Dans ce tutoriel nous verrons comment utiliser la fonction de login de WooCommerce dans les modèles de votre thème WordPress.

Le contexte
Je travaille actuellement sur un site avec des abonnés grâce à une extension dédiée. Avec cette dernière, la gestion des membres est assez basique: il n’y pas de connexion en front et c’est la connexion native de WordPress qui est utilisée. Enfin, par défaut, la barre d’administration est visible et l’utilisateur peut donc aller dans le back-office.
La bonne nouvelle est qu’avec cette extension , on peut utiliser WooCommerce pour la gestion de tout le processus de paiement. Du coup, je me suis dit que pour tout ce qui manque pour la connexion des membres, je vais utiliser les fonctions natives de WooCommerce. J’aurai aussi nativement une meilleure gestion des membres: le back-office n’est pas accessible et la gestion du compte se fait en front.
Utiliser la fonction WooCommerce
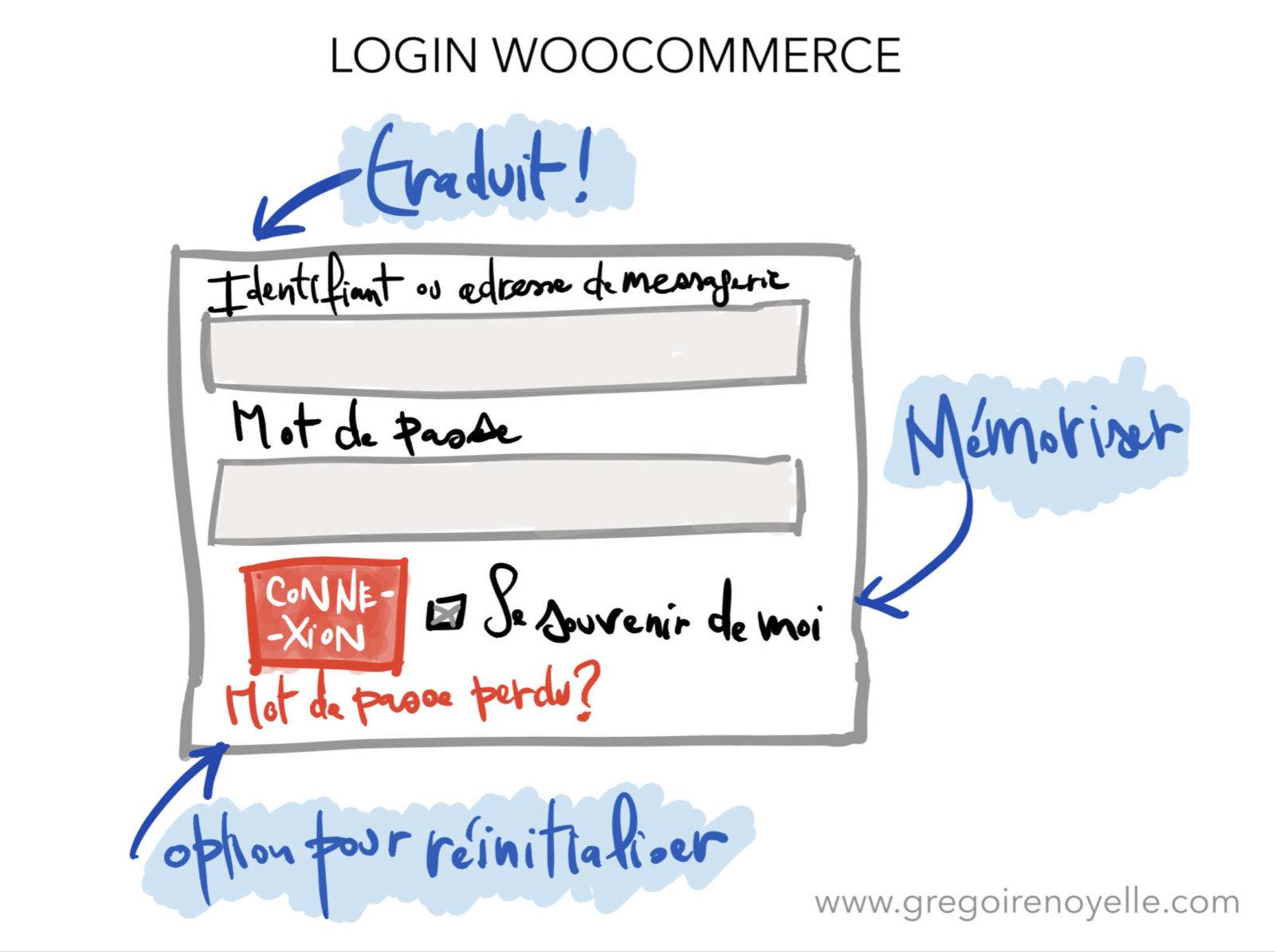
Dans cette partie nous analyserons la fonction native de WooCommerce qui permet aux utilisateurs de se connecter.
