Série de tutoriels: Les bases de Grid Layout
Suite d’articles à suivre dans cet ordre.
Dans ce tutoriel, nous verrons comment utiliser les différentes unités de mesure avec Grid Layout. Je mettrais plus l’accent sur la nouvelle unité fr. Pour rester informer, n’hésitez pas à vous inscrire à la newsletter.
Unités disponibles
Dans cette section, nous verrons les unités disponibles avec Grid Layout.
Valeurs fixes ou flexibles
Avec les tailles appliquées aux colonnes et aux rangées, on peut utiliser les valeurs fixes par exemple le px ou des valeurs flexibles comme les % ou les em. Il est même possible de les mixer. Mais le plus intéressant reste l’unité fr.
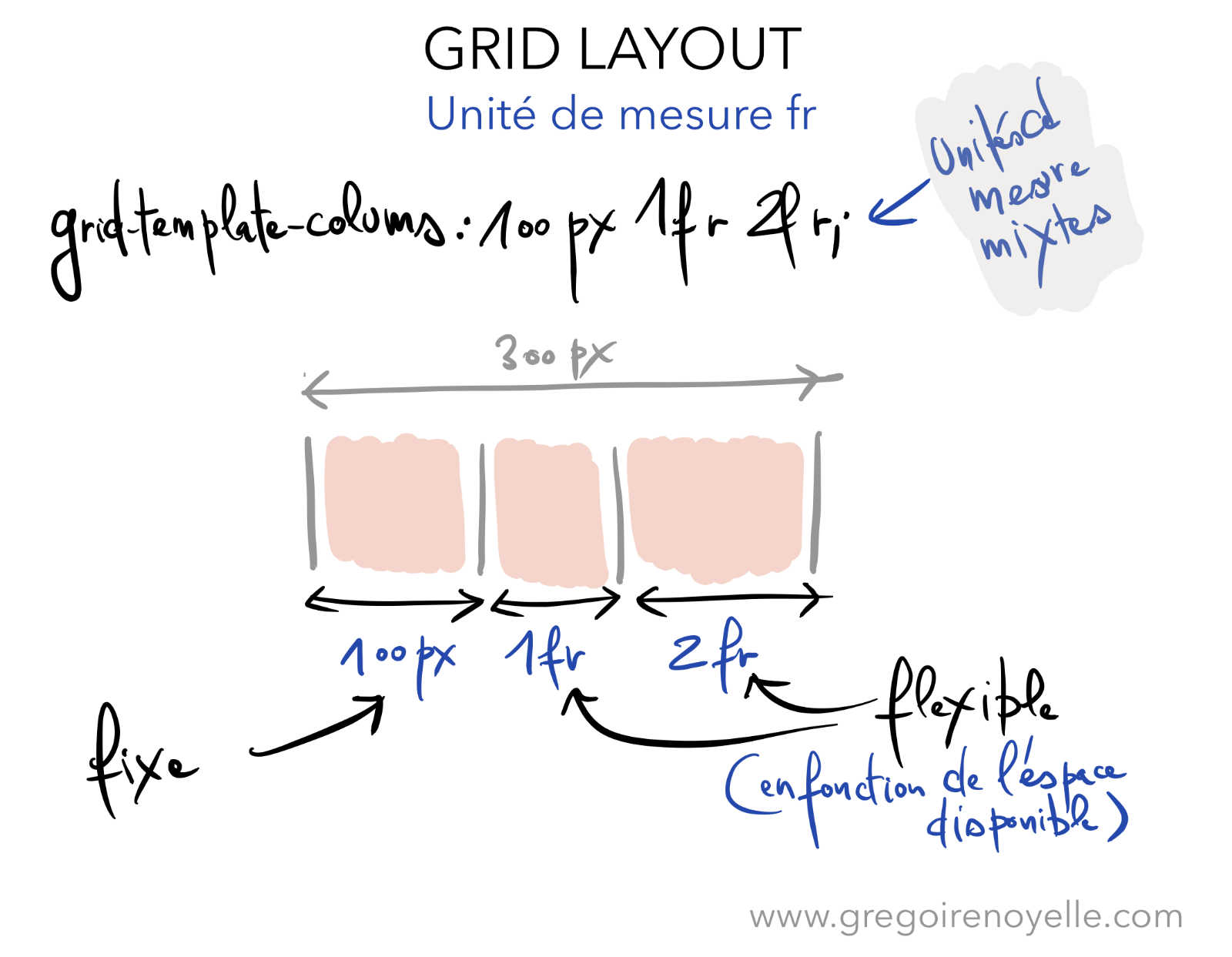
Unité fr
L’unité fr est seulement disponible avec Grid Layout. C’est la contraction de fraction en anglais. C’est une unité relative qui repose sur une fraction de l’espace disponible. Et toute la magie entre en scène quand on mixe les tailles fixes de type px et les tailles relatives de type fr.

L’unité fr est très différente du pourcentage ou du em car elle ne tient compte que de l’espace disponible, en ignorant les valeurs fixes. Je démontre plus loin ce principe.
Utilisation de fr
Dans l’exemple qui suit, en redimensionnant l’écran, la première colonne dont la taille est en pixels ne bouge pas. Seules les deux autres colonnes en fr se redimensionnement dynamiquement. Si on devait effectuer ce réglage en %, ce serait beaucoup plus complexe car le pourcentage serait relatif à la largeur totale du parent.
