Autres tutoriels sur le sujet
- Modifier et ajouter des attributs HTML dans Genesis
- Devenir créateur de thèmes WordPress en 2019
- Utiliser le login de WooCommerce dans votre thème
- Ajouter un nouveau menu responsive dans Genesis
- WordPress :: Ajouter une image lightbox avant le titre dans Genesis
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Retirer les options de maquette Genesis pour un modèle de page
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- Genesis :: Collection de fonctions essentielles
- Page Builder WordPress par SiteOrigin
- WordPress :: ajouter des menus de recherche par date ou taxonomie
- Genesis :: Créer un contenu réservé dans WordPress
- Genesis :: Comprendre et créer votre page d’accueil sur mesure
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Genesis :: Comment mieux utiliser le modèle de page Blog
- Genesis :: Utiliser les Widgets Pages et Articles à la Une
- Genesis :: Créer un modèle de page WordPress sur mesure
- Genesis :: Réglages des thèmes enfants
- Genesis :: introduction au framework de thème WordPress
Dans ce tutoriel, nous verrons comment imposer la connexion au site pour certaines page dans Genesis.
Utilisation du plugin Members
Dans un précédent tutoriel sur Genesis, nous avons utilisé les filtres sur le content pour masquer le contenu aux utilisateurs non connectés. Ici, l’approche est différente et l’internaute normal ne voit rien à part l’invitation à la connexion. Une redirection se fera automatiquement en fonction de la page de départ.
Installation de l’extension
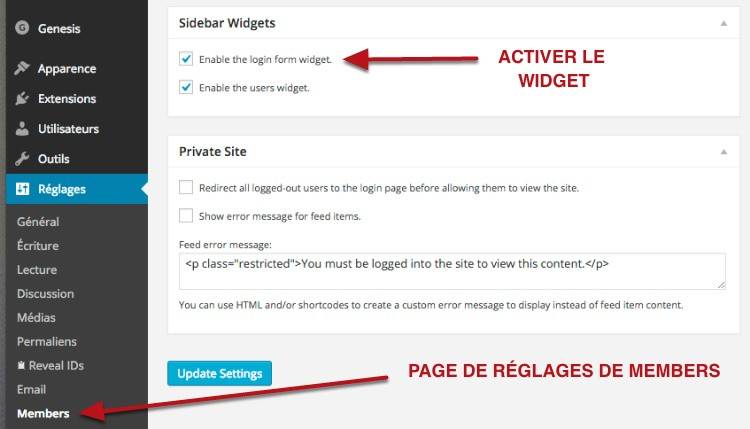
La connexion au site va reposer sur l’extension Member conçue par le fameux Justin Tadlock. Il s’agira dans un premier temps d’activer le widget (voir capture qui suit).

Ensuite, plusieurs réglages sont possibles (voir capture qui suit).

Pourquoi utiliser une extension WordPress?
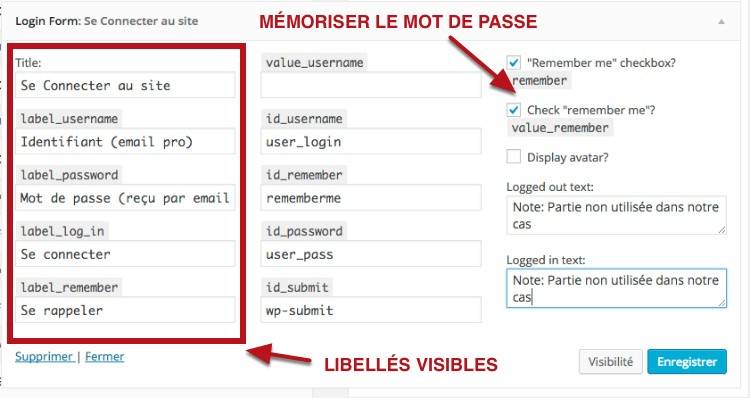
Le widget natif de Members possède de nombreuses options intéressantes comme la mémorisation du mot de passe, la redirection automatique sur la page visitée, la traduction en direct. Aussi, la nouvelle zone de widget créée peut accepter d’autre widgets WordPress. Je pense notamment à Black Studio TinyMCE Widget qui permet d’avoir un éditeur natif WordPress dans n’importe quelle zone disponible. Je pense encore à l’intégration d’une vidéo d’introduction à l’aide du Widget Texte natif couplé au iframe récupéré en ligne.
Création de la zone de Widget dans le framework Genesis
Dans cette partie, nous verrons comment ajouter une nouvelle zone de Widget qui apparaîtra dans notre back-office WordPress; menu Apparence > Widgets. Voici la fonction à ajouter à votre fichier functions.php. Attention à bien retirer les balises PHP du début.
https://gist.github.com/gregoirenoyelle/f169cef594c82f3ff5d3#file-wp-genesis-private-widget-php
Si le contenu ne s’affichait pas, le voir en ligne.
Détail de la fonction
- déclaration de la fonction
genesis_register_sidebardans le fichier functions.php - les paramètres sont placés dans un
array(tableau) - le
idnous permettra d’appeler cette nouvelle zone dans nos modèles
Résultat en image
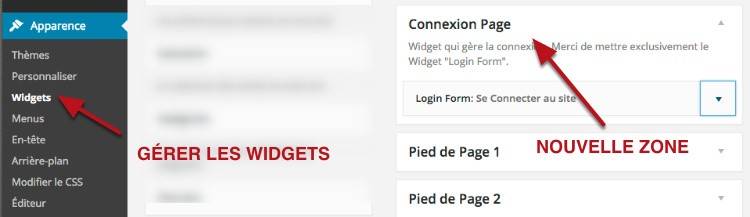
Voici un aperçu de la nouvelle zone dans votre back-office WordPress:

Affichage du Widget sur certaines pages
En fonction de certaines conditions, je vais lancer plusieurs actions. Voici la fonction à ajouter à votre fichier functions.php. Attention à bien retirer les balises PHP du début.
https://gist.github.com/gregoirenoyelle/f169cef594c82f3ff5d3#file-wp-genesis-private-call-widget-php
Si le contenu ne s’affichait pas, le voir en ligne.
Détail de la fonction
- j’amorce un nouveau hook sur
template_redirect. Il est très utilisé, car il s’effectue avant le chargement des modèles - ma fonction
gn_filter_content_no_logedva amorcer plusieurs actions - je commence par un conditionnel qui stoppe avec
returntoutes mes actions pour les utilisateurs connectés (is_user_logged_in()), pour la page d’accueil (is_home()) et pour certaines pages (is_page( array('3096','3074')) - si ces conditions ne sont pas remplies, je continue
- avec un
add_filter, j’impose la pleine largeur sur la page avec le paramètre_genesis_return_full_width_content - j’effectue un
remove_actionet unadd_actionsur la boucle principale. Elle est ainsi supprimée et remplacée par mon nouveau contenu: la zone de widget qui vient d’être créée.
Résultat en image
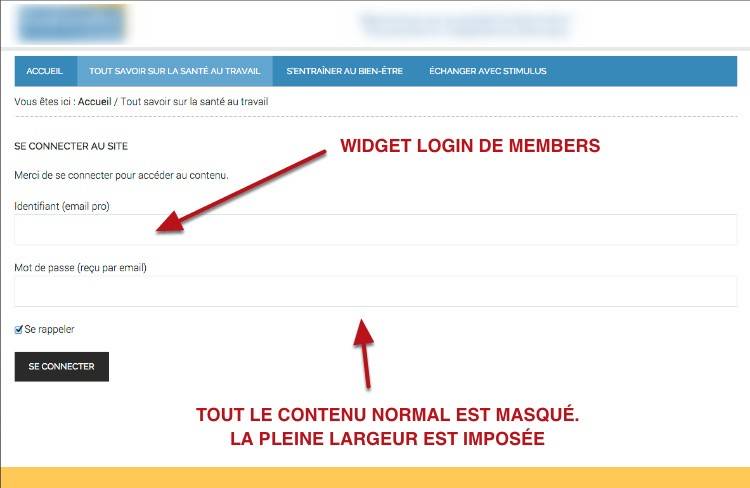
Voici un aperçu du widget dans les pages:

