Autres tutoriels sur le sujet
- Modifier et ajouter des attributs HTML dans Genesis
- L’éditeur moderne de WordPress avec Grid Layout CSS
- Placer les éléments avec Grid Layout CSS
- Unité de mesure avec Grid Layout CSS
- Construction de grilles simples avec Grid Layout CSS
- Déclaration et terminologie pour Grid Layout CSS
- Utiliser l’inspecteur de Chrome pour modifier et sauvegarder vos styles CSS en direct
- WordPress :: Utiliser Grid Layout CSS dans votre thème
- CSS3 :: Les outils pour inspecter
- less :: Comment ne pas compiler les mixins
- CSS3 :: comprendre les media queries avec Chrome
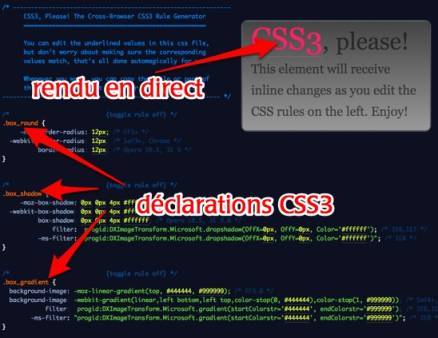
Voici un outil CSS3 gratuit qui vient de sortir: « CSS3 Please!« .
Une petite merveille développée par Paul Irish.
[MAJ Novembre 2011]: j’ai regroupé sur une seule page tous les outils WebDesign que je préfère. Tous ces liens sont régulièrement mis à jour.
Voici le process:
L’ergonomie générale:

A gauche les déclaration CSS3 et en haut à droite, le rendu direct des changements appliqués.
Les fonctionnalités en détail:

- chaque déclaration peut être masquée ou affichée en cliquant sur {toggle rule off}
- Chaque valeur en jaune peut être modifiée. Elles se synchronisent toutes
- les compatibiltés (navigateurs) sont affichées à droite
- enfin, il suffit de copier/coller le code pour l’intégrer dans sa feuille de style
Enjoy!
2 réponses
Bonjour Grégoire,
Cet outil est fantastique et je l’ai partagé avec le studio.
Bon weekend. Co
Bonjour Corine,
Je suis content d’apprendre que le studio l’ait adopté!
Bonne semaine
Grégoire