Série de tutoriels: Les bases de Grid Layout
Suite d’articles à suivre dans cet ordre.
Ce tutoriel est majeur, car nous verrons comment placer les éléments d’abord dans une grille simple et ensuite dans une autre responsive, le tout construit avec Grid Layout CSS. Pour rester informer, n’hésitez pas à vous inscrire à la newsletter.
Placement automatique des enfants
Dans cette partie nous verrons comment la propriété Grid simplifie énormément le placement des éléments dans une grille CSS.
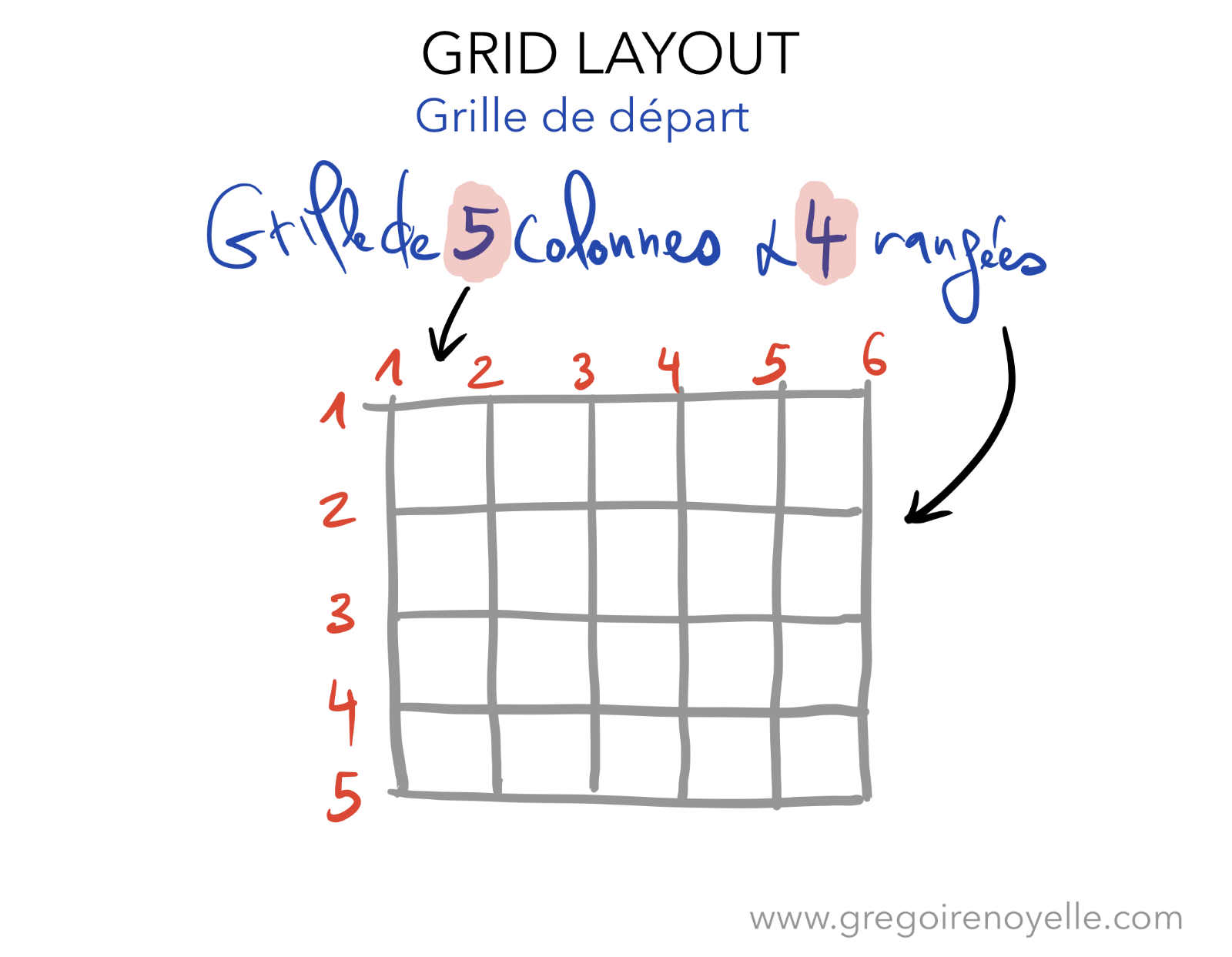
Configuration de la grille
La grille qui suit a 5 colonnes et 4 rangées égales avec une gouttière de 1rem. Voici le code utilisé sur le parent:
.grille {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
grid-gap: 1rem;
}
- Utilisation de l’unité de mesure
frpour mettre en place les cinq colonnes. - Gouttière de 1rem avec la propriété
grid-gap.

Placement auto
Une fois la grille en place sur le parent, les enfants se placent automatiquement. Chaque enfant s’adaptera à la largeur de chaque colonne déclarée avec grid-template-columns. Pour les rangées, elles se mettront en place automatiquement avec les grilles implicites comme nous le verrons.
Placement explicite des enfants
Dans cette partie, nous verrons comment placer de manière précise les blocs enfants dans Grid Layout. À chaque fois, ce sont les numéros de lignes qui sont utilisés.
Notation complète
Pour placer les éléments, nous devons tenir compte de plusieurs paramètres:
- Quelles sont les lignes concernées.
- Est-ce que ce sont des lignes de colonnes (column) ou de rangée (row) ?
- La ligne de départ.
- La ligne d’arrivée.
Ici, je place la .cellule en utilisant les notations non simplifiées. Il est utile de les connaître, notamment pour le responsive, quand il s’agit de changer seulement un seul élément. Pour rappel, le travail en direct dans l’inspecteur de Chrome permet de toujours voir les notations non courtes de toutes les propriétés CSS. Il suffit de cliquer sur la flèche à gauche de la propriété.
.cellule {
grid-column-start: 2;
grid-column-end: 5;
grid-row-start: 2;
grid-row-end: 4;
}
Les numéros correspondent aux lignes de colonnes ( avec column) et de rangées (avec row). On doit déterminer dans tous les cas la ligne de début (avec start) et la ligne de fin (avec end). En définitive, on précise ici les lignes extérieures d’un ensemble de cellules dans un tableau (la grille totale).