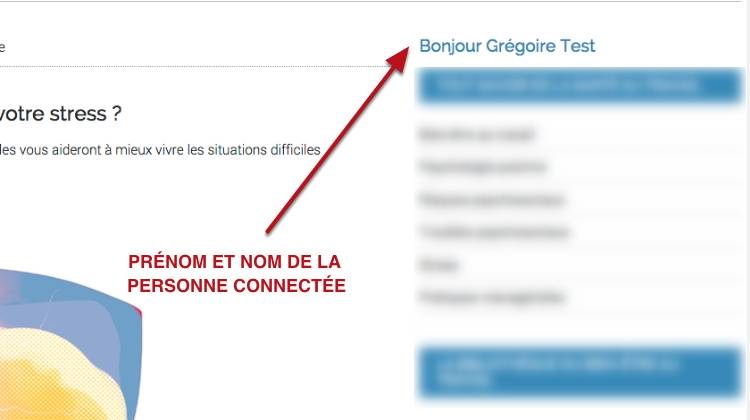
Affichage de l’utilisateur connecté
Je souhaite afficher le prénom et le nom pour les utilisateurs connectés au site. Voici la fonction à ajouter à votre fichier functions.php. Attention à bien retirer les balises PHP du début.
https://gist.github.com/gregoirenoyelle/f169cef594c82f3ff5d3#file-wp-genesis-private-display-user-name-php
Si le contenu ne s’affichait pas, le voir en ligne.
Détail de la fonction
- j’appelle une fonction sur le hook
template_redirect - la fonction liée regarde d’abord si l’utilisateur est connecté. Si ce n’est pas le cas, je stoppe la fonction avec
return - si l’utilisateur est connecté, j’appelle une autre fonction sur le hook
genesis_before_sidebar_widget_areaqui correspond à la zone avant la barre latérale. - la première variable
$user_idstocke l’identifiant de l’utilisateur connecté - la deuxième variable
$user_datastocke le résultat de la fonction get userdata. C’est un objet PHP. - j’affiche les valeurs qui m’intéressent depuis l’objet stocké précédemment. Ici
user_firstnameetuser_lastname
Pour rappel, le site dédié Visual Hook Guide ou le plugin, vous pouvez visualiser tous les hooks du framework Genesis.
Résultat en image
En haut, à droite, j’affiche le prénom et le nom de l’utilisateur connecté.

4 réponses
[…] Si vous êtes un adepte du framework Genesis, le dernier article de Grégoire Noyelle vous intéressera certainement: “Forcer la connexion dans les contenus réservés” […]
Bonjour Grégoire,
Désolé d’atterrir sur ce tuto après plus d’une année mais je viens de naître dans l’Écosystème ! Faut dire que le Québec est un peu loin (géographiquement) de la France ! Vraiment super ce tuto, je viens de l’implanter sur mon site et tout fonctionne à merveille ! Merci pour votre générosité et pour votre précieuse contribution à WordPress et à Genesis !
Je souhaiterais maintenant ajouter une fonction de redirection proposée par le site wpcustoms.net (http://www.wpcustoms.net/snippets/redirect-custom-url-failed-login-attempt/) pour maintenir les utilisateurs sur mon site en cas d’erreurs ou d’omissions lors de la saisie sur le formulaire du plugin members.
Voici le code en question :
/**
* Snippet Name: Redirect to custom url on failed login attempt
* Snippet URL: http://www.wpcustoms.net/snippets/redirect-custom-url-failed-login-attempt/
*/
function wpc_front_end_login_fail( $username ) {
$referrer = $_SERVER[‘HTTP_REFERER’]; // where did the post submission come from?
// if there’s a valid referrer, and it’s not the default log-in screen
if ( !empty($referrer) && !strstr($referrer,’wp-login’) && !strstr($referrer,’wp-admin’) ) {
wp_redirect( $referrer . ‘?login=failed’ ); // let’s append some information (login=failed) to the URL for the theme to use
// you can also use wp_redirect(‘http://yoursite.com/failed’);
exit;
}
}
add_action( ‘wp_login_failed’, ‘wpc_front_end_login_fail’ );
Voyez-vous d’autres situations qui devraient être gérées pour éviter toutes redirections vers le wp-login.php de WordPress ? Ou devrais-je tout simplement utiliser un plugin pour gérer les connexions tel que wp-members ? J’ai implanté avec succès ce plugin sur mon site et il fonctionne bien avec members jusqu’à maintenant mais je trouve l’utilisation de wp-members un peu exagérée dans mon cas puisque je ne souhaite pas gérer la base de données des membres ni la réinitialisation des mots de passe (les membres doivent s’abonner à un service que je propose avec woocommerce qui possède son propre interface pour gérer les utilisateurs clients).
Merci d’avance pour vos conseils…
Bonjour Patrick,
Merci pour ce retour. Il serait à mon avis plus simple de gérer aussi les membres avec Woocommerce qui gère en natif tout en front office. Vous avez Membership et Subscription qui fonctionnent à merveille.
Merci Grégoire pour ce conseil !
Les extensions payantes de Woocommerce sont effectivement puissantes et conviviales. Pour le projet en cours, toutefois, je souhaitais éviter des plugins payants et récurrents (149$ US annuellement pour Membership seulement) puisque je développe (gratuitement) ce site pour un OSBL dont le budget est (très) limité. Je vais tout de même faire des essais de redirection du formulaire de Justin avant d’aller plus loin car c’est la seule fonction manquante pour terminer cette portion du site.
Salutations !