Dans ce tutoriel, nous verrons comment utiliser l’éditeur moderne de WordPress pour créer des pages qui repose sur Grid CSS. Si vous connaissez mal cette nouvelle propriété, je vous recommande ma série dédiée sur Grid Layout.

Utilisation du nouvel éditeur de WordPress
Avec la version 5 de WordPress, l’éditeur moderne va remplacer le bon vieux TinyMCE. Son nom de code est Gutenberg. Dans mon article je l’appelerai l’éditeur moderne. Il est possible de tester l’outil sur un site non en production, avec l’extension du même nom: Gutenberg.
Présentation de l’éditeur
L’éditeur moderne de WordPress propose des outils beaucoup plus avancés pour créer des blocs. Je vous recommande la très bonne série sur Gutenberg par Mathieu Viet sur cet outil qui sera intégré dans la version 5 de WordPress.
Mise en place des blocs pour construire les grilles
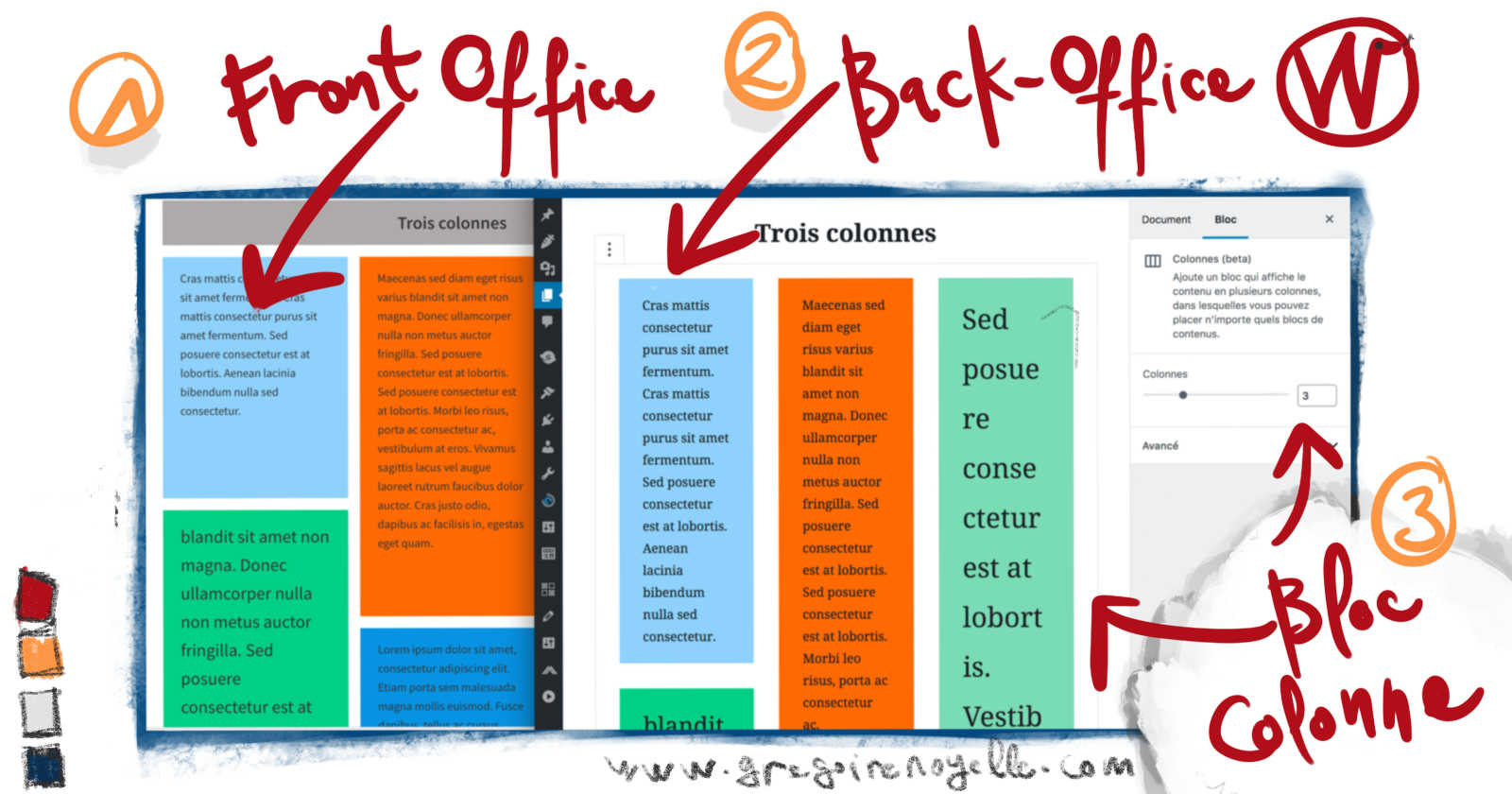
Pour créer les blocs HTML qui vont nous servir dans Grid Layout, nous allons utilisé le bloc de type de colonnes de l’éditeur moderne. Le grand avantage est qu’il y aura une correspondance entre l’affichage dans le back-office et le front-office. À l’heure où j’écris cette article, ce type de bloc est encore en version beta.
