Autres tutoriels sur le sujet
Dans ce tutoriel, je ferai un point sur l’utilisation des images HiDPI (retina) dans WordPress. Nous utiliserons l’attribut srcset intégré depuis la version 4.4.
Quelle taille d’image choisir
Dans cette partie, je vais déterminer quelle taille d’image sera nécessaire dans mes contenus WordPress pour une image qui prendrait toute la largeur de mon article.
Déterminer la taille de la zone principale
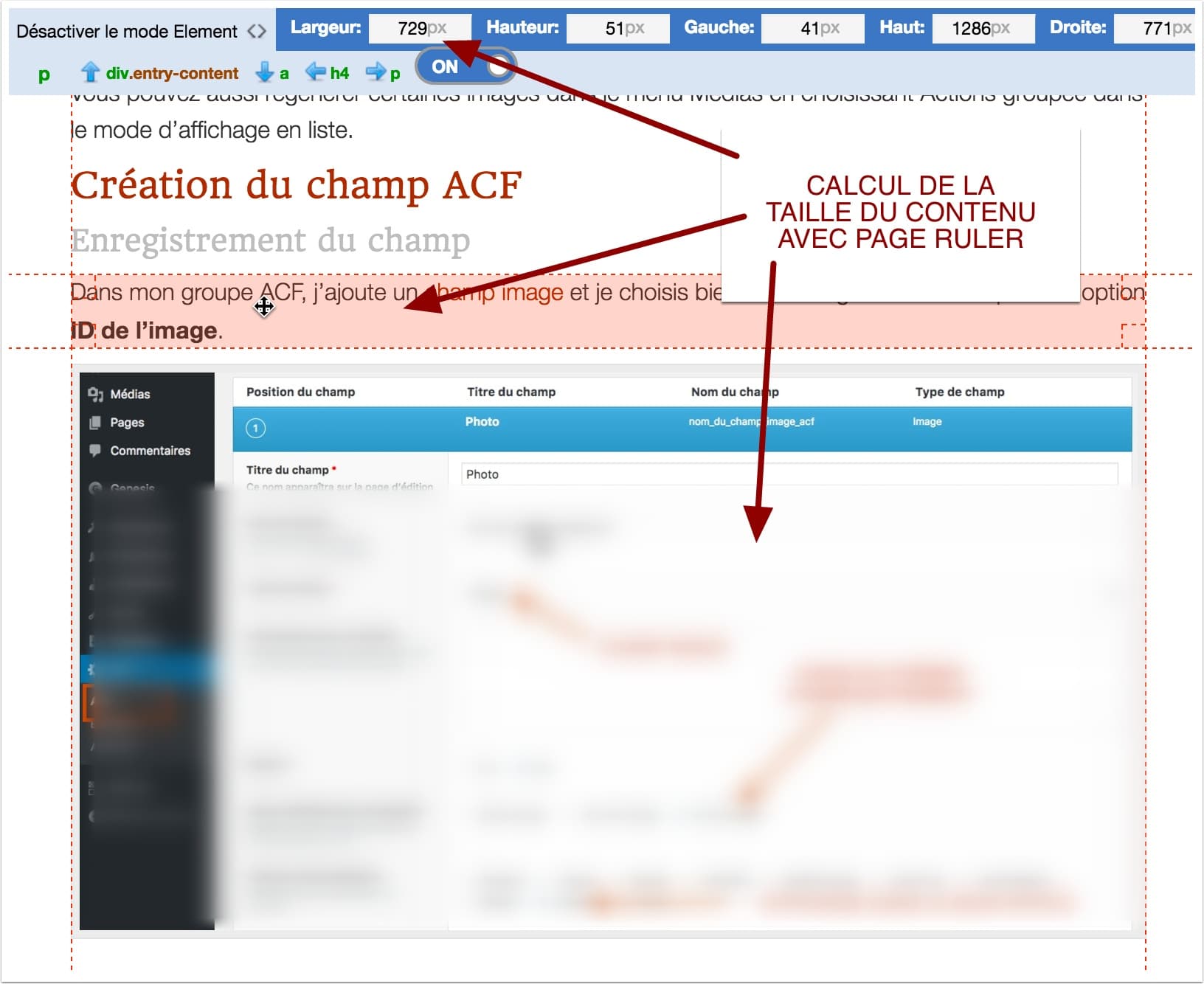
C’est la partie du site où s’affiche le contenu principal. Il s’agit de calculer sa largeur. Ici j’utilise l’extension de Chrome appelée Page Ruler. Ici, j’obtiens maximum 729px de large pour cette zone.

Taille des images à charger
Pour les visuels HiDPI (retina), il faut doubler la taille par rapport au format final souhaité. Ici, si mon contenu principal fait 729px de large, je chargerai des images d’au moins 1500px pour la largeur. Nous verrons que WordPress pourra appeler médias adéquate en fonction des types d’écrans.
Réglages des tailles de médias dans WordPress
Ici, je me concentre sur le réglage natif de WordPress qui permet de générer à chaque ajout de médias de type image, plusieurs formats à la volée.
