Autres tutoriels sur le sujet
Quel outil pouvait me convaincre de revenir dans les médias WordPress?
Gestion personnelle des médias WordPress avant Photon
Sur ce site, cela fait un moment que je n’utilise plus les médias dans WordPress. J’héberge manuellement toutes mes images avec quelques scripts sur les serveurs CloudFront d’Amazon. La raison est simple, elle me donne une plus grande souplesse dans l’édition de mes articles et cours qui sont synchronisés dans DropBox avec de simples fichiers Markdown. Un jour peut-être, je parlerai plus en détail de cette manière de faire.
En regardant le chargement de mes pages, j’ai découvert qu’il y avait un souci de cache sur les images stockées sur Amazon. Ajouter des configurations de type Max Age sur les médias est un vrai casse-tête. Je devais trouver une solution: c’est Photon.

Découverte de Photon par Jetpack
Au moment où j’ai appris que Jetpack allait intégrer Markdown, j’ai commencé à vraiment m’intéresser à ce Plugin que je n’utilisais que pour les sites de mes clients. Et en allant plus loin, j’ai découvert la fonction Photon qui permet de mettre automatiquement toutes vos images sur les serveurs de type CDN de WordPress, comme le faisait Amazon. En résumé, ces serveurs sont dédiés pour délivrer du contenu et il sont dupliqué dans le monde entier. Ainsi, en fonction de l’emplacement géographique de l’internaute, ce sera le serveur le plus prêt qui sera utilisé pour distribuer vos images.
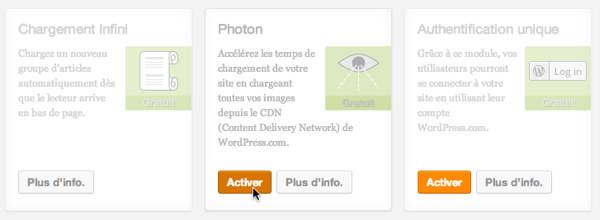
Activation de Photon
Pour Activer Photon, rien de plus simple, il suffit de cliquer sur le bouton du module concerné. Aucun autre réglage n’est nécessaire.
Très peu de temps après, je fus vraiment impressionné du résultat sur un de mes sites personnels qui contient beaucoup de photos. Toutes les images étaient beaucoup plus nettes y compris les images à la une et c’est ce qui m’a convaincu.
Photon: Les Plus
- Photon regarde les dimensions de l’image dans le HTML pour donner la version la plus adaptée
- Photon ne change rien dans la base de données. Tout est filtré à la volée. Si vous désactivez le Plugin, rien ne sera cassé
- Photon agit sur les image dans les articles et page, ainsi que les images à la une.
- Photon s’applique à tous les articles et pages, quelle que soit leur ancienneté.
Photon: Les limitations
Je ne retiens que quelques points par rapport à ceux évoqués dans l’article officiel.
- Les images sont mises en cache pour toujours sans mise à jour. Pour les rafraîchir une image changée, il faut changer le nom de l’image dans l’éditeur de WordPress.
- Si le serveur prend plus de 10s pour envoyer le média vers le serveur Photon, votre image peut ne pas apparaître du tout, comme un fichier manquant. Dans ce cas, la redimensionner pour l’optimiser et changer son nom.
- Dans le cas où la plupart du trafic est en France, un CDN, comme Photon utilise, n’est pas indispensable.
La suite
Je dois revoir l’organisation de tous mes articles et modules et le transfert vers Photon devrait se faire d’ici un mois ou deux.
À suivre…
33 réponses
Petite précision : nous avons réglé le problème des gifs animés il y a quelques mois, ça ne devrait donc plus poser de problèmes. 🙂
Merci Jeremy. J’ai corrigé.
Attention à ne pas trop vulgariser l’utilisation d’un CDN. N’oublions pas sa fonction première : délivrer un fichier en fonction de la géolocalisation d’un internaute. Sur le papier, ça vend du rêve, mais la réalité est bien différente.
Un CDN doit être utilisé si et seulement si le site où il sera utilisé est multilingue.
Pourquoi ?
Un CDN est une nouvelle adresse URL (ex http://cdn.gregoirenoyelle.com/). Malgré que ça puisse être un simple sous-domaine, cela implique tout de même une nouvelle résolution DNS. Il faut noter qu’une résolution DNS met entre 120 et 200 ms. Si on met en place 3 sous-domaine dédiés à la fonction de CDN, on perd déjà 600ms en temps de chargement (ce qui est énorme ^^).
