Série de tutoriels: Les bases de Grid Layout
Suite d’articles à suivre dans cet ordre.
Nous verrons dans ce tutoriel comme construire une grille basique avec Grid Layout CSS. Pour rester informer, n’hésitez pas à vous inscrire à la newsletter.
Création de la grille
Structure HTML
Comme je l’évoquais dans mon premier article sur Grid Layout, la structure HTML doit être très simple. La valeur grid est appliquée à un élément du DOM et la grille s’applique aux enfants directs. Dans les exemples qui vont suivre, la structure est donc la suivante.
<article class="grille">
<section style="background-color:#FFFFFF;">#FFFFFF</section>
<section style="background-color:#CCCCCC;">#CCCCCC</section>
<section style="background-color:#999999;">#999999</section>
<!-- Autre section qui continuent -->
</article>
- C’est la classe
.grillequi nous servira pour déclarer les réglages de la grille. - Les enfants sont des
<section>. - Les réglages de couleur sont appliqués sur les
<section>directement.
Déclaration de la grille
Avec la nouvelle valeur de le propriété display.
.grille {
display: grid;
}
- Une fois que cette propriété est appliquée, les CSS de type
floatn’ont plus d’effet. - La plupart des réglages de la grille seront déclarés sur le parent. Comme nous le verrons, au fur et à mesure dans cette série, de nombreux réglages sont disponibles avec Grid Layout.
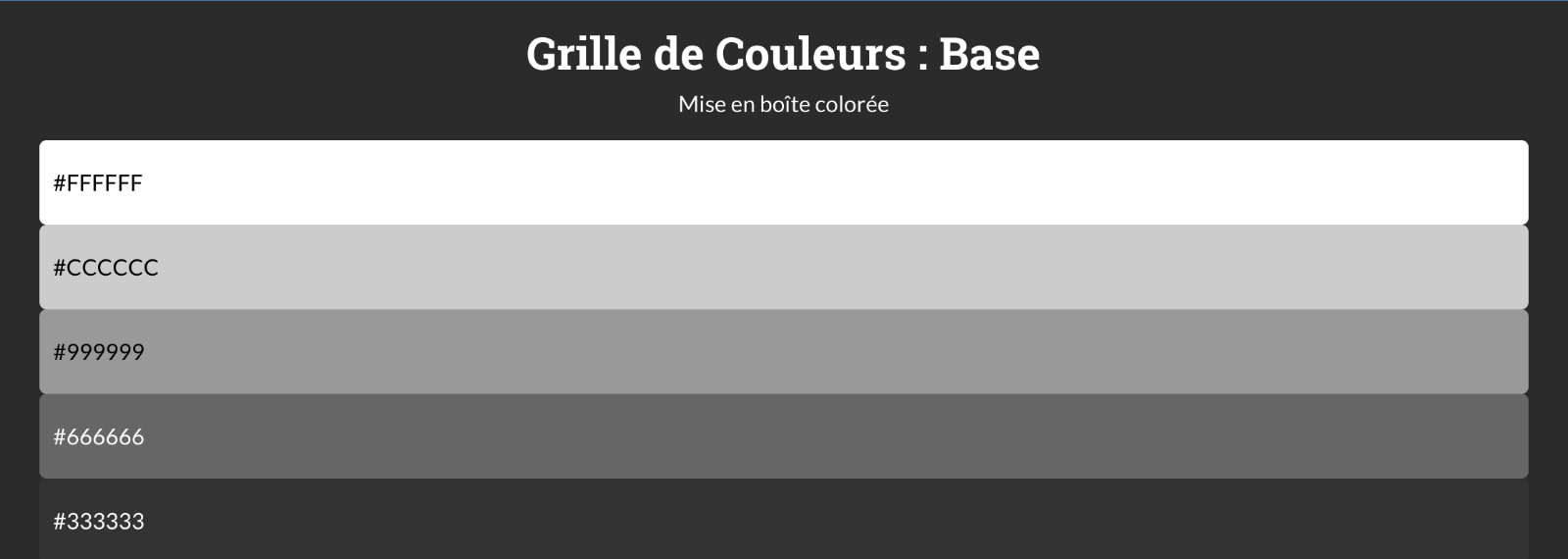
Résultat en image

- Des styles CSS de bases sont appliqués à tous les enfants; un
paddingdonne un peu d’espace autour du texte de chaque<section>. - À part des CSS tels que les
floatqui sont enlevés sur les enfants, rien ne se passe tant que le nombre de colonnes n’a pas été donné. C’est une différence importante par rapport àflex. Avec Grid Layout, vous devez déterminer le réglage de vos colonnes. Nous verrons dans un autre article, que certaines fonctions permettent de rendre ces dimensions dynamiques.