Créer les tailles de base
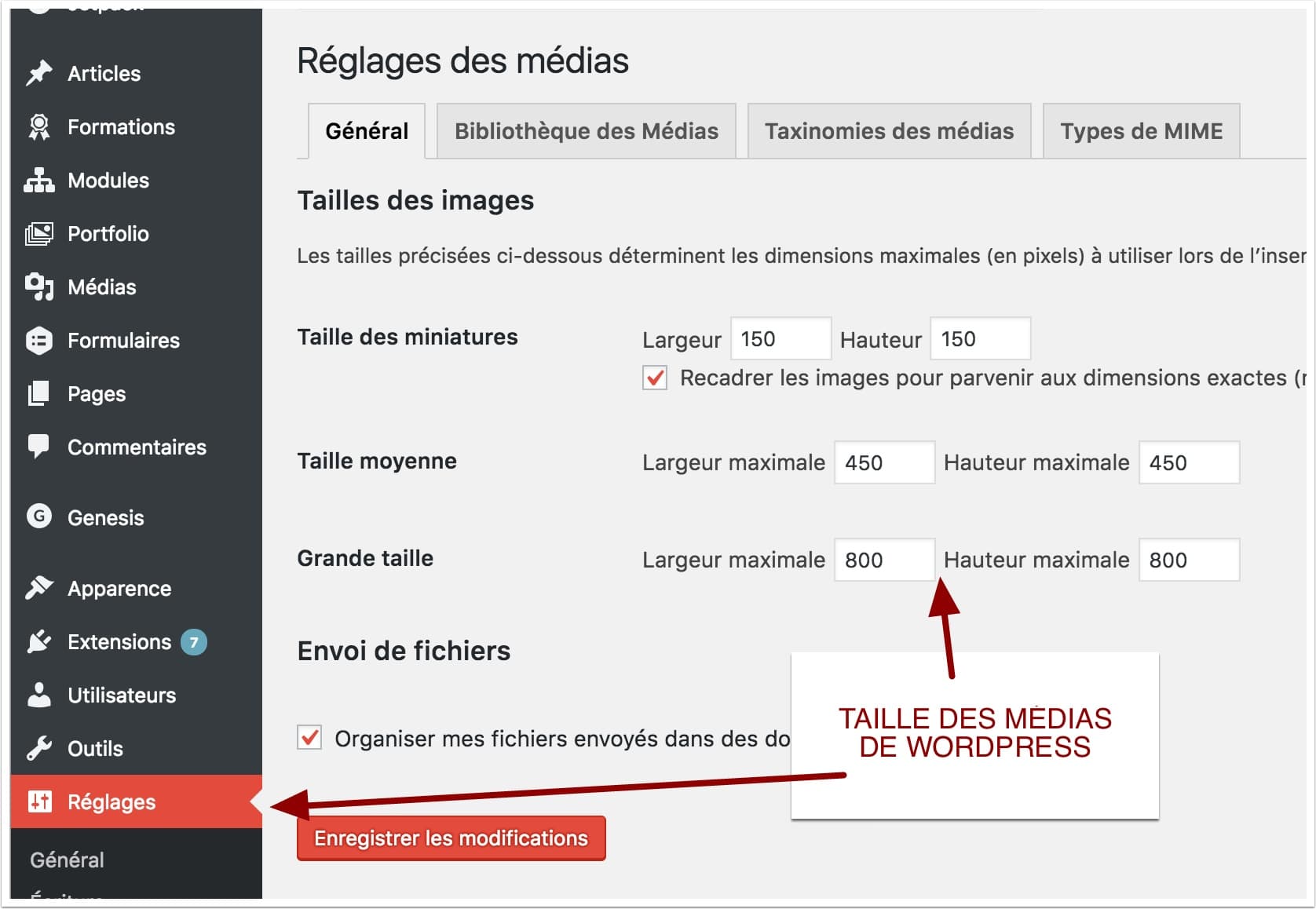
Dans le menu Réglages > Médias de votre back-office.

