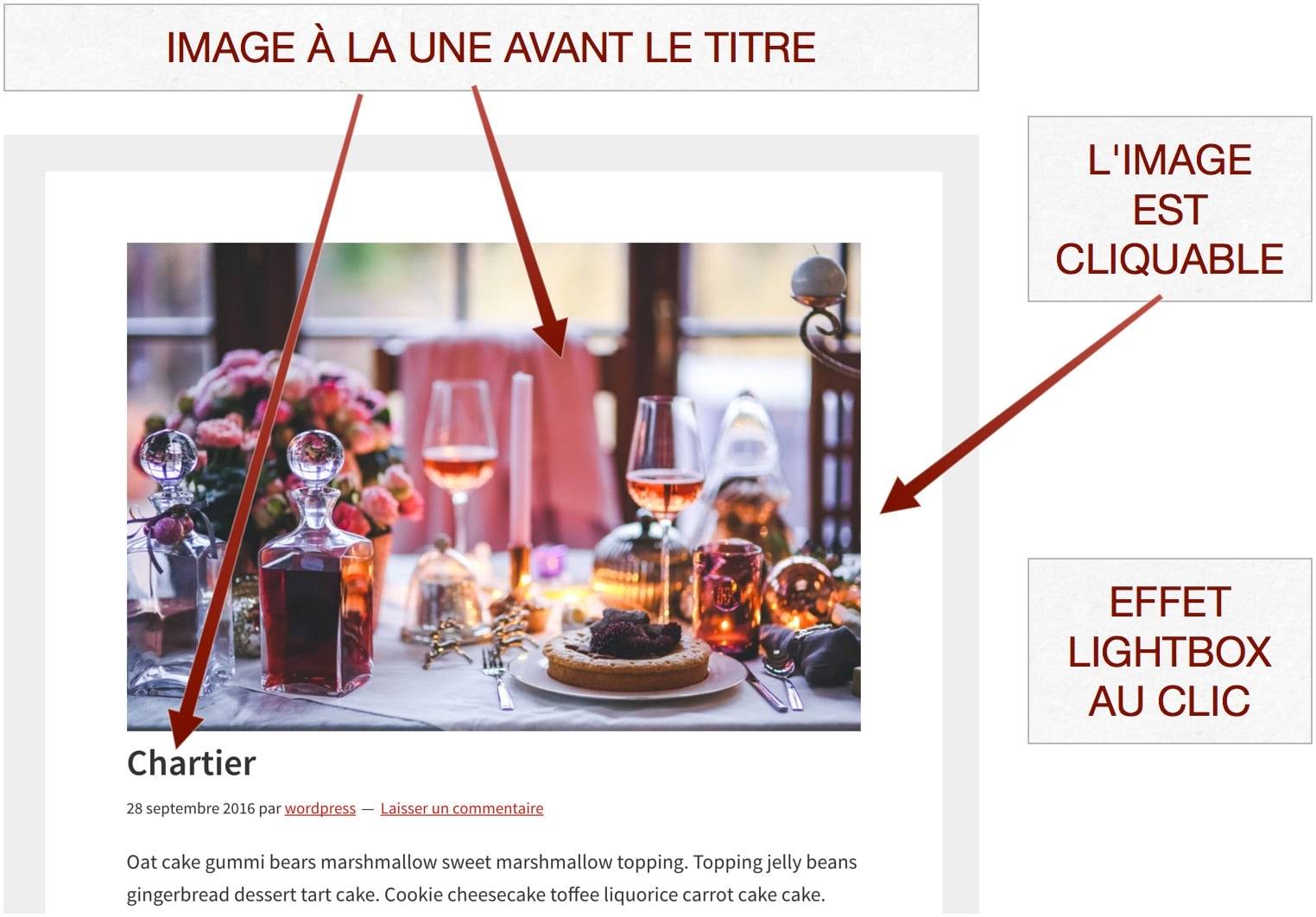
Dans cet article nous allons voir comment ajouter l’image à la une avant le titre de l’article. Celle-ci sera cliquable et l’effet lightbox sera donc possible si vous avez une extension qui génère ce type d’effet.
Création du modèle pour les articles
Dans cette partie nous verrons pourquoi et comment créer un modèle de page spécifique dans le Framework Genesis.
Rappel sur la template hierarchy
La Template Hierarchy est l’élément le plus important pour tous les créateurs de thèmes WordPress sur mesure. Pendant ma formation sur WordPress et Genesis, je passe beaucoup de temps sur ce point. Cette partie mériterait un article dédié; je l’ajoute sur-le-champ dans ma liste.
Quand j’observe le schéma donné sur le codex, il y a deux groupes principaux. D’abord les archives qui concernent toutes les suites plus de contenu. Ensuite les pages seuls. Quand ici j’entends page, cela veut dire que ce sont des contenus isolés et cela est valable pour des pages, des articles ou tout contenu personnalisé. Dans ce cas présent, je me positionne dans la partie Singular Page. Et comme cela concerne plus spécifiquement les articles (post en anglais), je vais choisir le nom de fichier single.php.