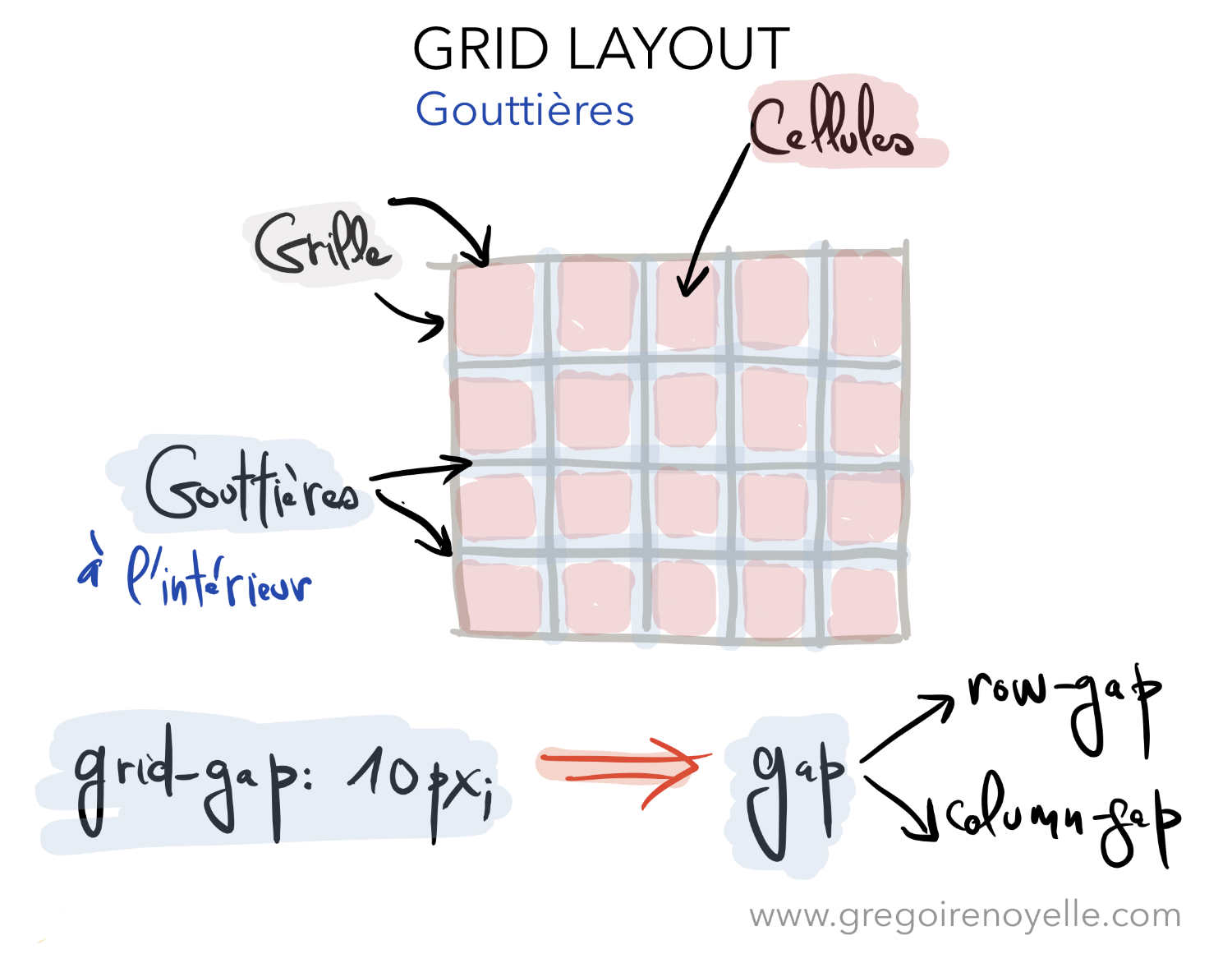
Création des gouttières
Les gouttières natives sont une des grandes nouveautés de Grid Layout. Celles-ci s’apparentent aux gouttières utilisées dans les maquettes de la presse écrite; la marge est seulement appliquée à l’intérieur du bloc principal. Il n’est plus nécessaire d’utiliser tous les hacks avec les margin qui s’annulent sur certaines colonnes.