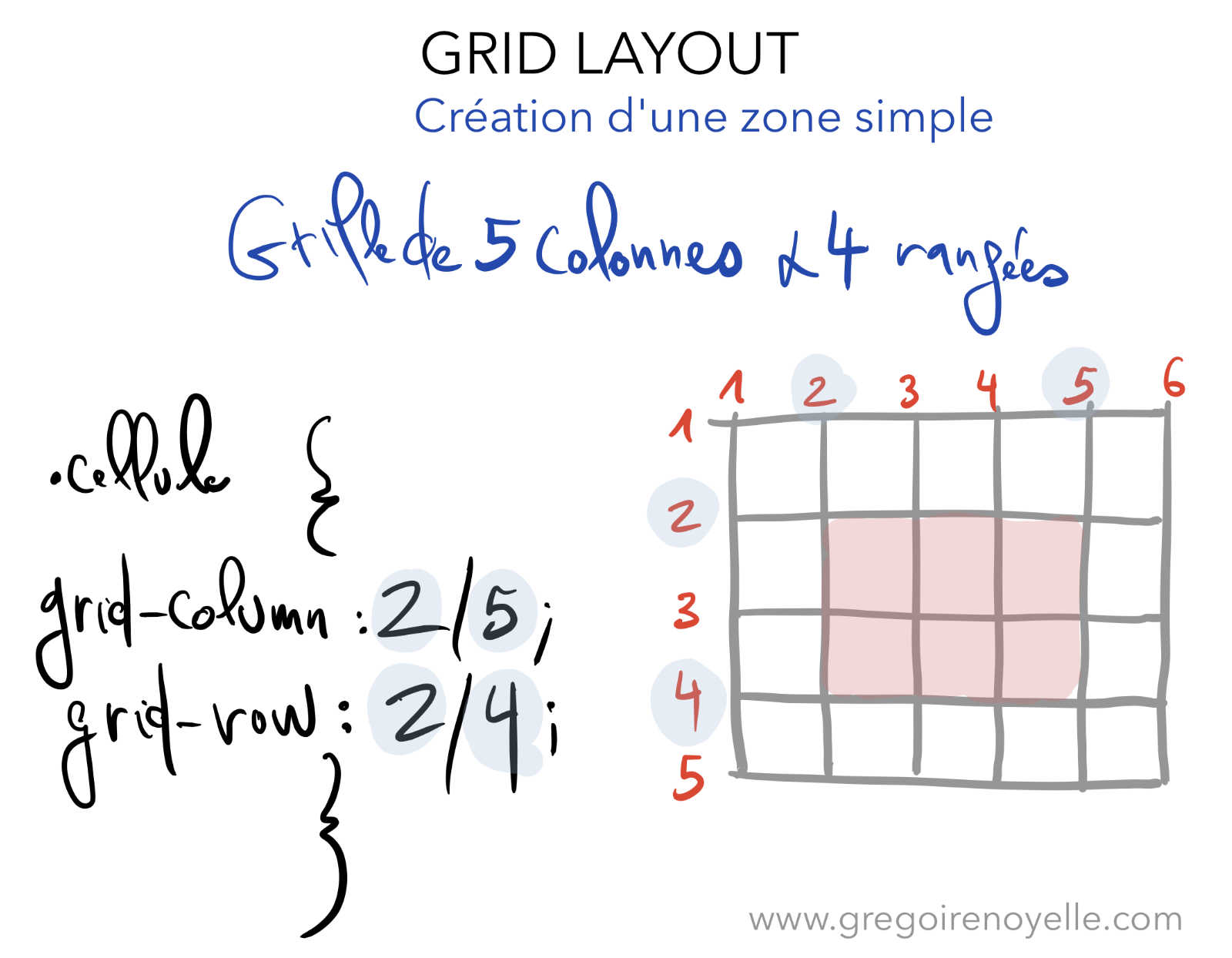
Notation courte
Même version que précédemment, mais dans sa version courte.
.cellule {
grid-column: 2 / 5;
grid-row: 2 / 4;
}
- C’est le
/qui permet la séparation entre lestartet leend. - L’ordre d’écriture est dans ce sens:
startetend.
Voici ci-dessous, en image, une représentation dessinée de comment ce même élément est positionné en utilisant les numéros de ligne.

Utilisation de –1
La grille peut se lire dans les deux sens, notamment pour supporter les différents sens s’écriture. Du coup, les numéros de lignes de la fin comment à –1 et sont décomptées à l’envers. Dans notre cas, ce qui intéressant est de pouvoir positionner un élément sur toute la largeur en utilisant le réglage suivant:
.cellule {
grid-column: 1 / -1;
grid-row: 2 / 4;
}
Cette règle a pour effet de prendre toutes les colonnes dans la largeur et de commencer dans la hauteur à troisième ligne jusqu’à la quatrième. Plus bas, dans la mise en pratique qui concerne le responsive, j’utilise la valeur -1.
Attention, malheureusement, la valeur -1 ne semble par marcher sur le nombre de colonnes et donc la hauteur.