Ajout du média dans mon contenu
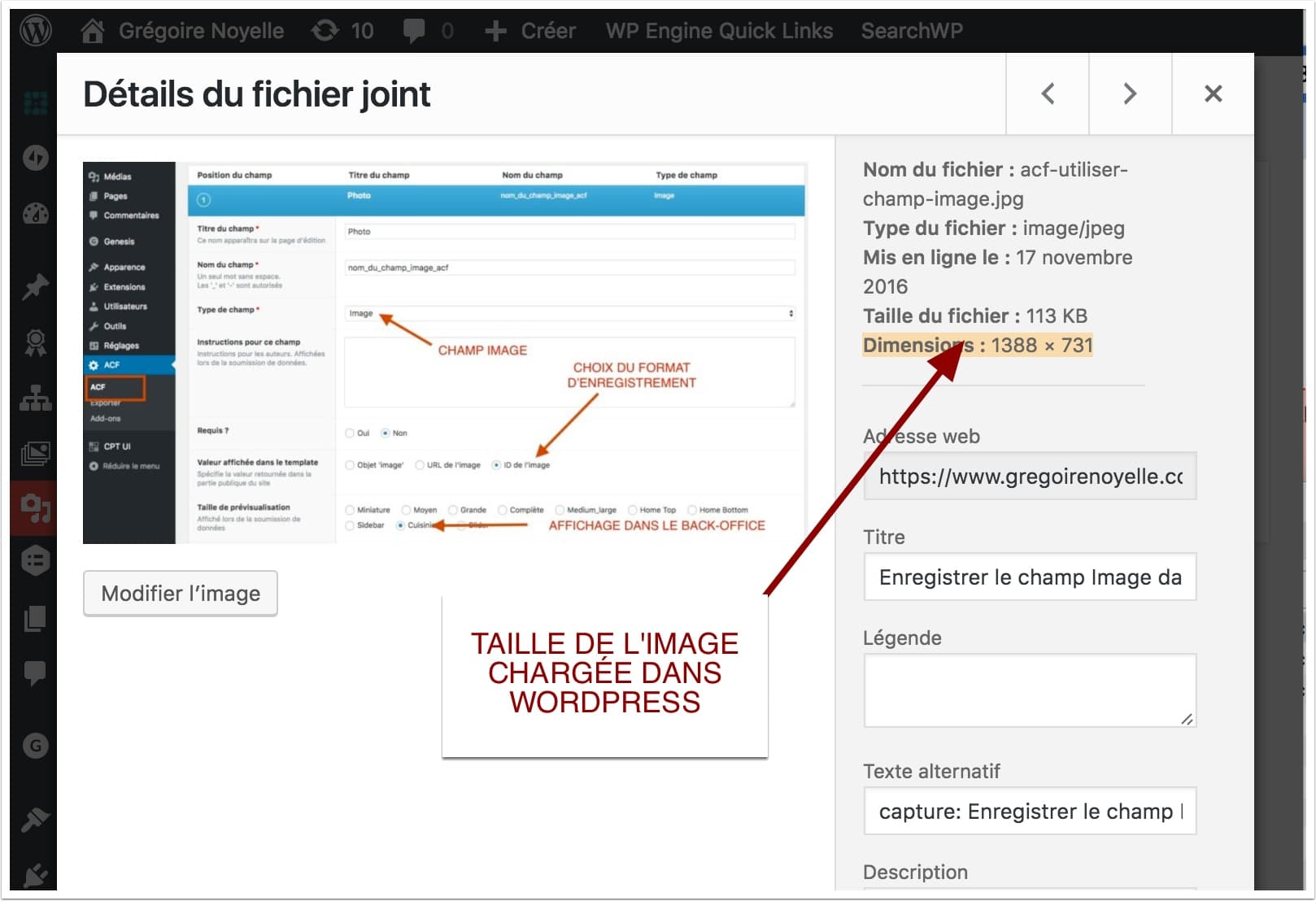
Ici, j’ajoute un visuel de 1388px de large par 731px de haut. La taille s’affiche toujours à droite de la fenêtre d’insertion WordPress.

Images générées dans WordPress
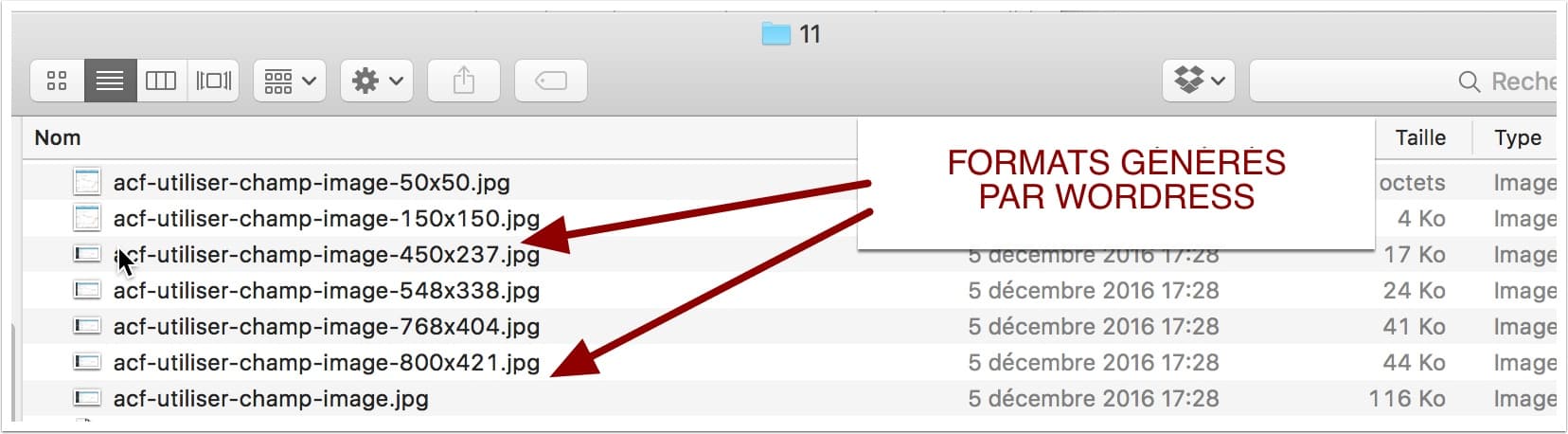
En fonctions des formats, choisis, plusieurs visuels vont être générés automatiquement au moment du chargement de vos médias. Attention, votre thème ou une extension peuvent aussi ajouter de nouveaux formats.

La taille en pixels est ajoutée à la fin du nom automatiquement.