Dans la partie CSS ,vous devez déterminer le nombre de colonnes dans Grid Layout. Il existe évidemment des moyens d’automatiser ce nombre. Nous verrons les deux approches.
Pour l’instant, le bloc colonne du l’éditeur utilise la propriété flex. Personnellement, je la trouve peu adaptée pour la construction de grille. Du coup, je vais ajuster les CSS pour utiliser la propriété grid à la place.
Ajouter une classe dans le body
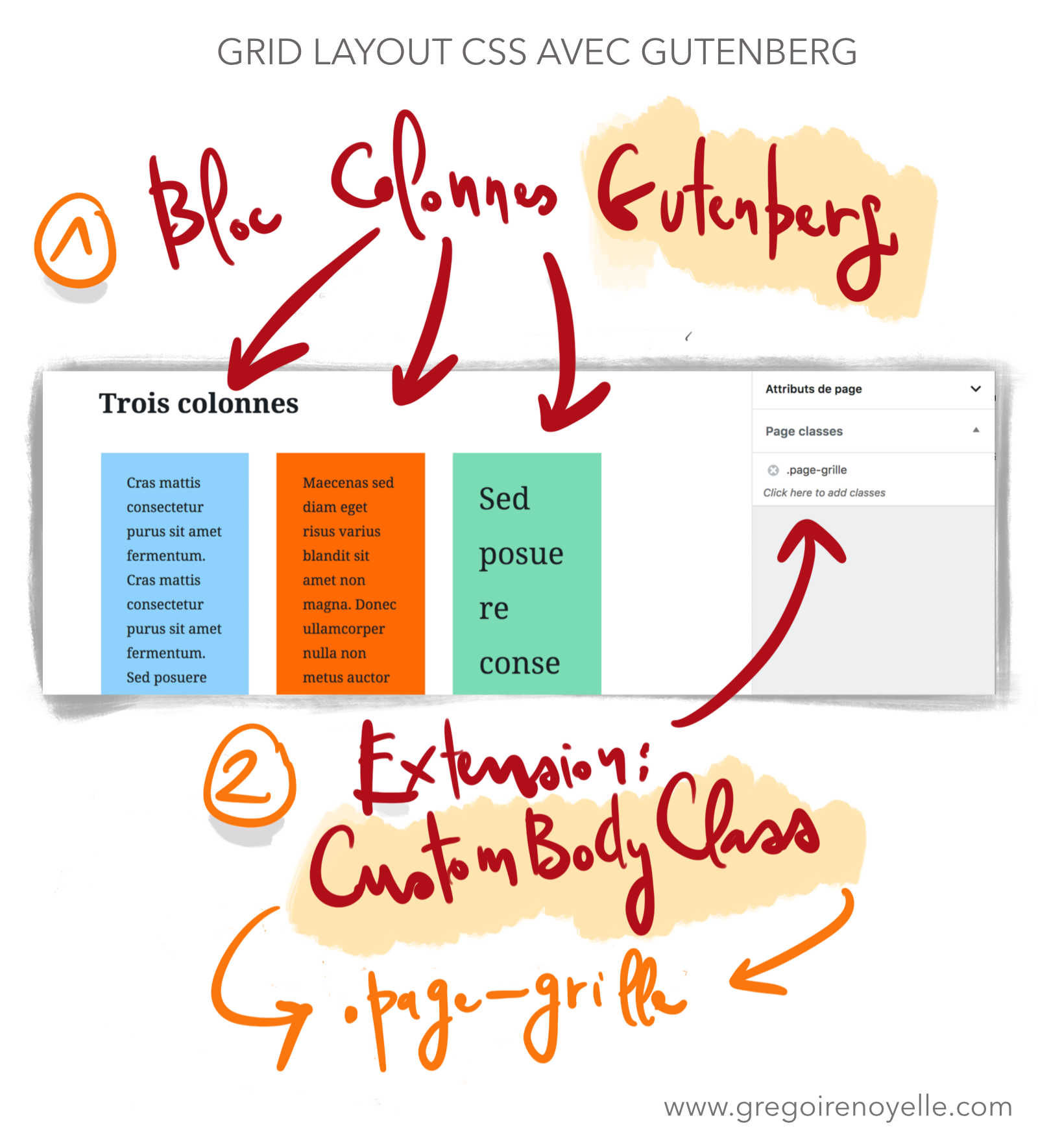
Afin de pouvoir modulariser nos CSS, nous allons faire en sorte de n’appliquer ces styles que sur certaines pages avec une règle descendente . Évidemment, il serait plus cohérent dans ce cas de construire un modèle de page. Par contre, d’un thème WordPress à l’autre, cela peut s’avérer être une tâche assez complexe (au passage, c’est simplissime de faire un modèle de page dans Genesis). J’ai donc trouvé cette solution intermédiaire en utilisant cette extension WordPress Custom Body Class WordPress, qui permet d’ajouter une classe dans la balise <body> de votre page. Quand vous faites un modèle de page, WordPress, dynamiquement fait la même chose. Le nom de votre modèle se retrouve dans la même balise avec un nom du type .page-template-nom-de-votre-modele.

