Dans ce tutoriel, nous verrons comment utiliser grid, la nouvelle valeur CSS de la propriété display. Ici, je me concentrerai sur les grilles de contenu. Nous verrons qu’il est possible de l’intégrer dans son thème aujourd’hui.
Pour information, cet article est un avant-goût. Je prépare une série complète sur le sujet; abonnez-vous!.
Qu’est-ce que Grid Layout?
Quel est l’intérêt de grid alors que l’on s’est déjà habitué à la valeur flex?
Grid gère les deux dimensions
Contrairement à la valeur flex, grid gère les deux dimensions. Dans une grille de contenu, ce point est capital. Effectivement, dans ce contexte, nous avons besoin de contrôler facilement les points suivants:
- Contruction précise de la grille avec les rangées et des colonnes.
- Flux automatique des enfants dans la structure mise en place.
- Placement précis des enfants.
- Contrôle des gouttières entre les éléments.
À part pour le flux automatique, la valeur flex ne gère pas très bien les autres points.
Pourquoi ne pas utiliser la valeur Flex ?
Flex est magique pour un groupe d’élément sur une dimension horizontale ou verticale. Je pense notamment au menu. En quelques lignes de code, on obtient des résultats adéquats.
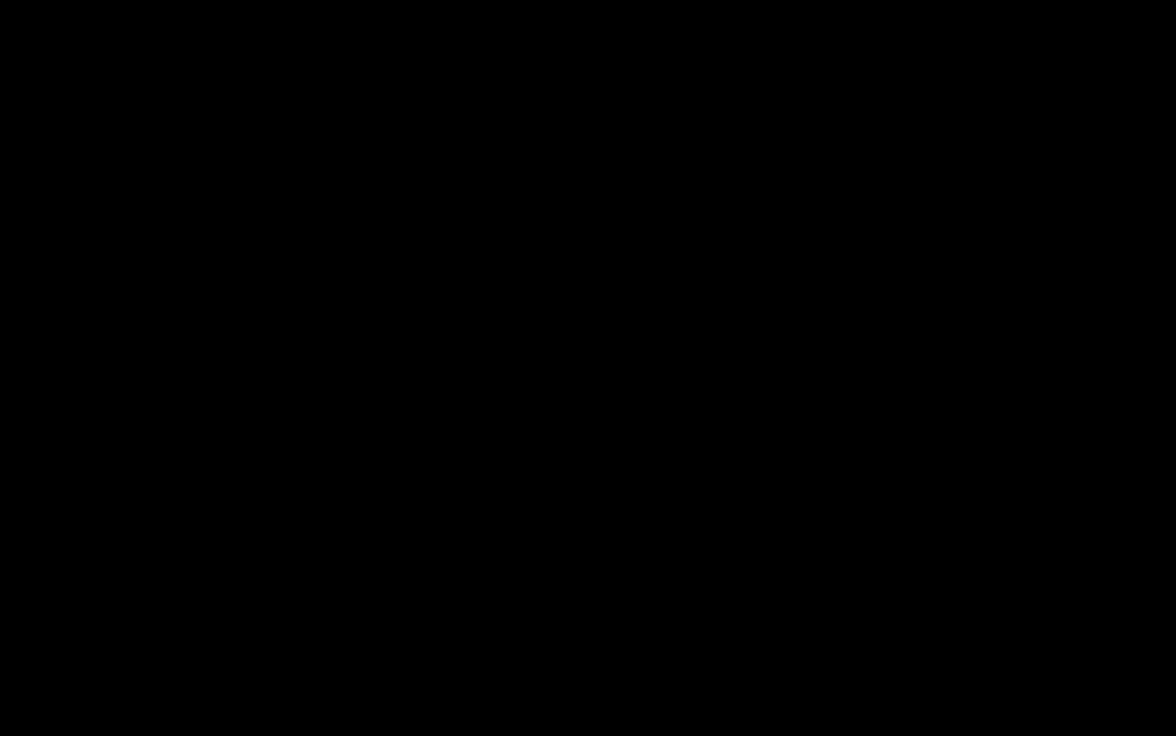
Pour une grille sur deux dimensions, ça se corse. Dès que l’on veut obtenir des espacements entre les blocs, combiné à un nombre d’éléments non réguliers, les espacements sont aléatoires. Dans la partie suivante, je tente de vous démontrer ce fait en image.
