Avant de commencer
Toujours garder à l’esprit les points suivants:
- On ne commence pas par la maquette
- Bien travailler l’architecture
- Voir en amont les extensions à installer et ce qu’ils proposent au niveau de l’interface (contenu calendrier, slider….)
- Essayer tant que possible de travailler de manière modulaire (Typographie, boutons, icônes, espacement, gamme de couleurs). Un document dans le WordPress 4 analyse plus en détail ce processus.
Analyse d’une interface

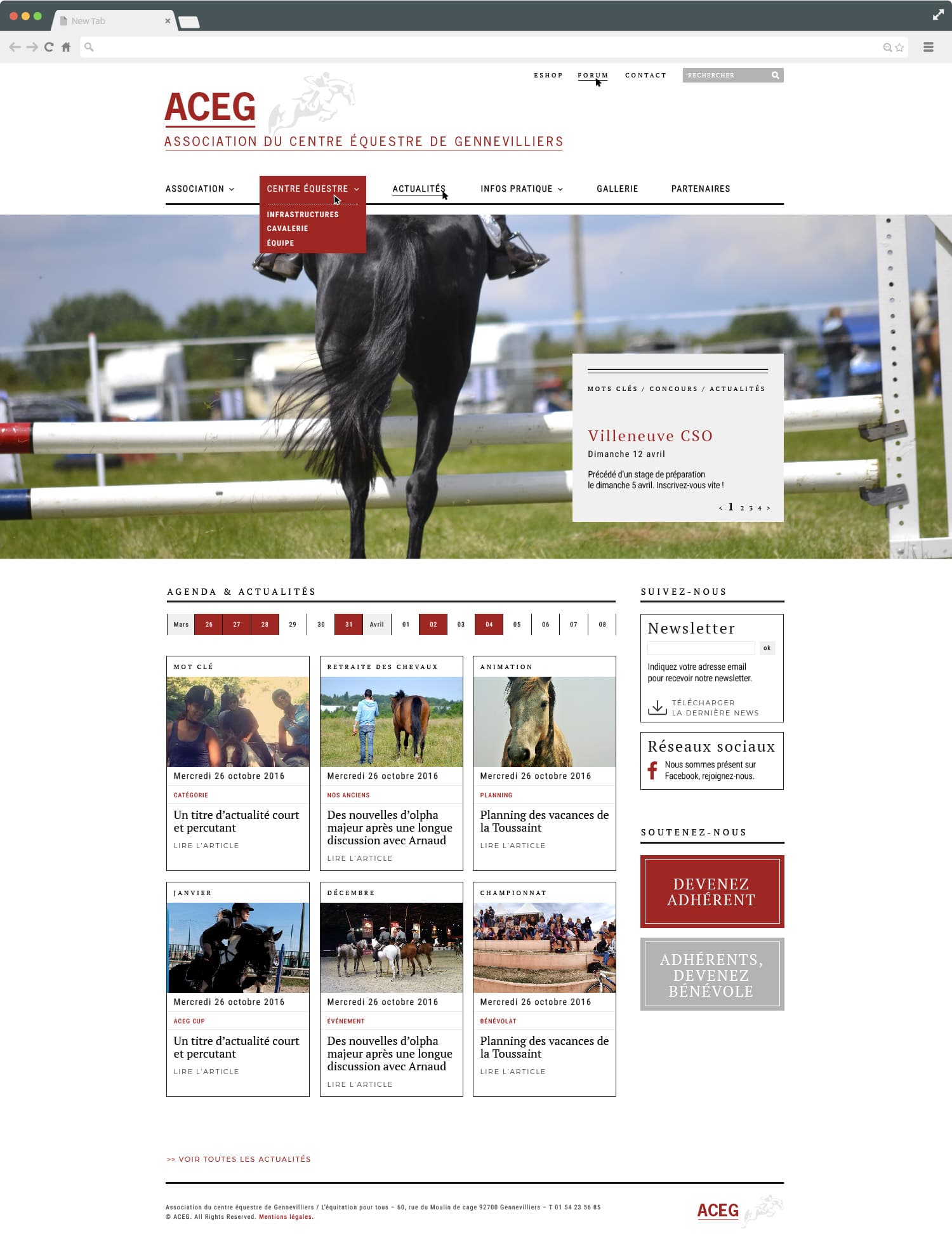
Quelle que soit la méthode prise, il s’agit de bien analyser les outils qui me permettront de réaliser la partie graphique.
Structure
- Réorganisation de la structure Genesis (remove_action et add_action)
- Ajout de nouvelles zones de Widgets
Typographie
- Typographies en ligne hébergées avec FontSquirrel
- Typographies en ligne avec Google Font
- Typographies web à acheter en ligne avec MyFonts
Espacement avec les CSS
- Margin
- Padding
- Position Absolute
- Float
Effets
- Plugins utilisés
- Intégration sur mesure du plugin avec une boucle maison.
Fonctionnalités
- Extension pour un contenu spécifique: Boutique, Evènements…
- Contenus sur mesure réalisés avec ACF
Éléments graphiques
- Icônes dans le contenu ou en CSS avec le code Unicode
- Image d’arrière-plan sur les éléments du squelette avec la propriété
background-image - Image d’arrière-plan sur l’en-tête et l’arrière-plan
Thème enfant Genesis
Structure Genesis
- Squelette HTML
- Visual Hook Guide
- Shortcode à mettre dans le fichier functions.php de votre thème ou avec l’extension Genesis Simple Edit.
Base de thème
Que vous réalisez à partir de Genesis Sample ou d’un autre thème de StudioPress pour gagner du temps: