Autres tutoriels sur le sujet
- Modifier et ajouter des attributs HTML dans Genesis
- Devenir créateur de thèmes WordPress en 2019
- Utiliser le login de WooCommerce dans votre thème
- Ajouter un nouveau menu responsive dans Genesis
- WordPress :: Ajouter une image lightbox avant le titre dans Genesis
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Retirer les options de maquette Genesis pour un modèle de page
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- Genesis :: Collection de fonctions essentielles
- Page Builder WordPress par SiteOrigin
- WordPress :: ajouter des menus de recherche par date ou taxonomie
- Genesis :: Forcer la connexion dans les contenus réservés
- Genesis :: Créer un contenu réservé dans WordPress
- Genesis :: Comprendre et créer votre page d’accueil sur mesure
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Genesis :: Comment mieux utiliser le modèle de page Blog
- Genesis :: Créer un modèle de page WordPress sur mesure
- Genesis :: Réglages des thèmes enfants
- Genesis :: introduction au framework de thème WordPress
Dans ce tutoriel, je me concentrerai sur les deux widgets majeurs de Genesis.
Les thèmes enfants StudioPress ou reposant sur Genesis
La plupart des thèmes enfants de StudioPress utilisent pour leur page d’accueil deux widgets principaux: Genesis – Page caractéristique et Genesis – Article caractéristique. Ces noms risquent de changer dans la nouvelle traduction. Ils deviendront Genesis – Page à la Une et Genesis – Articles à la Une. Ces widgets ne sont pas liés au thème enfant, mais au framework Genesis lui-même.
Par défaut, pour que ça fonctionne correctement, votre site doit avoir le réglage par défaut suivant. Dans votre back-office, ouvrez Réglages > Lecture et choisissez La page d’accueil affiche : Les derniers articles.
Analyse d’un thème
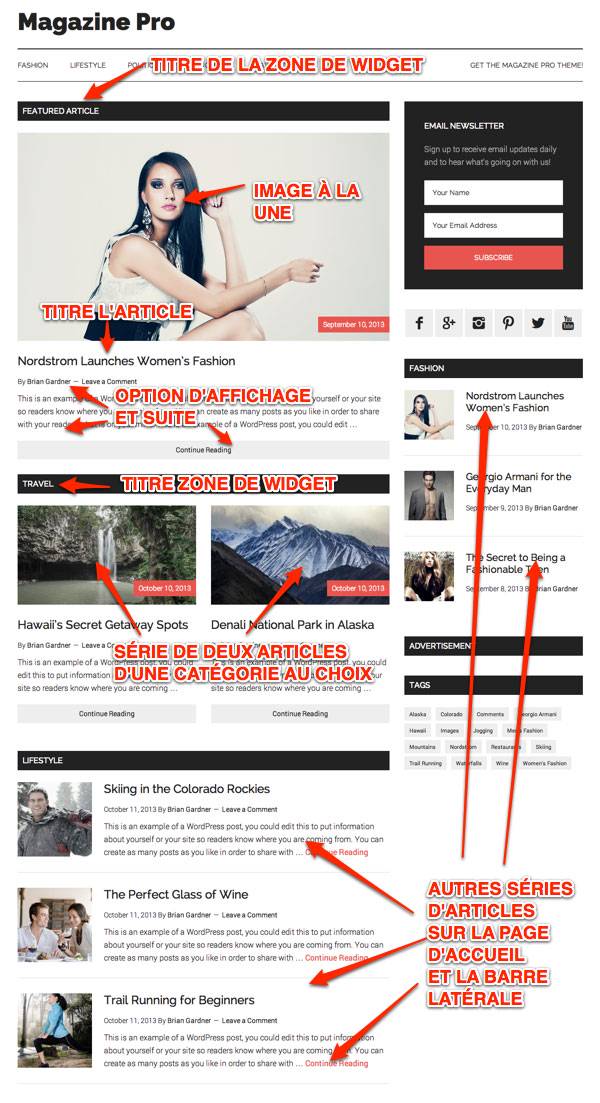
Le thème Magazine Pro (lien vers la démonstration en ligne), sorti fin octobre 2013 propose sur la page d’accueil plusieurs zones de widget. En voici le détail avec la capture qui suit.
Dancs ce thème, chaque bloc avec un entête noir correspond à une zone de Widget. Celles-ci s’activent dès que vous placez un widget dans une des zones. Pour cette démonstration, à chaque fois que vous avez une image, c’est le widget Genesis – Article caractéristique qui est utilisé.

