Autres tutoriels sur le sujet
- Modifier et ajouter des attributs HTML dans Genesis
- Devenir créateur de thèmes WordPress en 2019
- Utiliser le login de WooCommerce dans votre thème
- Ajouter un nouveau menu responsive dans Genesis
- WordPress :: Ajouter une image lightbox avant le titre dans Genesis
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Retirer les options de maquette Genesis pour un modèle de page
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- Genesis :: Collection de fonctions essentielles
- Page Builder WordPress par SiteOrigin
- WordPress :: ajouter des menus de recherche par date ou taxonomie
- Genesis :: Forcer la connexion dans les contenus réservés
- Genesis :: Créer un contenu réservé dans WordPress
- Genesis :: Comprendre et créer votre page d’accueil sur mesure
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Genesis :: Comment mieux utiliser le modèle de page Blog
- Genesis :: Utiliser les Widgets Pages et Articles à la Une
- Genesis :: Réglages des thèmes enfants
- Genesis :: introduction au framework de thème WordPress
Le framework Genesis respecte la hiérarchie des thèmes classique WordPress. Dans cette partie nous verrons comment créer simplement un modèle de page.
Création d’un modèle de page
Comme tout modèle de page, il suffit d’ajouter en haut de son fichier en commentaire PHP la phrase suivante:
<?php
// Template Name: Nom du Modèle de page
?>
Attention pour que ça fonctionne, vous devez respecter les éléments suivants
- cela doit être un commentaire PHP
- il n’y a pas d’espace entre
Nameet les:qui suivent - les majuscules dans
Template Name:sont optionnelles - le
Nom du Modèle de pageest le nom du modèle que vous allez créer.
Création d’un modèle de Page Genesis
Pour que le modèle fonctionne dans Genesis, il suffit de créer dans votre thème enfant un fichier qui aura le nom que vous voulez. La seule chose à respecter est de mettre genesis(); à la fin de votre fichier PHP.
Au final vous aurez un fichier de type:
<?php
// Template Name: Nom du Modèle de page
// votre nouveau contenu ira ici
genesis();
C’est tout. La simple fonction genesis(); se chargera en fonction de la hiérarchie WordPress d’afficher les boucles adaptées et le HTML correspondant pour les pages, articles, archives…
Remarque: La fermeture du php n’est pas obligatoire à la fin des fichiers et c’est même conseillé.
Nous verrons dans un article ultérieur comment personnaliser des modèles plus complexes. Pour l’instant concentrons nous sur un simple modèle de page.
Ajout de nouveaux contenus dans la page
Genesis possède de nombreux Hooks ou crochets qui permettent de filtrer ou d’injecter de nouvelle zone dans votre site. Un site répertorie tous ces hooks: le Visual Hook Guide créé par Christopher Cochran. Ce guide permet de voir toutes les zone où il est possible d’injecter du contenu avec la fonction WordPress add_action (plus de détail voir l’article du codex)
add_action après le contenu de la page
Attention le guide qui suit repose sur la base de thème HTML5 valable depuis la version 2 de Genesis. et depuis le nom des hooks a parfois été modifié. Si vous avez un compte chez StudioPress, la liste complète sur le site officiel.
En suivant le guide, nous allons nous concentrer sur le modèle de page classique détaillé avec cette page.