L’avantage est que l’on diminue le temps de latence pour les autres requêtes provenants de ce CDN (ou pas en fonction de la localisation).
Dans le cas d’un site FR avec un lectorat de plus de 80% de FR, où serait l’intérêt d’un CDN ? On préfère optimiser 20% de nos lecteurs ? Imaginons que ton serveur soit chez OVH. Leurs serveurs sont dans le Nord de la France. Même si j’habite à Marseille, le chemin n’est pas long. Pourquoi je devrais avoir un CDN et perdre le temps de toutes mes résolutions DNS pour 80% de mes lecteurs ?
La fonctionnalité d’un CDN prend tout son sens quand on est sur un site multilingue. Je dirais même que dans ce cas, c’est totalement indispensable. Mais dans le cas d’un site à une seule langue et où le site est hébergé dans le même pays, ça n’a pas de sens/intérêt.
PS : attention aussi à ne pas confondre CDN et Domain Sharding 😉
Merci Jonathan
Je suis d’accord avec toi sur le fond. Par contre, ce qui m’a vraiment fait changer d’avis est le rendu des photos (image à la une comprises) sur un écran retina. C’est bluffant et tout en tâche de fond.
La fonctionnalité 1ère de Photon est sont CDN. L’utiliser que pour la Retina revient à se poser la question du CDN qu’en France. La part de lecteur avec un Retina est beaucoup trop faible par rapport à l’inverse.
Pour du Retina très simple à mettre en place, je te conseille cette technique => http://shakup.net/images-ecran-retina/
Merci pour le lien.
Même pour les écrans non retina, la différence est réelle. Donc je garde 🙂
Je suis d’accord avec vous 2 (oh le mec qui se la joue compromis…) mais… oui il y a un mais, pour l’avoir testé, j’ai connu quelques problèmes de compatibilité avec mon plugin de cache et aussi avec mon thème…
Comme je ne suis pas multilingue, j’ai choisi de privilégier mon cache et Jonathan sait duquel il s’agit 😉
L’autre solution serait de reporter le problème aux auteurs du plugin. 🙂
Je ne savais pas que WP Rocket et Jetpack n’étaient pas compatibles. Envoie moi un email avec plus de détails, j’y jetterai un coup d’oeil !
Pour être précis, c’est la fonctionnalité de LazyLoad de WP Rocket qui n’est pas compatible avec Photon.
Ce n’est pas le plugin en totalité avec Jetpack en totalité.
Ca devrait pouvoir se régler, non ? N’hésite pas à nous proposer une pull request pour gérer votre plugin ! Nous avons déjà quelque chose en place pour un autre Lazy Load plugin, par exemple.
Dans notre cas c’est data-lazy-original. Ça permettra de le rendre compatible avec la version gratuite de notre LazyLoad 🙂 => http://wordpress.org/plugins/rocket-lazy-load/
Merci Fabrice
Dans mon cas, j’ai arrêté tout plugin de cache. Je le gère côté serveur et je suis très satisfait. J’ai eu trop de soucis avec d’autres plugins sur ce terrain. Mais je n’ai pas essayé wp-rocket 🙂
@Jeremy, le rocket boy a répondu pour moi 😉
@Grégoire, commmmmmment ? tu n’as pas essayé WP Rocket 😉 Concernant le cache côté serveur, j’ai envie de tester avec mon infogérance, voir ce que cela apporte, en 1 fois sur tous les sites…
A mon avis cette résolution DNS additionnelle peut valoir le coup lorsque le CDN est mieux optimisé pour délivrer des images que le serveur d’origine. C’est en fait relativement courant chez certains hébergements à pas cher.
Je n’ai pas de données sur OVH par contre, donc je ne peux pas me prononcer de ce côté-là 🙂
Sauf que dans le cas de Photon, il ne s’agit pas d’une, mais de 4 résolutions DNS 🙂
800 ms de résolution DNS, ce n’est tout de même pas négligeable ^^
Voir mon avis plus haut. Un CDN est un plus pour un site multilingue. Pour un site avec une seule langue et un lectorat provenant d’un seul pays, pas d’intérêt.