Emplacement dans le back-office
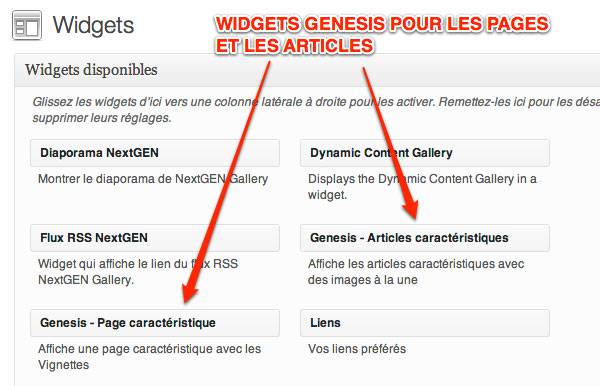
Pour installer ces widgets vous vous rendez dans votre back-office Apparence > Widgets et vous avez à votre disposition les deux widgets principaux de Genesis.

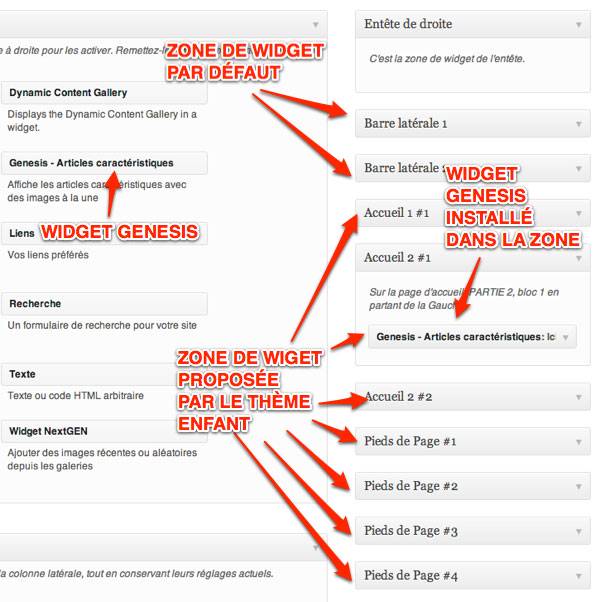
Ensuite, il s’agit d’identifier la zone de widget ajoutée par le thème enfant dans laquelle vous allez glisser votre widget.

Autres thèmes enfant
Tous les thèmes enfants qui reposent sur Genesis ont des zones spécifiques qui peuvent varier d’un thème à l’autre. Bien sûr, ces zones sont optionnelles et nous ne sommes pas obligés d’utiliser ces widgets. Nous verrons ça dans un autre tutoriel.
Le plus facile est de se reposer sur la démonstration en ligne en testant les différentes zones de widget proposées par le thème.
Utilisation des Widget Genesis
Widget Page Caractéristique
Ce Widget comme son nom l’indique affiche une page. À chaque fois plusieurs options sont possibles et il est possible dans une même zone de widget d’empiler plusieurs fois le même widget avec des réglages différents.
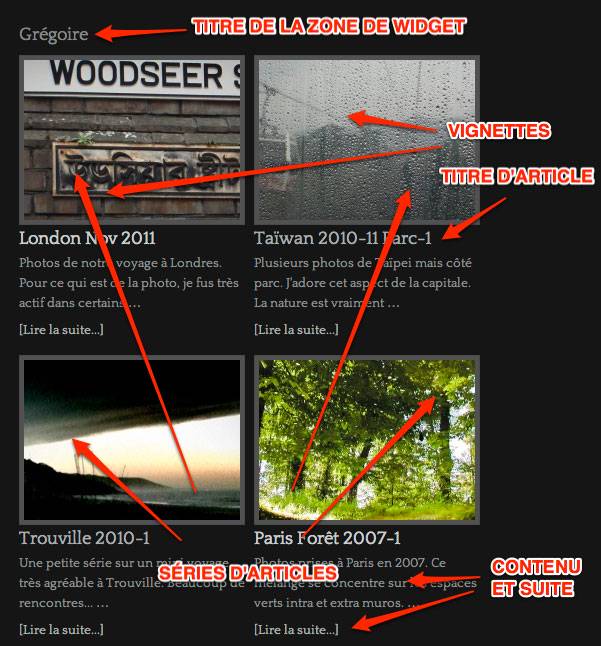
Affichage du Widget en ligne
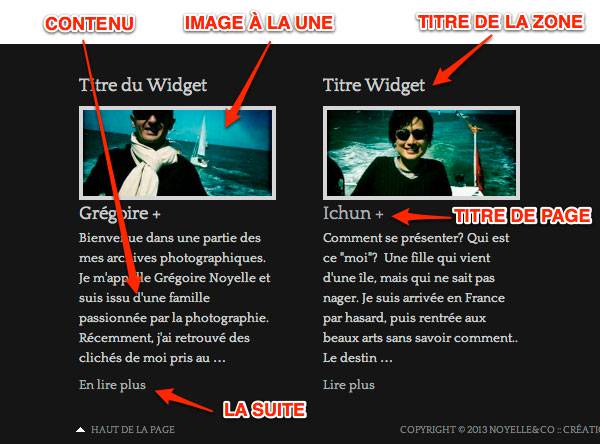
Ici, j’ai placé deux widgets Page caractéristiques dans deux zones de widget différentes. Dans chaque zone, le widget appelle une page différente.

