Dans ce tutoriel, nous verrons comment à partir de l’inspecteur de Google Chrome, modifier et enregistrer en direct les modifications CSS de votre site installé en local. Au final, nous verrons comment appliquer la même méthode pour votre thème WordPress.
Pourquoi travailler dans l’inspecteur
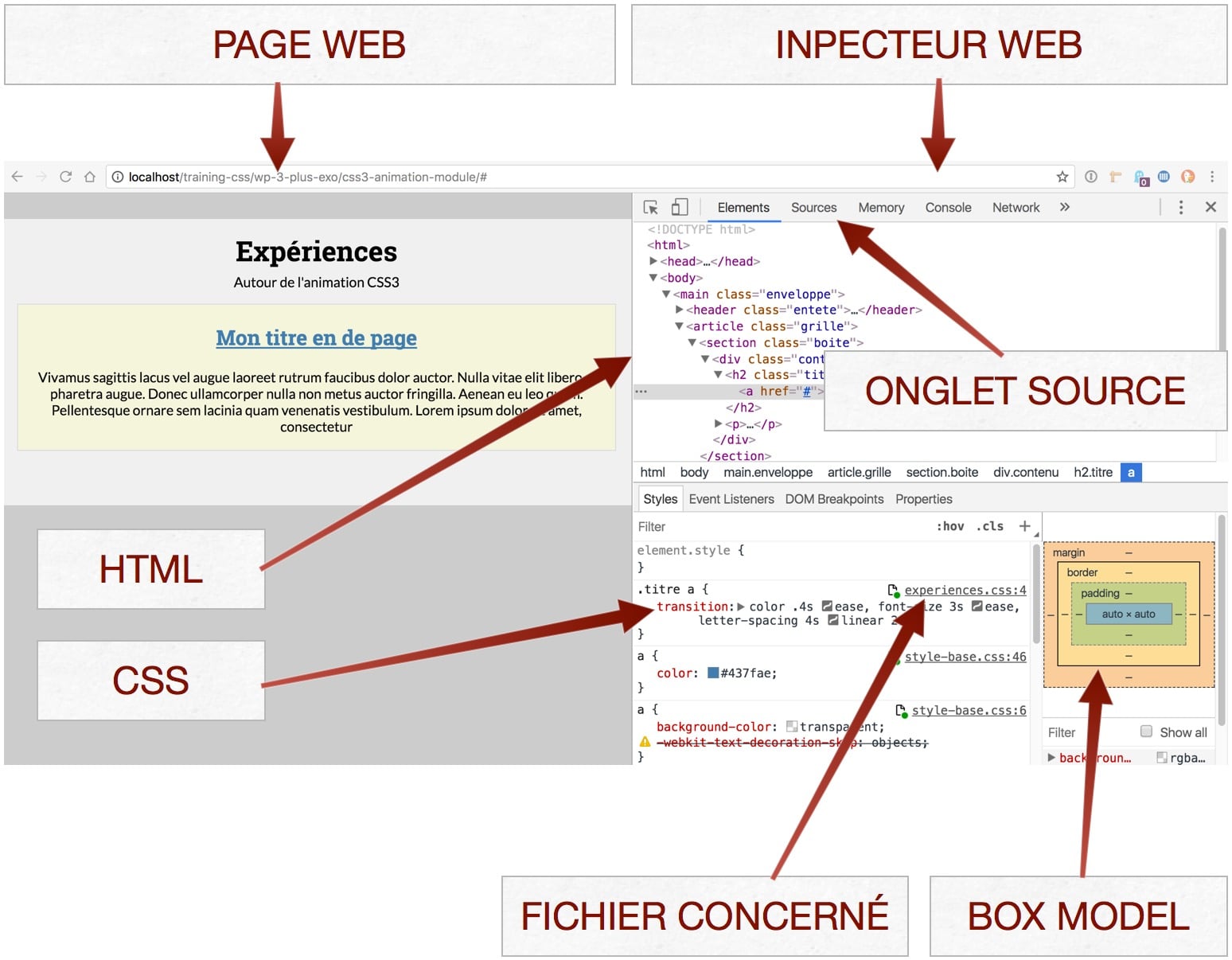
Mais qu’est-ce que l’inspecteur?
L’inspecteur du navigateur Google Chrome est un outil intégré par défaut. C’est un prolongement de l’extension Firebug, conçue initialement pour Firefox.