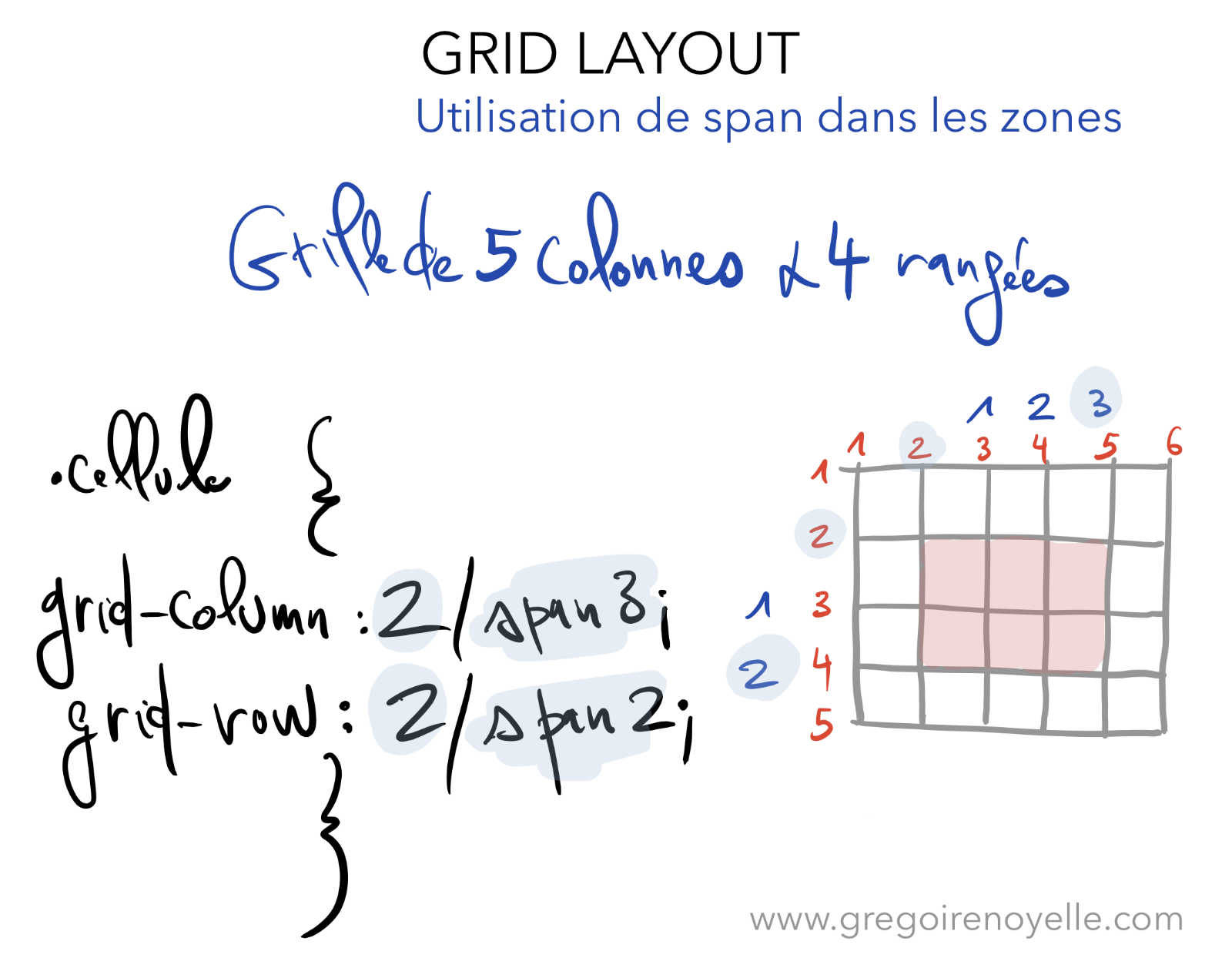
Utilisation de span
Le mot clé span peut être utilisé pour donner un nombre de colonnes ou rangées sans préciser le chiffre associé à chaque ligne. Cela évite de compter les pistes de Grid Layout (tracks) dans les grilles complexes. Et surtout, cela permet de travailler en direct dans l’inspecteur. On place un span 1 dans l’inspecteur et on incrémente avec les touches du clavier pour voir le résultat droit sous nos yeux.
.cellule {
grid-column: 2 / span 3;
grid-row: 2 / span 2;
}
- Ici la première propriété permet de placer la
.celluleà la deuxième ligne de colonne et on ajoute 3 lignes avecspan 3pour la fin de ce bloc. - La deuxième utilise
span 2pour ajouter 2 lignes sur les rangées.

Tout l’intérêt de span est qu’il est plus dynamique dans sa mise en place. Il permet de tester de manière plus intuitive vos mises en page dans l’inspecteur.
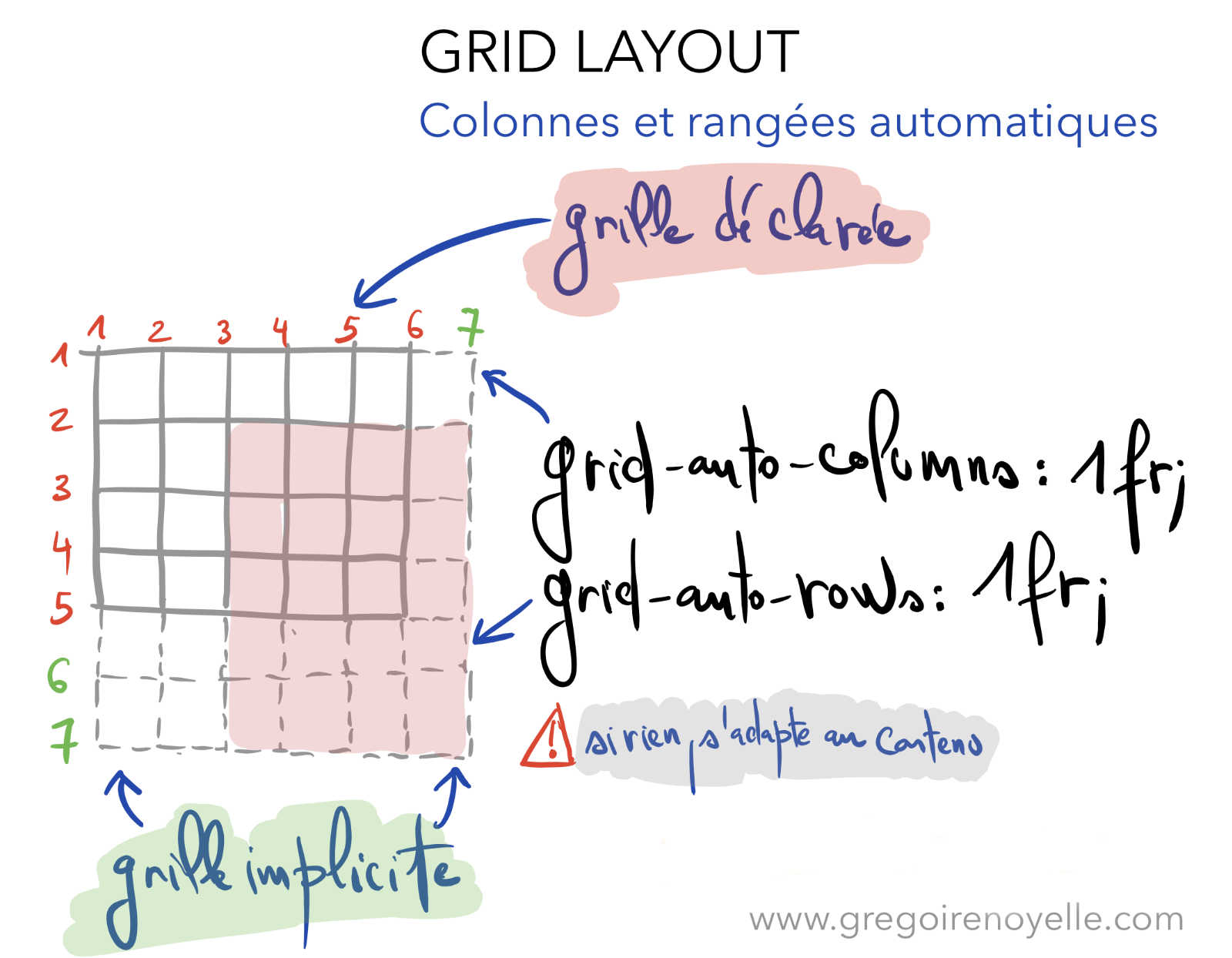
Grille implicite
Si vous déterminez une grille avec un nombre de colonnes ou de rangées précises et qu’au moment du placement des éléments, vous sortez de la grille, des rangées ou des colonnes implicites vont s’ajouter automatiquement. Nous verrons avec les propriétés grid-auto-columns et grid-auto-rows, qu’il est possible d’avoir le contrôle sur les tailles des colonnes et des rangées automatiques.