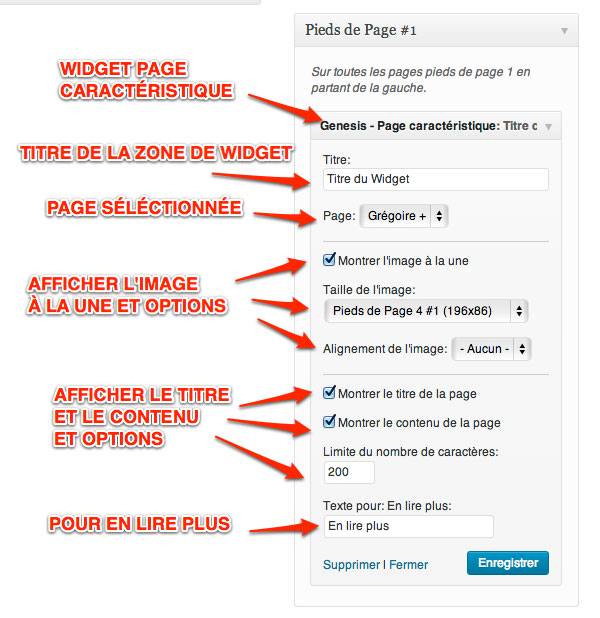
Réglage du widget

En plus de la capture d’écran, il faut retenir:
- le titre du Widget est optionnel
- une seule page peut être choisie, mais il est possible d’empiler plusieurs fois le même widget
- les autres éléments, Image à la Une, titre et contenu sont optionnels et ils ont à chaque fois des options spécifiques
Widget Articles Caractéristique
Ce widget fonctionne globalement comme le Widget Page Caractéristique. La différence réside surtout dans le fait qui permet d’afficher un flux d’article avec un nombre, des classements sur mesure. Le widget qui concerne les pages ne le permet pas.
Affichage du Widget en ligne

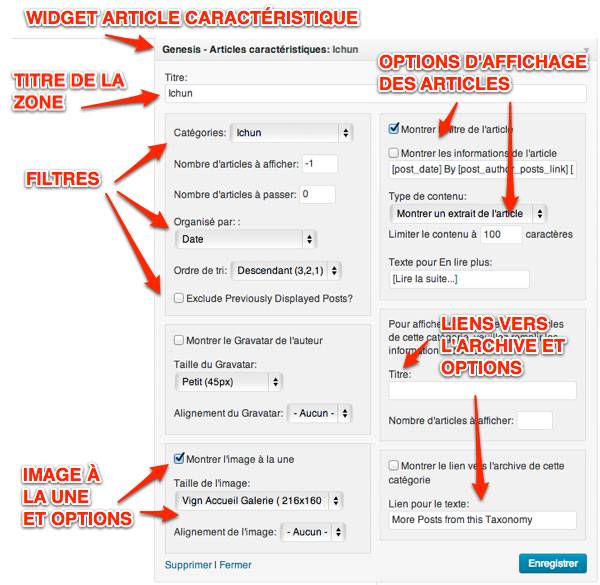
Réglage du widget

En plus de la capture d’écran, il faut retenir:
- le titre de la zone de widget est optionnel
- si le nombre d’articles est réglé sur -1, cela affiche tout (oui, je sais)
- il est possible de passer un N nombre d’article ou d’omettre un article déjà affiché (Exclude Previously Displayed Posts) pour éviter les doublons
- les informations de l’article sont éditables avec les shortcodes
- il est possible d’afficher un lien direct vers une archive de la catégorie sélectionnée
La suite
Nous verrons ultérieurement pour les utilisateurs un peu plus avancés comment créer ses propres zones de Widget dans Genesis.

17 réponses
toi quand tu fais des tutos, c’est pas des petits ^^ !
J’ai pas encore jeter un oeil à ces Widgets, va falloir que je m’y mette un coup !
Merci Jérémy.
Oui ces widgets sont vraiment puissants. Je suis étonné d’ailleurs de ne pas trouver ce type d’outils en dehors de Genesis.
Bonjour,
Merci pour partager vos tuto et je désolée si mes questions sont idiotes, mais je ne suis (vraiment) pas experte en php, et très moyennement douée en CSS. Par contre je comprend qu’il yaura un investissement en tps pour comprendre l’utilisation de l’outil. (mais je souhaite développer des blogs individuels pour mes élèves, donc avec des themes différents). Fin du blabla …
Faut-il être orienté développeur pour utiliser genesis ? Et peut-on continuer à utiliser d’autres widgets que ceux qui sont dans genesis ? Du style, placer un slider sous le header en restant dans genesis ?
Voilà, désolé si je suis un peu HS …
Bonjour
Vos questions sont légitimes. J’ai animé plusieurs modules avec des thèmes Genesis. Les élèves étaient débutant en css et connaissaient très peu de PHP.
Une fois que l’on a compris comment fonctionnent ces widgets les possibilités sont nombreuses et la plupart des thèmes qui reposent sur Genesis utilisent la même logique. Du coup, une fois acquise, on peut mieux se concentrer sur les multiples options proposées.
Pour le slider, vous utilisez la zone de widget que vous voulez. Je recommande Genesis Reponsive Slider qui est gratuit et qui ne fonctionne qu’avec Genesis. Mais vous pouvez bien entendu utiliser d’autres slider.
[…] Dans ce tutoriel nous nous concentrerons sur les Widgets essentiels de Genesis (StudioPress): Articles et Pages à la Une ou caractéristiques. […]
Bonjour Grégoire,
J’ai acheté ton tutoriel fait avec Elephorm, il est excellent. Je n’ai pas acheté Outraech pro (entre l’achat du tutoriel et celui de Genesis, ça commençait à faire beaucoup pour une première), mais je travaille avec le Genesis theme Sample qui est gratuit.
Question:
1 – Je n’ai pas encore tout vu, mais dans la dernière partie du tutoriel, (Personnalisation avancées d’un thème Genesis), dans la première vidéo de cette partie vous parlez de Fiche et de ACF qui apparaissent dans le tableau de bord. D’où viennent-ils et comment ont ils été créés? Je n’ai rien dans la vidéo précédente.
2 – Sur le Genesis Theme Sample, il n’y a pas les Home bottom, home top etc. comme dans le tuto. Il faut donc les créer. Quelle est la meilleur méthode, le faire avec page Builder ou avec les modifications dans le code comme vous l’avez montré? Quelle est la différence entre ces deux méthodes?
D’avance merci
Merci Guillaume
Le sample thème n’a pas de page d’accueil personnalisée avec les widgets. Mais tu peux les créer manuellement. Je compte faire un tutoriel sur ce site pour ça. Tu peux t’abonner au site juste sous le bouton Laisser un commentaire.
Si tu veux aller plus vite, je recommande ce plugin Page Builder. Il suffira de créer une page dédiée et de la choisir comme accueil dans tes options Général > Lecture.
Pour le contenu fiche, c’est dans les tutoriels précédents avec le plugin Custom Post Type UI.
Bonjour Grégoire,
Merci pour tes réponses très rapide. Je suis déjà abonné à ton site (enfin depuis hier). Je réitère mes félicitations pour la qualité de ton tuto sur Genesis d’Elphorm. Il faut continuer à travailler, maintenant.
J’attends avec impatience le tutoriel sur la création de zone de widgets sur ce site.
Mais, je pense qu’il y a eu erreur de classement de tutoriel sur le dernier chapitre « Personnalisation avancées d’un thème Genesis ». En effet, le tuto sur le plugin Custom Post Type UI est à la 15eme place. J’ai laissé un commentaire sur la page du tutoriel.
Encore merci et à bientôt.
@Guillaume.
J’ai bien avancé sur le tutoriel. Cela faisait un moment que je voulais l’écrire et j’ai oublié.