Création du modèle pour les single dans Genesis
Dans le framework de thème Genesis, il est très simple de créer un modèle sur mesure. Puisque je suis dans le thème enfant, c’est ce dernier qui sera utilisé.
Par rapport à cette étape, les points les plus importants ici sont:
- Bien respecter le nom du fichier. Ici single.php
- Ajouter la fonction
genesis()qui va permettre d’appeler les fonctions secondaires qui afficheront le contenu.
<?php
//* Modèle pour les single
genesis();
Ajout de la fonction pour afficher l’image à la une
Dans cette partie, je compléterai le modèle pour tous les articles de mon site WordPress.
Code à ajouter
J’ajouter tout le code qui suit dans le fichier single.php précédemment créé dans votre thème enfant.
https://gist.github.com/gregoirenoyelle/b2b4d95a588d15580d776715fa4a36a3#file-genesis-image-une-avant-titre-php
Si le code ne s’affichait pas, le voir en ligne.
Détail du code
Voici en détail les actions de ce code:
- Sur le hook
genesis_entry_header, je déclare la fonctiongnoyelle_image_une. C’est dans ce hook que les fonctions de Genesis pour l’affichage du titre de la page / article les post_info (date, auteur…) seront appelées. Je mets ici la priorité 9 pour être avant le titre principal. - Une condition (if…) me permet de vérifier si l’article possède une image à la une. Ici, je procède à l’inverse pour simplifier l’écriture. En plaçant “!” devant ma condition, je dis “Si ma condition n’est pas respectée, tu fais ce qui est présent entre les accolades”. Et si c’est le cas, j’arrête le script avec
return. En clair, je ne retourne rien. - Création d’une variable
$image_idpour stocker l’identifiant de l’image à la une récupérée avec la fonction WordPress get_post_thumbnail_id. Avec l’identifiant de l’image, je vais pouvoir obtenir beaucoup d’informations utiles sur cette image. C’est la raison pour laquelle je le stocke cette valeur qui sera utilisée plusieurs fois dans une variable. Cette fonction à un paramètre optionnel qui est l’identifiant du contenu (article, page….). S’il n’est pas présent, c’est l’identifiant du contenu courant qui est pris. Dans notre exemple, c’est parfait. - Création d’une variable
$image_urlpour stocker l’URL de l’image à la une récupérée avec la fonction WordPress wp_get_attachment_url. Celle-ci va nous permettre de créer un lien sur l’image qui renverra vers le fichier d’origine. - Création d’une variable
$imgpour stocker toute la balise img générée grâce cette fonction incontournable de WordPress wp_get_attachment_image. Celle-ci supporte 4 paramètres. Nous utilisons ici les deux premiers: l’identifiant de l’image (avec notre variable) et la taille choisie, que vous pouvez modifier à loisir. Au final ce code supporte les attributsscrsetpour la gestion automatique des images retina dans WordPress. - Utilisation de la fonction PHP incontournable à tout créateur de thème WordPress: printf. Celle-ci équivaut à un echo et cela permet de mélanger du PHP et du HTML. Dans cette fonction, vous avez deux grands groupes. Le premier entre les guillemets simples est la structure HTML. Le deuxième après la virgule accumule les fonctions ou variables qui sont appelées grâce au
%sdans le premier groupe. Pour ceux-ci, attention à bien respecter le même ordre afin que la correspondance se fasse correctement.
Résultat en image
Si vous avez ajouté une extension de type lightbox (je recommande Easy FancyBox ), le zoom se fera automatiquement en cliquant sur l’image. Ce type d’extension se déclenche toujours quand l’image est liée au fichier média. Autrement dit, quand un lien vers l’image originale encadre l’image.

Autres tutoriels sur le sujet
- Modifier et ajouter des attributs HTML dans Genesis
- Devenir créateur de thèmes WordPress en 2019
- Utiliser le login de WooCommerce dans votre thème
- Ajouter un nouveau menu responsive dans Genesis
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Retirer les options de maquette Genesis pour un modèle de page
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- Genesis :: Collection de fonctions essentielles
- Page Builder WordPress par SiteOrigin
- WordPress :: ajouter des menus de recherche par date ou taxonomie
- Genesis :: Forcer la connexion dans les contenus réservés
- Genesis :: Créer un contenu réservé dans WordPress
- Genesis :: Comprendre et créer votre page d’accueil sur mesure
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Genesis :: Comment mieux utiliser le modèle de page Blog
- Genesis :: Utiliser les Widgets Pages et Articles à la Une
- Genesis :: Créer un modèle de page WordPress sur mesure
- Genesis :: Réglages des thèmes enfants
- Genesis :: introduction au framework de thème WordPress