Dans le visuel qui suit, j’illustre comment la grille implicite en pointillé s’accorde sur le reste de la grille.

Gestion du responsive avec Grid Layout
La gestion du responsive sur joue sur deux niveaux: le nombre de colonnes et le placement des enfants en fonction de la taille de l’écran. ll s’agit de garder à l’esprit que les positions déterminées dans Grid Layout sont indépendantes par rapport à la structure créée en HTML. Ceci donne une grande souplesse dans le positionnement des éléments sur les différents écrans.

Mise en pratique
Dans cette partie, je vous propose plusieurs démonstrations qui illustrent les points vus précédemment. Les fichiers sources sont disponibles en bas de l’article.
Structure HTML
L’architecture du DOM suit la logique suivante. Un bloc avec la classe grille qui enveloppe les enfants directs qui sont des <section>.
<article class="grille">
<section style="background-color:#FFFFFF;">#FFFFFF</section>
<section style="background-color:#CCCCCC;">#CCCCCC</section>
<section style="background-color:#999999;">#999999</section>
<!-- Autre section qui continuent -->
</article>
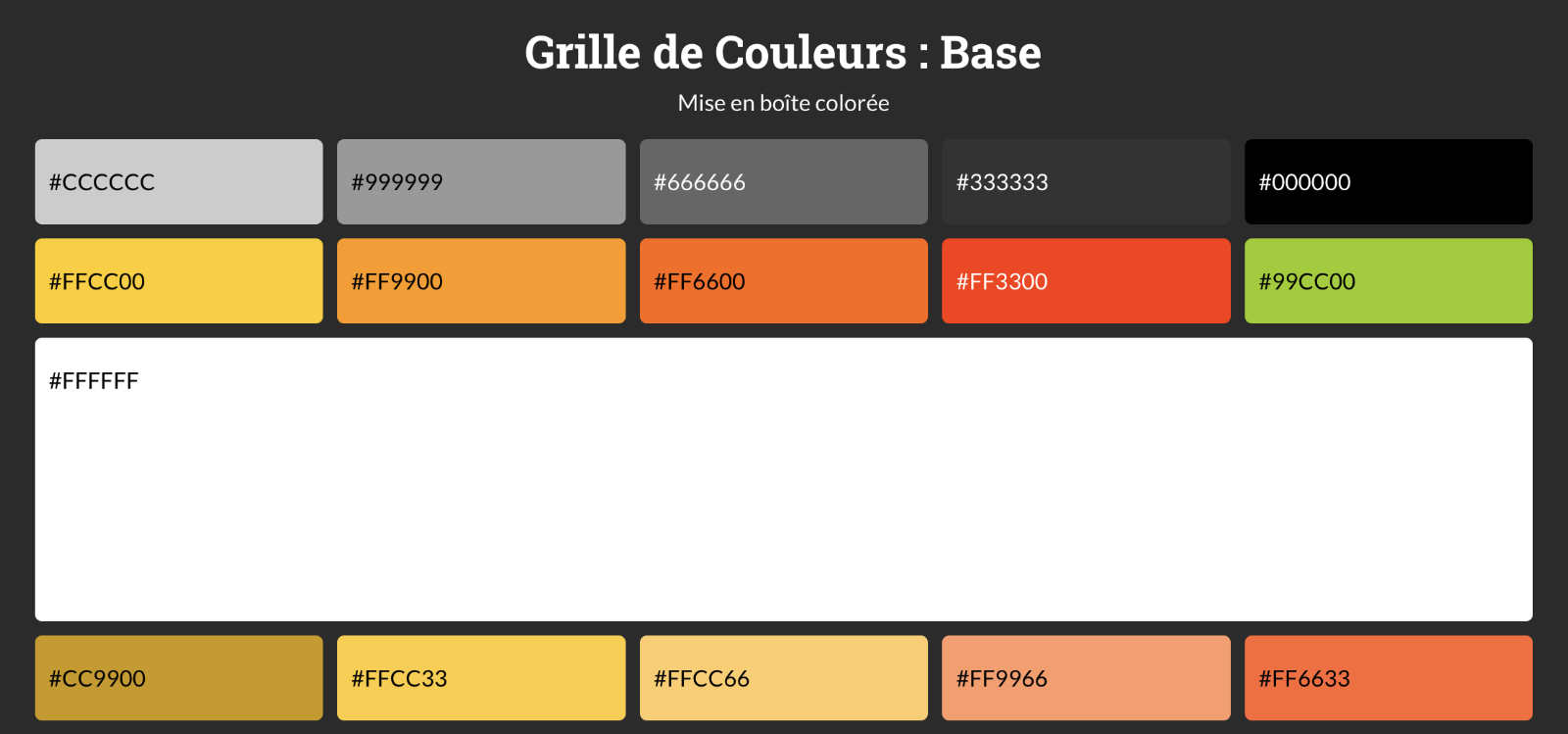
Création de la grille sur trois colonnes
Avec le code suivant:
.grille {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-auto-rows: 1fr;
grid-gap: 1rem;
}
- La grille a trois colonnes.
- Configuration des rangées automatiques.
- Ajoute d’une gouttière.
