Autres tutoriels sur le sujet
- Photoshop :: blanchir les dents avec les calques de réglages
- Photoshop :: Utiliser l’option remplir pour supprimer une zone de l’image
- Photoshop :: Comment utiliser la fenêtre Niveaux et Courbes
- Photoshop :: Créer des calques à partir des styles
- Photoshop :: Les masques de fusion
- Photoshop :: Le Mode Masque
- Photoshop :: Utilisation des paramètres prédéfinis depuis la CS6
- Photoshop CS5 :: présentation des formes (pinceaux)
Nous allons voir dans ce tutoriel comme générer un vignettage photographique avec les masques de fusion de Photoshop.
Création de la zone de vignettage
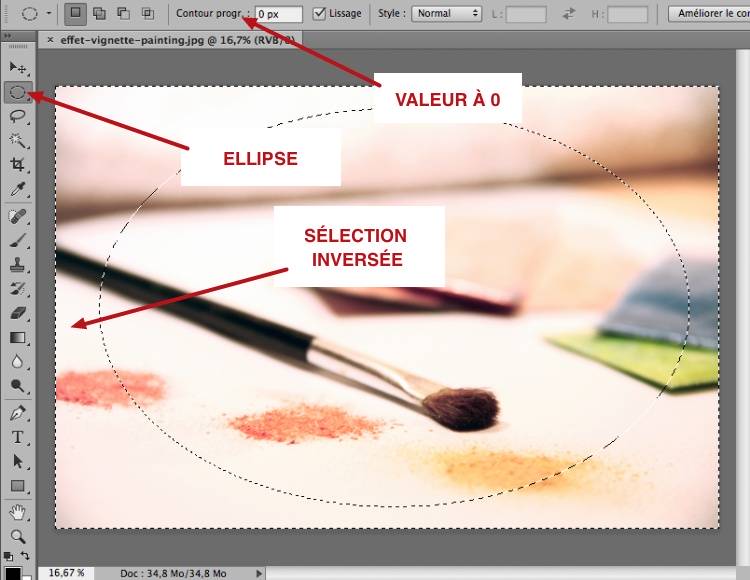
Nous allons utiliser la l’Outil Ellipse de sélection pour mettre en place la zone. Le contour progressif doit être sur 0.
Tant que vous ne lâchez pas la souris, vous pouvez changer sa dimension. La barre d’espace permet son déplacement.
Une fois la sélection active, on va l’inverser avec la commande du menu Sélection > Intervertir. Le raccourci pour cette action est Maj cmd/CTRL + I.

Ajout de la couleur de vignettage
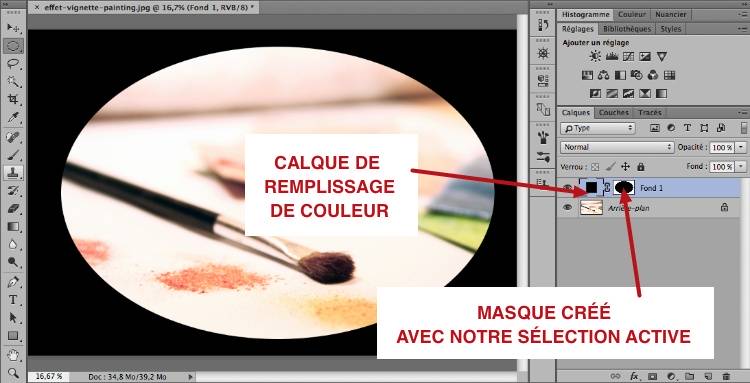
Pour créer une zone de vignettage nous allons ajouter un calque remplissage de couleur unie. Pour l’exemple, je prends la couleur noire, mais sachez qu’à tout moment, pour ce type de calque, vous pouvez changer la couleur. Attention, avant d’ajouter cet élément assurez-vous que la sélection est active.
Ce calque est accessible depuis le menu Calque > Nouveau calque de remplissage ou beaucoup plus simple depuis le bas de la fenêtre calque avec l’intitulé Couleur Unie.

