Dans ce tutoriel, nous verrons comment ajouter un nouveau menu responsive dans votre thème Genesis. Ici je travaille avec le thème enfant Genesis Sample.
Créer un nouvel emplacement de menu dans votre thème
Déclarer la zone dans votre thème
La première étape consiste à ajoute un nouvel emplacement de menu qui sera accessible depuis le back-office de WordPress. On utilise la fonction WordPress register_nav_menu (voir le codex). Je place cette fonction dans le fichier functions.php de mon thème.
- le premier paramètre est l’emplacement. C’est un identifiant qui nous permettra de l’appeler dans notre thème.
- Le deuxième paramètre est la description qui va apparaître dans le back-office (voir la capture plus bas).
Voici ci-dessous le code pour déclarer l’emplacement. Attention, bien enlever les balises PHP au début.
https://gist.github.com/gregoirenoyelle/bc803f4b2b834e31dc23bd4fa95fdf32#file-genesis-register-menu-place-php
Si le code ne s’affichait pas, le voir en ligne.
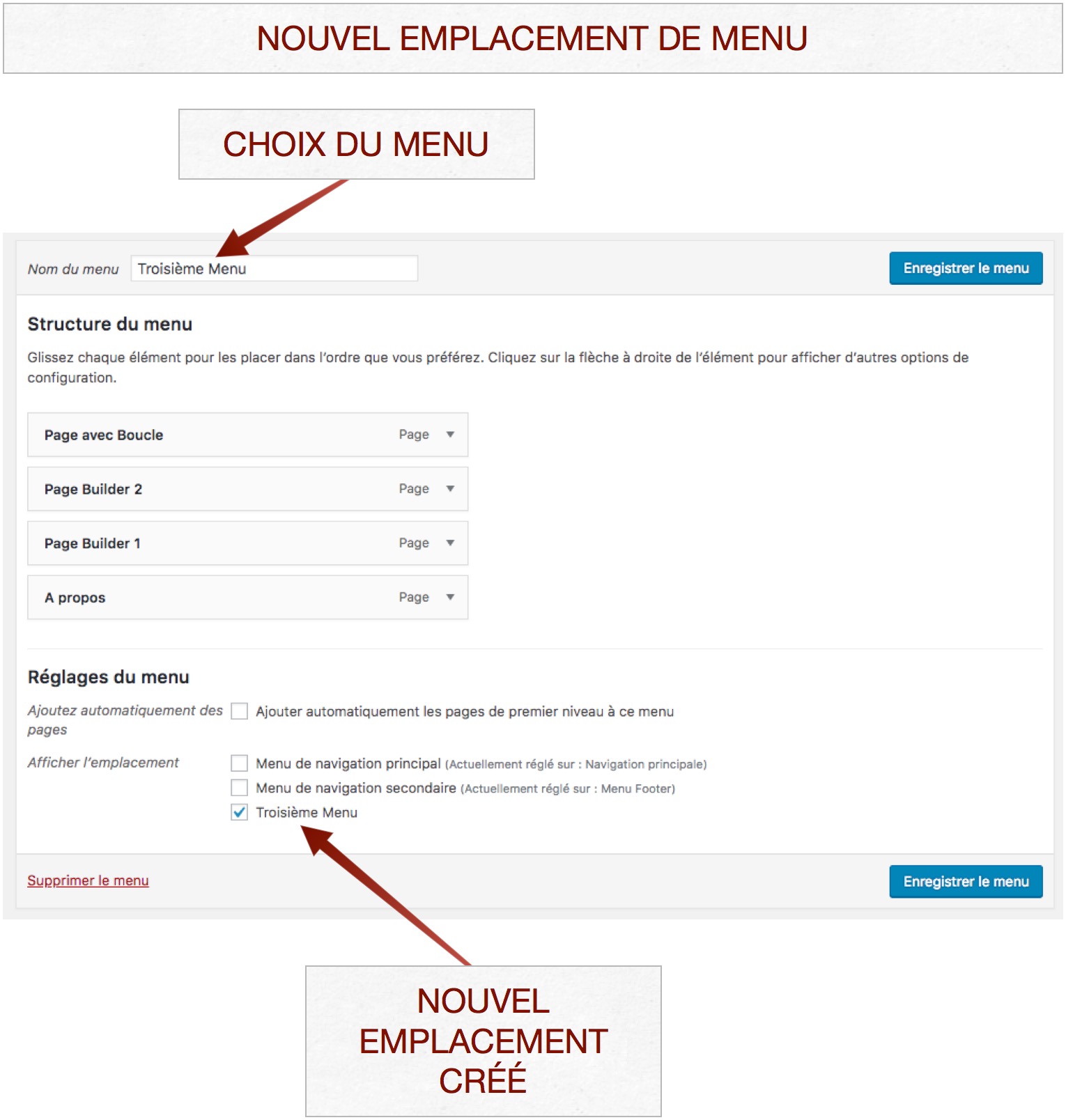
Résultat en image dans le back-office
Un nouvel emplacement apparaît dans la page Apparence > Menus. C’est une case à cocher qui va être associée à un menu de votre site.