Résultats en ligne
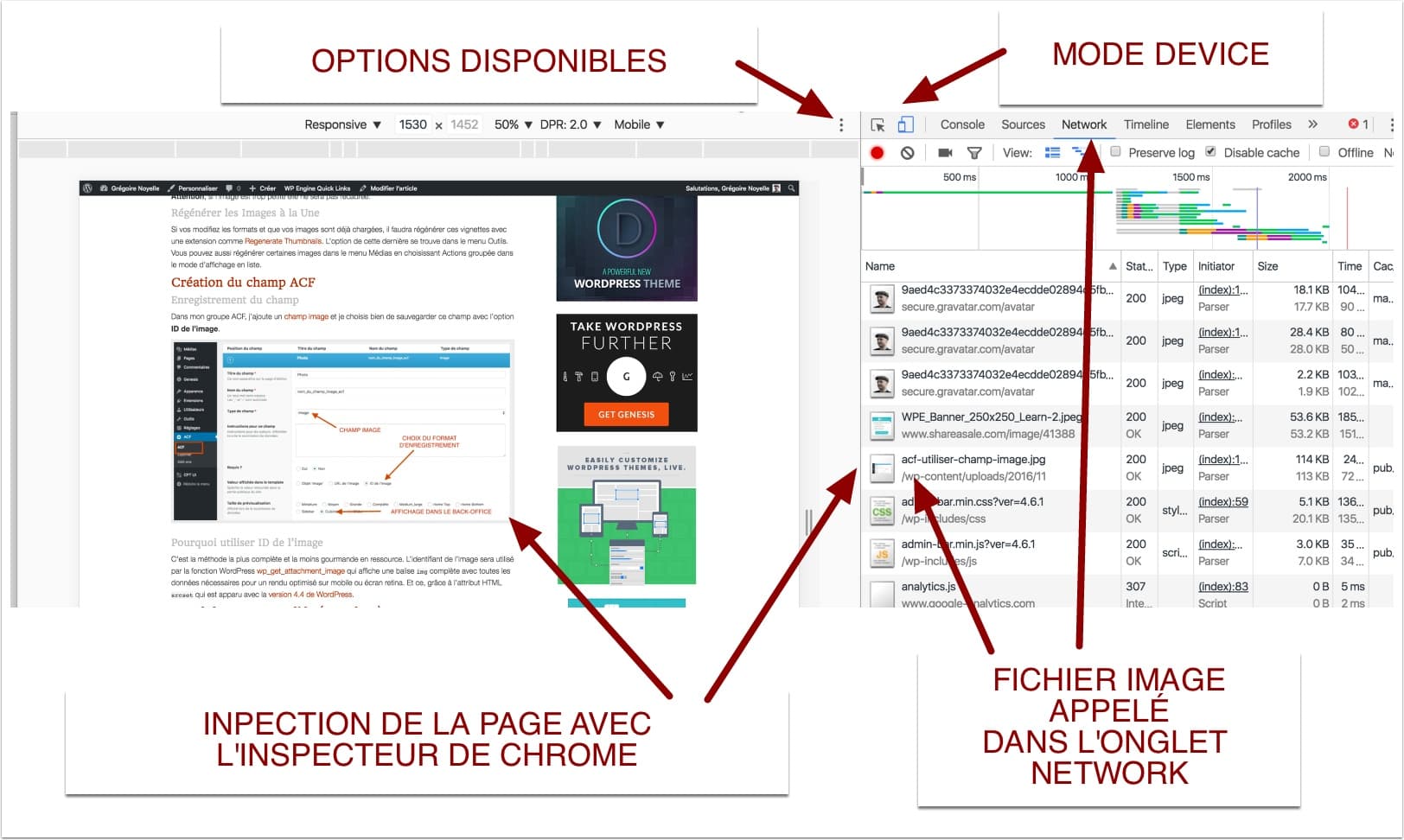
Affichage des visuels sélectionnés avec l’inspecteur de Chrome
J’utilise l’inspecteur de Chrome pour vérifier le visuel qui a été sélectionné.

À gauche, en mode Device, je peux choisir en haut la taille de mon écran, le niveau de zoom et la densité des pixels. Si ces options ne s’affichaient pas, les sélectionner avec l’icône composée de trois petits points. Dans la fenêtre de l’inspecteur, j’utilise l’onglet Network, je peux voir les visuels qui sont chargés avec mon format d’écran actif.