Voici le réglage appliqué à tous les exemples qui suivent.
.grille {
display: grid;
grid-gap: 1rem;
}
- Ici c’
grid-gapest la notation courte pourgrid-row-gapetgrid-column-gapqui est inscrite dans cet ordre si vous avez deux valeurs différentes. Par exemple:grid-gap: 1rem 2rem; - Bientôt, il ne sera plus nécessaire de mettre
gridavantgap.
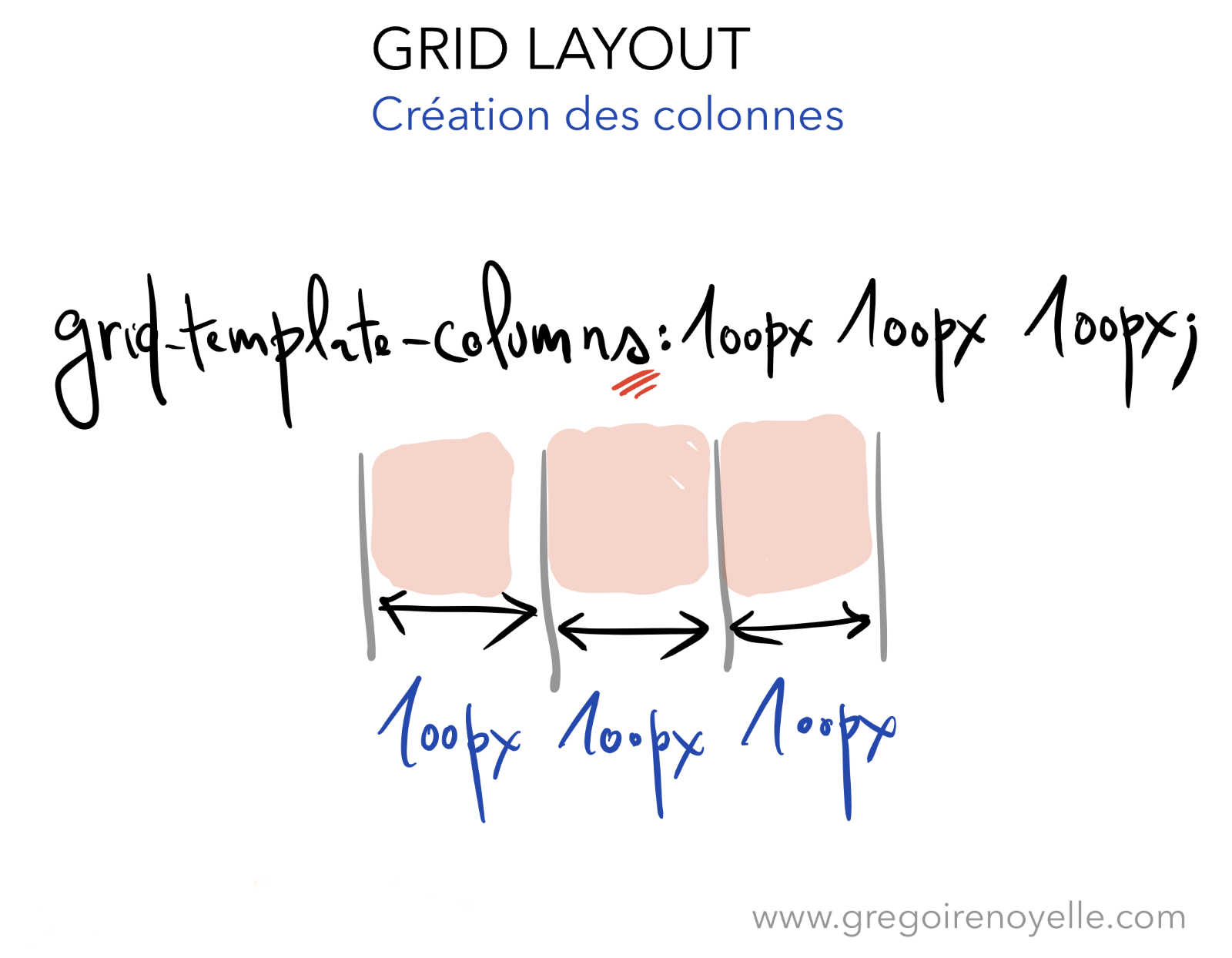
Création des colonnes
Propriété grid-template-columns
Le nombre de colonnes est l’élément essentiel de votre future grille. Dans les premiers réglages, vous avez pu constater qu’il n’y a pas de colonnes déclarées par défaut.