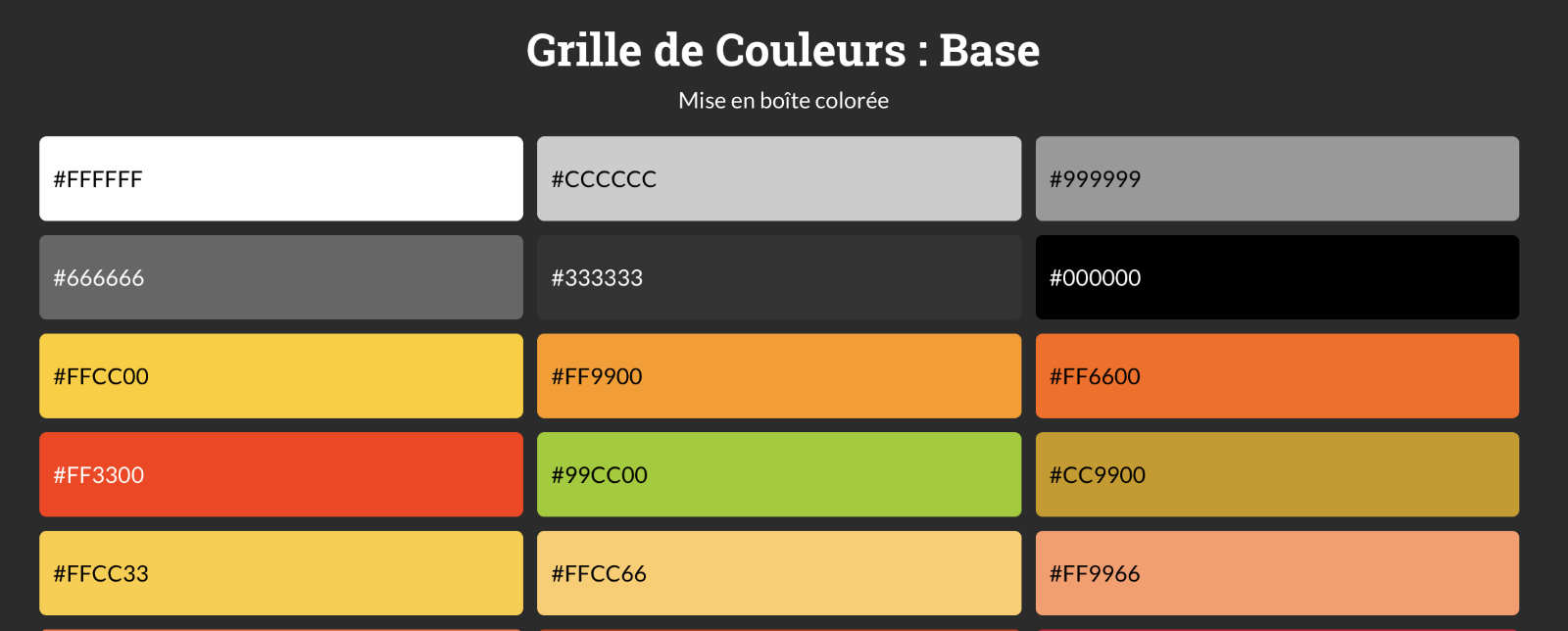
Voici le résultat en image.

Placement explicite du premier enfant
Je vais “ casser ” le flux naturel de la grille en changeant la place du premier élément. Dans Grid Layout, cela ne pose aucun problème. Les autres éléments vont se repositionner en conséquence. Nous verrons qu’il existe même des fonctions, telles que grid_auto_flow qui permet de forcer le replacement des éléments.
Voici le code de la capture d’écran qui suit:
.grille {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-auto-rows: 1fr;
grid-gap: 1rem;
}
section:nth-child(1) {
grid-column: 1 / 3;
grid-row: 3 / span 3;
}
- Si vous faites
grid-column: 2, on omet le deuxièmegrid-column-endet c’est le suivant dans la grille qui est pris automatiquement. grid-columnest le raccourci pourgrid-column-startetgrid-column-end.grid-rowest le raccourci pourgrid-row-startetgrid-row-end.- ici la boîte prend deux colonnes et trois rangées. Les autres boîtes se réorganisent automatiquement.
- le mot clé
spanme permet d’ajouter facilement 3 lignes. Au final, j’ai bien 3 rangées.
Bien retenir les points suivants:
- Tout est réorganisé en CSS sans changer l’ordre du HTML.
- S’il y a un conflit avec un élément ajouté automatiquement, il est déplacé à la cellule suivante.
- Si deux éléments sont explicitement placés au même endroit. C’est le z-index qui fera la différence.
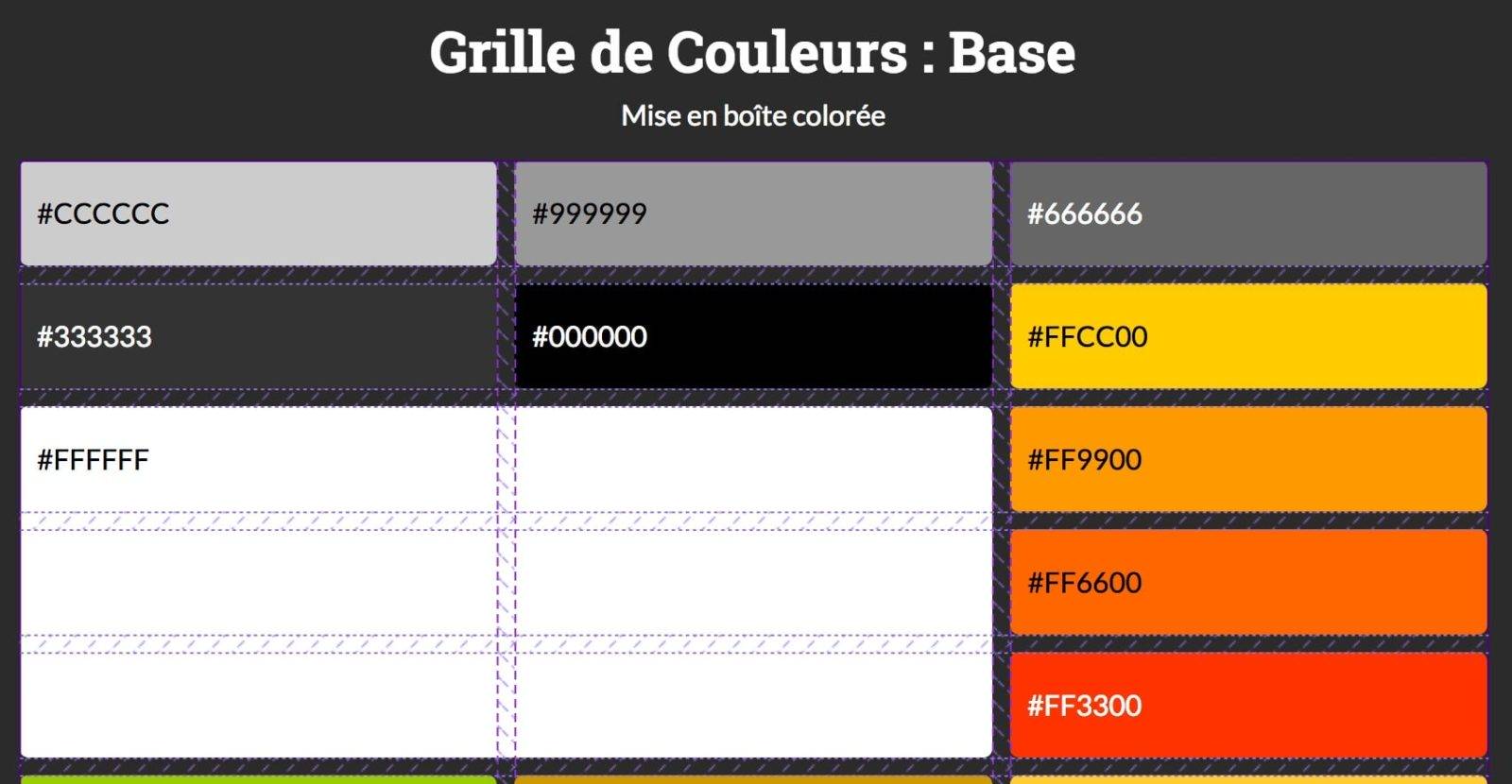
Dans la capture d’écran ci-dessous, on voit clairement la première cellule blanche qui est déplacée dans la grille. Elle commence à la première ligne de colonne et finit à la troisième. Pour les rangées, elle va de la 3 lignes et elle finit 3 lignes plus basse grâce à span 3.