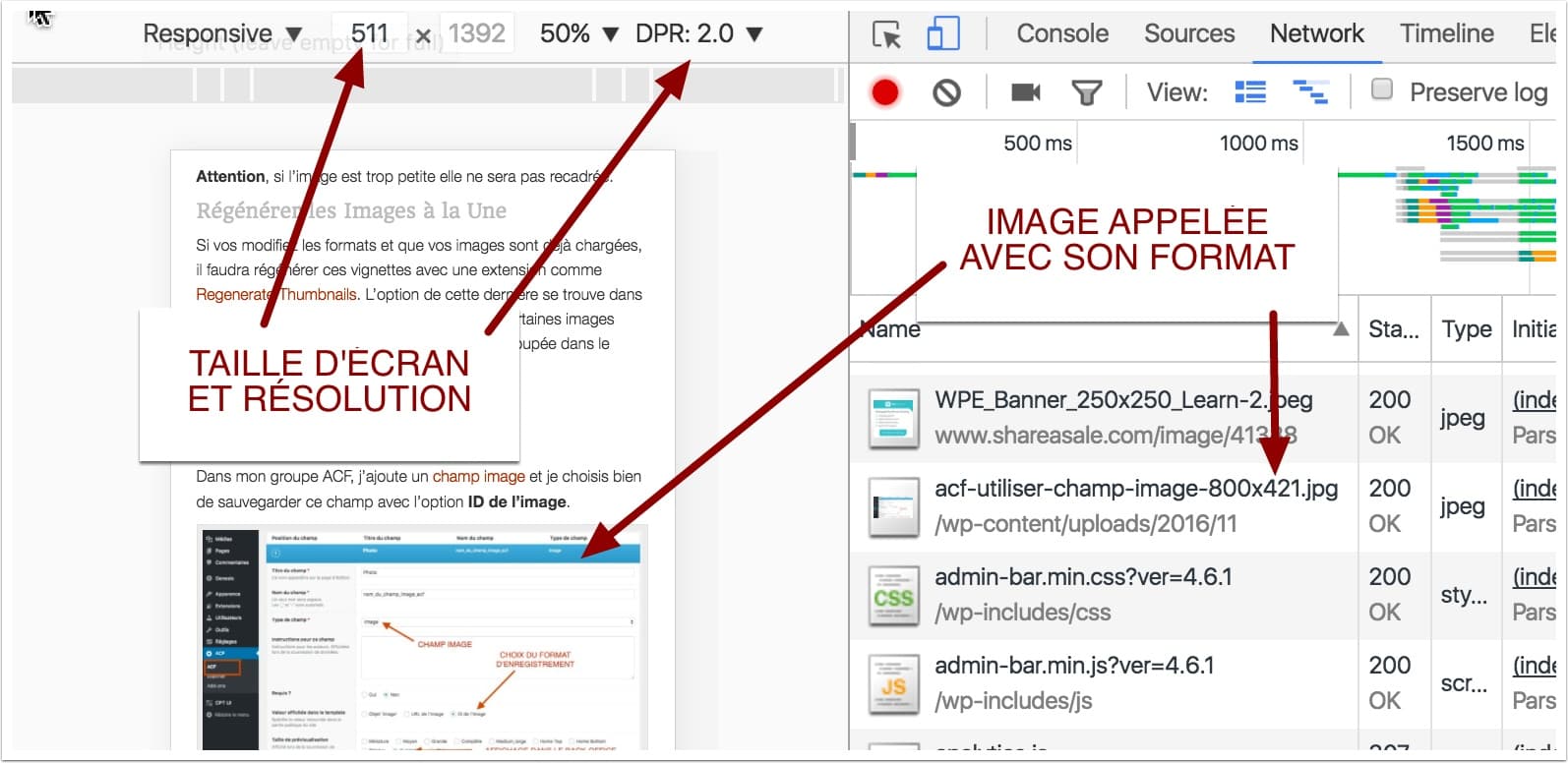
Si je refais le même test avec un écran plus petit, le visuel dans l’onglet Network sera différent le montre la capture d’écran qui suit:

Le format d’image choisi est déterminé par les visuels disponibles dans mon back-office WordPress. Comme nous l’avons vu, cela dépend des points suivants:
- La taille du visuel chargé
- Le réglage des Médias