Pourquoi
Pourquoi prendre la fonction WooCommerce. Les raisons sont multiples et elles se résument à ces quelques points:
- Le style du formulaire de connexion sera accordé avec ce qu’on l’on trouve sur la page “Mon compte” ou la page de commande.
- Le formulaire n’apparaît que pour les personnes non connectées.
- Tous les termes sont traduits en français.
- La sécurité est assurée.
- La fonction offre des réglages intéressants.
La fonction native
Voici la fonction native de WooCommerce:
Si le code ne s’affiche pas, le voir en ligne.
- La fonction a des paramètres par défaut.
- Les arguments que nous utiliserons sont stockés dans une variable
$argsqui contient unarray()qui pour l’instant est vide. - Avec la fonction native WordPress wp_parse_args(), les arguments par défaut seront remplacés par nos réglages. Nous verrons ça ci-dessous.
Pour l’utiliser dans son thème, il suffirait d’ajouter le code suivant:
woocommerce_login_form();
Le problème avec cette approche va arriver si on désactive WooCommerce. Une belle fatal error va s’afficher. Je vous propose donc de créer une petite fonction maison pour rendre l’affichage du module de connexion plus sûr et plus souple. C’est dans la partie qui suit.
La fonction maison
Cette fonction va nous permettre plusieurs choses:
- Avoir un paramètre pour le texte affiché avec le formulaire.
- Tester si WooCommerce est bien actif.
- Ajouter d’autres arguments si nécessaire.
Si le code ne s’affichait pas, le voir en ligne.
En détail, dans l’ordre j’effectue les actions suivantes:
- Ajout d’un paramètre
$textdans la fonction avec un texte par défaut. - Avec une condition, je teste si la class de WooCommerce n’existe pas avec le
!. Si c’est le cas, je ne retourne rien. Ceci équivaut à tout arrêter dans l’exécution du script. On s’arrête là en somme. - La variable
$argsva stocker les arguments passés dans la fonctionwoocommerce_login_form(). Celle-ci doit être stockée dans un tableau (array). Ici, je n’utilise quemessageet j’encapsule le$textdans une balise<h3>avec une classe dédiée afin de faire des styles CSS si besoin. - J’appelle la fonction
woocommerce_login_form()qui affichera le formulaire de connexion et le$textqu’on a choisi.
Placer la fonction dans votre thème
Dans cette partie, nous verrons comment rendre la fonction modulaire de manière à pouvoir l’utiliser à plusieurs endroits de votre thème.
Intégration de la fonction
Pour avoir accès à la fonction sur toutes les pages de mon site, je dois placer la fonction maison vu précédemment (sans le php au début, dans le fichier functions.php de mon thème enfant. Bien sûr, cela peut aussi se placer dans un autre fichier qui serait appelé depuis le fichier functions.php avec les fonction du type require_once ....
Utilisation dans votre thème
Le plus simple est de trouver un fichier page.php pour créer un modèle sur mesure. Très franchement, j’ai essayé de le faire dans Twentyseventeen et je ne trouve pas ça optimisé du tout et surtout il y a très peu de souplesse au moment de la mise en place du modèle.
Utilisation dans un thème genesis
Dans Genesis, c’est simplissime. Il s’agit juste de créer un fichier dans votre thème enfant. Par exemple:
Si le code ne s’affichait pas, le voir en ligne.
- Ici en quelque ligne, mon template est opérationnel.
- J’ai juste à ajoute l’emplacement de mon formulaire avec le
add_action(). Je me positionne surgenesis_entry_contentqui est après le titre. - J’appelle ma fonction maison
gn_woocommerce_login_in_template()avec un nouvel argument pour modifier le texte par défaut.
Dans mon projet, il me suffit du coup d’appliquer ce modèle de page pour afficher rapidement le formulaire dans la zone du contenu principal.
Pour aller plus loin avec WooCommerce
En plus des tutoriels sur WooCommerce, j’ai mis en place deux formations WordPress à Paris sur WooCommerce niveau 1 et WooCommerce Niveau 2. Elles sont toutes les deux prises en charge par l’AFDAS ou les OPCA. Pendant 4 jours, en tout petit groupe de 4 personnes, nous effectuons une installation complète dans la première et des modèles sur mesure dans la deuxième.
N’hésitez pas à vous inscrire à la newsletter pour être tenu informé.e.

2 réponses
Bonjour, Grégoire et merci pour toutes ces astuces. Petite question, je souhaiterais afficher soit: bonjour, Machin ( si vous n’êtes pas machin ‘déconnectez-vous’) , soit « se connecter » dans le header de ma page d’accueil. Machin étant un client enregistré par le biais du formulaire client woocommerce. J’ai beau essayé plein de choses, je sèche…
Merci de votre aide.
Bonjour Colin,
Pour ça, il faut ajouter des fonctions PHP de WordPress qui permettent de récupérer le prénom de la personne connectée (Current user). Dans ce cas, il faut rendre au moment de l’inscription, le prénom obligatoire.