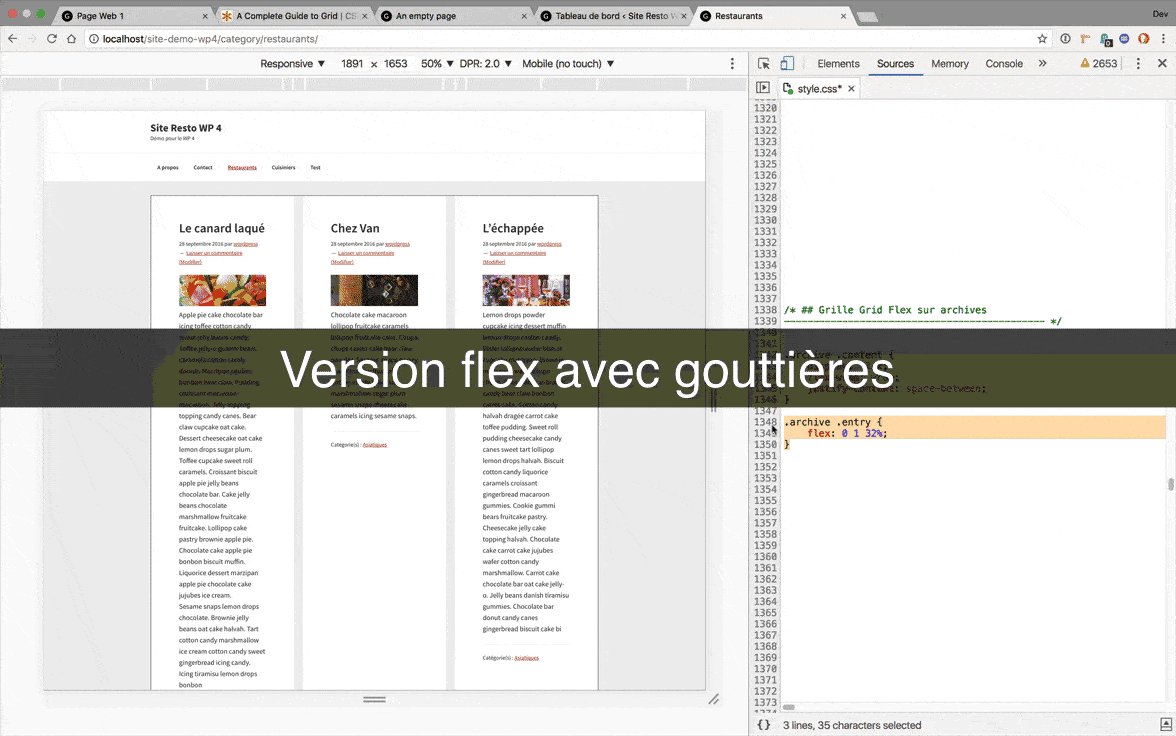
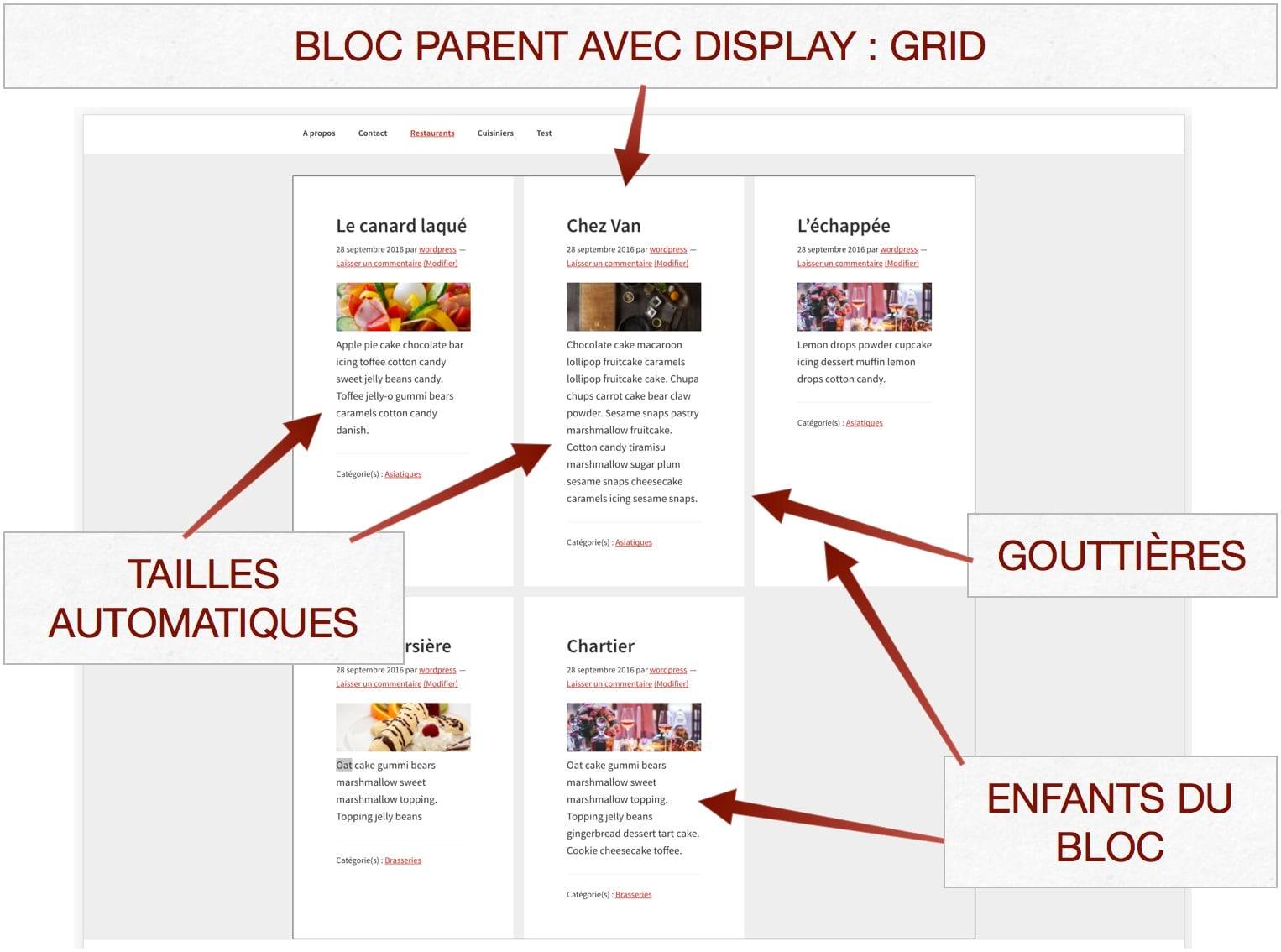
Démonstration en image
Voici une petite démonstration en image ou je compare l’approche faite avec flex et celle faite avec grid.

Pourquoi utiliser Grid Layout aujourd’hui?
N’est-ce pas trop tôt pour commencer à utiliser grid quelques mois après sa sortie?
C’est une révolution pour les weddesigners et les graphistes
Cette approche va changer de fond en comble notre approche des sites Web, qui globalement se ressemblent beaucoup. Par contre, cela suppose qu’un nouveau langage a été mis en place pour nous donner suffisamment de souplesse. Il n’est pas compliqué, mais il apporte tout de même 18 nouvelles propriétés CSS.
Pour vous donner un petit aperçu ce que grid peut réaliser, je vous recommande ce site expérimental de Jen Simmons, web designer américaine qui a beaucoup contribué aux spécificités officielles de Grid Layout.
Le support de grid est rapide
Grid Layout a commencé à sortir dans les navigateurs officiels en mars 2017 avec la version 57 de Google Chrome. Très rapidement d’autres navigateurs ont suivi. À ce jour, après quelques mois, le support est de 68% en France. Voici le lien direct vers Caniuse.
Un tel engouement si rapide est exceptionnel. Pour moi, le message est clair. ll se passe vraiment quelque chose et c’est important de ne pas rater le train.