- Les formats ajoutés par votre thème
- Les formats ajoutés par les extensions
Test avec la résolution de l’écran
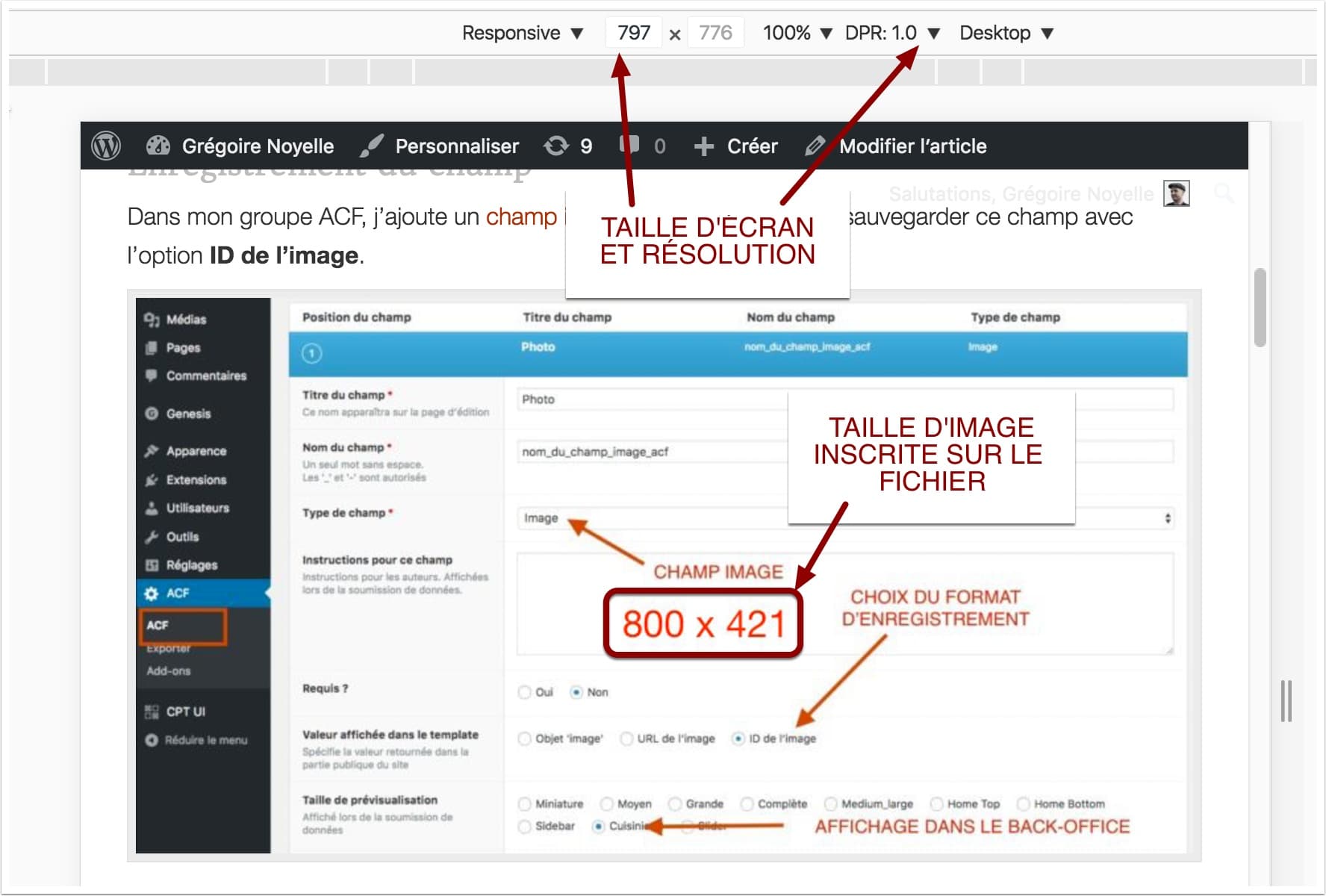
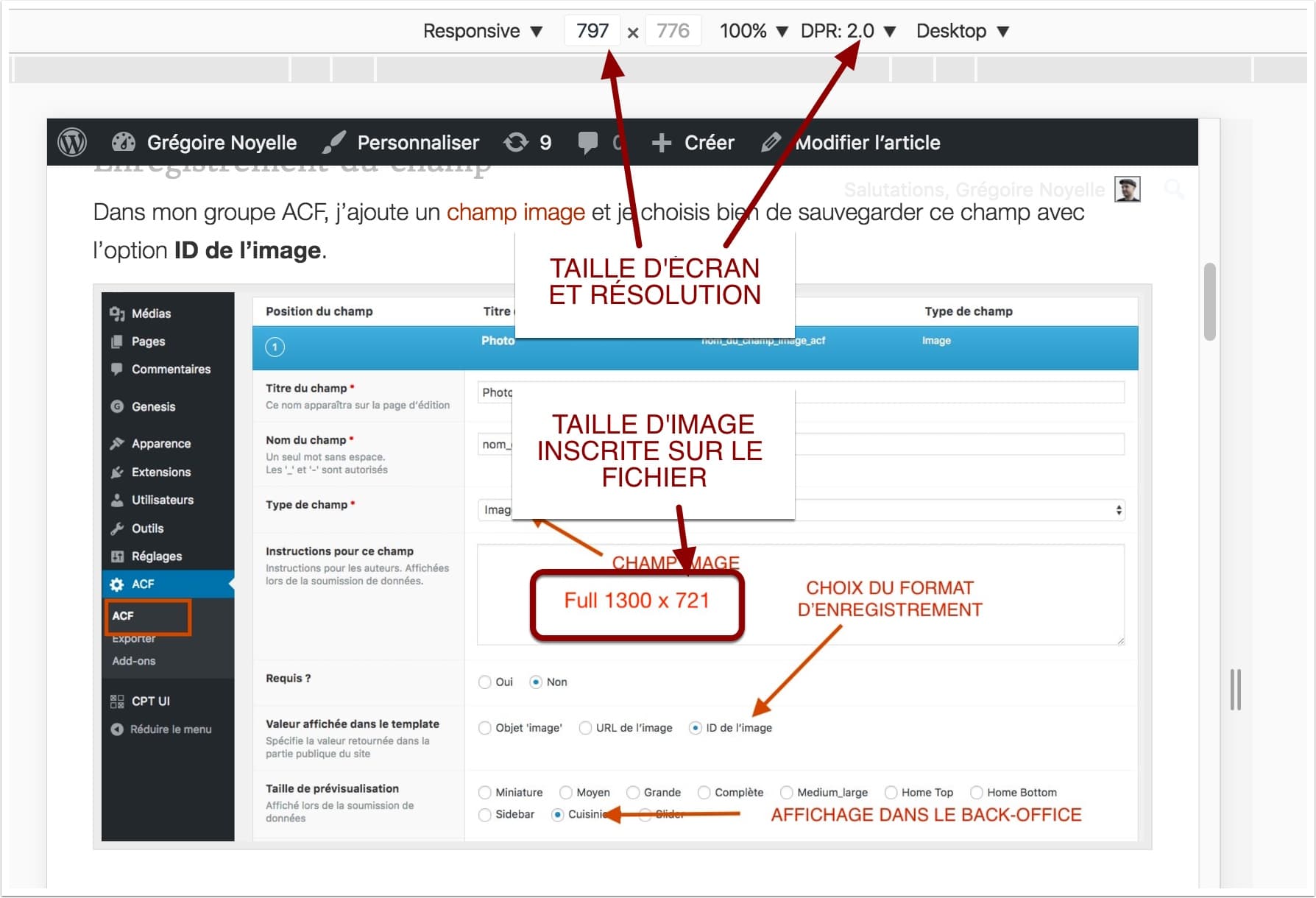
Pour l’article, j’ai inscrit la taille réelle des visuels directement sur les images générées par WordPress. Si je change la résolution de mon écran, je vois tout de suite le visuel qui change.