Ajustement du vignettage avec les options du calque
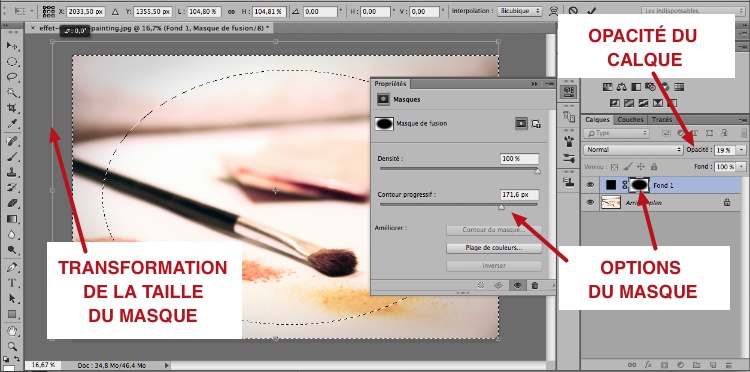
Pour l’instant l’effet du vignettage est un peu brut. Le réglage qui suit va se concentrer sur trois éléments de préférable dans cet ordre: l’opacité, le contour progressif et la taille du masque. J’ai tenté d’illustrer ces étapes dans la capture qui suit:

Changer l’opacité du calque
Ce premier réglage permet d’atténuer la couleur noire du calque de remplissage. Vous pouvez soit changer les valeurs ou passer votre curseur sur le mot Opacité. Une fois qu’une main apparaît, en vous déplaçant vous modifiez la valeur jusqu’à trouver la densité la plus adaptée à votre visuel.
Changer la valeur du contour progressif
Ici, on intervient sur le masque lui-même pour atténuer la transition entre la couleur noire et l’image du dessous. Ces réglages apparaissent dès que vous double-cliquez dans le masque. Faites plusieurs tests avec le curseur du Contour progressif.
Changer la taille du masque
Pour changer la taille du masque, il faut activer la sélection de celui-ci en effectuant cmd/CTRL + clic sur le masque lui-même.
Ensuite, nous utilisons la Transformation manuelle avec cmd/CTRL + T. Les poignées qui apparaissent vous permettent de modifier la taille à loisir et vous pouvez même sortir du cadre de l’image si vous le souhaitez.
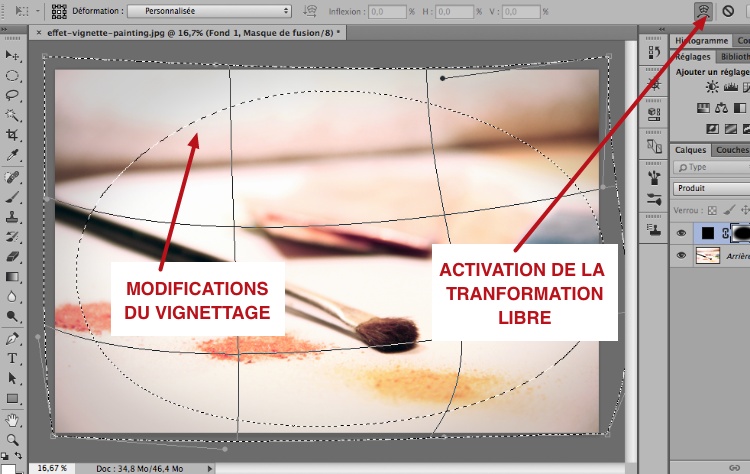
Modification avancée du la taille du masque
Nous allons faire une modification plus fine de la zone en suivant les mêmes étapes que précédemment à une exception près: une fois la transformation active, lancer le mode Transformation libre en haut à droite dans la barre d’options (voir la capture qui suit).
Ici, je mets l’accent sur la zone du bas en déplaçant les blocs de sélection. Une fois l’effet obtenu, je valide en tapant sur la touche entrée.

Résulat final
Avant

Après

Note
La plupart du temps j’utilise le vignettage pour améliorer le focus sans trop déformer l’aspect. Et comme le vignettage est ajouté avec un calque de remplissage couleur, des tests peuvent être effectués avec d’autres couleurs.