Grid cohabite très bien avec les vieilles méthodes
Nous verrons comment l’implémenter aujourd’hui, mais sachez d’ores et déjà que la valeur grid cohabite très bien avec les anciennes méthodes. Les grilles sont depuis le début créé avec la propriété float. Quand, grid est appliquée sur la propriété display, toutes les règles CSS avec float sont annulées automatiquement.
Avec grid c’est la fin des Frameworks CSS
À terme, et il s’agit de se préparer, nous n’aurons plus besoin d’utiliser des outils comme Bootstrap. Je vous invite à inspecter le code nécessaire pour créer une grille responsive avec Bootstrap 🙁 . La même chose est réalisée dans Grid Layout avec quelques lignes de code.
@supports est notre ami
La règle CSS @supports nous permet d’implémenter maintenant ces styles plus avancés.
Présentation de @supports
Avec @supports, vous ajoutez un nouvel ensemble de règles dans votre feuille de style. C’est un peu comme les @media queries ou tout ce qui est associé à @print. Je vous recommande l’article sur MDN pour voir tous les paramètres et la présentation de Charlotte Jackson traduite en français sur la Cascade pour des exemples pratiques.
Sachez qu’aujourd’hui @supports est très bien supporté avec 92% (voici le lien vers caniuse. Seul Internet Explorer est ignoré. Qui s’en plaindrait?