Le nombre de colonnes est déterminé avec la propriété grid-template-columns. Le nombre de colonnes est déterminé par le nombre de fois que la taille est répétée. Chaque valeur de taille est séparée par un espace.

Voici le code utilisé dans la capture d’écran qui va suivre:
.grille {
display: grid;
grid-template-columns: 32.5% 32.5% 32.5%;
grid-gap: 1rem;
}
- Ici, ce sont les valeurs
32.5%qui donnent la taille des colonnes. Nous verrons dans un autre tutoriel sur Grid Layout, qu’il existe des unités beaucoup plus souples que les pourcentages. - Les valeurs de taille peuvent être différentes pour chaque colonne.
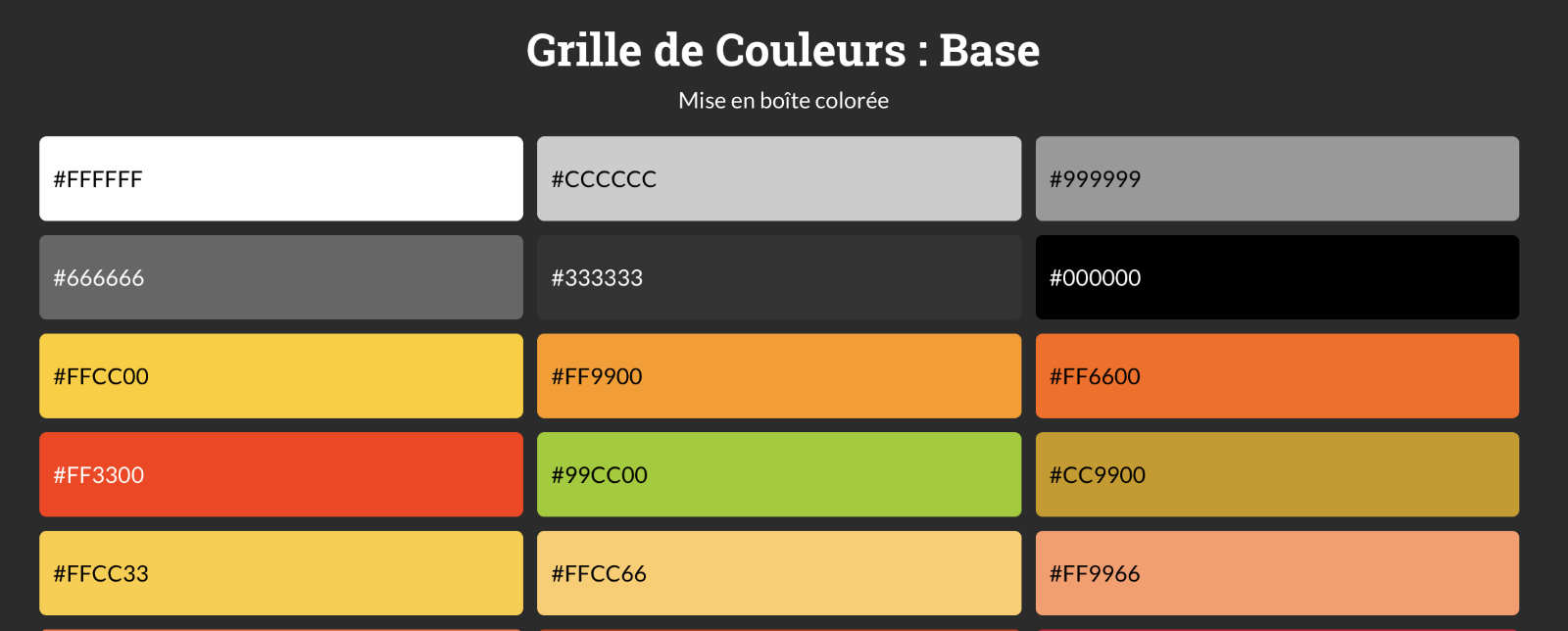
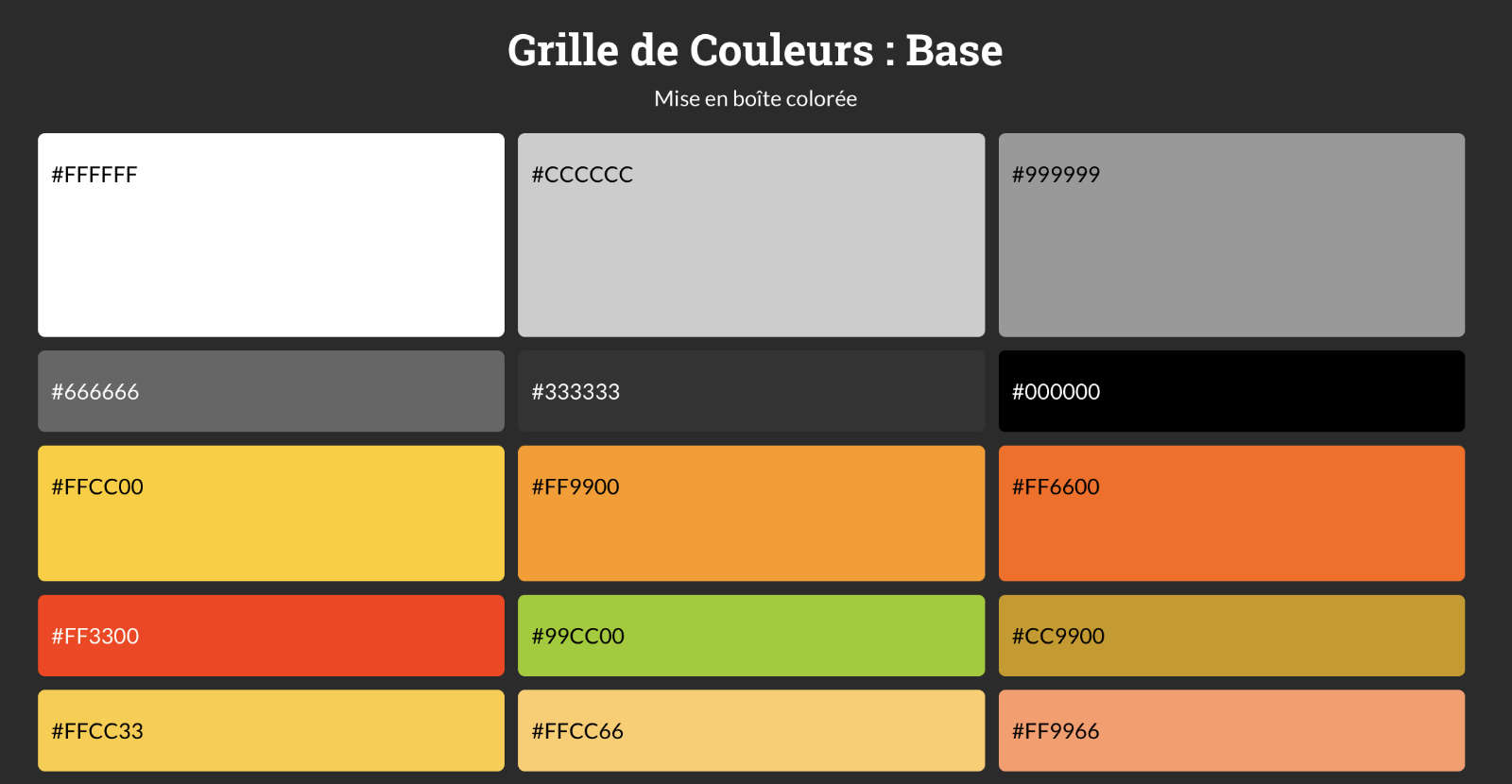
Résultat en image