Pour utiliser add_action il suffit de respecter l’écriture suivante dans votre nouveau modèle de page:
add_action('nom_du_hook','nom_de_votre_function');
function nom_de_votre_function() {
// votre code PHP
}
Ici, je veux insérer un titre après mon contenu. Je vais alors choisir la zone genesis_after_entry et cela donnera:
<?php
// Template Name: Modèle 1
add_action('genesis_after_entry','gn_contenu_sup');
function gn_contenu_sup(){
echo "<h3>Nouveau contenu après l'article</h3>";
}
genesis();
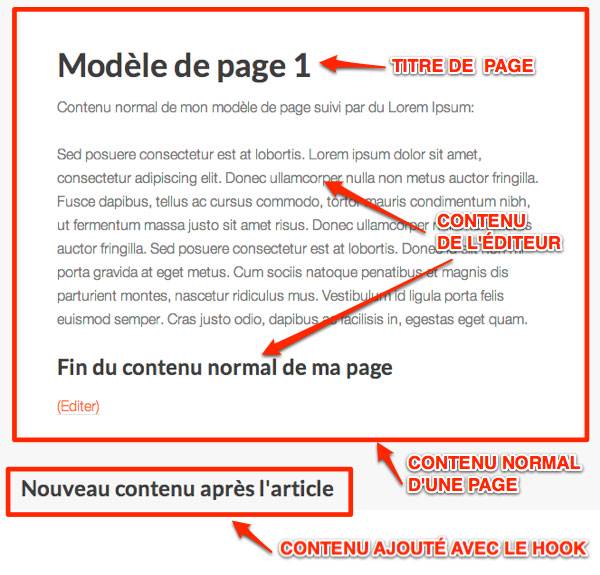
Ce qui donnera en ligne:

Remarque: comme indiqué plus haut, si vous souhaitez utiliser une version plus ancienne de Genesis, genesis_after_entry est à remplacer par genesis_after_post
add_action dans le contenu de la page avec les priorités
Ici nous allons aborder un autre concept du add_action en ajoutant une priorité. Ce paramètre optionnel permet d’utiliser la même zone avec un ordre de priorité. La priorité par défaut est de 10. Je m’explique.
Si vous voulez avec l’action précédente placée le nouveau contenu avant le contenu de l’éditeur, il faudrait modifier notre code précédent en utilisant le hook Genesis qui correspond à genesis_entry_content. Cela donnerait:
<?php
// Template Name: Modèle 1
add_action('genesis_entry_content','gn_contenu_sup', 5);
function gn_contenu_sup(){
echo "<h3>Nouveau contenu après l'article</h3>";
}
genesis();
Dans ce cas, mon titre se placera juste après le titre de la page, car j’ai utilisé la priorité 5 pour le hook. Du coup, si je veux placer mon nouveau contenu, juste après celui de la page, je changerai 5pour 15 ou tout nombre supérieur à 10 qui est la priorité par défaut. Ainsi, vous pouvez à loisir très facilement ajouter des champs personnalisés sans remettre en question l’affichage de votre page.
Remarque: comme indiqué plus haut, si vous souhaitez utiliser une version plus ancienne de Genesis, genesis_entry_content est à remplacer par genesis_post_content

25 réponses
[…] Dans ce tutoriel, nous verrons la technique pour utiliser les hooks fournis par Genesis, ce framework de thème WordPress. […]
[…] “Dans ce tutoriel, nous verrons la technique pour utiliser les hooks fournis par Genesis, ce framework de thème WordPress.” […]
[…] explique comment créer un modèle de page dans le framework […]
Bonjour et merci pour tous ces tutoriels.
Peut on utiliser le même schéma pour faire des modèles d’articles et non de pages ? Je voudrais utiliser la structure des catégories et des tags que j’ai déjà mis en place.
J’ai bien un nouveau modèle de page, mais ca ne repond pas à mon besoin
Merci
Bonjour
Merci pour ce retour.
Oui, il est possible de faire la même chose pour les articles. Il faut juste utiliser un modèle que tu appelleras single.php. Ou bien, tu fais un conditionnel PHP dans le fichier functions.php en injectant le code dont tu as besoin. Par contre, c’est un peu plus technique.
merci je vais essayer le single.php alors
Bonjour
J’utilise le thème eleven40 Pro et le plugin CPT UI en WordPress 3.8
Je sais que ce n’est pas un forum de support, mais je tourne en rond depuis ce matin 🙁
Quand je veux créer avec CPT UI un modèle d article ( post ), la meta box Page Attributes ne me propose aucun modèle.
tout fonctionne parfaitement pour les pages, donc je pense que j’utilise la bonne méthode, mais là je suis coincée … J’ai bien mon single-ww1.php dans mon thème enfant, correspondant à mon CPT WW1 …
Y a t’il du code à ajouter dans le functions.php pour qu’on puisse choisir son modèle dans la meta boc Attributs au niveau des articles ?
Est ce que mon template ne supporte pas cette fonction ?
Y a t’il un tuto clair en français quelque part ?
Bref, je galère …
Merci d’avance
Brigitte
Pour avoir un attribut de page, le CPT doit avoir la propriété page et non post (valeur par défaut).
Et effectivement, la single.php concernée dans votre cas sera single-www1.php.
Après il faut juste faire des test pour voir si le nouveau contenu (Champs personnalisés, html…) s’affiche dans ces Custom Post Type.
Bonjour et merci pour tes articles.
