Dans ce tutoriel nous verrons comment créer une page d’accueil sur mesure avec le framework Genesis. Avec cette mise en place vous comprendrez le fonctionnement de ce modèle utilisé dans la quasi-totalité des thèmes enfants qui reposent sur ce moteur de thème.
Avant de commencer
Si vous démarrez avec Genesis, je vous recommande ces tutoriels avant de vous lancer:
- Présentation du Framework de thème WordPress Genesis en français
- Comment utiliser les Widgets Genesis pour les Pages et les Articles à la Une
- Genesis :: Comment créer un modèle de page WordPress sur mesure
- Formation vidéo Personnaliser un template WordPress avec le framework Genesis
Thème de base
Si vous achetez le Framework Genesis, vous n’êtes pas obligé d’utiliser thème enfant payant (comme je l’ai décrit dans ma formation Elephorm sur le sujet). Avec votre achat, un thème Sample Theme vous est fourni. C’est une bonne base de travail. Par contre, il ne comprend pas de page d’accueil contruite avec des Widgets et c’est le coeur de ce type de thème. Nous verrons donc comment en créer une.
Vous pouvez télécharger le Sample Theme dans votre compte StudioPress. Une fois ajouté à votre dossier themes, vous pouvez renommer le dossier avec un nom sur mesure. Et dans les commentaires placés au début de votre fichier style.css, vous ajoutez les données de votre thème.
Attention, ne surtout pas supprimer Template: genesis. C’est ce qui permet de faire le lien avec le framework lui-même qui est un thème parent.
/* # Genesis Sample Child Theme
Theme Name: Mon thème enfant Genesis
Theme URI: https://www.gregoirenoyelle.com/
Description: Description de votre thème
Author: Grégoire Noyelle
Author URI: https://www.gregoirenoyelle.com/
Template: genesis
Template Version: 2.1.2
Tags: black, orange, white, one-column, two-columns, three-columns, left-sidebar, right-sidebar, responsive-layout, custom-menu, full-width-template, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready
License: GPL-2.0+
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
Une fois ces changements effectués, vous pourrez choisir votre nouveau thème enfant comme thème principal. Ce sont déjà les styles du thème Genesis qui ont été utilisés. Attention, pour rappel, ce sont toujours les thèmes enfants que nous devrons utiliser et non le framework Genesis directement (qui est le thème parent).
Création des zones de widgets
Une fois le thème activé, nous allons ajouter deux nouvelles zones de widget dont nous aurons besoin pour la page d’accueil. La première servira pour utiliser un slider. La deuxième pour afficher des articles en une.
Pour la création, tout se passe dans le fichier functions.php de votre thème enfant. Voici la fonction Genesis de base que je vais vous détailler.
<?php
//* Register widget areas
genesis_register_sidebar( array(
'id' => 'home-top',
'name' => 'Accueil - Haut de page',
'description' => 'Partie haute de ma page d\'Accueil.',
) );
?>
- Attention à ne pas intégrer les balises PHP ajoutées dans mes exemples.
- le
iddoit être unique. Il servira à appeler spécifiquement cette zone de widget dans la page d’accueil. - le
nameapparaîtra comme nom de zone de widget - le
descriptionpermet de décrire la zone. Au passage vous remarquerez le caractère\que nous devons utiliser devant un guillemet simple'pour ne pas avoir d’erreur PHP. C’est un caractère d’échappement qui ne s’affichera que dans votre code.
Nous allons pour notre exemple créer deux zones et le code total à placer dans votre fichier functions.php ressemblera à ça. L’ajouter sans les balise PHP.