Sinon, j’ai revu le plan. Tu as raison, c’est une erreur. Je vais aussi leur écrire. Merci de l’avoir fait remarquer 🙂
Bonsoir Grégoire,
J’ai finalement acheté un theme pro de studiopress (métro). Comme je démarre sur wordpress et sur Genesis, je pense que c’est la meilleure solution. Il faut d’abord que je commence par maitriser la première partie avant de m’engager dans une personnalisation avancée de Genesis.
En tout, je suis très emballé par la formation et j’espère progresser vite. Je n’hésiterais pas à revenir vers toi si j’ai des questions.
Merci d’avance pour tes réponses.
Cordialement
Guillaume. Bonne nouvelle.
Le tutoriel est fini. Il sera publié demain matin.
Bonjour Grégoire,
Après deux jours de travail, voici mes questions si tu le permets:
– j’ai remarqué que les zones de widget ne sont pas les mêmes sur le thème Outreach pro et Métro pro. Nous avons Home – Middle Right et Home Middle Left en plus, par exemple. Et les articles à la une n’apparaissent pas de la même façon. La zone Home Bottom sur Outreach, on peut mettre comme sur ton exemple plusieurs articles en colonne, alors que sur metro sur cette zone il n’y a qu’une colonne. Comment peut paramétrer le nombre de colonne sur les zones de widgets? Est ce dans ton tuto?
j’ai installé Genesis responsive slider, comme indiquer sur le tuto. J’ai suivi toutes tes instructions, mais je n’arrive pas à avoir des images qui correspondent à la taille de ma zone de slide. Mes images n’ont pas la même largeur que la zone de Slide et ce même après avoir regeneré mes images avec regenerate thumbnails. Comment avoir des images qui collent parfaitement à sa zone de slide, même quand ça change. Idem, pour les flèches. Je n’ai des flèches que du côté gauche.
comment insérer des images dans le corps des articles? Sur le site du monde, dans les photos des articles on a un petit bandeau noir sur lequel une légende apparait en blanc. Ce bandeau est dynamique (http://www.lemonde.fr/sport/article/2015/01/04/coupe-de-france-bordeaux-et-lyon-qualifies-pour-les-16es-de-finale_4548993_3242.html). Comment avoir ce bandeau?
dernière question, quel est la meilleur façon d’afficher les logos et les liens des réseaux sociaux sur mes pages et mes articles?
D’avance merci
Bonjour Guillaume
Un peu de patience, le tutoriel arrive dans quelques heures. J’ai passé pas mal de temps pour le rédiger. Il devrait repondre à la plupart de tes questions. Pour le reste, cela dépasse le cadre des commentaires.
Si ça t’intéresse, je vais lancer des tutoriels Genesis premium en vidéo sur ce site. Tu peux t’inscrire en haut à droite. Les prix seront très modérés. Sinon, je donne des cours avancés sur Genesis en février à Paris.
Bonjour Grégoire,
J’ai installé un site avec genesis.
Ma page d’accueil fonctionne avec genesis slider qui reprend 3 pages.
J’ai un problème de compatibilité avec polylang : dès que je l’active mon slider de Home page disparait. J’ai essayé différents réglages mais rien n’y fait. C’est un pb que tu connais? une solution existe?
A+
Emmanuelle
Autant pour moi, il fallait donner une langue par défaut aux articles/pages … 😉
Désolée,
Bonne journée
Emmanuelle
Bonjour Gregoire !
Je viens d’acheter un joli thème sous Genesis qui utilise le widgets « Articles à la une ». Il est sur la page principale et également dans la colonne latérale quand on ouvre un article.
Sur la page principale, j’ai mes 6 derniers articles qui s’affichent, jusque là, c’est parfait ! Seulement, une lectrice m’a fait remarqué qu’elle ne pouvait pas remonter vers des articles plus anciens. Je cherche donc un moyen d’ajouter « Page suivante » / « Page précédente » en dessous de mon blog de 6 articles…
Je suis en train de m’arracher les cheveux alors je me suis dis que je pourrais peut-être demander de l’aide ^^
Saurais-tu m’aider ?
Merci !
Nastasia
Hello Nastasia !
Dans le widget Articles à la une, en bas, tu peux ajouter un lien vers la catégories des même articles. Tu n’auras pas de de pagination directement au niveau des widget. Cela demanderai trop de ressource à chaque affichage. Mais à priori, si cela concerne ton site, tu l’as déjà mis.