Cas pratique
Pour ma part, je place ce nouveau groupe de CSS à la fin de ma feuille de style. L’idée est d’ajouter une petite surcouche de règles pour implémenter les réglages de Grid Layout. Et au final, je modifie que tout ce qui touche les grands blocs de ma page. Ce n’est pas une réécriture complète de mes styles.
Un petit truc, consiste à donner un nom saugrenu à la valeur visée, par exemple grid-areaaaaaa: auto à la place de grid-area: auto. Cette combine permet très facilement de voir ce que donnent les styles CSS pour les navigateurs qui ne supportent pas cette valeur.
Ajouts de Grid Layout dans notre thème
Comment ajouter la valeur grid dans notre thème WordPress aujourd’hui? Dans mon cas, cela repose sur le thème enfant Genesis Sample qui est fourni avec Genesis Framework.
Mise en garde sur la gestion des enfants
Quand vous appliquez la valeur grid sur une balise, L’arrangement en grille est appliqué sur les enfants directs du DOM. Du coup, avec votre thème, il faudra peut-être faire quelques ajustements en supprimant les enfants qui ne seront pas utilisés dans la grille. Je pense au fil d’Ariane, aux boutons de navigation. Dans un tutoriel ultérieur, nous verrons que ce n’est pas du tout un problème avec Grid Layout. Par contre, le code est plus complet. Je tiens à rester simple pour cette première approche.
Structure HTML de mon thème
Voici la structure HTML que j’ai simplifiée volontairement pour les archives d’articles:
<main class="content">
<article class="entry">Mon article</article>
<article class="entry">Mon article</article>
<article class="entry">Mon article</article>
<article class="entry">Mon article</article>
<article class="entry">Mon article</article>
<article class="entry">Mon article</article>
</main>La grille est déclarée sur le parent avec la classe content et les éléments qui doivent se placer dans la grille seront les enfants directs avec la classe entry.

Styles natifs en float
Voici le code de mon thème.
/* Grille float */
.archive .entry {
float: left;
margin-right: 2%;
padding: 6rem 5rem;
width: 32%;
}
.archive .entry:nth-of-type(3n+3) {
margin-right: initial;
}
.archive .entry:nth-of-type(3n+1) {
clear: left;
}
@media screen and (max-width: 900px) {
.archive .entry {
width: 100%;
float: none;
}
}Détail du code
- Sur les articles j’appliquer une dimension et un
float. - Pour ma grille de trois, j’isole le dernier avec
nth-of-typesur le lequel, je retire la marge à droite. - Je réinitialise le
floatsur les premiers de chaque rangée avecnth-of-type. - Une “media query” est ajoutée pour tout passer à 100% pour les écrans plus petit que 900px.
Création d’un groupe distincte
Je vais créer un groupe de CSS avec la structure suivante. Je le place à la fin de mon fichier style.css.
@supports (grid-area: auto) {
/* Code qui sera effectué sur la déclaration grid-area: auto est supporté */
}Le groupe suivant entre les accolades va s’appliquer sur le navigateur qui supporte la déclaration donnée entre parenthèses.
Remise à zéro des styles liés au float
Avant d’ajouter les styles liés à Grid Layout, je remets à 0 les dimensions et les marges sur les enfants. Ces deux déclarations me servaient pour l’affichage avec le float. Pour cette dernière, avec Grid Layout, la propriété est ignorée nativement.
@supports (grid-area: auto) {
.archive .entry {
margin: initial;
width: initial;
}
} Création d’une grille responsive en deux lignes
Voici le code complet qui concerne Grid Layout
@supports (grid-area: auto) {
.archive .entry {
margin: initial;
width: initial;
}
.archive .content {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(33rem, 1fr));
grid-gap: 2rem;
}
}
Détail du code
Ici je me concentre seulement sur le parent qui reçoit tous les éléments qui s’afficheront la forme de grille.
- Déclaration de Grid sur le parent.
- Création de colonnes avec la propriété
grid-template-columns. - Réglage des largeurs de colonnes avec la valeur
repeat.... Je détaille plus bas. - Ajout des gouttières sur les rangées et les colonnes avec la notation courte
grid-gap
Pour les largeurs de colonne, on utilise le code suivant:
grid-template-columns: repeat(auto-fill, minmax(33rem, 1fr));- Ici, je répète une dimension automatique avec
auto-fill. Elle marche de pair avecminmax. - La valeur
minmaxme permet dans ce contexte de me donner une valeur minimum (33rem) et maximum (1fr). - fr (contraction de fraction) est une nouvelle unité liée à Grid Layout. Elle représente une unité de valeur de l’espace disponible. Cette unité est reponsive et elle peut se combiner avec des valeurs fixes. Associée avec des zones en pixels, le fr calculera l’espace restant.