<?php
// première zone
genesis_register_sidebar( array(
'id' => 'home-top',
'name' => 'Accueil - Haut de page',
'description' => 'Partie haute de ma page d\'Accueil.',
) );
// deuxième zone
genesis_register_sidebar( array(
'id' => 'home-bottom',
'name' => 'Accueil - Bas de page',
'description' => 'Partie basse de la page d\'Accueil.',
) );
?>
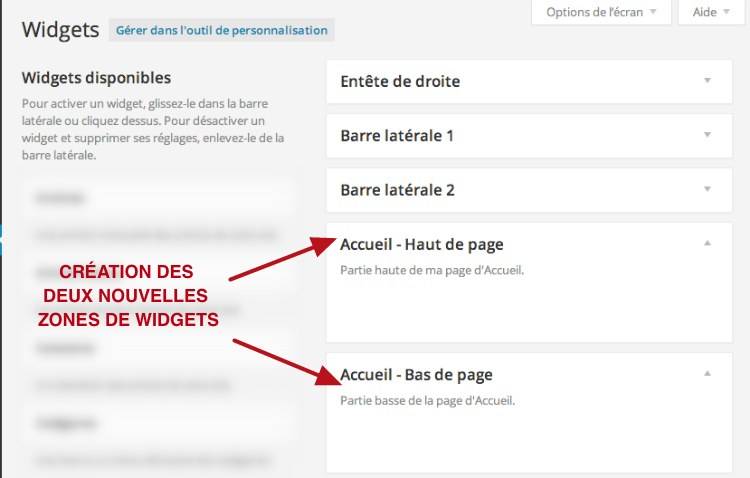
Dans le back-office cela donnera

Ajout d’un nouveau format d’image
Nous avons besoin dans notre modèle d’accueil d’un nouveau format d’image à la une. Il sera utilisé dans la zone Accueil – Bas de page. Je désire obtenir une image de 285px X 160px. Elle devra être recadrée à la volée. Voici la fonction WordPress et l’article du codex qui permet cette action:
//* Format d'image
add_image_size( 'home-bottom', 285, 160, TRUE);
Suite à l’installation de cette fonction, une nouvelle option d’image (ici home-bottom) sera disponible dans les Widgets Genesis.
Si vous avez déjà des images à la une dans votre site, il s’agira alors de les régénérer avec le plugin Regenerate thumbnails. L’option se trouve dans le menu Outils de votre back-office. Il faut juste cliquer sur le bouton Regenerate all Thumbnails ou utiliser les Actions groupées dans la liste de tous vos médias.
Modèle de page pour l’accueil
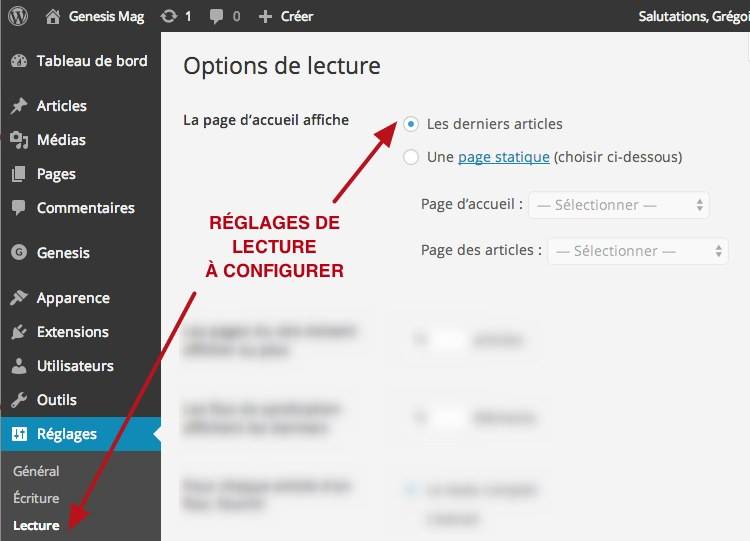
La plupart des thèmes premium qui reposent sur Genesis ont un fichier front-page.php intégré. Ce modèle s’applique avec le réglage de lecture par défaut d’une installation WordPress. Sans widgets actifs, ce sont les derniers articles qui s’affichent après l’activation du thème.
Pour avoir plus d’information, vous pouvez vous référer à l’article du codex qui illustre la hiérarchie d’un thème WordPress. L’image dans l’article permet d’illustrer le principe.
Attention, si vous voulez que votre administrateur puisse choisir une page d’accueil d’après une page statique (dans les options de Lecture), il faudra appeler votre fichier home.php .
Il n’y a pas de page physique dans les thèmes premium Genesis. Très souvent, c’est ce modèle qui appelle le contenu des widgets choisis. Aussi retenez que pour que votre modèle fonctionne, il s’agit de choisir ce même réglage de lecture et non une page spécifique comme accueil.