Créer un menu et positionnement du nouvel emplacement
Déclarer le menu dans votre thème
Une fois l’emplacement déclaré, il s’agit d’ajouter un nouveau menu à cet endroit. Nous utilisons la fonction WordPress wp_nav_menu (voir le codex) qui permet de créer la structure du menu ainsi que les nombreuses options qui sont disponibles.
Voici ci-dessous le code pour déclarer le nouveau menu. Attention, bien enlever les balises PHP au début.
https://gist.github.com/gregoirenoyelle/bc803f4b2b834e31dc23bd4fa95fdf32#file-genesis-add-new-menu-php
Si le code ne s’affichait pas, le voir en ligne.
Détail du code
- Avec
add_action, on choisit à quel endroit on va placer le menu. Icigenesis_before_header. Bien sûr, les emplacements sont infinis dans Genesis. - Utilisation de la fonction
wp_nav_menupour déclarer le menu dans cette zone. - Pour le
container, bien prendrenav. - Pour les
container_class, avec la classenav-primary, le menu sera responsive. L’autre classe me servira si je souhaite appliquer des variantes. - Pour
menu_class, les deux premières classes me permettent de m’accorder sur le style de base du thème. - Dans
items_wrap, si vous placez<div class="wrap">, le contenu sera centré avec le reste du site.
Changer des Attributs dans les menus
Parfois les menus n’ont pas les classes qu’il faut, notamment pour qu’ils soient « responsive ». Genesis Sample 2.3 ajoute une fonction dédiée. Pour les versions antérieures de ce thème enfant, il est possible de changer les attributs de la plupart des éléments HTML. Ici, je me concentre sur la Navigation principale et la Navigation secondaire:
https://gist.github.com/gregoirenoyelle/bc803f4b2b834e31dc23bd4fa95fdf32#file-genesis-change-menu-attribute-php
- Pour la navigation principale (nav-primary), je change l’identifiant en
nav-primary-perso. - Pour la navigation secondaire (nav-secondary), je change la classe principale en
nav-primary. Ainsi, cette navigation devient automatiquement responsive.
Autres tutoriels sur le sujet
- Modifier et ajouter des attributs HTML dans Genesis
- Devenir créateur de thèmes WordPress en 2019
- Utiliser le login de WooCommerce dans votre thème
- WordPress :: Ajouter une image lightbox avant le titre dans Genesis
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Retirer les options de maquette Genesis pour un modèle de page
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- Genesis :: Collection de fonctions essentielles
- Page Builder WordPress par SiteOrigin
- WordPress :: ajouter des menus de recherche par date ou taxonomie
- Genesis :: Forcer la connexion dans les contenus réservés
- Genesis :: Créer un contenu réservé dans WordPress
- Genesis :: Comprendre et créer votre page d’accueil sur mesure
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Genesis :: Comment mieux utiliser le modèle de page Blog
- Genesis :: Utiliser les Widgets Pages et Articles à la Une
- Genesis :: Créer un modèle de page WordPress sur mesure
- Genesis :: Réglages des thèmes enfants
- Genesis :: introduction au framework de thème WordPress