Dans un article plus ancien, je décris l’utilisation basique d’un inspecteur Web. Si cet outil ne vous était par familier, je vous invite à relire ce tutoriel avant d’aller plus loin.
Pourquoi l’utiliser
Pour mettre en place et corriger les CSS, je passe quasiment 95% de mon temps dans l’inspecteur, et ce pour plusieurs raisons:
- La compréhension du CSS est facilitée en inspectant chaque élément. Le style correspondant s’affiche automatiquement en cascade.
- Nous voyons en direct ce qui se passe quand on apporte des corrections. Il n’est pas nécessaire de recharger la page du navigateur.
- L’enregistrement se fait en direct ou non en fonction de l’onglet utilisé dans l’inspecteur.
- Si vous travaillez avec Git, le changement de branche applique en direct les modifications sans rafraîchir la page du navigateur.
- Des outils d’édition avancés ont été ajoutés: sélection et correction des couleurs, correction des ombres, correction des effets de transitions, ajustement des animations….
- Des outils dédiés pour afficher les versions mobiles sont à notre disposition.
Configuration de Chrome
Persistence 2.0 depuis la version 63 de Chrome
Depuis la version 63 de Chrome, il n’y a rien à activer. La fonctionnalité Persistence 2.0 est nativement installée dans l’inspecteur. Pour les versions plus anciennes de Chrome, voir les réglages qui suivent.
Activation de Persistence 2.0 avant la version 63 de Chrome
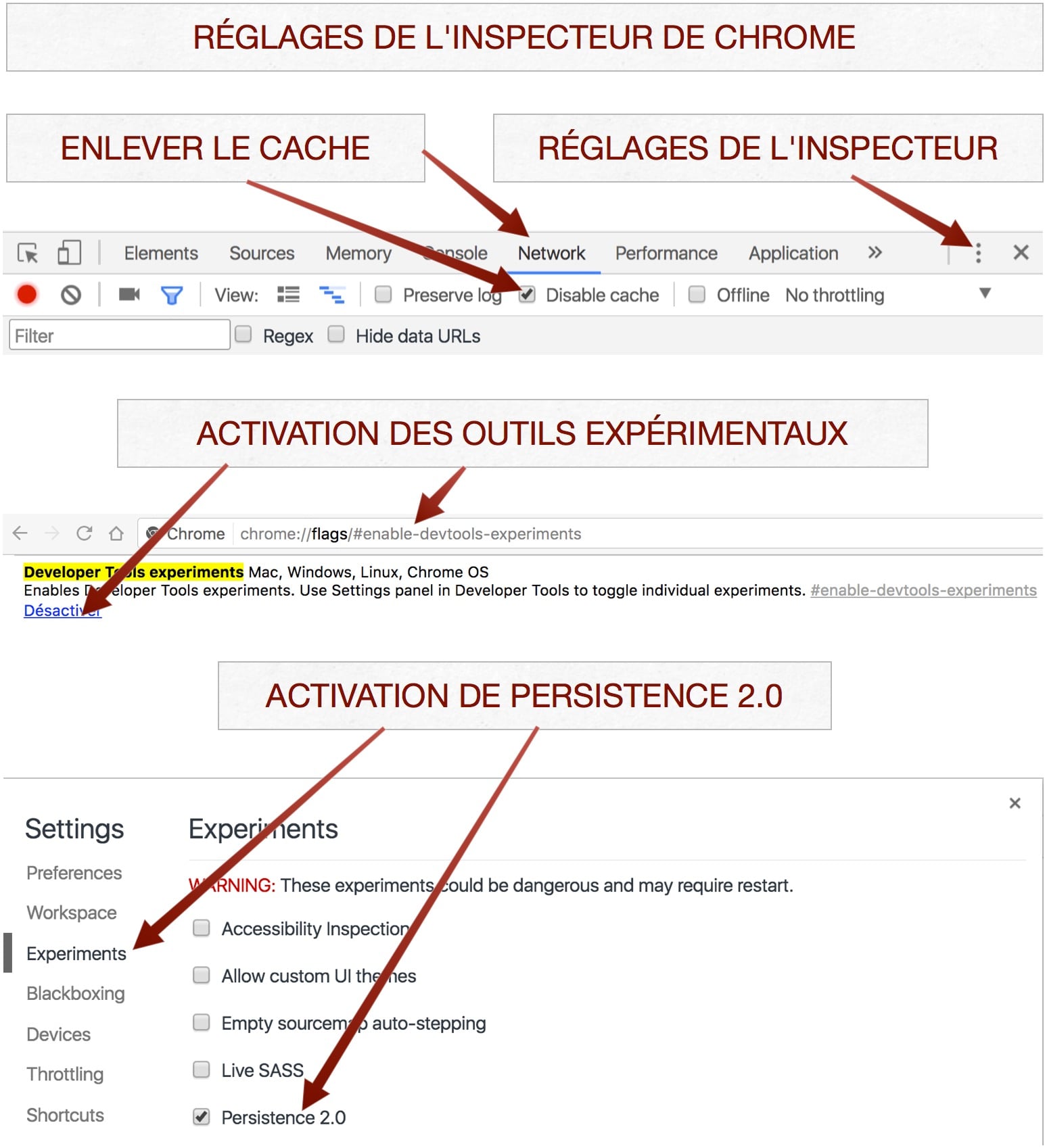
Dans cet article, j’utilise une fonctionnalité expérimentale de Chrome. Pour l’activer, vous devez suivre les étapes suivantes:
- Bien vérifier que le cache n’est pas activé; avec l’inspecteur ouvert, dans l’onglet Network, cocher la case disable cache.
- Copier la ligne qui suit les deux points:
chrome://flags/#enable-devtools-experiments. - Coller cette même ligne dans le champ URL de Chrome et appuyer sur la touche entrée pour valider.
- Vous vous retrouvez dans les réglages avancés de Chrome et vous devez activer la fonctionnalité.
- Redémarrez Chrome.
- Ouvrir l’inspecteur et se rendre dans les réglages, à l’onglet “Experimental”.
- Cocher la case: Persistence 2.0.
- Redémarrez Chrome.
- Aller boire un verre d’eau.
Quelques captures pour vous aider
Voici en image les étapes à suivre pour configurer Chrome.

Ajouter le dossier de votre site
L’objectif ici est de pouvoir modifier en direct les CSS de son site, tout en les enregistrant automatiquement dans les fichiers sources.
Les prés requis
Pour pouvoir modifier en direct tous ces fichiers, nous devons respecter ces points suivants:
- Travailler sur une installation de site installée localement (MAMP, WAMP ou autre outil) sur votre ordinateur.
- Votre site statique installé en local ne doit pas être ouvert en double cliquant directement sur le fichier HTML. Dans le champ URL de votre navigateur, vous devez avoir une URL de type
http://local...et non un chemin de typefile///chemin-vers-mon-fichier. Pour ce dernier cas, l’enregistrement en direct fonctionnera très mal. - Faire le lien entre l’inspecteur de Chrome et le dossier de votre site.