Vous avez envie d’aller plus loin
Je prépare une série de tutoriels sur Grid Layout. Pour être tenu au courant, vous pouvez vous abonner à la newsletter.
Et si vous êtes intéressé(e) par l’aventure, j’ai monté un module CSS Avancé où on aborde Grid Layout, flex box et toutes les propriétés avancées de CSS. Ces formations se passent à Paris. Elles sont idéales pour les graphistes et webdesigners. Ils sont compatibles avec les financements de type AFDAS ou OPCA. Voici le programme.
Liens et ressources
Enfin voici, quelques liens classés en trois parties.
Tutoriels sur Grid
- CSS3 Grid Layout – Alsacreations. Article de référence en français.
- What is CSS Grid Layout?. Site de référence par Rachel Andrew qui liste de nombreux exemples.
- A Complete Guide to Grid | CSS-Tricks. Article de référence sur CSS Tricks et sa traduction sur la Cascade:CSS Grid Layout, guide complet
- Introducing the CSS Grid Layout. Article de fond avec plusieurs exemples.
- Learn CSS Grid | Jen Simmons. Très bonne liste de ressources par Jen Simmons.
- grid layout arrive, t’es prêt(e) ? // Speaker Deck. Présentation par Raphael Goetter.
- The future of layout with CSS: Grid Layouts Mozilla Hacks. Article théorique sur Grid Layout.
- Getting Started with CSS Grid | CSS-Tricks. Démonstration sur un exemple simple qui mixe Grid et Flex.
- Playing with CSS Grids. Démonstration sur une page de type maquette de magazine avec les ressources sur CodePen.
- CSS Grid Layout: A New Layout Module for the Web | WebKit. Article de fond avec des captures d’écran de qualité.
- Practical CSS Grid: Adding Grid to an Existing Design · An A List Apart Article. Article de Eric Meyer avec une utilisation de min-content.
- Case Study: My First Practical CSS Grid Layout – Cloud Four. Article avec une démonstration avec une présentation des différentes approches.
- Spring Into CSS Grid . Article qui montre bien la construction de la grille par étape.
- 3 CSS Grid Features That Make My Heart Flutter | Una Kravets Online. Article qui se concentre sur grid-template-areas.
- Getting started with CSS Grid Layout – Hacker Noon. Article de synthèse.
- Free Learn Grid Layout video series. Série de vidéos gratuites par Rachel Andrew.
- Tutoriels et Articles sur CSS Grid Layout. Série d’articles faisant référence sur Grid Layout, traduit en français sur le très bon site La Cascade.
Tutoriels sur Flex seul ou avec grid
- A Complete Guide to Flexbox | CSS-Tricks
- CSS3 Flexbox Layout module – Alsacreations
- Grid + Flexbox: the best 1–2 punch in web layout
- Should I use Grid or Flexbox?. Rachel Andrew démontre que Flex n’est pas adapté pour les placements en deux dimensions. Cet article a été traduit en français sur la Cascade: Utiliser Grid ou Flexbox ?
Autres liens annexes
- How to Set CSS Margins and Padding (And Cool Layout Tricks) — SitePoint. Article plus sur le box mode en général.
- CSS Custom Properties and Theming | CSS-Tricks. Avec les variables CSS.
- Now that CSS Custom Properties are a Thing, All Value Parts Can Be Changed Individually | CSS-Tricks
- The Many Tools for Shape Morphing | CSS-Tricks
- Modern CSS Layout. Références et ressources par Rachel Adrew sur les mises en page CSS modernes en général.
- The benefits of learning how to code layouts with CSS | Jen Simmons. Pourquoi apprendre Grid Layout maintenant.
4 réponses
Merci pour cet article super complet. Je crois qu’il va me falloir du temps pour vraiment étudier toutes ces infos. Je vais m’abonner a la newsletter pour en savoir plus!
Hello Isabelle, Merci pour ton retour. La ligne de code que je donne pour les grilles automatiques est assez intuitive à utiliser. J’ai corrigé la coquille. 🙂
Heureusement que tu fais des coquilles sinon ce serait trop parfait !
Il y a un petit « s » de trop sur cette ligne:
« Ajout des gouttières sur les rangées est les colonnes avec la notation courte grid-gap »
Merci encore en tout cas, c’est bluffant !
Merci. N’hésite pas si tu en vois d’autres. Je corrige tout de suite.