Modèle complet de la page d’accueil
Dans cette partie, nous allons analyser une page type pour créer un modèle spécifique pour une page d’accueil construite sur des widgets. Voici le modèle complet et je vais détailler la construction.
https://gist.github.com/gregoirenoyelle/daa02202bd039b52f645#file-sample-front-page-php
Si le fichier ne s’affichait pas, le voir en ligne.
Analyse du modèle front-page.php ou home.php
Premier hook
Le premier hook genesis_meta s’exécute suffisamment tôt pour lancer des actions spécifiques sur le modèle.
Le modèle est construit de la manière suivante, sur ce premier hook, plusieurs autres hooks sont seulement déclarés en fonction d’un conditionnel qui vérifie si les zones home-top (Accueil – Haut de page) et home-bottom (Accueil – Bas de page) ont des widgets actifs. Et dans ce cas, les fonctions liées aux hooks seront appelées. Dans les autres, ce sont les derniers articles qui s’affichent (le réglage par défaut comme nous avons vu).
Imposer la pleine largeur
Avec le hook genesis_pre_get_option_site_layout. Ce hook est très utile pour imposer une mise en page par le code sur tous les modèles de votre thème. Un article de Sridhar, How to apply layouts conditionally in Genesis, détaille toutes les options possibles sur la mise en page. Dans les Autres liens utiles, je mets aussi les ressources données par Brian Gardner.
Ajouter une classe au body
Avec le hook body_class . Celui-ci n’est pas spécifique à Genesis. La fonction gn_sample_body_class permettra le réglage.
La fonction plus bas gn_sample_body_class ajoutera une nouvelle classe au body qui sera utilisées dans les CSS.
Retirer le fil d’Ariane
Avec le hook genesis_before_loop sur genesis_do_breadcrumbs. Ici, c’est un remove_action pour enlever un affichage existant; dans notre cas, le fil d’Ariane.
Retirer et ajouter des nouvelles boucles
Avec cet ensemble de trois fonctions:
//* Remove the default Genesis loop
remove_action( 'genesis_loop', 'genesis_do_loop' );
//* Add home top widgets
add_action( 'genesis_loop', 'gn_sample_home_top_widgets' );
//* Add home bottom widgets
add_action( 'genesis_before_footer', 'gn_sample_home_bottom_widgets', 1 );
- la première enlève la boucle classique
- la deuxième ajoute une nouvelle boucle qui en fait affichera le contenu des widgets s’il sont actifs
- la troisième, ajoute une nouvelle boucle qui comme l’autre affichera nos choix de widget. Seul l’emplacement diffère. Nous nous plaçons tout au début du hook
genesis_before_footer.
Les deux fonctions gn_sample_home_top_widgets et gn_sample_home_bottom_widgets sont construites sur le même principe. Elles utilisent la fonction genesis genesis_widget_area pour appeler une zone de widget que nous avons créée dans le fichier functions.php.
Par exemple pour la première zone on a le code suivant:
genesis_widget_area( 'home-top', array(
'before' => '<div class="home-top widget-area">',
'after' => '</div>',
) );
Le premier attribut home-top est l’identifiant unique que nous avons donné au moment de la mise en place de la zone. Pour les deux autres attributs before et after ce sont les balises HTML qui se trouve avant et après la zone de widget.
Fonction genesis
Au final, bien sûr n’oubliez pas la fonction genesis() qui est primordiale dans tous les templates de votre site.
A noter
Pour des thèmes sur mesure, vous êtes libre de créer une page d’accueil qui ne repose pas sur des widgets. Vous pouvez intégrer des fonctions complexes ou même récupérer des contenus créés par Advanced Custom Fields par exemple (j’ai plusieurs tutoriels sur ACF).
Activation des widgets
Nous allons installer deux widgets, celui donné par Genesis Responsive Slider et les widgets Articles à la une de Genesis.