Une fois l’extension installée, vous avez une nouvelle métaboxe dans la barre lattérale de votre back-office. Attention, dans l’exemple CSS qui va suivre, je pars du principe que vous avez ajouté page-grille dans cette nouvelle zone d’option pour toutes les pages où vous voudrez utiliser cette mise en forme.
Intégration du CSS pour Grid Layout
Ici, j’ajoute ces CSS dans mon thème enfant. Vous pouvez placer ce code à la fin du fichier style.css ou mieux dans la partie de ce même fichier qui touchent des styles en rapport avec la mise en page du contenu.
Pour être sur que ces CSS ne s’appliquent que quand le navigateur interprète les styles Grid Layout, j’utilise la régle @supports. Ainsi, tout le code proposé sera tout simplement ignoré dans le cas contraire.
Voici le code complet utilisé dans mon thème:
/***** CSS appliqués si le navigateur supporte grid layout ****/
@supports (grid-area: auto) {
/* Ajustements des éléments principaux */
.page-grille .entry-title {
background-color: #d8dad9;
margin-bottom: 2rem;
padding: 3rem;
text-align: center;
}
.page-grille .entry-content {
display: grid;
grid-template-columns: 1fr;
grid-gap: 2rem;
}
.page-grille .entry-content h2,
.page-grille .entry-content h3,
.page-grille .entry-content h4 {
background-color: #afaaaa;
margin: 0;
padding: 2rem;
text-align: center;
}
.page-grille .entry-content .wp-block-image {
margin-bottom: -4px;
}
.page-grille .entry-content p {
margin: 0;
}
.page-grille .wp-block-gallery {
margin: 0;
padding: 0;
}
.page-grille .entry-content:before,
.page-grille .entry-content:after {
display: none;
}
/* Déclaration de la grille sur le parent */
.page-grille .wp-block-columns {
display: grid;
grid-gap: 2rem;
}
.page-grille .wp-block-columns.has-2-columns {
grid-template-columns: repeat(auto-fill, minmax(41rem, 1fr));
}
.page-grille .wp-block-columns.has-3-columns {
grid-template-columns: repeat(auto-fill, minmax(30rem, 1fr));
}
.page-grille .wp-block-columns.has-4-columns {
grid-template-columns: repeat(4, 1fr);
}
/* Déclaration de la grille sur les enfants */
.page-grille .wp-block-column {
display: grid;
grid-template-columns: 1fr;
grid-gap: 2rem;
}
.page-grille .wp-block-column p {
margin: 0;
}
/* Ajustement sur le responsive */
@media screen and (max-width: 1198px) {
.page-grille .has-3-columns .wp-block-column:last-child {
grid-column: 1 / -1;
}
.page-grille .wp-block-columns.has-4-columns {
grid-template-columns: repeat(2, 1fr);
}
}
@media screen and (max-width: 550px) {
.page-grille .entry-content .wp-block-columns {
grid-template-columns: 1fr;
}
}
} /* FIN @supports (grid-area: auto) */Quelques notes sur le code
Le but ici n’est pas de vous expliquer le fonctionnement et les réglage de Grid layout mais plutôt de vous proposer une application concrète avec l’éditeur moderne de WordPress. Je vous propose quelques liens pour aller plus loin à la fin de cet article, dans la partie: Se former sur Grid Layout.
Notes globales:
Pour tous mes règles CSS je me sers la classe la classe .page-grille ajoutée grace à l’extension Custom Body Class WordPress (voir plus haut).
Dès qu’on utiliser le bloc colonne de l’éditeur moderne, des classes sont ajoutées automatiquement au bloc principal. Deux classes nous intéressent: .wp-block-columns qui est commune à tous les blocs et une autre qui dépend du nombre de colonne que vous choisissez. Ce réglage est disponible dans les options du bloc. Ainsi pour un bloc avec trois colonnes, la classe .has-3-columns sera ajoutée en plus de la première. Cette approche en HTML nous donne beaucoup de souplesse pour la mise en place de nos règles CSS.
