-office
Votre site ne sera plus accessible en front-office et une notification indiquera la raison tout en proposant de se connecter au back-office pour activer ACF.

Autre méthode plus radicale
Proposée par mon ami Thierry Pigot avec un MU plugin qui doit être placé dans un dossier mu-plugins à la racine du dossier wp-content. Attention dans ce cas, ce Mu plugin est activé automatiquement.
Voici son code:
[gist id=a07448abe1332e3c9d7c711cd28b2cd6 file=acf-missing.php]

2 réponses
Super mix de tips, c’est un bon résumé de plusieurs bonne pratiques !
Heureusement que tu es là pour mettre sur le papier les discussions d’à droite et d’à gauche 😉
Merci et bonne continuation 😀
Merci à toi Maxime. C’est ton commentaire qui m’a inspiré