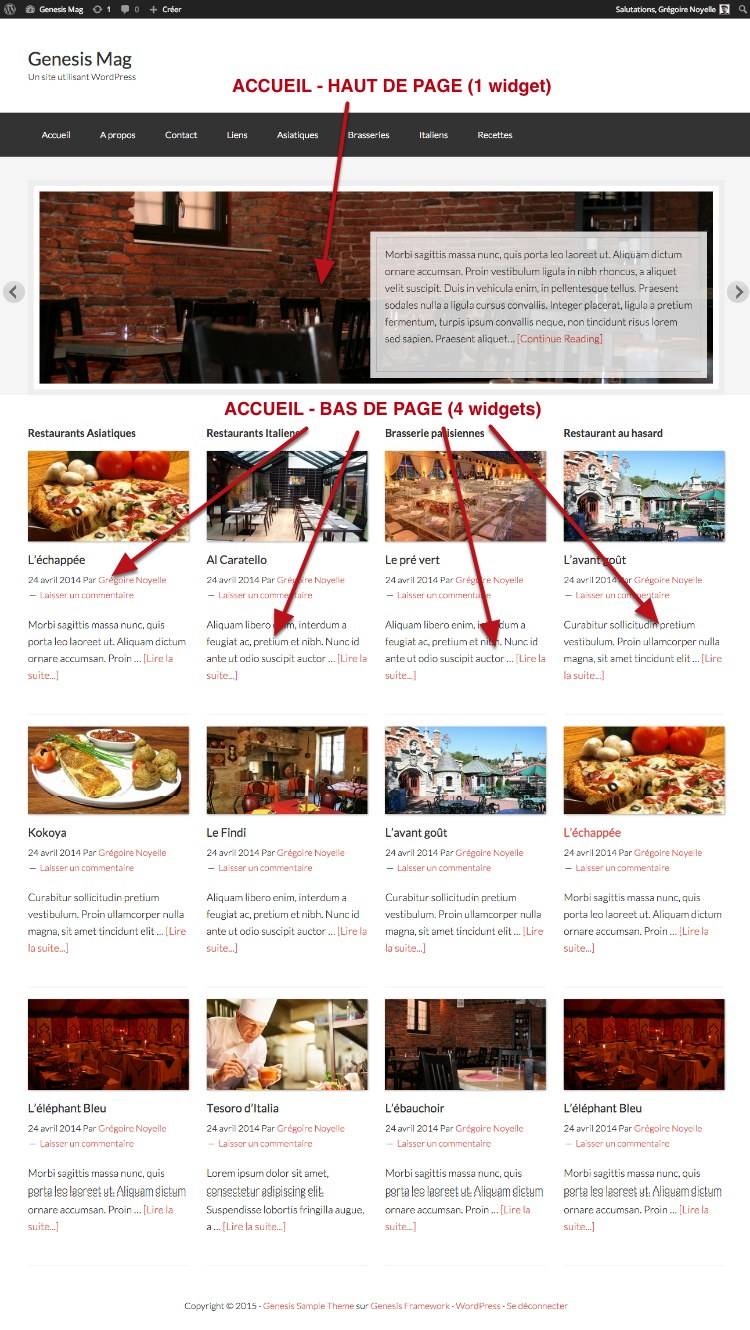
La première zone, Accueil – Haut de page, affichera juste le slider alors que la deuxième, Accueil – Bas de page, permettra d’installer 4 fois le widget Article à la une avec des paramètres différents.
Mise en forme des widgets
Une fois vos zones de Widget installées il s’agira d’inspecter le code générer pour appliquer vos différents styles CSS.
Des styles sont déjà compris dans le slider et pour les Widgets Article à la une . Je vous propose d’autres styles pour la partie écran d’ordinateur et pour les mobiles. Pour la zone Accueil – Bas de page , je vais créer une mise en page de 4 colonnes. Chacune d’entre elles est générée à chaque nouveau widget Article à la une. Il y a trois articles à chaque fois par catégorie.
CSS pour les écran d’ordinateur
Attentions, ces règles CSS doivent se placer avant celles qui concernent les media queries.
https://gist.github.com/gregoirenoyelle/daa02202bd039b52f645#file-style-home-widget-screen-css
Si le fichier ne s’affichait pas, le voir en ligne.
CSS pour les supports mobiles
Attention, ces règles CSS doivent se placer tout en bas de votre feuille de styles.
https://gist.github.com/gregoirenoyelle/daa02202bd039b52f645#file-style-home-widget-responsive-css
Si le fichier ne s’affichait pas, le voir en ligne.
