Autres tutoriels sur le sujet
- Modifier et ajouter des attributs HTML dans Genesis
- Devenir créateur de thèmes WordPress en 2019
- Utiliser le login de WooCommerce dans votre thème
- Ajouter un nouveau menu responsive dans Genesis
- WordPress :: Ajouter une image lightbox avant le titre dans Genesis
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Retirer les options de maquette Genesis pour un modèle de page
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- Genesis :: Collection de fonctions essentielles
- Page Builder WordPress par SiteOrigin
- Genesis :: Forcer la connexion dans les contenus réservés
- Genesis :: Créer un contenu réservé dans WordPress
- Genesis :: Comprendre et créer votre page d’accueil sur mesure
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Genesis :: Comment mieux utiliser le modèle de page Blog
- Genesis :: Utiliser les Widgets Pages et Articles à la Une
- Genesis :: Créer un modèle de page WordPress sur mesure
- Genesis :: Réglages des thèmes enfants
- Genesis :: introduction au framework de thème WordPress
Dans ce tutoriel nous verrons comment ajouter un menu de recherche dans votre site WordPress.
But et contexte du tutoriel
Dans un projet personnel, j’ai ajouté à des articles WordPress basiques deux taxonomies sur mesure. La première, lieux, j’ajoute des filtres pour les emplacements. La deuxième figures se concentre sur les personnes. Pour cette denière Le permalien de ma taxonomie est figures. Ce qui donnera en image pour une recherche sur “Papa”:

En plus de ces deux taxonomies, je souhaite aussi ajouter un tri sur les dates de publication. Pour ce point c’est plus simple, une fonction native WordPress existe.
Dans tous les cas, je souhaite n’afficher que les termes ou des dates actifs; avec des articles attribués. J’afficherai également le nombre d’articles disponible pour chaque méthode de tri.
Au final, mon nouveau menu ne sera pas multi critère et je l’intégrerai dans mon thème Genesis. Pas d’inquiétude, je tâcherai d’orienter ce tutoriel pour le rendre plus universel.
Structure du menu
Pour installer le menu, je souhaite m’accorder sur la logique de mon thème de manière à hériter des styles. Le plus simple dans ce cas est d’inspecter la structure d’un menu basique. Dans mon cas, cela donne:
Si le fichier ne s’affichait pas, le voir en ligne.
Dans mon thème, je vais ajouter cette structure à part les balise select et option qui servent pour le menu déroulant, et qui seront ajoutées dynamiquement par les fonctions qui suivront.
Intégrer le menu dans votre thème
Thème enfant Genesis
Dans le fichier functions.php de mon thème, je place le code qui suit pour placer ma nouvelle zone de menu. Ici, la partie dynamique n’est pas encore installée.
Si le fichier ne s’affichait pas, le voir en ligne.
Voici le détail du code:
- avec le hook,
add_action('template_redirect','gn_affichage_menu' );j’appelle une fonction suffisamment tôt dans l’exécution. - la fonction
gn_affichage_menu()me permet d’afficher le menu de manière conditionnelle - dans ma condition, je vérifie que c’est une archive (catégorie, taxonomie ou date)
- si la condition est remplie, je lance un nouveau hook
add_action('genesis_after_header','gn_nav_search'); - la fonction
gn_nav_searchsera appelée et elle affichera mon menu.
Note: Pour afficher les différentes zones d’un thème Genesis, je vous recommande cette page.
Autre thème WordPress
Si votre thème ne repose pas sur Genesis, il suffit de repérer quel fichier le génère. En général c’est le fichier header.php.
Construction du Menu date
Pour afficher un menu déroulant avec les articles classés par mois, j’utilise la fonction WordPress wp get archives associée à un petit code JavaScript. Le code pour ce menu donnera:
Si le fichier ne s’affichait pas, le voir en ligne.
Détail de la Fonction PHP
La fonction wp get archives supporte plusieurs paramètres. Par défaut, c’est affiché par mois. Dans mon cas, j’ajoute deux paramètres en plus
<?php wp_get_archives( array('format'=>'option', 'show_post_count'=>1) ); ?>
- le
'format'=>'option'permet de créer automatiquement des balises options dans le menu. La valeur de chaque (value) donnera l’URL vers l’archive du mois. Elle sera utilisée dans le code JavaScript qui suit. 'show_post_count'=>1)permet d’afficher le nombre d’articles
Avant la fonction, j’ai ajouté
<option value=""><?php echo esc_attr( __( 'Select Month' ) ); ?></option>
De manière à afficher une option vide par défaut.