Dans la capture d’écran suivante, les colonnes sont égales et les rangées sont générées automatiquement en fonction du nombre de colonnes.

Création des rangées
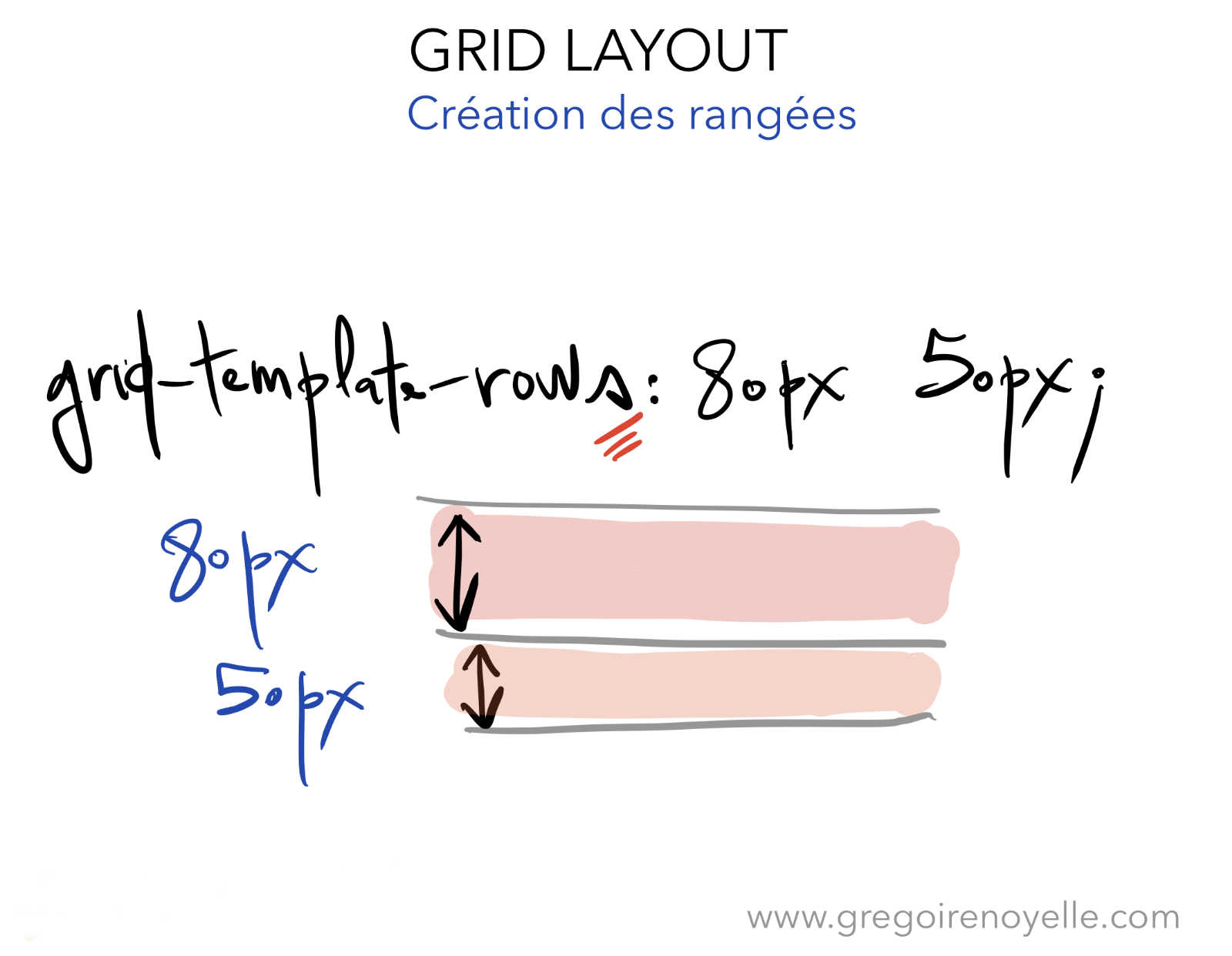
Propriété grid-template-rows
Par défaut, la taille des rangées est automatique. C’est le contenu et le padding qui déterminent sa hauteur, comme le box-model classique. Pour régler précisément la taille, on utilise la propriété grid-template-rows. Tout comme pour la propriété grid-template-columns, on peut donner des tailles différentes aux rangées. Chacune d’elles est séparée par un espace.

Voici le code utilisé dans la capture d’écran qui va suivre:
.grille {
display: grid;
grid-template-columns: 32.5% 32.5% 32.5%;