Résultat
Voici le résultat final avec des mises en avant des zones créées (en rouge).

Autres Liens utiles
- Genesis Site Layouts – Brian Gardner. Tous les codes pour gérer la mise en page dans Genesis.
- How to apply layouts conditionally in Genesis – Sridhar Katakam
- Sélection de tutoriels et ressources sur le framework Genesis
Autres tutoriels sur le sujet
- Modifier et ajouter des attributs HTML dans Genesis
- Devenir créateur de thèmes WordPress en 2019
- Utiliser le login de WooCommerce dans votre thème
- Ajouter un nouveau menu responsive dans Genesis
- WordPress :: Ajouter une image lightbox avant le titre dans Genesis
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Retirer les options de maquette Genesis pour un modèle de page
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- Genesis :: Collection de fonctions essentielles
- Page Builder WordPress par SiteOrigin
- WordPress :: ajouter des menus de recherche par date ou taxonomie
- Genesis :: Forcer la connexion dans les contenus réservés
- Genesis :: Créer un contenu réservé dans WordPress
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Genesis :: Comment mieux utiliser le modèle de page Blog
- Genesis :: Utiliser les Widgets Pages et Articles à la Une
- Genesis :: Créer un modèle de page WordPress sur mesure
- Genesis :: Réglages des thèmes enfants
- Genesis :: introduction au framework de thème WordPress
37 réponses
[…] Dans ce tutoriel nous verrons comment créer une page d'accueil sur mesure avec le framework Genesis. Avec cette mise en place vous comprendrez le fonctionnement de ce modèle utilisé dans la quasi-t… […]
Bonjour,
Bravo et merci pour ce tuto précis et très détaillé.
Tu écris « Il n’y a pas de page physique dans les thèmes premium Genesis. » Veux-tu parler de page statique?
Merci Laurent.
Je veux dire dans la partie Page de ton back-office. Dans certains thèmes, tu dois choisir physiquement une page dans la partie Réglages > Lecture.
Merci pour ce tuto génial. Par contre j’ai quelques questions
1-comment modifier la parti header ou la parti footer? parceque je veux mettre des fichiers externes css et js ( comme bootstrap). comment faire cela?
2- Comment ajouter un menu personnalisé avec avec ces propres styles css?
Bonjour. Merci.
Vos questions sont hors sujet par rapport à l’article mais voici quelques pistes:
1. Pour ajouter des scripts, j’ai trouvé ce tutoriel en français qui l’explique. Ce n’est pas propre à Genesis. Cela marche avec tous les thèmes. C’est une bonne idée pour un futur tutoriel en tout cas.
2. Pour le menu, il faut le créer (voir function) et le placer dans la structure avec les hooks Genesis.
bonsoir, depuis la mise à jour genesis, dans la bannière de ma page d’accueil, il apparait « genesis framworks » et mon logo est rétréci; Je ne trouve pas la solution pour l’ôter.
N’étant pas un prodige de l’informatique, quelqu’un peut-il m’aider
Merci par avance
Jean François
Bonsoir
Quelle mise à jour? Genesis n’a pas été mis à jour depuis quelques mois. Regardez dans le menu Apparence > Thèmes, lequel est actif?
Bonsoir
dans apparence thème, c’est le premier qui est sélectionné c’est à dire grande partie supérieure et petite colonne à droite
Bonsoir
Et le nom du thème?
Bonjour ! Merci pour ce tuto. J’ai également une question.
J’utilise le thème Genesis-sample que je souhaite modifier. J’aimerais faire apparaître les articles sur la blog page et pas en homepage. Je voudrais totalement adaptée celle-ci avec des widgets spécifiques. Cependant quand je choisis « Page des articles » : « Blog Page » dans les réglages, les articles et les widgets spécifiques se retrouvent sur la blog page. Comment enlever les articles de la homepage tout en conservant des widgets spécifiques ? Comment faire en sorte que la blog page n’affichent que les articles et pas tous les widgets ? Merci pour votre réponse !
Bonjour Anaïs,
Je ne suis pas sûr d’avoir compris. Merci de prendre le temps pour détailler un peu plus.
