Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- Concevoir les sites de demain avec Grid Layout et WordPress
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser les champs Repeater ACF
- WordPress :: Utilisez le glissé-déposé pour afficher vos contenus personnalisés
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- WordPress :: Gestion optimisée de l’organisation des médias
- WordPress :: Utiliser le glisser-déposer pour afficher vos articles
- WordPress :: Sauvegarder son site WordPress avec BackWPup
- Page Builder WordPress par SiteOrigin
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Masquer les sous-menus de votre back-office
- WordPress :: Tester votre back-office selon les rôles
- WordPress :: Personnaliser le menu TinyMCE 4
- WordPress :: Utiliser les icônes Dashicon pour vos contenus personnalisés
- WordPress :: Créer des contenus personnalisés avec Custom Type UI
- WordPress :: insérer des médias vidéos ou Google Maps
- WordPress :: Gestion complète des Menus
Avant que l’édition front se généralise, mais elle ne sera jamais totale, je tente de plus en plus de faciliter la vie des mes clients. Et ça commence par garder une cohérence entre l’aspect du texte en front-office et en back-office. Dans ce tutoriel, nous verrons comment centraliser les Styles de CSS de votre site avec l’aspect du contenu dans le back-office.
Activation du style pour l’éditeur de WordPress
Ajout de la Fonction
Tout d’abord, vous devez ajouter dans le fichier functions.php de votre thème cette fonction add_editor_style, qui permet d’indiquer à WordPress le fichier CSS qui sera utilisé pour l’éditeur WYSIWYG
function gn_ajouter_styles_editeur() {
add_editor_style( 'editor-style.css' );
}
add_action( 'init', 'gn_ajouter_styles_editeur' );
Voici le détail de la fonction:
- on ajoute un hook, que le l’on retrouve dans la Plugin API
- avec la fonction,
add_editor_style, on fait le lien vers le fichier CSS. Le nom de ce fichier doit être le même que celui qui est déclaré
Création du Fichier CSS
Maintenant, il s’agit de créer le fichier CSS dans son thème. Attention, il devra avoir le même nom que ce qui est déclaré dans la fonction. Souvent, par convention, il est appelé editor-style.css
Importation et réglage des styles CSS
Utiliser la fonction css importation
@import url( 'style.css' );
Cette règle @import va rapatrier tous les styles CSS de votre thème qui dans la plupart des cas se trouve dans le fichier style.css.
Remarque: si vous avez intégré un @import vers une Google Font, il sera aussi automatiquement intégré directement dans votre back-office.
Ajustements mineurs du style
Pour certains styles, vous devrez faire quelques modifications:
- le style des images avec des descriptions
- la couleur du fond: background-color
- les marges externes (margin) et internes (padding)
Voici les CSS que j’ai ajoutés dans mon fichier editor-style.css. La première ligne importe les CSS du thème. Le reste, ce sont des ajustements spécifiques à l’éditeur. Ils pourront varier en fonction de votre configuration.
Dans tous les cas, vous rendrez ces règles spécifiques en utilisant des règles descendantes avec comme parent .mceContentBody.
@import url('style.css');
.mceContentBody {
background-color: #fff;
}
/* ajustement depuis WordPress 4 */
