Série de tutoriels: Les bases de Grid Layout
Suite d’articles à suivre dans cet ordre.
Dans cet article, je montrerai dans quelle mesure Grid Layout sera au coeur des sites Web de demain.
Le nouveau paradigme avec Grid Layout
En mars 2017, la nouvelle propriété CSS, Grid Layout sortait officiellement. Pour une fois, le support dans la plupart des navigateurs web fut rapide. En quelques mois, nous avons atteint près de 70% de support. C’est ce phénomène unique qui me poussa en juin de la même année, à créer la première formation Grid Layout à Paris sur 5 jours. Il s’agit en effet de se préparer maintenant à cette vingtaine de nouvelles règles CSS qui ont été ajoutées avec Grid Layout, car elles vont fortement influencer les nouveaux sites de demain.

Le 10 novembre 2017, je donnais une conférence dédiée à Grid Layout durant le meetup de l’association WP Paris. Nous avons battu tous les records. Plus d’une cinquantaine de personnes étaient présentes et les retours furent unanimes. Outre cet enthousiasme, deux autres points furent très importants pour moi ce soir-là. D’une part, mes diapositives qui étaient dessinées et d’autre part, le code que j’exécutais étaient écrits en direct dans L’inspecteur web de Chrome. Je développe ce contexte particulier dans les parties qui suivent.
Grid Layout au service de la créativité
Comme je l’évoquais, mes diapositives étaient dessinées. Ce fut une expérience très enrichissante à mettre en place. Toute ma formation autour de l’image en particulier et la création en général a toujours mis en avant le travail manuel. Je crois beaucoup au travail de la main, son intelligence, son rapport direct avec les idées, cette relation qui nous fait oublier le logiciel, la machine. Mais à ce stade, je dois du coup vous avouer quelque-chose. Les diapositives furent réalisées sur un iPad Pro avec le stylet Apple dans l’application appelée Notability. Peu importe le medium après tout, car le cadre donné par ce support se rapproche beaucoup de ce que l’on peut réaliser sur papier. Et en extra sans se couper des progrès de son temps, on a disposition des options très utiles pour accroître la créativité: comme le copier/coller, le changement de couleur, l’annulation… Le plus important en définitive est ce geste; l’esquisse, le croquis de recherche, le gribouilli qui donne vie à une forme en partie attendue. C’est ce point que je veux mettre en avant. Nous avons besoin de trouver de nouveaux moyens d’expression dans les pages web, hors de tout cadre donné par des frameworks, des constructeurs de pages.
Dans cette recherche fondamentale autour des design de page web, les graphistes, web designers et maquettistes vont avoir un rôle capital. Le métier depuis quelques années s’est énormément compliqué: les compilateurs, les serveurs locaux, les commandes dans le terminal, tous ces frameworks qui sortent et disparaissent chaque année, les dépendances diverses et variées. La plupart du temps, le but de tout ça est d’industrialiser la production de page web dans les équipes. Nous avons oublié les langages natifs: CSS, HTML et JavaScript. Dans cette complexité, les créatifs ont plus de mal à s’intégrer et c’est un tort. J’ai l’intime sentiment que Grid Layout annonce un tournant avec tous les potentiels donnés par le CSS. Et qui plus est, les navigateurs ont beaucoup évolué: ils supportent bien le JavaScript moderne et de nombreux outils sont mis à notre disposition pour expérimenter de nouvelles voies. Par exemple l’inspecteur de Google Chrome permet de tester et enregistrer les CSS et cela devient très pratique lorsque que l’on utilise les propriétés de CSS Grid. Il devient alors judicieux pour placer les éléments d’utiliser le mot clé span à la place du numéro de ligne. Les déplacements sont alors plus dynamiques et l’inspecteur permet de changer les numéros de ligne du début avec les flèches du clavier.