Faire le lien avec le dossier
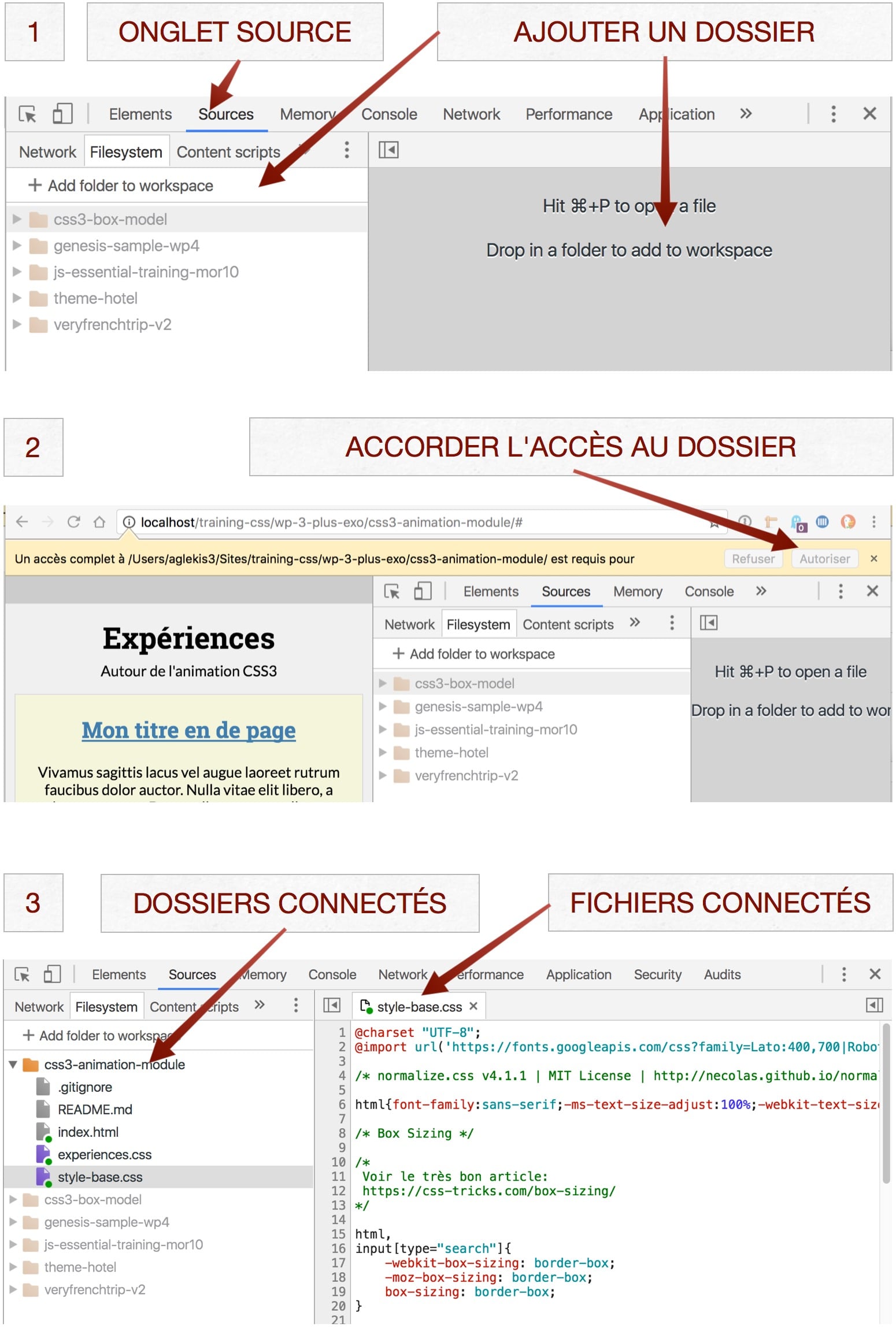
L’étape suivante est d’ouvrir son site local dans le navigateur de l’inspecteur à partir de n’importe quel élément. Les outils de développement affichent plusieurs onglets. Dans celui qui s’appelle Source, un nouveau sous-onglet apparaît Filesystem. Une fois activé, vous pouvez ajouter un dossier à votre espace de travail. Nous allons dans notre cas, choisir le dossier de notre site.
Une fois le dossier choisi, Chrome vous demande en haut de pouvoir écrire dans ce dossier. Il faut cliquer sur Accepter.
Normalement, un voyant vert apparaît à côté du fichier style.css. Cela nous indique que le fichier est connecté. Les modifications effectuées sur celui-ci seront validées dans les deux sens sans avoir à rafraîchir la page:
- quand j’enregistre dans l’inspecteur, mon fichier source en CSS est modifié automatiquent sans avoir besoin de l’enregistrer
- si je modifie dans un éditeur de code le fichier source en CSS, il est mis à jour automatiquement dans l’inspecteur.
S’il le voyant vert n’apparaissait pas, il suffit la plupart du temps de rafraîchir la page avec le raccourci commande + R sur mac (CTRL + R sur PC).
Quelques captures pour vous aider
Voici en image les étapes à suivre pour ajouter le dossier de votre projet.

Modifier les CSS
Une fois que le dossier du site a été ajouté à l’espace de travail, deux solutions se présentent à vous pour éditer les CSS. Attention, avant de travailler, veillez à bien vérifier que le voyant vert est présent à côté du nom du fichier.