.mceContentBody.wp-autoresize {
padding: 10px !important;
width: 100%;
}
.mceContentBody ul {
margin-bottom: 26px;
}
.mceContentBody li {
list-style-type: disc;
margin-left: 40px;
}
.mceContentBody .wp-caption {
border: none;
background: transparent;
text-align: center;
margin-bottom: 20px;
padding: 4px;
-moz-border-radius: 0;
-khtml-border-radius: 0;
-webkit-border-radius: 0;
border-radius: 0;
}
.mceContentBody .wp-caption img {
margin: 5px;
}
.mceContentBody .wp-caption .wp-caption-text {
margin: 0 0 4px;
}
.mceContentBody .wp-caption .wp-caption-dd {
color: #000;
font-size: 17px;
font-weight: 700;
line-height: 18px;
}
.mceContentBody .wp-smiley {
margin:0;
}
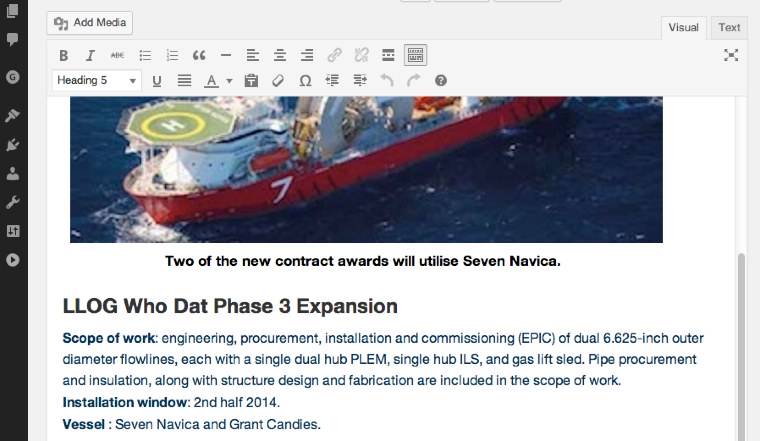
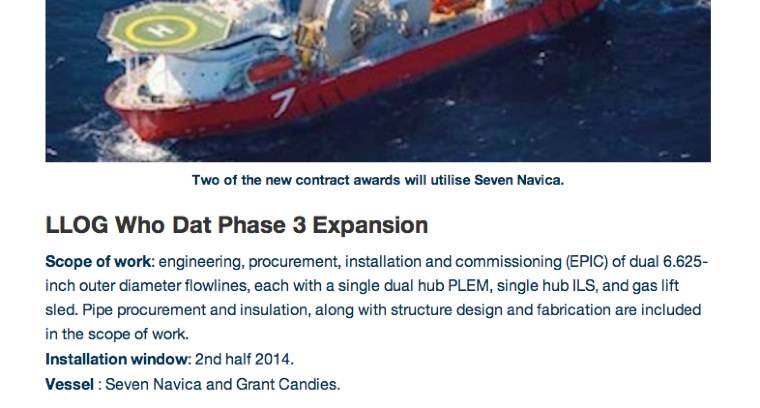
Résultats
Voici en deux captures d’écran le résultat
Dans le back-office

Dans le front-office

12 réponses
C’est une très bonne idée ! Je vais essayer ta technique de ce pas 🙂
Et si tu l’utilises avec SASS, c’est « comment dire? », explosif.
Peux-être le sujet d’un prochain tuto.
Salut,
est ce que ça fonctionne pour juste rajouter une classe dans la liste déroulante où l’on retrouve les H1-H6?
En fait j’aimerai pouvoir rajouter un style personnalisé pour les intertitres par exemple.
Salut
Dans mes tests, les styles du menu déroulant s’accordent aux styles de l’éditeur. Ça marche donc.
Bonjour Mr Noyelle
Je viens de créer une page et je dois y insérer un script de protection fourni par Allopass au niveau des balises , car l’accès à la page que j’ai crée est payant .
Pourriez vous me dire s’il vous plaît comment faire pour trouver cette balise ?
Merci de votre aide .
Cordialement
Merci ça m’a bien aidé ! 🙂
Bonjour,
Merci beaucoup pour cet article très intéressant.
J’essaie en vain d’ajouter des styles personnalisés dans le menu déroulant de l’éditeur.
J’ai suivi la méthode proposée (dans mon thème-enfant: ajout de la fonction dans functions.php, création du fichier editor-style.css). Mais je ne vois aucun nouveau style apparaître dans mon menu déroulant…
J’ai pensé à plusieurs choses:
– mon functions.php contient déjà
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );ce qui fait peut-être double fonction avecfunction theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
@import url( 'style.css' );qui est placé en tête du fichier editor-style.css– je déclare peut-être mal mon nouveau style. J’ai essayé plusieurs choses dont:
.mceContentBody .blue{color: blue;
}
Pourriez-vous m’aider? Merci beaucoup d’avance.
Bonjour,
J’ai découvert votre article qui me rassure un peux sur cet éditeur.
Merci de l’avoir écrit !
Pensez-vous qu’il soit possible decréer un éditeur aussi simple que celui que l’on trouve sur FB ?
Merci d’avance de votre réponse !
Bonjour,
J’ai suivi le tuto et ça ne fonctionne pas… 🙁
Pourtant la procédure a l’air simple.
le nouveau fichier « editor-style.css » doit être posé par FTP à côté de styles.css ?
Merci
Bonjour,
Certains thèmes font appel à de multiples fichiers sans respecter les standards. Dans ce cas cela ne peut pas marchet.
Voir avec le créateur du thème.
Bonjour,
Merci pour la fonction, elle m’a permis de rajouter des boutons custom dans le menu de TinyMCE !
Bonjour Ludovic,
Merci pour ce retour. Je découvre votre site. Je me suis abonné.