Configuration des grilles implicites
Voici le code sans configuration des grilles implicites:
.grille {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 1rem;
}
section:nth-child(1) {
grid-column: 1 / 6;
grid-row: 3 / span 3;
}

Et la version avec réglages sur les grilles implicites
.grille {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-auto-columns: 1fr;
grid-auto-rows: 1fr;
grid-gap: 1rem;
}
section:nth-child(1) {
grid-column: 1 / 6;
grid-row: 3 / span 3;
}

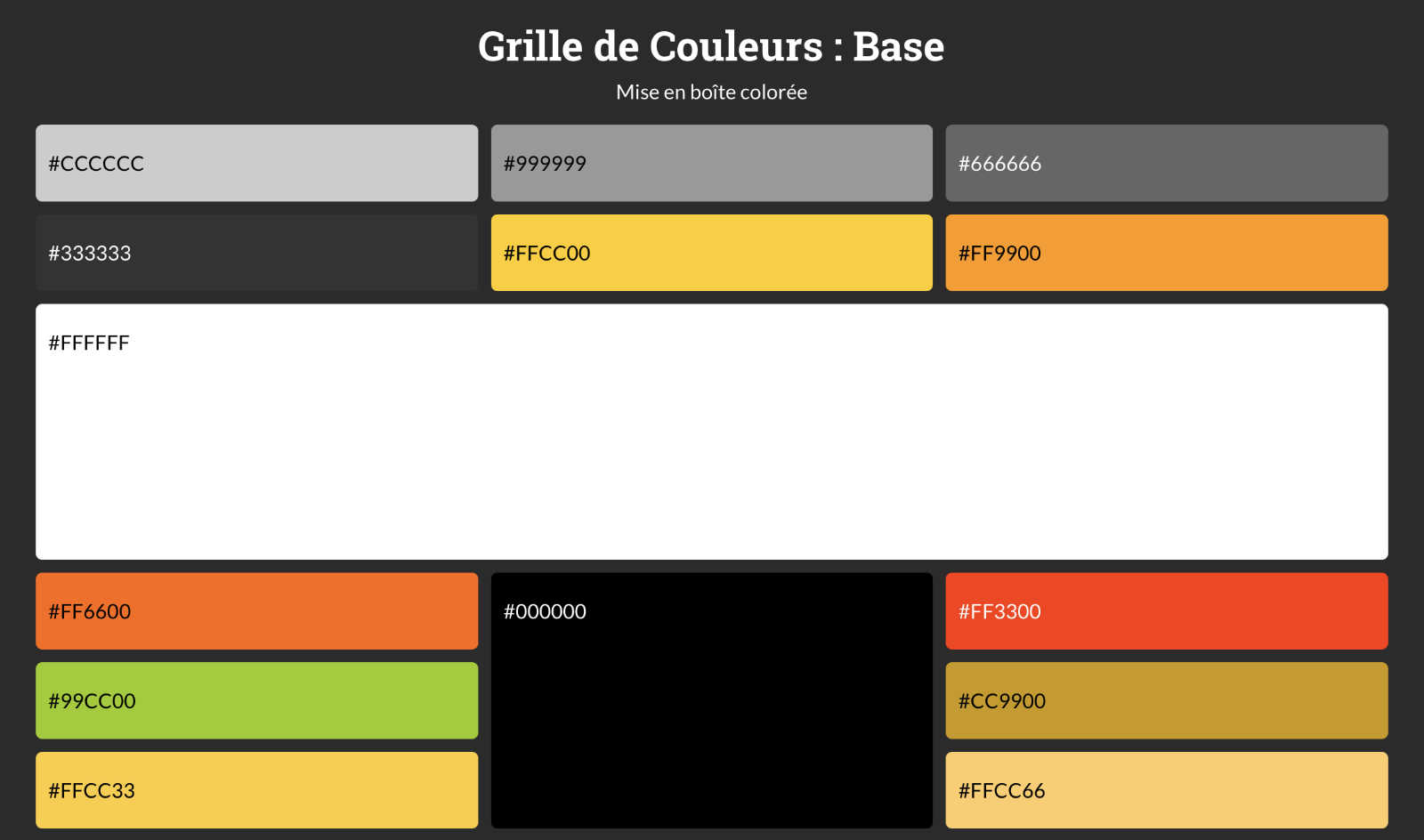
Réglages du responsive
Voici le code utilisé dans la capture qui suit
.grille {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-auto-columns: 1fr;
grid-auto-rows: 1fr;
grid-gap: 1rem;
}
section:nth-child(1) {
grid-column: 1 / -1;
grid-row: 3 / span 3;
}
section:nth-child(6) {
grid-column: 2 / span 1;
grid-row: 6 / span 3;
}
- je suis toujours sur une grille de trois colonnes.
- Le premier enfant, sélectionné avec la pseudo classe
nth-child(1)commence à la troisième ligne de rangé jusqu’à trois lignes plus basses (avecspan 3). Il va prendre toute la largeur de la première ligne (avecgrid-column-startà 1) à la dernière (avecgrid-column-endà –1). - Le sixième enfant, sélectionné avec la pseudo classe
nth-child(6), commence à la sixième ligne ligne de rangée et finit 3 lignes plus bas. Il sera centré se calant au centre des trois colonnes.