Détail de la fonction JavaScript
Sans rentrer trop dans les détails, le plus important ici est l’ID du menu select.
- je stocke dans la variable
menuDate[1] la baliseselectavec l’identifiant “date”. - je déclare une fonction qui va faire une redirection avec la value obtenue de la balise
option - ma fonction est appelée quand un changement opère sur le
selectdu menu avecmenuDate.onchange = onCatChange;
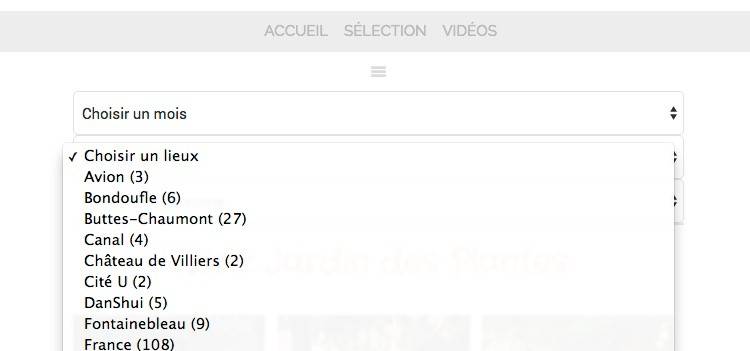
Résulat en image

Fonction PHP pour afficher la liste de mes termes
Pour les taxonomies sur mesure, il n’existe pas de fonction similaire pour récupérer les termes de ma taxonomie. Je vais donc la créer. Voici la fonction:
Si le fichier ne s’affichait pas, le voir en ligne.
Détail de la fonction
- je déclare ma fonction
gn_custom_taxonomy_dropdownavec plusieurs paramètres - je stocke dans la variable
$termsl’objet retourné par la fonction get terms - le premier paramètre de
get_termsest la$taxonomies - le deuxième paramètre
$excludeconcerne les terms que je vais exclure. C’est unarray. Je lui donne une valeur vide. Il est du coup optionnel. - je place un conditionnel pour vérifier si
$termsexiste - si c’est le cas, j’utilise la printf pour afficher le contenu de mon menu avec plusieurs paramètres [2] à chaque fois. Pour le
select, pour leoptionvide et pour lesoptiondans la boucle qui suit. - dans la boucle
foreachs’affiche la liste des terms. - au début de ma boucle avec
if ( $term->count < 2) continue;, je fais en sorte que si le term de ma taxonomie n’a qu’un article, je ne l’affiche pas. - à chaque fois, je me sers de ce que retourne l’objet
get_terms[3]. Par exemple$term->countqui affichera le nombre d’articles liés au terme.
Construction du Menu des taxonomies
- Création de la fonction
- Redirection JS
- Analyse du code
Utilisation de la fonction qui affiche les taxonomies dans mon menu
Si le fichier ne s’affichait pas, le voir en ligne.
Détail de la fonction
- j’appelle la fonction créée précédemment,
gn_custom_taxonomy_dropdownavec les paramètres détaillés juste avant - ma taxonomie a le nom
gntx_lieux - l’ID sera
lieux - le menu option par défaut affichera
Choisir un lieu - j’exclus le terme qui a l’identifiant
71[4]
Détail de la fonction JavaScript
C’est quasiment le même script que pour les dates. Voici ce qui change:
- l’ID est celui du menu select en cours.
- la valeur
locationne peut pas reprendre l’attributvaluede la baliseoptiondu formulaire [5] - j’écris dynamiquement la valeur de l’URL en mixant l’URL du site (en PHP) le slug de la taxonomie (lieux) et la valeur (value) sélectionnée
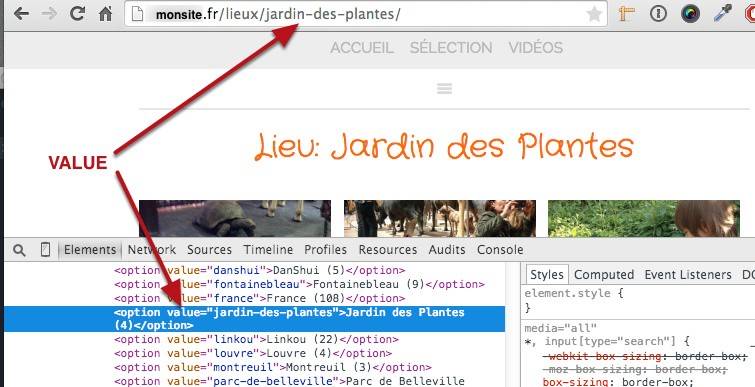
Dans la capture qui suit, voici le lien entre l’URL et la value depuis l’inspecteur de Chrome.