Les CDN sont efficaces dans le secteur pour des sites hébergés sur des serveurs avec une faible rapidité de transfert. Par exemple être hébergé chez FirstHeberg à 25 euros à l’année (pas cher, n’est-ce pas? Ce qui comprend aussi le nom de domaine pour ce prix), cache plus CDN, ça donne des résultats corrects, alors que sans cache ni CDN, c’est très lent. Les CDN compensent assez bien des serveurs lents et évitent d’avoir à charger le cache des images depuis ces mêmes serveurs lents. Dans ce cas, le gain est bien sensible et rapprochent d’un taux de chargement presque normal.
[…] Grégoire qui le dit, voyons ses arguments pour présenter le nouveau module de […]
Bonjour,
Je voulais savoir si notre hébergeur est aux usa tel que Hostpapa, un CDN dans ce sac est bien utile?
Pour otakugame.fr, vous conseillez donc de désactiver Photon ? J’ai aussi l’impression que les images prennent un peu plus de temps à s’afficher 🙁
Je ne comprends pas la question par rapport à un nom de domaine. De mon côté, je suis stafisfait sur les sites où je l’utilise.
Oui, dans votre cas, l’utilisation de Photon est totalement inutile et pourra même provoquer plus de ralentissement qu’autre chose.
Un CDN c’est assez simple à savoir si on doit le mettre en place ou non : Est-ce que votre site est multilingue et un lectorat mondial ? Si non, vous en n’avez vraiment pas besoin.
Un site en français hébergé en France avec un lectorat provenant à 90% de la France, vous n’avez pas besoin d’un CDN.
Merci Jonathan d’avoir répondu avec un autre point de vue. Dans mon cas, cela concernait des sites vus en France et à Taiwan.
Dans ton cas, un CDN est vraiment indispensable 🙂
J’ajouterais un facteur additionnel : si votre hébergeur limite la bande passante disponible pour votre site, et si vous utilisez beaucoup d’images, utiliser un CDN vous permet de décharger un peu votre site. C’est un facteur qui peut être important quand un utilise un hébergeur peu cher.
Bon bah 1 an après, je me repose les mêmes questions pour un serveur dédié ! Marrant que je soit retombé sur ce site 🙂 !
Sinon, mon expérience : J’ai fini par le desactiver, car j’avais souvent des erreurs du à l’upload de fichiers vers photon… J’ai aussi l’impression d’avoir eu une perte SEO.
Pour le nouveau serveur, je vais utiliser photon mais UNIQUEMENT pour la tiled galerie 🙂 En espérant que le serveur soit assez rapide pour envoyer les images cette fois-ci… Stay Tuned !
Je me pose la question CDN suite à la future mise en ligne de mon site et j’ai bien compris l’inutilité dans le cas d’un lectorat FR.
Cependant, je suis hébergé chez OVH (en france) mais mon lectorat est essentiellement FR mais DOM TOM (ile de la réunion).
Je ne suis donc pas multilingue
Mais nous sommes à 12000km de ovh quand même (un peu plus loin que marseille)
dans ce cas, c’est peut-être justifié.
Bonjour Grégoire,
J’ai décidé d’utiliser Photon suite à la découverte et la lecture de ton article pour lequel je te remercie. J’ai vraiment gagné en performance depuis que je l’utilise (combiné avec WP Super Cache). En outre, je suis bien content d’avoir suivi tes conseils.
Toutefois, le SEO que je suis s’est très vite aperçu que Google n’indexait plus ses images. Elles semblent pourtant bien crawlées (test réalisé avec Screaming Frog). Le fait qu’elles s’affichent dans le code avec un domaine externe (par exemple i2.wp.com) pourrait-il être à l’origine du problème ? Penses-tu que Google pourrait croire qu’elles sont hébergées physiquement sur un serveur tiers ? As-tu déjà rencontré ce cas de figure ?
Merci d’avance,
Benjamin
Bonjour Benjamin. Pose la question à l’équipe de Jetpack. Je n’ai pas de réponse.
J’avais activé le CDN de jetpack pour mes photos et pour accélérer mon blog. Et je me suis aperçue que j’avais perdu beaucoup de places sur Google sur des mots clés où j’étais placée en première page et dans les 3 premiers. Donc j’ai décidé de désactiver le CDN jetpack.
Bonjour,
Merci pour ce retour et cette information précieuse.