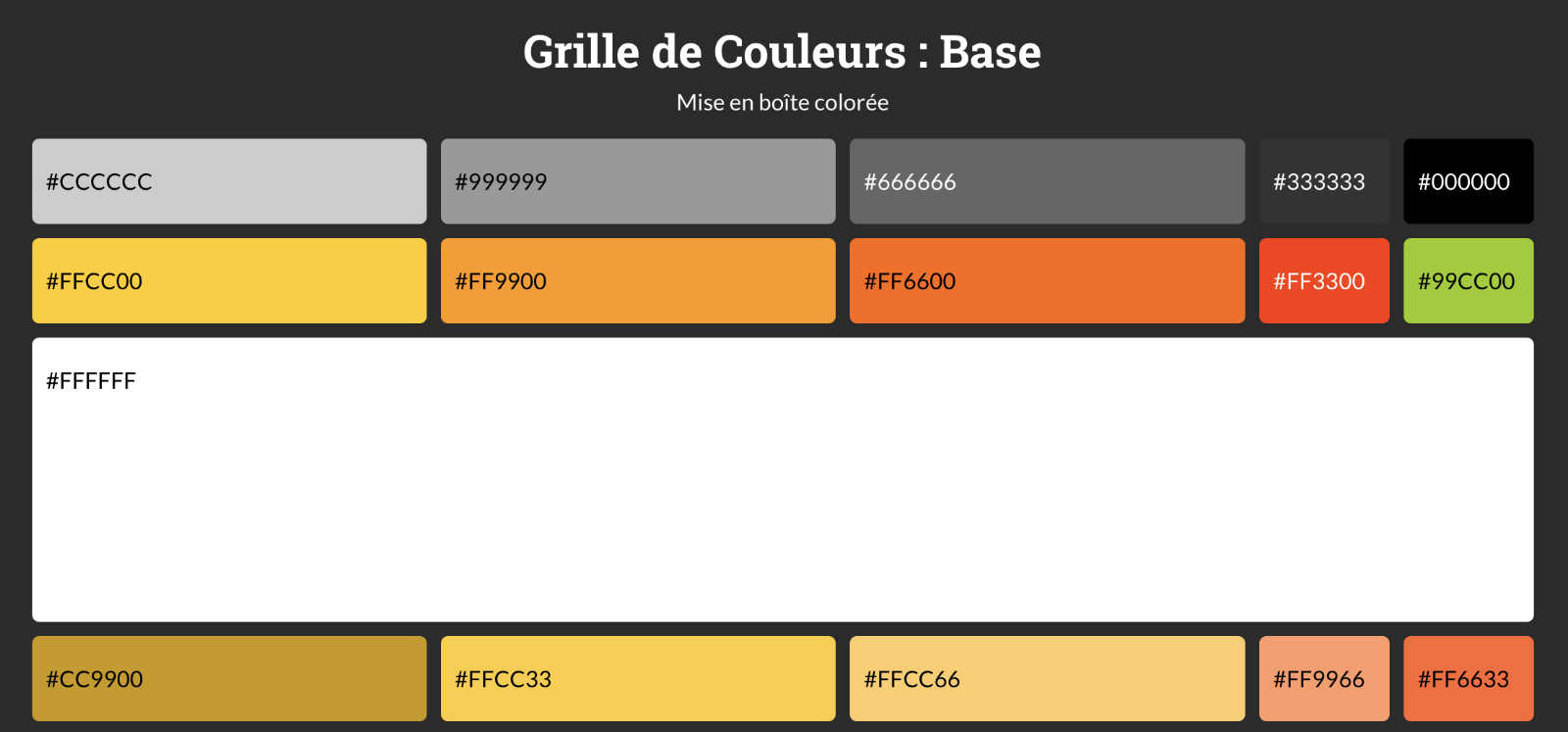
Voici le résultat en image:

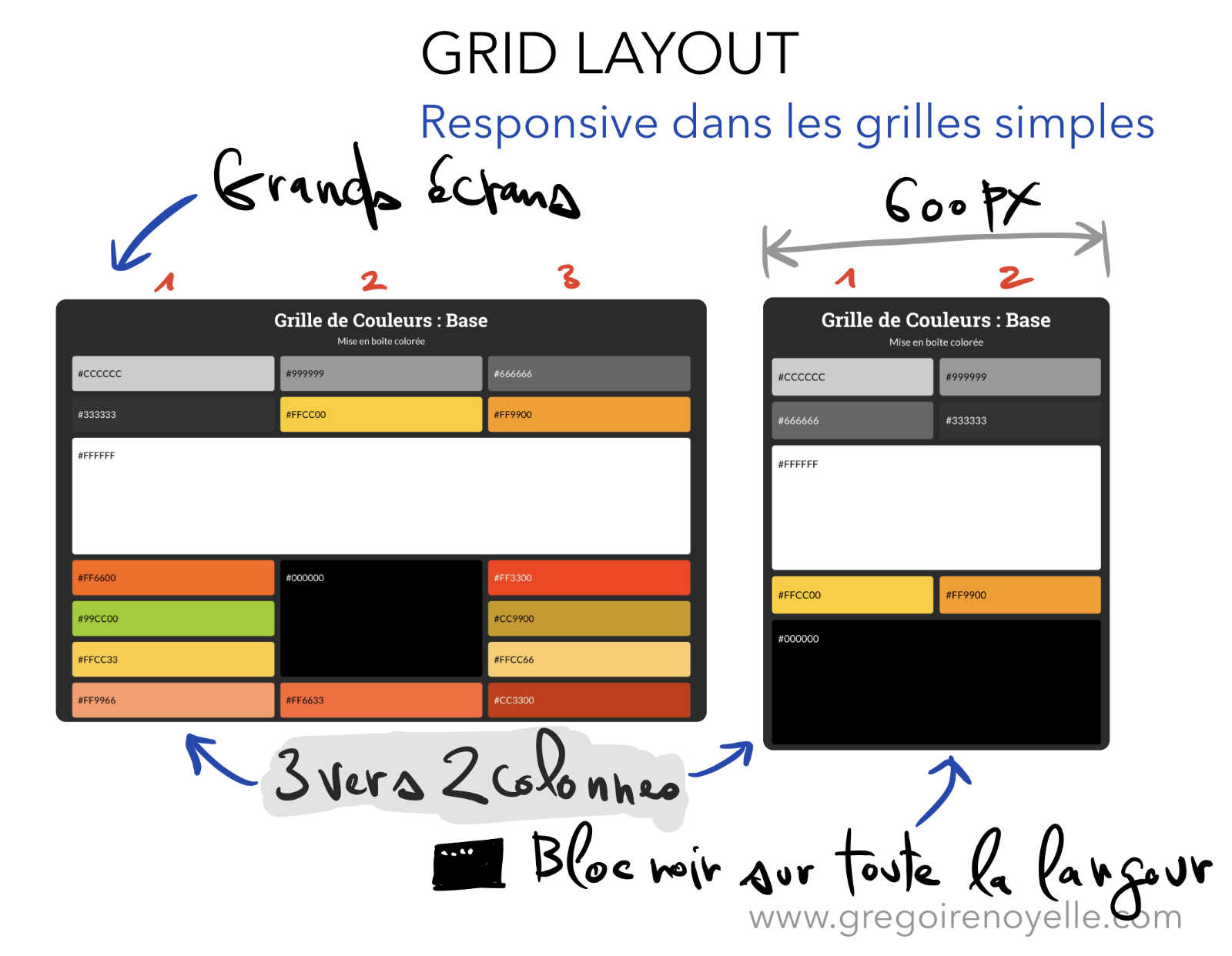
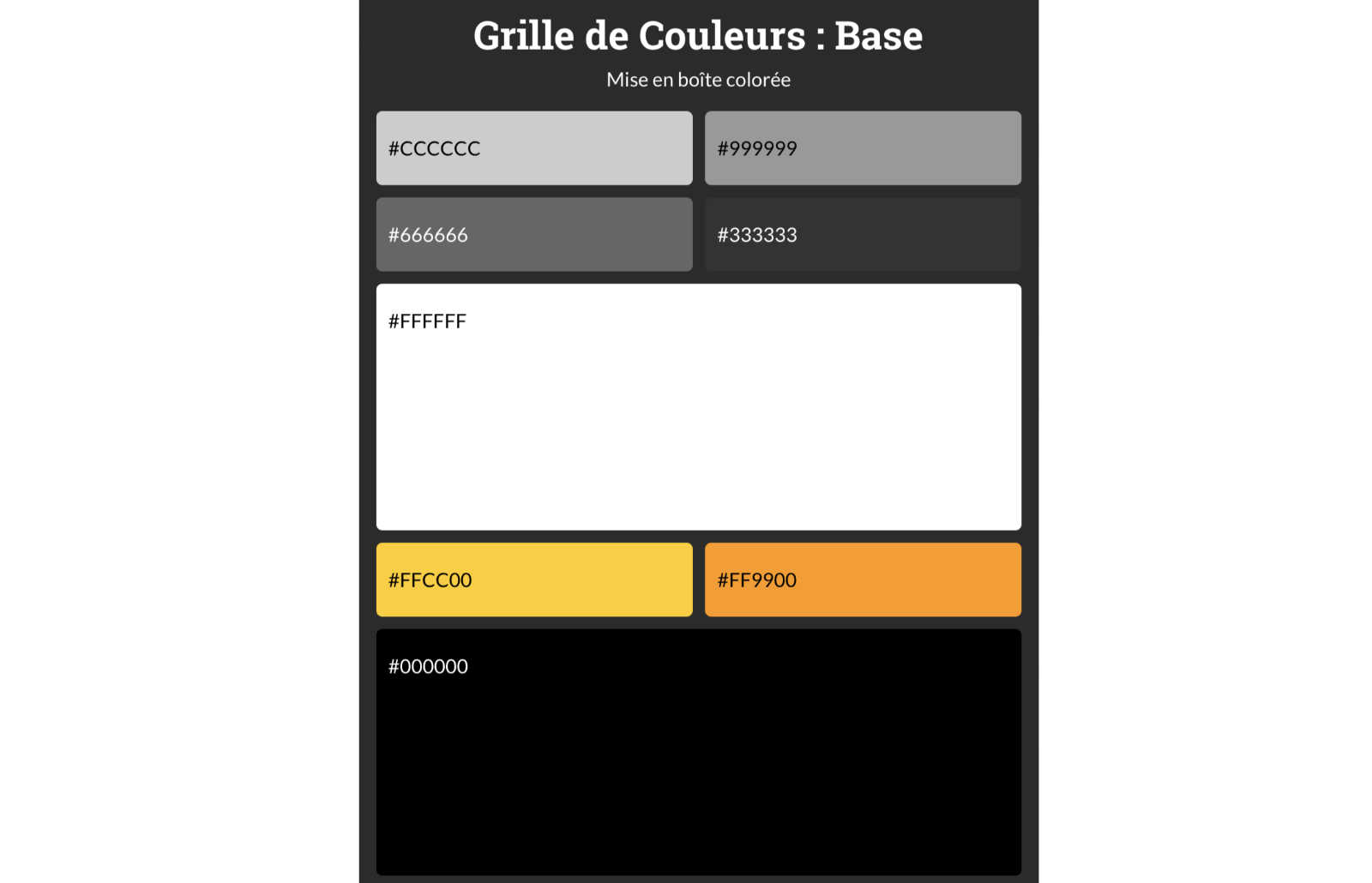
Dans la capture d’écran qui suit, pour les écrans plus petits, j’interviens sur le nombre de colonnes de la grille principale et sur le positionnement du bloc noir. À noter qu’il existe dans Grid Layout des fonctions dynamiques qui permettent d’éviter les media queries. Nous verrons ce principe dans un autre tutoriel dédié.
.grille {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-auto-columns: 1fr;
grid-auto-rows: 1fr;
grid-gap: 1rem;
}
section:nth-child(1) {
grid-column: 1 / -1;
grid-row: 3 / span 3;
}
section:nth-child(6) {
grid-column: 2 / span 1;
grid-row: 6 / span 3;
}
@media screen and (max-width: 600px) {
.grille {
grid-template-columns: 1fr 1fr;
}
section:nth-child(6) {
grid-column: 1 / -1;
grid-row-start: 7;
}
}
- Un nouveau groupe de CSS est créé pour les écrans de 0 à 600px.
- Je change le nombre de colonnes avec
grid-template-columns. - Je modifie le sixième enfant en changeant la ligne de départ pour les rangées. Je n’ai pas besoin de modifier
grid-row-endqui est réglé avec unspan. Cette valeur est donc dynamique. Enfin ce même bloc prend toute la largeur avecgrid-column: 1 / -1.
Voici le résultat en image:

Se former sur Grid Layout
En plus des tutoriels sur Grid Layout CSS, j’ai mis en place une formation à Paris sur Grid Layout. Elle est prise en charge par l’AFDAS ou les OPCA. Pendant 5 jours, en tout petit groupe de 4 personnes, nous explorons toutes les facettes de Grid Layout au travers d’applications pratiques sur des pages simples ou des thèmes WordPress.
En 2018, je compte également lancer une formation vidéo complète sur le même sujet. N’hésitez pas à vous inscrire à la newsletter pour être tenu informé.e.
Fichiers de l’article
Les fichiers complets sont téléchargeables à cette adresse. Je vous recommande vivement de travailler vos CSS en direct dans Chrome.