Est ce que ces pages (ou articles) personnalisées peuvent être la solution à mettre en place si on veut un template pour la home et un autre pour les pages et articles.
Je m’explique : si on veut tout simplement 3 colonnes sur la home et 2 colonnes sur les pages et articles.
Si j’ai bien compris, par défaut dans Genesis, tu configures le nombre de colonne pour le site et tu peux modifier cela au cas par cas pour chaque page et article.
Mais l’inverse n’est pas possible, c’est à dire configurer par défaut le nombre de colonne pour toutes les pages et articles et modifier cela uniquement pour la home..
Bonjour
La home sur Genesis, en fonction du thème choisi, fonctionne différemment. Tu dois changer l’affichage dans le fichier PHP home.php ou front-page.php
La fonction est la suivante
add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );Tu peux trouver les autres réglages dans ce tutoriel
Merci Gregoire.
[…] Genesis :: Comment créer un modèle de page WordPress sur mesure. Le framework Genesis respecte la hiérarchie des thèmes classique WordPress. […]
[…] Créer un modèle de page sur mesure […]
Bonjour,
Je souhaite réaliser un modèle pour ma page d’accueil et j’ai utilisé le code suivant :
<?php
//Template name: Bighome
add_action( 'genesis_entry_content', 'altitude_soustitre' );
function altitude_soustitre()
{
echo "coucou";
}
genesis();
J'ai cependant un problème car toute page associée à ce modèle, affiche correctement le petit "coucou" sauf… si cette même page est désignée comme page d'accueil statique (dans mon admin)…
Là j'avoue ne pas comprendre… Aurais-tu une astuce ?
Merci
Ps j'utilise Genesis+altitude Pro
Bonjour,
Il faut renommer la page de ton thème front-page.php comme suit: home.php
Merci pour ta réponse, bah finalement, j’ai placé mon code à la fin de mon fichier front-page.php et ça fonctionne tout seul (sans créer de template ni sélectionner de modèle de page pour ma page d’accueil) je ne sais pas si cette méthode est la bonne…
Oui c’est parfait
Bonjour Grégoire !
Tiens j’ai une autre petite question :
J’utilise Genesis avec un thème enfant défini par défaut en full-page.
Je voudrais que sur les articles et sur la page catégorie des articles afficher à chauqe fois une sidebar : comment faire ?
Je pourrais à chaque article que je crée changer l’option par défaut mais franchement c’est lourd…
Alors y a-t-il une autre astuce ?
Merci
Bonjour Christophe,
Il faut faire une condition dans le fichier functions.php et imposer les options de mise en page que tu peux trouver à cette adresse. Chercher « maquette » avec la recherche du navigateur.
J’ai beau tester dans tous les sens, soit la sidebar s’affiche sur toutes les pages soit jamais, impossible de trouver la solution, j’avais essayé :
add_action( ‘genesis_before_sidebar_widget_area’, ‘themeprefix_remove_sidebar’ );
function themeprefix_remove_sidebar() {
if ( is_single() || is_category() ) {
remove_action( ‘genesis_sidebar’, ‘genesis_do_sidebar’ );
}
}
Mais sans succès
Il faut faire la condition avec le hook genesis_meta. Tu peux trouver des exemples en ligne.
Merci pour ton implication Grégoire,
Voici finalement la solution donnée par Studiopress ça pourra aider les nuls comme moi…
add_filter( 'genesis_pre_get_option_site_layout', 'full_width_layout_single_posts' );function full_width_layout_single_posts( $opt ) {
if ( is_single() ) {
$opt = 'content-sidebar';
return $opt;
}
}
Merci Christophe. Oui, effectivement, c’est une autre approche. La piste que je te donnais contrôle en amont le modèle avant d’appliquer le add_filter
Franchement ce Genesis ! Depuis que je me suis plongé dedans c’est réellement ou outil d’enfer. Certes il faut y passer du temps mais une fois qu’on commence à comprendre le truc c’est à mon avis, le meilleur outil à « coupler » à WordPress sur le marché. Le code est propre, réutilisable, leger et optimisé, il n’y a pas mieux.
Alors Grégoire, à quand un bouquin sur Genesis ?
Sinon pour les formations chez Apaxxdesigns combien de sessions sont programmées dans une année, je me ferais bien la 301 ou la 401…
Cool. Pour les ressources, envoie un message par la page contact. On en discute.