Voici la version en résolution normale:

Et la version HiDPI (retina):

L’attribut srcset de la balise img
Comment toute cette magie s’opère-t-elle?
Depuis la version 4.4 de WordPress, le back-office ajoute automatiquement l’attribut srcset à chaque balise image. Pour le même visuel, voici le code généré par WordPress:
<img class="alignnone size-full wp-image-9956" src="https://www.gregoirenoyelle.com/wp-content/uploads/2016/11/acf-utiliser-champ-image.jpg" alt="capture: Enregistrer le champ Image dans WordPress avec ACF" width="1388" height="731" srcset="https://www.gregoirenoyelle.com/wp-content/uploads/2016/11/acf-utiliser-champ-image.jpg 1388w, https://www.gregoirenoyelle.com/wp-content/uploads/2016/11/acf-utiliser-champ-image-450x237.jpg 450w, https://www.gregoirenoyelle.com/wp-content/uploads/2016/11/acf-utiliser-champ-image-768x404.jpg 768w, https://www.gregoirenoyelle.com/wp-content/uploads/2016/11/acf-utiliser-champ-image-800x421.jpg 800w" sizes="(max-width: 1388px) 100vw, 1388px">En plus des données de l’image, avec srcset WordPress propose plusieurs sources d’image en fonction des largeurs d’écran. Par exemple, pour les écrans de 800px de large, c’est ce réglage qui sera retenu:
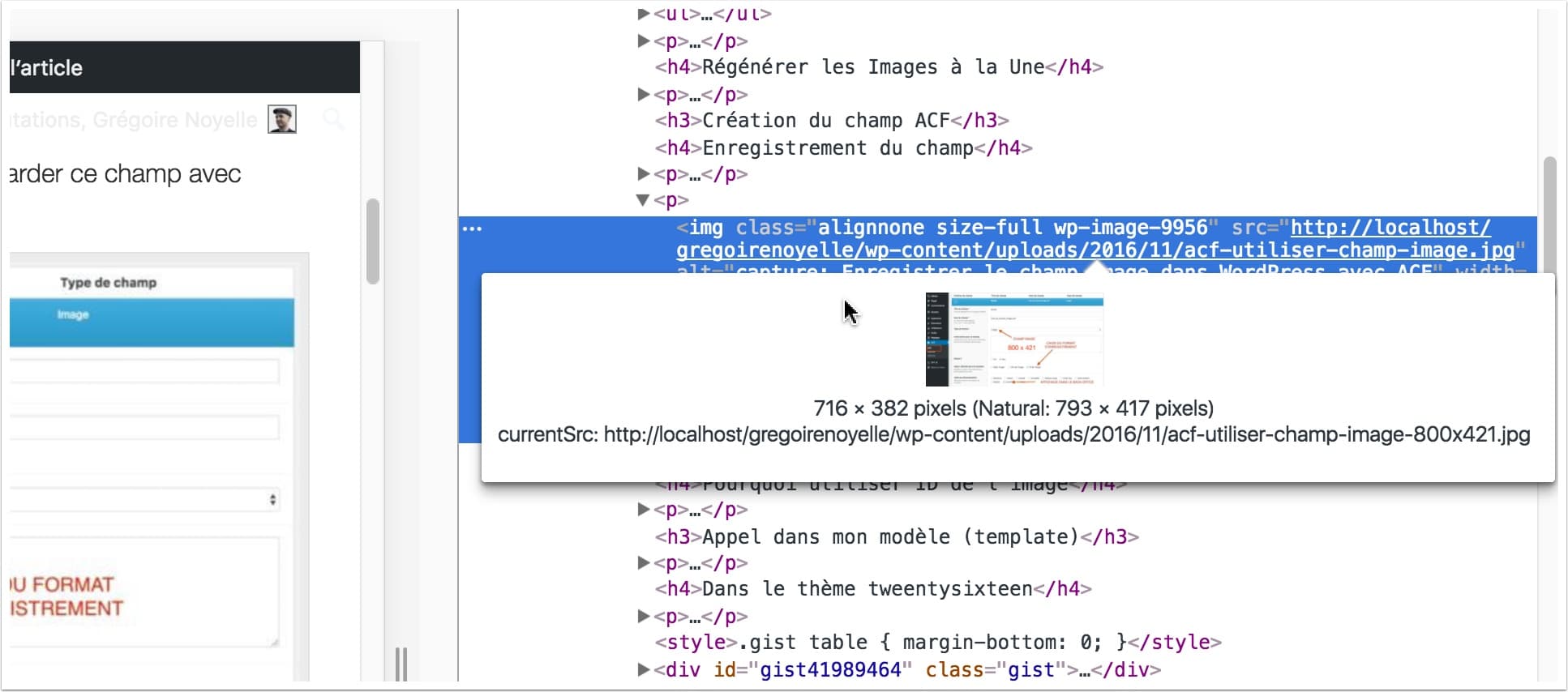
https://www.gregoirenoyelle.com/wp-content/uploads/2016/11/acf-utiliser-champ-image-800x421.jpg 800wDans l’inspecteur avec l’onglet Element, vous pouvez aussi en passant le curseur de la souris sur la balise image, contrôler l’image qui est appelée.

