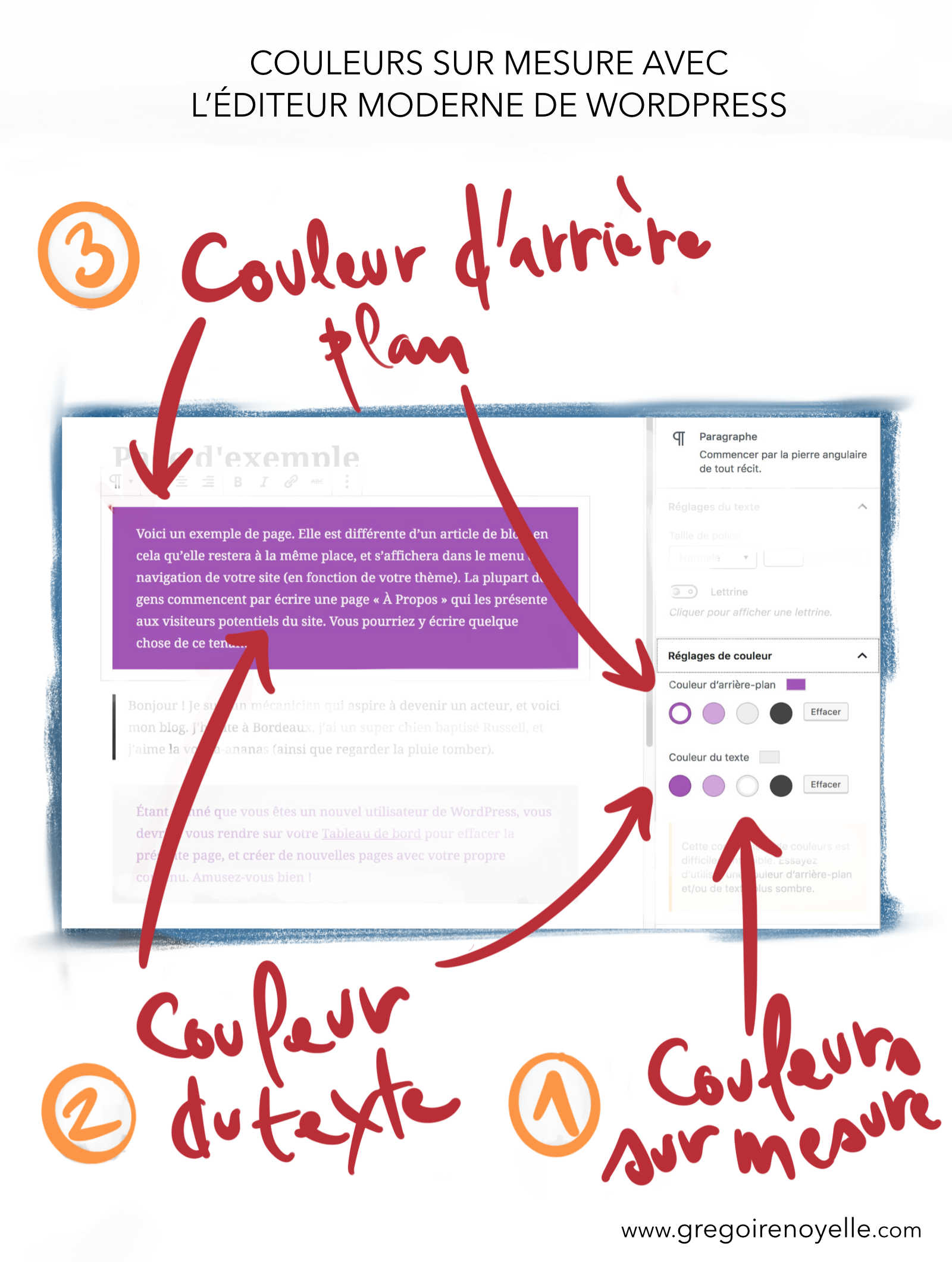
Dans ce tutoriel nous verrons comment ajouter des couleurs sur mesure dans l’éditeur moderne de WordPress (Gutenberg).
Ajouter des couleurs sur mesure

La première étape est d’ajouter un support dans votre thème avec la fonction add_theme_support('editor-color-palette'). La documentation officielle donne plusieurs exemples.
Dans cette même fonction, dans un tableau (array), j’ajoute mes couleurs sur mesure. Attention, cela va remplacer toutes les couleurs par défaut. Par contre, la possibilité de choisir une couleur sur mesure sera toujours disponible. Pour complètement supprimer cette fonctionnalité, j’ajoute add_theme_support( 'disable-custom-colors');.
Voici le code à placer dans un fichier de fonctions de votre thème (functions.php ou autre):
Si le code ne s’affichait pas, le voir en ligne.
Note sur l’ajout de add_theme_support
Attention, si votre thème le nécessite, ajouter les fonctions add_theme_support dans un hook sur after_setup_theme. Dans Genesis, ce n’est pas nécessaire. Ce qui donnerait en raccourci.
Si le fichier ne s’affichait pas, le voir en ligne.
Ajouter les règles CSS
Dès que l’éditeur va utiliser ces nouvelles couleurs, des classes vont s’ajouter dans les balises. Il s’agira de placer de nouvelle règles CSS en tenant compte de ces nouveaux sélecteurs, en respectant les classes générées respectent logique suivante: ici, pour le nom donné plus haut ‘margenta-fort’ cela donnera respectivement les classes pour la couleur du texte et la couleur d’arrière-plan: .has-magenta-fort-background-color' et 'has-magenta-fort-color'.
Si le code ne s’affichait pas, le voir en ligne.
Se former sur l’éditeur Moderne (Gutenberg)
En plus des tutoriels sur WordPress, j’ai mis en place une formation WordPress à Paris sur l’utilisation d’ACF Pro pour créer des blocs dans l’éditeur moderne (Gutenberg). Elle est prise en charge par l’AFDAS, le pôle emploi ou les OPCA. Pendant 3 jours, en tout petit groupe de 4/5 personnes, nous explorons toutes les facettes de cette nouvelle approche. N’hésitez pas à vous inscrire à la newsletter pour être tenu informé.e des prochaines dates.
5 réponses
excellent,
garder le contrôle la charte graphique est très important, en cette nouvelle ère Gutenberg ça reste possible voir beaucoup plus simple de limiter les couleurs !
Salut Julien,
Merci beaucoup pour ton retour !
Bonjour Grégoire, je viens de lire atentivement ton tuto et je te remercie au passage de l’aide » que tu nous apporte
Je n’arrive pas à comprendre
Où dois placer la fonction add_theme_support(‘editor-color-palette’ avec ses tableaux dans function.php? A la fin?
Il existe plusieurs document de style css. J’implémente le code de style dans « style.css » par défaut? A la fin?
Avec cela ca ne marche pas.
Ou dois placer le code function gn_ajouter_fonction_color_theme_support() { et suivant?
C’est quoi le hook sur after_setup_theme.?
Je débute dans php et wordpress, j’ai certaines incompréhension. Pouvez vous m’aider svp?
Merci d’avance
Cyril
Désolé jai appris et ca fonctionne à merveille. Merci pour ce tuto…..grâce a toi j’ai appris ce qu’était un hook etc……
Bonne nouvelle Cyril.