Résulat en image

Code complet
Voici le menu complet. Dans le projet définitif, j’ai un menu pour les dates, un pour les personnes et un dernier pour les lieux.
Menu final (HTML)
Si le fichier ne s’affichait pas, le voir en ligne.
Menu final pour Genesis
Tout ce code est placé dans le fichier functions.php de votre thème. [6]
Si le fichier ne s’affichait pas, le voir en ligne.
Démo en vidéo
Note: le menu caché est une combinaison d’un petit script jQuery et une d’une icône native de WordPress
- Ici, c’est le nom de la variable qui est important. Il sera différent pour chaque menu. ↩
- Dans ce type écriture PHP, retenez qu’on déclare le HTML et les formats avec les caractères
%squi corresponde à des string (ou chaîne de caractère). Le lien se fait en suivant l’ordre de déclaration. L’article sprintf détaille plus le process. ↩ - Pour afficher ce type de valeur, je vous conseille d’utiliser la fonction var_dump ou print_r ↩
- Pour afficher facilement les Identifiants dans votre back-office WordPress, je vous recommande le très bon plugin Reveal IDs par Oliver Schlöbe. ↩
- Pour les dates, la valeur (
value) est donnée automatiquement par la fonction WordPress. Dans ma fonction pour les taxonomies c’est n’est pas le cas. Je dois donc écrire dynamiquement la redirection. ↩ - Pour ne pas surcharger votre fichier functions.php, ne pas hésiter à faire des liens vers d’autres fichiers avec des fonction de type
require_once( CHILD_DIR.'/lib-gn/include/func-files.php' );Ici pour un thème enfant Genesis, j’appelle en bas de mon fichier functions.php un autre fichier. ↩
9 réponses
Trop fort Grégoire !
Et puis c’est une bonne idée d’ajouter la petite vidéo à la fin plutôt que des copies d’écran.
Autre bonne idée : le AVEC ou SANS Genesis qui réconciliera tout le monde…
Merci encore pour tous ces articles qui nous « éclairent » bien.
Merci pour ton retour Raoul 🙂 Je vais continuer dans cette direction quand c’est possible.
[…] Dans ce tutoriel nous verrons comment ajouter un menu de recherche dans votre site WordPress. But et contexte du tutoriel Dans un projet personnel, j’ai ajouté à des articles WordPress basiqu… […]
[…] Enrichissez les fonctionnalités de votre menu avec Grégoire Noyelle. […]
Merci pour ce tutoriel très pratique, mais comment faire pour que cela devienne un filtre complet, à savoir choisir un « mois » , un « lieu » et une « personne » et ainsi limiter le nombre de résultats et avoir une recherche plus ciblée ? Merci d’avance et merci pour vos tutoriel sur WordPress et Genesis.
J’ai un tutoriel en cours…
Bonjour, je voudrais rendre disponible une recherche de défunts sur mon site wordpress par nom-prénom.
On pourrait y retrouver le nom et prénom du défunt, son âge au décès, le nom de son épouse, la date de son décès, et les noms et prénoms de ses parents ainsi que le numéro du lot dans lequel il est enterré. J’ai déjà un fichier avec toutes les informations mais je ne sais pas comment faire.
Je sais que les cimetières du repos St-François d’Assise et Notre-Dame-des-neiges, à Montréal, offrent ce service.
Bonjour,
Il faudrait travailler des post meta (champs personnalisés) pour tous ces contenus et ensuite créer un menu de recherche sur mesure. Cela dépasse le cadre d’un commentaire.
Bonjour,
Merci pour ce tutoriel qui fonctionne bien.
Par contre j’ai une spécificité supplémentaire car mon custompost (promotion) a 2 taxonomies(statut et localisation) et j’aimerai afficher uniquement dans la liste déroulante les terms de localisation ou le statut est égal à « en-cours »
Pour l’instant je me retrouve avec toutes les localisations