Quelle stratégie utiliser pour les autres formats?
Images de taille moyenne
Dans cet exemple, je me suis concentré spécifiquement sur l’image de pleine largeur. Pour les images moyennes, les mêmes principes pourront être appliqués. WordPress chargera la bonne résolution en fonction de la taille de l’écran et du type d’écran (HiDPI ou non).
Images à la une dans les Widgets
Si c’est l’image à la une native ou celle générée par Advanced Custom Field, l’attribut srcset sera aussi utilisé. Vous pouvez donc charger une image double dans le choix du format. A l’affichage, c’est le bon média qui sera sélectionné en fonction de l’écran.
Quelques liens
- Simple Image Sizes: très bonne extension par Nicolas Juen qui permet d’ajouter facilement de nouvelle taille. Et surtout d’avoir ce nouveau format dans le menu insérer de WordPress.
- Designer’s guide to DPI: très bon article sur le Retina.
- What DPI do web images need to be? (spoiler alert: it doesn’t matter): article qui résume bien la notion de résolution pour le web.
12 réponses
Bonjour,
Très intéressant tout cela, mais pas à ma portée ..je ne sais faire que ce que ma boîte de formation m’a appris.
J’ai cependant 2 gros problème :
Mes brèves qui n’arrêtent pas de tourner , alors qu’elles étaient programmées pour 3 jours , et mon action de les mettre à la corbeille une par une a pour effet de faire revenir les très ancienne.
Autre souci : je n’arrive plus à supprimer mes bandeaux (partenaires) .. Tout se passait sans faute jusqu’à il y a 3 jours ! Je n’ai pas omis de supprimer en même temps le lien.
Au début j’ai agi comme d’habitude en mettant les datess de fin de parution seu le site ..aucun effet .. j’ai finis donc par les supprimer eet les statistiques avec .. ddonc plus de preuves pour ces diffusions.
Une histoire de fou!
Que dois-je faire, surtout qu’il s’agit d’un site d’infos !!!! et d’actualités !!!
Merci pour vos conseils.
Bon vent cordial
Arielle Cassim
Bonjour,
Quel est le rapport avec l’article?
Bonjour Grégoire,
Comment faire quand ces images sont des backgrounds? J’ai la problématique avec mes backgrounds de div ou lorsque j’ai des landing page en fullscreen avec un background, c’est pixelisé sur retina. Comment faire dans ce cas de figure ?
Bonjour Floran,
Avec des media queries. Voici un article qui en parle.
Oui je connais bien les media queries,
ma problématique étant que ces background sont dynamiques puisqu’ils sont reliés au post thumbnail, donc je ne peux pas dans le CSS les définir à l’avance. Comment faire?
Dans ces cas, voir avec le développeur du plugin/thème directement.
Bonjour,
Il me semblait qu’une image devait s’afficher à la bonne taille, si on voulait optimiser son thème.
Qu’il ne fallait pas redimensionner une image via le CSS.
https://gtmetrix.com/blog/how-to-optimize-images-a-practical-guide/
Dans votre exemple
https://www.gregoirenoyelle.com/wp-content/uploads/2016/12/hidpi-current-srcset.jpg
716 x 382 pixels (793 x 417 pixels)
Là , moi qui ne suis pas codeur, je vois un problème, image à la mauvaise taille.
L’importance est bien la ligne « srcset « pour le Retina, non ?
C’est surtout pour les produits d’Apple, Retina.
ps: Connaissez-vous ce site de test ?
https://www.uptrends.fr/outils-gratuits/test-disponibilite
Bonjour,
L’image dans mon cas est légèrement redimensionnée par le responsive. Donc pas de souci.
Le plus important dans le srcset est que le navigateur choisit la bonne image en fonction de la taille et de la résolution. Et cela se passe au niveau du HTML.
Pour le Retina, ce sont tous les smartphones et tablettes récentes et pas seulement les produits Apple.
Bonjour Grégoire,
Ton article st très intéressant mais je me pose toujours une question en ce qui concerne la résolution. Les dpi n’avaient d’intérêt que pour l’impression il y a encore quelques années. Mais qu’en est il aujourd’hui avec les écran hautes définitions (retina….)
Je suis photographe et je me pose la question des dpi. Dois-je continuer à présenter sur mon site des photos avec une résolution de 72dpi (ce qui quelque part participait à la protection de mon image) ou bien dois-je proposer à présent des image avec une résolution supérieur ?
Merci pour ton aide,
Christophe
Bonjour Christophe,
En web, c’est le nombre de pixels qui comptent. Par contre, pour avoir une bonne résolution sur les écrans retina, tu dois doubler la taille car la densité des écrans est plus grande. Peux importe en 72dpi ou pas.
bonjour jai une question pouquoi utiliser le plugin retina alors qu’on peu tout simplement telecharger la photo de base avec le double pixel
Bonjour,
Je parle du plugin retina dans l’article?