Pourquoi et comment j’ai migré un site réalisé avec un constructeur de pages vers les blocs natifs de WordPress, avec un thème 100 % Bloc.
L’approche du CSS a changé
Depuis janvier 2023, je réalise tous mes projets web avec l’éditeur de site de WordPress (FSE).
Au début, c’était un choc de voir des fichiers style.css presque vides.
Il a fallu du temps pour comprendre la nouvelle logique interne des thèmes WordPress qui reposent sur les blocs. La plupart des réglages sont stockés dans le fichier theme.json. C’est magique, car on a la même logique que la cascade CSS avec, en prime, beaucoup de parties dynamiques.
Les problématiques du projet
En ce moment, je travaille sur un projet construit avec le Page Builder de SiteOrigin. Ce constructeur est l’un des premiers à être sorti.
Je l’ai utilisé en 2015 sur certains projets :
- Les budgets étaient bas.
- Certaines mises en page étaient complexes.
- Il y avait peu de pages à créer.
J’ai rapidement vu les limites de ce type d’outil. Je préférais utiliser l’extension ACF Pro pour réaliser des constructeurs sur mesure.
Pour ce projet, je rencontre les problèmes suivants :
- Il y a plus de 9000 lignes de CSS (avec mon nouveau thème je suis passé à 400 lignes).
- Beaucoup de styles sont ajoutés dans les champs WYSIWYG.
- De nombreux modules de présentation non synchronisés sont utilisés.
- L’évolution des mises en page sur chaque page est tout simplement impossible.
- La performance est très impactée.
Mais surtout, il a fallu importer les contenus qui sont nombreux. Au moment du transfert, j’ai eu plusieurs surprises :
- Il y avait des « shortcodes » partout.
- Beaucoup de styles étaient en ligne (dans le code directement).
- La construction des modules pour les images rendait leur importation très complexe.
Migration des données et modularité
Avec le data mapping, j’ai importé toutes les pages nettoyées dans un bloc Gutenberg « Classique ». Il suffit de cliquer sur le bouton « Convertir en blocs » pour récupérer tous les blocs natifs de Gutenberg.
Pour rendre cette refonte modulaire, je dois mettre en place plusieurs techniques. Par exemple :
- Créer un thème 100% bloc.
- Séparer le style du contenu avec les compositions synchronisées (WordPress 6.6) et des classes CSS modulaires dédiées.
- Utiliser au maximum les bibliothèques que j’ai mises en place dans theme.json : typographies, couleurs (palettes, dégradés, duotones), ratios d’image (WordPress 6.6), espacements, styles de bloc (WordPress 6.6).

C’est un tout nouvel univers WordPress qui est en train de se mettre en place et c’est vraiment passionnant. J’y passe beaucoup de temps et, après presque 20 ans de thèmes sur mesure, je m’éclate plus que jamais.
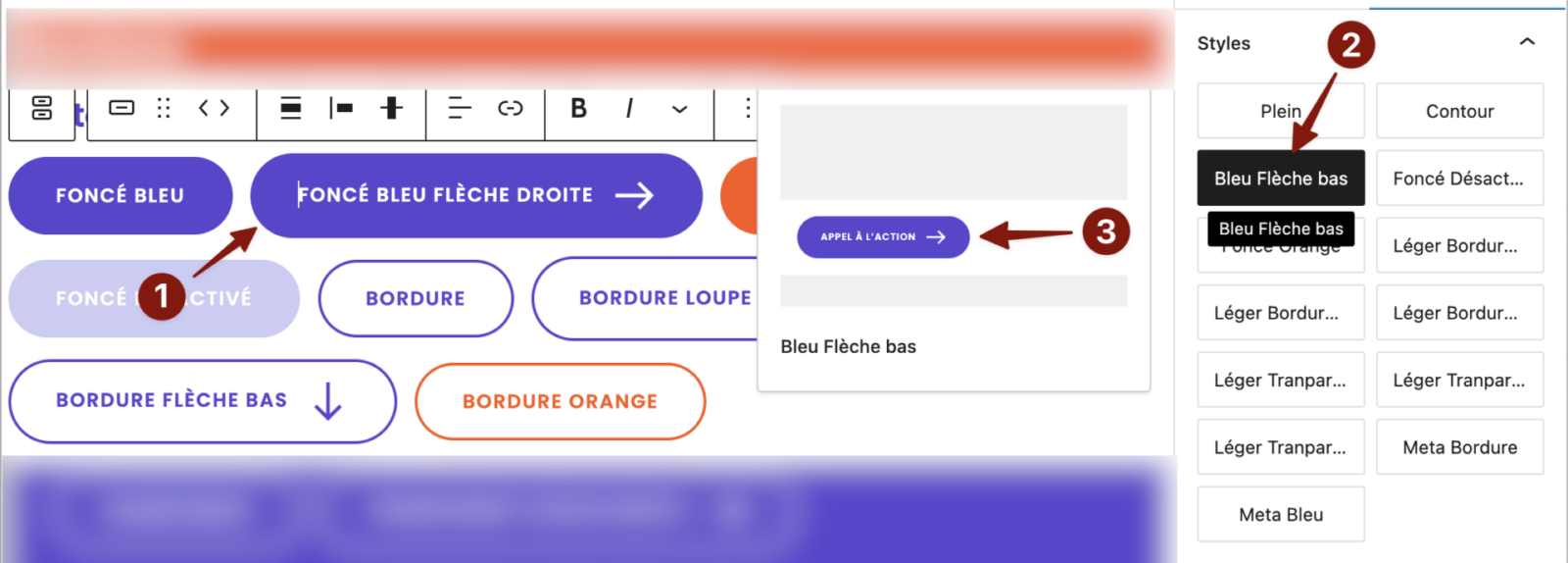
Ma dernière vidéo YouTube présente l’une des nouveautés de WordPress 6.6 : les variations de styles de bloc.
Article publié initialement sur LinkedIn