[…] un module à installer à part. Activation sur votre site Réglage basique Nouvelle méthode. Créer et comprendre un accueil WordPress sur mesure avec le framework Genesis. Dans ce tutoriel nous verrons comment créer une page d’accueil sur mesure avec le framework […]
Bonjour Grégoire
Je suis entrain actuellement de refaire mon site avec Genesis grâce à ta super formation à ce sujet.
Je construit la home avec des widgets et voudrais savoir si il est possible et comment supprimer les div
qui se placent après qui sont
Je trouve que ça alourdi le code inutilement. A moins que tu as un autre point de vu.
Jean Claude
Bonjour Jean-Claude
Merci.
De quelles div parles-tu? Celles générées par les widgets?
Oui elle ont été effacé dans le commentaire c’est la div avec la class widget-wrap et celle avec la class textwidget
Jean Claude
Ok.
Ces classes sont nécessaires pour une bonne application des styles de base (sur ordinateur et mobiles). Il vaut mieux les laisser.
Oui je comprend merci.
J’ai trouvé le fichier à modifier et je veux faire des modifs de nom de class.
J’ai créé un dossier lib, un dossier functions et j’ai mis le fichier widgetize avec mes modifs dedans.
Par contre ça ne fonctionne pas, c’est celui de genesis qui est pris en compte.
Ce n’est pas comme cela qu’il faut faire ?
Si vous avez une page en ligne, ce serait plus facile à voir.
Non je suis en local
Si je fais la modification directement dans le fichier qui est dans le thème Genesis ça fonctionne mais si je le met dans le thème enfant avec la même arborescence ça ne fonctionne pas.
Bonjour Grégoire;
il y a quelques semaines je vous demandais conseil pour le choix d’un thème . J’en ai pris bonne note et j’ai avancé sur mon projet visible actuellement sur un serveur provisoire jfc08.cours.jeform.fr
j’ai procédé à quelques aménagement , mais je bloque sur un détail.
J’ai positionné ma barre de menu à gauche et je ne parviens pas à sortir du flux mon footer pour le positionner en bas de page.
Je sais que le temps est précieux et que ce n’est pas un blog de support technique, mais je veux bien un petit coup de pouce pour me mettre sur la piste .
merci
Bonjour Grégoire,
Aurais-tu un morceau de code sous le coude pour Génésis pour que le contenu du site ne sois pas en pleine page mais dans une « box » ? Dans ce style http://www.mfr89.info/Villevallier/
Super article. Merci Grégoire.
Salut Karine,
Pour le mettre dans une boxe, il fauct jouer sur la classe .wrap de ta feuille de style. Après tout dépends du thème.
Bonjour
J’ai construit mon site avec Genesis en local tout fonctionnait bien.
Je l’ai exporter ainsi que la BDD sur mon serveur et j’ai eu la surprise que ma page d’accueil que j’ai construit avec des widgets, était vide.
Toutes les zones widget était vides ainsi que des sidebar construite avec Genesis Simple Sidbars, les Widget Texte n’étaient plus présent.
Avez vous un avis sur ce sujet ? Merci
Bonjour,
Tout dépend de comment vous avez effectué l’exportation
Bonjour
j’ai fais une exportation de mes fichiers wordpress par ftp
Exporter la base de données locale , changé les urls local avec word avec la fonction
rechercher / remplacer et importé la base sur mon serveur.
Salut,
Merci pour ce tutoriel très instructif !
J’essaie d’accrocher 3 widgets dans mon modèle font-page en utilisant le code php Genesis de «my.studiopress», j’ai ajouté :
– Le code sur Function.php pour activer les widgets
– le code sur un fichier widgets que j’ai inclue (include..) dans le fichier Function.php
– J’ai également ajouté le bout de code qu’il faut sur le modèle de page Front-page
Sur la partie admin je vois bien mes trois zone de widgets.
Le problème c’est que sur ma page (résultat final) à chaque fois j’ai qu’un widget qui s’affiche quelque soit la modification faite sur le code.
Avez-vous une idée de mon malheur et si y a une autre solution pour afficher plus qu’un seul widget ?
Je vous remercie !