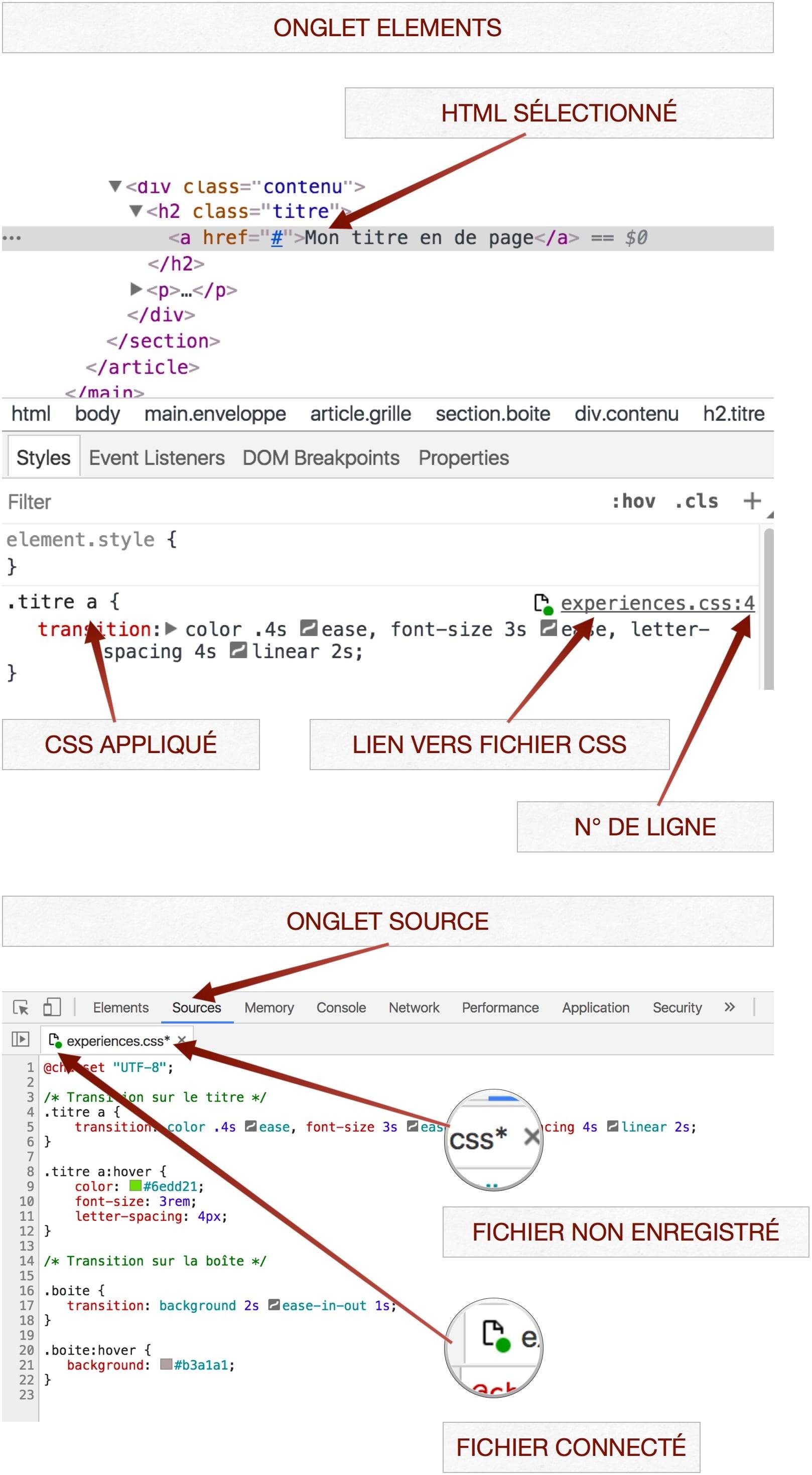
Travailler dans l’onglet Elements
Attention, ici c’est du direct; les changements sont enregistrés automatiquement dans le fichier original.
Si vous devez ajouter de nouvelles règles CSS, je vous recommande de passer par la méthode qui suit avec l’onglet Sources. Dans le cas contraire, les nouvelles règles CSS seront ajoutées provisoirement dans l’inspecteur.
Travailler dans l’onglet Sources
L’édition des fichiers se passe par l’onglet Sources de l’inspecteur. Vous pouvez accéder directement à l’emplacement qui concerne vos modifications en cliquant dans l’inspecteur sur le lien du fichier à droite de la règle trouvée au moment de l’inspection. Cela va vous renvoyer à l’onglet Sources.