grid-template-rows: 15rem auto 10rem;
grid-gap: 1rem;
- La valeur par défaut de
grid-template-rowsest surauto. Ce qui signifie que la taille des rangées s’adapte automatiquement au contenu de chaque enfant de la grille. Nous verrons dans un autre tutoriel que les hauteurs de rangées s’accordent automatiquement par défaut. - Ici, je donne une taille aux trois premières rangées: deux sont fixes
remet une est automatique. Les autres rangées qui ne sont pas réglées repasseront sur la valeur auto. Dans Grid Layout on peut sans problème mixer les valeurs fixes et les valeurs automatiques. Le flux de contenu se réorganise en conséquence.
Résultat en image
Dans la capture d’écran suivante, les rangées fixes, la première et la troisième ont des tailles précises. Les autres rangées s’accordent automatiquement en gardant la valeur auto.

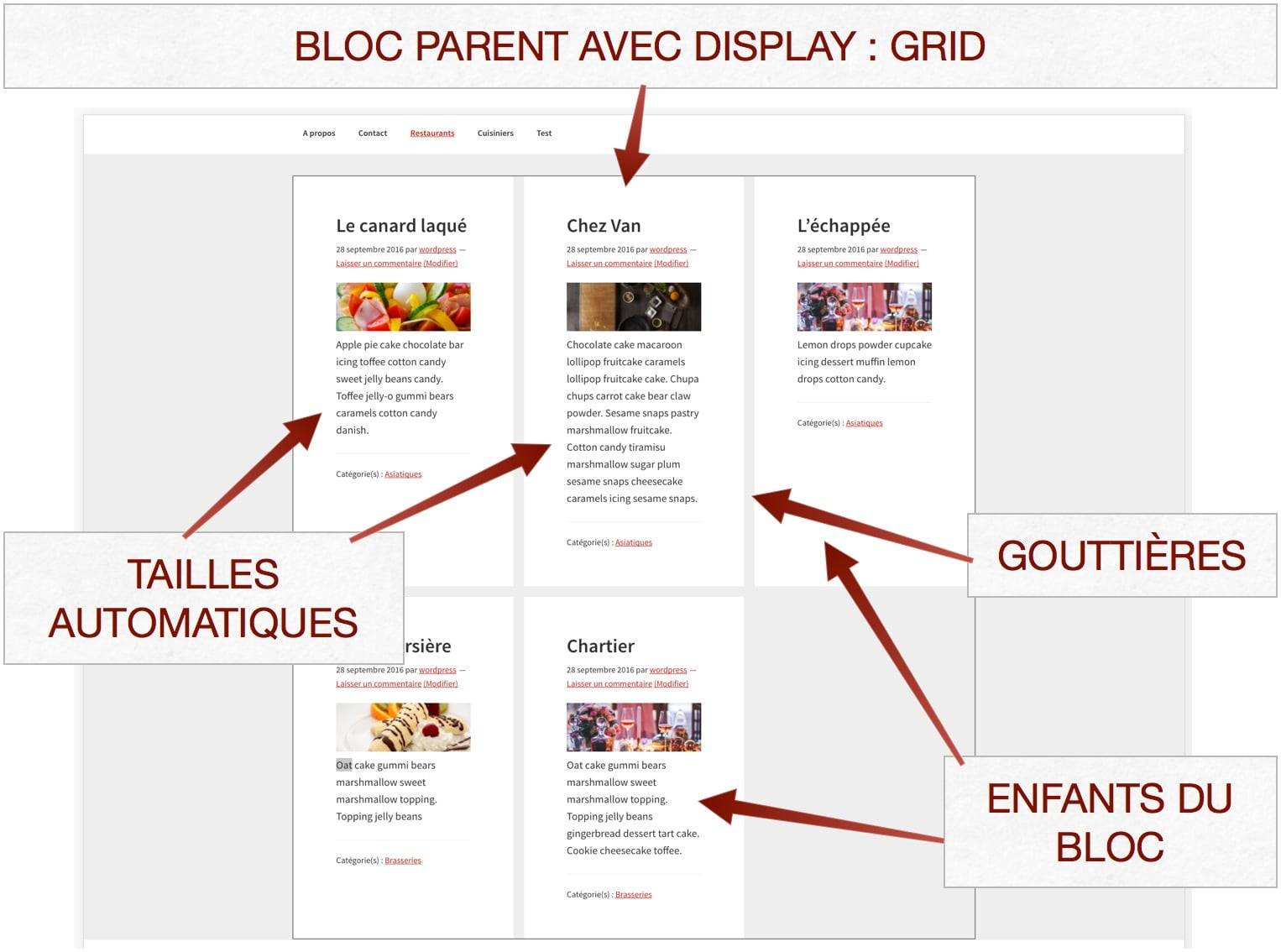
Application dans un thème WordPress
Dans cet autre exemple, directement extrait d’une archive d’articles dans WordPress, j’illustre les contenus qui s’accordent dans la hauteur pour chaque ligne.

Ici, j’ai juste appliqué la Grid Layout sur la balise qui enveloppe les articles. Attention, il s’agit de bien repérer l’architecture de votre thème WordPress pour chercher le parent des enfants qui ici sont les balises <article>.
Se former sur Grid Layout
En plus des tutoriels sur Grid Layout CSS, j’ai mis en place une formation à Paris sur Grid Layout. Elle est prise en charge par l’AFDAS ou les OPCA. Pendant 5 jours, en tout petit groupe de 4 personnes, nous explorons toutes les facettes de Grid Layout au travers d’applications pratiques sur des pages simples ou des thèmes WordPress.
En 2018, je compte également lancer une formation vidéo complète sur le même sujet. N’hésitez pas à vous inscrire à la newsletter pour être tenu informé.e.
Fichiers de l’article
Les fichiers complets sont téléchargeables à cette adresse. Je vous recommande vivement de travailler vos CSS en direct dans Chrome.
Liens
- Très bonne série sur le site de Mozilla sur la construction d’une grille simple: Your first Grid.