Sur chaque enfant de la grille, une classe .wp-block-column est ajoutée. Des styles de grille y seront appliqués. Avec Grid Layout, il est possible d’emboîter des grilles dans des grilles.
Notes sur le code:
- Eléments principaux: je me concentre sur les éléments suivants: titre de page, contenu de base, titre dans le contenu, images.
- Grille sur le parent: je place tous les style Grid sur le parent qui a la classe
.wp-block-columns. - Nombre de colonne: le nombre de colonne est déterminé en fonction de la classe qui indique le nombre de colonne (par exemple
.has-3-columns). La plupart j’utilise la valeur magique de la propriétégrid-template-columnsqui combinerepeat,auto-filletminmax. C’est en jouant sur la valeur deminque l’on détermine le nombre de colonnes. - Grille sur les enfants: j’applique la valeur
gridsur les enfants pour m’assurer que si plusieurs blocs vont dans la colonne, ils occuperont tout l’espace en hauteur. - Les dernier styles permettent d’optimiser l’affichage pour les bloc avec 3 ou 4 colonnes et pour les blocs sur petits écran qui s’afficheront sur une colonne.
Se former sur Grid Layout
En plus des tutoriels sur Grid Layout CSS, j’ai mis en place une formation à Paris sur Grid Layout. Elle est prise en charge par l’AFDAS ou les OPCA. Pendant 5 jours, en tout petit groupe de 4 personnes, nous explorons toutes les facettes de Grid Layout au travers d’applications pratiques sur des pages simples ou des thèmes WordPress.
En 2018, je compte également lancer une formation vidéo complète sur le même sujet. N’hésitez pas à vous inscrire à la newsletter pour être tenu informé.e.
Le résulat en image
Ici je montre le comportement de la grille sur trois colonnes. Dans chacune d’elle, les blocs peuvent se superposer.

6 réponses
Bonjour,
J’espère que le Gutemberg va faire les choses simplement. J’ai installé un wordpress ( suis pas spécialiste du tout) twenty fifteen. Et j’ai cherche des dizaines de minutes comment redescendre la police de caractère en général. Je n’ai pas trouvé dans le panneau d’administration !!. Ensuite j’ai cherché sur le web des articles.. j’ai trouvé mais c’était pour changer la police. C’est fou comme on a du mal à trouver les choses simples. Ou j’ai des pelures devant les yeux )))). En faite je veux que cela soit une fois pour toute, et je n’ai pas envie de toucher au code.
Bonjour,
Gutenberg aujoute effectivement des options de mise en forme intéressantes.
Il est normal qu’un thème vérouille les différents type d’affichage pour se concentrer sur le contenu. C’est qui permet de créer une unité. Après certains thèmes sont plus ouverts; pour le pire ou le meilleur.
Bonjour,
Je trouve également que Gutenberg ne facilite pas toujours les choses.
J’utilise un correctement orthographique pour corriger tous mes articles. Avec l’ancien éditeur, tout le texte était dans un seul bloc. Le correcteur faisait ton travail correctement. Maintenant puisque les blocs sont séparés, je suis obligé de faire une correction pour chaque bloc, c’est à dire pour chaque paragraphe. C’est long et fastidieux. Une grosse perte de temps pour chaque article.
Et on ne peut plus intégrer la balise lire la suite n’importe où dans le texte, ce bloc ne pouvant se placer qu’entre deux autres blocs. Qui a décrété qu’on devait impérativement ajouter le lien lire la suite après un paragraphe ? Personnellement, pour des questions de mise en forme, je l’utilisais systématiquement au milieu d’une phrase.
De plus, sur l’un de mes blogs, je ne peux plus du tout éditer les anciens articles.
Enfin, je n’aime pas trop dire ça, mais pour moi c’était mieux avant. Il suffit de regarder combien de millions de personnes ont téléchargé la fonction qui permet de revenir à l’ancien éditeur…
Bonjour Marc,
Merci pour ce retour. Je comprends ce point de vue.
Dans mon cas, je suis moins touché car je rédige toujours en Markdown dans des fichiers texte. Une fois l’article prêt, j’exporte le HTML pour le coller dans l’onglet texte.
Avec Gutenberg, c’est plus simple car je peux coller directement le markdown et tous les blocs sont créés.
Bonjour,
Je suis tout nouveau dans la création d’un site, après avoir fait une formation chambre des métiers, pour la création de mon site, je croyais que cela fonctionnerais du premier jet. mais bof il y a tout à faire.
J’ai acheté PIXI comme thème. Est ce que Gutenberg est adapté ?
Qu’est ce que ?
Merci de vos réponses, Georges
Bonjour,
Je ne connaît pas ce thème. Le mieux est de demandé à son créateur.