Une fois dans le fichier, vous pouvez ajouter une nouvelle règle CSS. Dans cette partie de l’inspecteur, une fois les modifications faites, il faut sauvegarder pour que ça s’applique. Un astérisque à côté du nom de fichier indique qu’il n’a pas été enregistré.
Quelques captures pour vous aider
Voici en image l’onglet Elements et l’onglet Sources.

Configuration WordPress
Pour un thème WordPress, le lien est fait automatiquement vers un fichier style.css. Parfois, certains thèmes ajoutent d’autres fichiers CSS dans des dossiers dédiés.
Installer et activer cette extension personnelle qui retire les numéros de version à la fin des fichiers CSS. Ces numéros de type style.css?version.... peuvent perturber l’inspecteur pour retrouver le bon chemin vers votre fichier.
La modification des styles se fait exactement comme dans un site statique. Vous éditez en direct le fichier style.css
Vidéo qui résume tout
Le visuel fait le lien vers la vidéo.

Liens
Voici une série de liens en rapport plus ou moins directs avec l’article. La plupart sont en anglais.
- Edit Styles. Article de base qui décrit bien l’utilisation complète de l’inspecteur pour les CSS.
- Set Up Persistence with DevTools Workspaces. Article pour configurer un espace de travail local.
- Set Up CSS and JS Preprocessors
- Inspect and Edit Pages and Styles | Web | Google Developers
- Can I save CSS style changes from the Google DevTools Element > Styles tab, or must I go to the Sources tab? – Stack Overflow. Bien voir les réglages précis qui sont donnés pour Canary
- Trying to persist CSS changes to file on disk in Chrome Dev tools – Stack Overflow. Bonne ressource pour ajuster les réglages.
- Je fais le point en 2024 sur l’utilisation des CSS dans un thème FSE.
Autres tutoriels sur le sujet
- Modifier et ajouter des attributs HTML dans Genesis
- L’éditeur moderne de WordPress avec Grid Layout CSS
- Placer les éléments avec Grid Layout CSS
- Unité de mesure avec Grid Layout CSS
- Construction de grilles simples avec Grid Layout CSS
- Déclaration et terminologie pour Grid Layout CSS
- WordPress :: Utiliser Grid Layout CSS dans votre thème
- CSS3 :: Les outils pour inspecter
- less :: Comment ne pas compiler les mixins
- CSS3 :: comprendre les media queries avec Chrome
- Outil css3 Please
53 réponses
Ah ça c’est un super truc ! Je viens de le configurer depuis un volume partagé (samba) où sont mes fichiers (mes sites de dev sont en local, mais sur un serveur Debian/Apache sur le réseau local) et ça marche très bien ! Merci !
Merci Sébastien. Je l’utilise depuis longtemps et effectivement, peu de personnes connaissent.
Excellent!
je l’ai essaye aussi avec scss, dans ce cas il faut enregistrer pour voir la modif.
mais je peux tres bien regarder ce que ca donne dans elements puis copier au bon endroit apres avoir clique sur le fichier
le gros avantage c’est que ca envoie direct dans le bon fichier a la bonne ligne = gain de temps !
J’ai aussi remarque que l’on peut creer de nouveaux fichiers
Hello !
Je vais faire quelques tests avec SASS de mon côté. Mais je t’avoue qu’à ce stade, j’attends l’implémentation des variables en natif. C’est en cours.
Salut Grégoire,
Super outil que je ne connaissais pas, je teste ça asap 😉
Salut Fabrice,
Merci pour ton retour.
Je ne plus m’en passer. Et la nouvelle version (persistance 2.0) est vraiment géniale par rapport à l’ancienne implémentation.
Salut Grégoire,
J’ai appris chez un très bon formateur 😉 à utiliser persistance avec un site local qui a une URL de type localhost. Mais j’ai aussi appris à connaître Local de Flywheel qui est un super outil.
Le problème, c’est que persistance avec un site Local/Flywheel (donc avec une URL qui n’est pas localhost) est hautement instable, je perds souvent la connection.
Ces deux outils formidables peuvent-ils travailler bien ensemble ?
Salut Marc,
Cela importe peu que ce soit localhost ou autre chose du moment que ce soit une URL. Par là, j’entends des adresses qui commencent par http:// et non par file:///Users/…
Je pense que chez toi le problème vient d’autre part.