Un Back-office universel avec WordPress
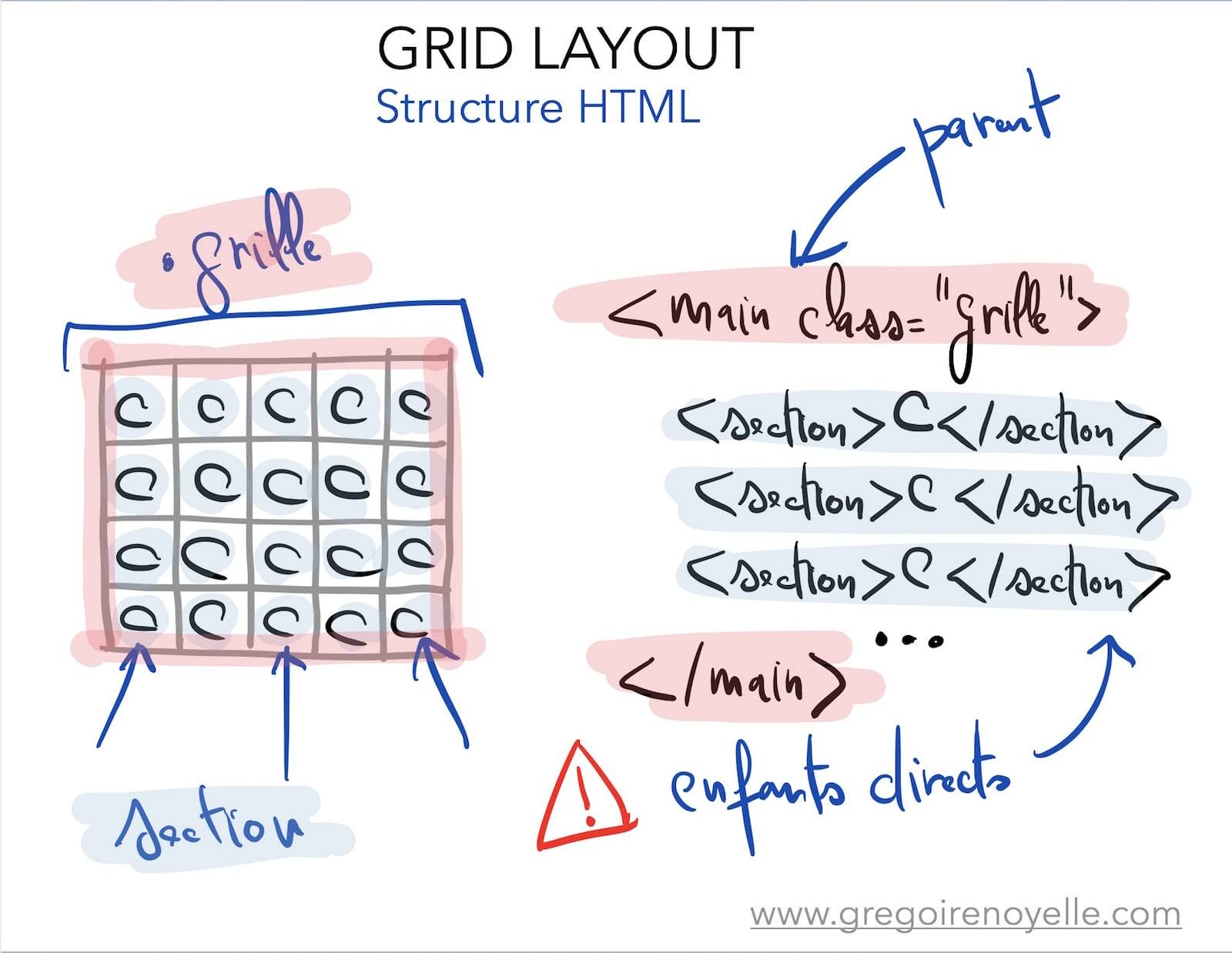
Grid Layout a besoin d’une structure HTML pour s’exprimer et « presque » naturellement, je pense à WordPress. Il représente plus que jamais le back-office idéal pour gérer et générer du contenu sur mesure. Qui plus est, celui-ci est responsive et multilingue nativement. L’intégration de la REST API rends ces intégrations encore plus universelles puisqu’un site WordPress en mode Headless CMS peut communiquer avec n’importe autres applications qui aurait une API compatible.

L’écosystème de WordPress est un autre point capital. Il met à disposition de nombreux outils performants par l’intermédiaire d’extensions et dans domaines très variés. Ainsi, il est possible de proposer une palette de possibilités beaucoup plus large à moindre coût et en occultant, dans certains cas, des compétences techniques trop complexes. Je citerai par exemple le projet français WP-AppKit créé par Benjamin Lupu, Mathieu Le Roi et Lionel Pointet qui permet de créer des applications mobiles natives et multi-plates-formes à partir d’un site WordPress.
Enfin, le back-office supporte depuis la version 4.4, l’attribut srcset qui permet de gérer automatiquement les images retina dans WordPress. Sans passer par du JavaScript qui chargent tous les visuels, on indique dès le HTLM lequel format d’image prendre en fonction du support et de la résolution. Pour résumé en une phrase: si ma zone disponible est de 800pixels de large, je choisis dans mon contenu des images de 1600px pour répondre aux cas de figure les plus courants.
Que faire d’ici demain
D’ici demain, voici quelques orientations possibles à suivre.
Travailler de plus en plus en direct dans le navigateur avec l’inspecteur de Chrome. Si vous pouvez au passage, versionner le code avec une application Git, un GUI, c’est un vrai plus.
Se former dès maintenant à Grid Layout et commencer à appliquer ces nouvelles règles sur des thèmes actuels en les plaçant dans des requête de fonctionnalité avec @support. Ou si vous être plus téméraire, vous pouvez mettre en place un site d’abord pour mobile (mobile first) qui resterait sur une colonne pour les navigateurs anciens ou dépassés (à bon entendeur) et un design plus complexe avec Grid Layout pour les écrans plus grands. La conférence de Morten au dernier WordCamp Europe présente très bien cette approche.
Bien maîtriser la hiérarchie des modèles (template Hierarchy) de WordPress l’ajout de nouveau contenu, les modèles de page et l’intégration de nouvelles zones de dialogue avec une extention comme Advanced Custom Fields (ACF).
Commencer sérieusement à se pencher sur les versions récentes de JavaScript. Les cours vidéo de Wes Bos, Javascript 30. Ils sont très bien et sont gratuits, mais ils sont donnés anglais. Oui, c’est aussi le moment de s’y mettre.
Se former sur Grid Layout
En plus des tutoriels sur Grid Layout CSS, j’ai mis en place une formation à Paris sur Grid Layout. Elle est prise en charge par l’AFDAS ou les OPCA. Pendant 5 jours, en tout petit groupe de 4 personnes, nous explorons toutes les facettes de Grid Layout au travers d’applications pratiques sur des pages simples ou des thèmes WordPress.
En 2018, je compte également lancer une formation vidéo complète sur le même sujet. N’hésitez pas à vous inscrire à la newsletter pour être tenu informé.e.
Quelques Liens et références
- Présentation Grid Layout du Meetup WP Paris.
- Série de tutoriels: Les bases de Grid Layout
- Dépôt Github de la présentation Grid Layout. Les différentes branches sont inscrites en oranges en bas des diapositives.
- Grid Layout CSS dans votre thème WordPress | Grégoire Noyelle
- Getting Started with CSS Grid | CSS-Tricks. Article publié très peu de temps après la sortie sur Firefox et Chrome.