.grille {
display: grid;
grid-template-columns: 100px 1fr 2fr;
grid-gap: 1rem;
}
- Sur la taille totale, je vais avoir trois colonnes: une de 100px qui est fixe, et deux autres qui sont modulables et se partagent l’espace disponible. Une unité pour la première colonne (1fr) et deux unités pour la deuxième (2fr).
- J’ajoute une gouttière à ma grille de 1rem.
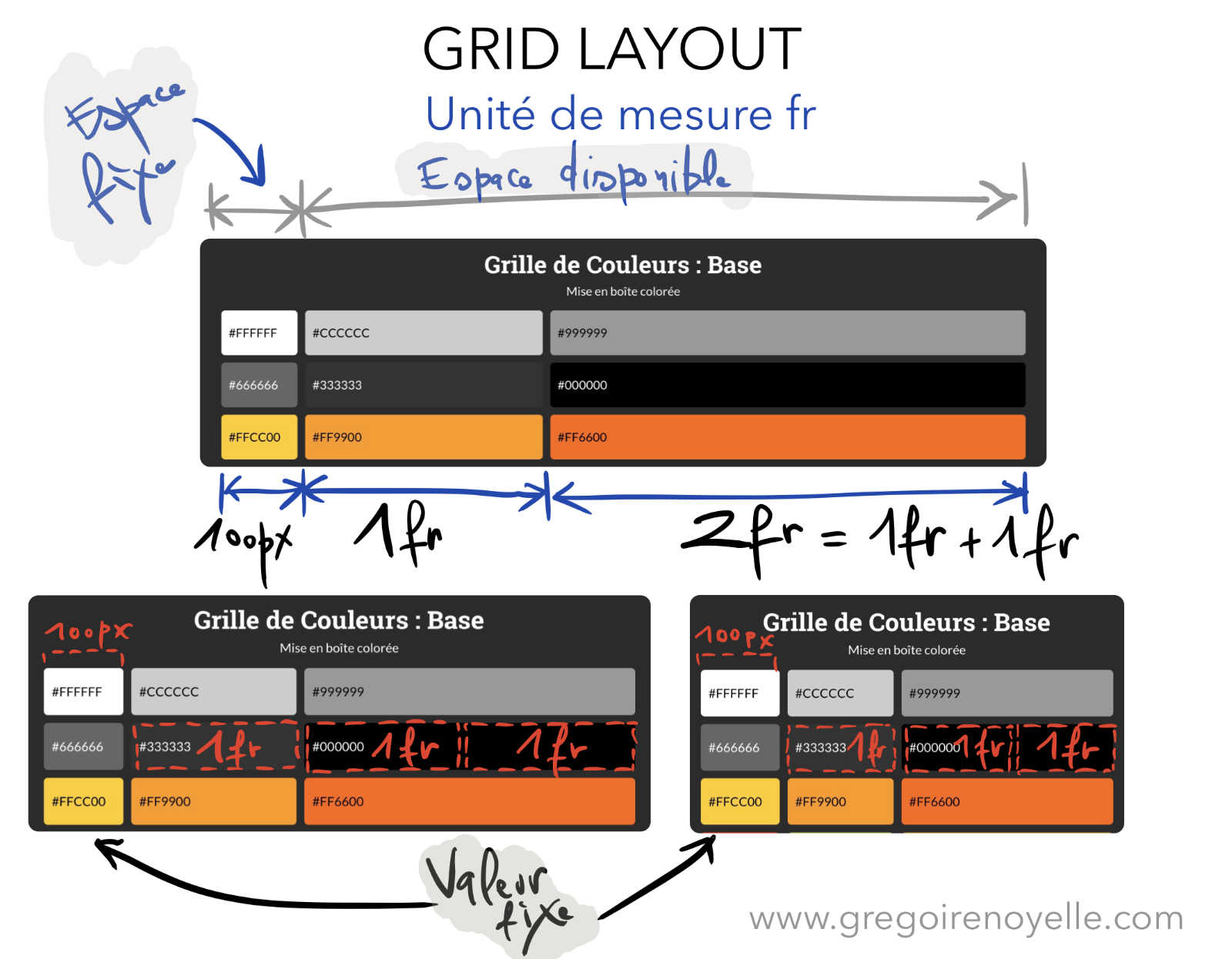
Démonstration en image de l’unité fr
Dans la capture d’écran qui suit, je démontre comment s’organisent les différentes colonnes en fonction de la taille de l’écran.

- La première colonne fixée à
100pxne bouge pas. - Les deux dernières réglées sur
frchangent dynamiquement. - Sur la deuxième rangée, j’ai surligné en rouge comment les colonnes en
frse réorganisent pour garder le même ratio.
Se former sur Grid Layout
En plus des tutoriels sur Grid Layout CSS, j’ai mis en place une formation à Paris sur Grid Layout. Elle est prise en charge par l’AFDAS ou les OPCA. Pendant 5 jours, en tout petit groupe de 4 personnes, nous explorons toutes les facettes de Grid Layout au travers d’applications pratiques sur des pages simples ou des thèmes WordPress.
En 2018, je compte également lancer une formation vidéo complète sur le même sujet. N’hésitez pas à vous inscrire à la newsletter pour être tenu informé.e.
Fichiers de l’article
Les fichiers complets sont téléchargeables à cette adresse. Je vous recommande vivement de travailler vos CSS en direct dans Chrome.
Liens
- Guide to CSS Grid Layout Fr Unit – Hongkiat. Très bon article en anglais sur l’unité
fr.
Une réponse
J’avais besoins de compléments d’info sur la mesure fr c’est cool, là c’est clair, merci.