Salut Grégoire,
Pour ma part j’avais eu l’occasion d’utiliser Emmet Livestyle qui s’en sort très bien pour les modifications bi-directionnelles de ce type, as tu eu l’occasion de comparer les 2 approches ?
Salut François,
Je connais seulement de nom. Par contre, je suis vraiment fan des utilitaires ajoutés dans l’inspecteur Web de Chrome: sélecteur de couleurs et pipette, animation, ombres, raccourcis claviers et fonctionnalités de Sublime Text dans la sélection…
Bonjour
chrome://flags/#enable-devtools-experiments.
page blanche pour cet url est ce normal?
CDLT
Alain
Bonjour,
Non. Attention, il faut vraiment copier/coller cette ligne dans le champs URL de chrome.
Bonjour,
J’avais le meme probleme, il ne faut pas copier le point
Bonjour superbe post !
Je n’ai pas le même résultat pour passer dans l’environnement développement, j’ai activé « Developer Tools experiment », redémarrer Chrome, mais je ne trouve pas l’onglet Expermental ni la case « Persistence 2.0 »
Bonjour
C’est normal depuis la version 63 de Chrome, c’est intégré nativement. Je vais mettre à jour l’article.
Bonjour est ce que possible pour enregistrer les modification html en direct comme css par inspecter google chrome
plus merci pour l’information
Bonjour,
On peut modifier les html dans l’inspecteur mais il faut recharger la page pour voir les changements.
Re Bonjour
Merci Pour Votre Reponse ,
Oui Mais Comment enregistrer les modification html avec l inspecteur
Bonjour,
Il suffit de faire comme le CSS, commande + S sur Mac .Controle + S sur PC.
Bonjour
je ne trouve pas la case « Persistence 2.0 » dans Experments est ce que je continue sans cette étape ou ça marcherai pas
Bonjour
C’est dans l’article. Pour les version plus récentes de Chrome, ce n’est plus nécessaire. C’est d’office installé.
bonjour,
est ce qu’on peut suivre les mêmes étapes pour site créé avec drupal
Bonjour,
Oui, si vous êtes en local, pas de souci.
Bonjour,
excellente présentation. Qu’en est-il du javascript ? La modification in-live est possible ?
Cordialement
Bonjour,
Pour le JavaScript, il est possible d’enregistrer dans les fichier depuis l’inspecteur mais il faut recharger la page pour voir le résulat.
Bonjour,
mon site est créé avec drupal et hébergé comment lui apporter des modifications et les enregistrer à partir de l’inspecteur de navigateur
Bonjour
Qu’entendez-vous par hébergé?
ça veut dire qu’il est sur internet accessible par tout le monde
L’enregistrement dans le navigateur fonctionne surtout en local et non sur un serveur. Par contre, il est toujours possible d’enregistrer le fichier CSS sur votre bureau. A chaque enregistrement, les modifications seront enregistrées et il suffira de remplacer le fichier sur le serveur de temps en temps. Attention avec cette méthode, il ne faut par rafraîchir la page au risque de tout perdre.
ouii c’est ça ce que je fais maintenant je modifie les fichiers sur mon bureau et les charge à la place des anciens fichiers
merci pour vos reponses
Super. Le seul inconvénient est qu’il ne faut pas recharger par mégarde.
Sinon, sur Mac, le logiciel transmit permet de monter une connexion ftp en image disque et dans ce cas, on peut enregistrer en direct sur un serveur.
Bonjour Grégoire,
Les widgets texte de la version WordPress 4.9.1 n’ont plus de zone texte.Je ne peux donc pas modifier le contenu. J’essaie de passer par l’inspecteur en modifiant le texte, mais les modifications ne sont pas enregistrées.
Que faut-il faire dans l’inspecteur pour enregistrer les modifications ?
Merci
(Je ne suis pas expert)
Bonjour Henry,
Je ne suis pas sûr de comprendre. L’inspecteur de Chrome n’a pas d’utilité dans ce cas.
On attend vivement le mode online par SFTP. Ce serais génial.
On peut déjà mais il s’agit d’enregistrer le fichier sur l’ordinateur sans recharger la page. Ensuite les modifications sont transférés par FTP.
Bonjour Grégoire,
Merci beaucoup pour cet excellent tuto.
Sans trop demander, pourriez-vous svp expliciter cette réponse.
quelles sont les étapes à suivre pour l’appliquer sur un serveur distant.