Bonjour
Bien vérifier que les id des widgets déclarés sont les mêmes dans le fichier front-page.php
Bonjour,
Je viens d’installer Genesis et son Child Theme par défault. Celui-ci a comme fichier landing-page.php. Est-ce celui la que je dois modifier afin d’avoir une page d’accueil sur mesure ?
Ou bien je dois créer un fichier front-page.php/home.php ? Et dans ce cas la comment faire pour que la page d’accueil par défaut soit celle généré avec le modèle front-page et non plus landing page ?
Bonjour,
C’est bien ça. Il faut créer un fichier front-page.php ou home.php.
ok merci pour la précision
je rencontre un problème, j’ai voulu créer plusieurs zones de widgets supplémentaire sur base de ton exemple. Seulement après l’upload des fichiers functions et front-page. J’ai une page blanche sur tout mon site aussi bien sur le front que sur le back
Est-ce qu’on est limité à une utilisation/page de la fonction genesis_loop ?
voici mon code
functions.php
genesis_register_sidebar( array(
‘id’ => ‘home-slider’,
‘name’ => ‘Accueil – Slider’,
‘description’ => ‘Partie Slider de ma page d\’Accueil.’,
) );
// deuxième zone
genesis_register_sidebar( array(
‘id’ => ‘home-signature’,
‘name’ => ‘Accueil – Bloc signature’,
‘description’ => ‘Partie signature de la page d\’Accueil.’,
) );
// troisième zone
genesis_register_sidebar(array(
‘id’ => ‘home-about’,
‘name’ => ‘Accueil – Qui nous sommes’,
‘description’=> ‘Slider députés/collaborateurs’,
));
genesis_register_sidebar(array(
‘id’ => ‘home-actu’,
‘name’ => ‘Accueil – Actualités’,
‘description’=> ‘Bloc actualités’,
));
genesis_register_sidebar(array(
‘id’ => ‘home-parlementaire’,
‘name’ => ‘Accueil – Travail parlementaire’,
‘description’=> ‘Bloc travail parlementaire’
));
genesis_register_sidebar(array(
‘id’ => ‘home-twitter’,
‘name’ => ‘Accueil – Derniers tweet’,
‘description’=> ‘Derniers Tweet’,
));
front-page.php
»,
‘after’ => »,
) );
}
function gn_sample_home_signature_widgets() {
genesis_widget_area( ‘home-signature’, array(
‘before’ => »,
‘after’ => »,
) );
}
function gn_sample_home_about_widgets(){
genesis_widget_area(‘home-about’,array(
‘before’ => »,
‘after’ => »
));
}
function gn_sample_home_actu_widgets(){
genesis_widget_area(‘home-actu’,array(
‘before’ => »,
‘after’ => »
));
}
function gn_sample_home_parlementaire_widgets(){
genesis_widget_area(‘home-parlementaire’,array(
‘before’ => »,
‘after’ => »
));
}
function gn_sample_home_twitter_widgets(){
genesis_widget_area(‘home-twitter’,array(
‘before’ => »,
‘after’ => »
));
}
genesis();
Bonjour Grégoire,
Je viens de me convertir à Genesis. Je l’ai installé en local le temps de m’adapter. J’aimerais savoir comment afficher la catégorie d’un article (juste en dessous du titre) mais sans lien et uniquement sur ma page d’accueil. J’ai installé le plugin Simple Edit mais je ne suis pas parvenu à trouver une solution. Merci d’avance pour ton aide.
Bonjour Amadou,
Dans ce cas, il n’y pas de solution simple à ma connaissance. Il faut intervenir dans le code avec un hook en appelant la fonction get_the_category.
Je te remercie pour ta réponse.
🙂
Bonjour Grégoire,
merci beaucoup pour tes articles sur Genesis 🙂
Je suis en train de créer mon blog et veux acheter un theme enfant, donc acheter Genesis aussi…
Est-ce qu’il faut obligatoirement intervenir sur le code ou peut-on agir directement depuis notre interface WordPress stp ?
Merci beaucoup pour ton aide 🙂
Bon aprem,
Mélissandre
Bonjour,
Merci pour ton retour.
Quand tu achètes Genesis, un thème enfant basique est fourni. Ensuite, chaque thème enfant propose des options plus ou moins avancées dana l’interface WordPress. Il n’est paa nécessaire d’aller dans le code.