Merci
Bonjour Gracy,
Il faut juste enregistrer le fichier css sur votre bureau et ne pas recharger la page. Une fois les tests concluants, vous chargez ledit fichier en FTP sur votre serveur.
Hello
Apparemment, la nouvelle version de Chrome le permet. Je vais mettre à jour mon article.
Bonjour,
Est-ce qu’il est possible d’enregistrer la page d’un site web en conservant les modifications apportées (en favoris ou fichier .html ou autre) ?
Il y en fait un site de streaming que je regarde régulièrement mais le format du lecteur ne me plaît pas, j’aimerais donc pouvoir ré-ouvrir cette page avec la configuration faite au préalable sans avoir à la refaire à chaque fois…
Y a-t-il un moyen de parvenir à mes fins ?
Merci d’avance 🙂
Bonjour,
Il me semble que dans Firefox, on peut choisir les CSS par défaut depuis un fichier sur mesure. Par contre, je ne sais pas pour un seul site.
Bonsoir Grégoire, un grand merci pour cet article qui est un must. J’ai suivi pas à pas toutes les étapes bien expliquées dans la vidéo. Mon seul problème se trouve au niveau de l’enregistrement, une fois que les modifications du CSS effectuées. Dès que j’appuie sur CTRL+S (je travaille sous windows), le navigateur me demande d’enregistrer l’ensemble de la page sous format HTML… Quelle est l’étape que j’ai ratée ou que je n’ai pas compris. Merci d’avance !
Bonjour Malick,
Merci pour ton retour.
Il faut bien veiller à cliquer côté inspecteur avant d’enregistrer. Sinon, c’est page HTML qui sera sauvegarder.
Bonjour Grégoire !
Merci pour le tutoriel, très clair, et qui fonctionne parfaitement (Chrome 69) !
Pour retour en cas d’update de l’article, j’ai bug quelques minutes – et trouvé les réponses dans les commentaires – sur :
– chercher à cocher Experiment > Persistence 2.0 (absent car pas besoin à partir de v.63, tandis que les étapes préalables le sont)
– c’est tout bête mais la sauvegarde des modifications d’une feuille de style = Cmd + S
Bonne continuation !
Ben.
Hello Benjamin,
Merci pour ton retour. Je vais mettre à jour l’article. Je comptais même ajouter la possibilité d’éditer les css en ligne avec une persistance également.
Salut, ça date un peu mais merci beaucoup, c’est clairement la meilleure technique, je viens de commencer le css et dans WordPress il y a l’onglet Apparence>Personnalisation CSS, je rêvais d’avoir un outil comme celui-là, regarder les changement en direct.
Après, je suis un peu en retard, peut-être avez-vous découvert une nouvelle technique !? 🙂
Merci encore !
Salut
ça date mais c’est toujours activement maintenu. J’avais juste un peu d’avance.
Bonjour je ne trouve pas performance 2.0. donc je ne peux pas faire ce que je veux.
Pouvez-vous trouver une autre manière de faire ?
Merci d’avance.
Bonjour,
Dans l’article il est précisé que Performance 2.0 était valable pour les anciennes version de Chrome .
Bonsoir Merci bcp bcp ça aide énormément.
svp c vous voulez b1 m’aider lorsque je modifie certaines ligne dans l’onglet Elements il m’affiche dans la fenêtre style No matching selector or style et après la sauvegarde j’actualise et rien ne change.
Merci d’avance et bonne continuation
Bonjour,
Malgré les points verts bien visibles, lorsque j’actualise la page je perd les modifs effectuées dans Elément. Deja eu le pb ?
Bonjour,
Il faut bien veiller à désactiver le cache dans Network et surtout avoir des URL et non des chemins vers des fichiers.
Bonjour,
Je tente ma chance même si les derniers commentaires datent un peu.
Je n’arrive pas à trouver quoi importer dans l’espace de travail de l’inspecteur (je passe par Chrome). Mon site est bien en local et j’ai localisé l’emplacement de mon site sur mon ordi mais j’ouvre tous les dossiers et rien n’est importable…
Quels types de fichier dois-je trouver ? Je cherche bien au bon endroit ?
Merci d’avance pour vos retours,
Bonjour,
Il faut importer le dossier du site et ce sont les fichiers .css ou .js qui sont éditables en direct. Le plus intéressant concerne l’édition des CSS.