J’avais un challenge, Ajouter une image différente pour chaque terme de ma taxonomie sur mesure.
J’ai tout de suite pensé à ACF. Nativement, il est possible d’ajouter des métadonnées à n’importe quel terme. Dans la base, c’est la table term_meta qui permet d’ajouter des réglages très variés. D’ailleurs, tous les outils de SEO l’utilisent à profusion pour donner plus de poids aux termes.
Mise en garde sur ACF
ACF a été renommé dans le dépôt officiel WordPress, ironiquement appelé SCF (pour Secure Custom Fields). C’est juste scandaleux.
Voici l’article officiel de l’équipe en charge du projet. Je ne vais pas développer ce point ici, et j’ai un seul conseil : téléchargez la version officielle depuis le site du même nom.
Si vous avez la version Pro sur votre site, rien ne change.
Ajout de la méta pour la taxonomie avec ACF
Avec la version gratuite d’ACF, il est possible d’ajouter autant de métadonnées que vous le souhaitez aux taxonomies natives ou sur mesure.
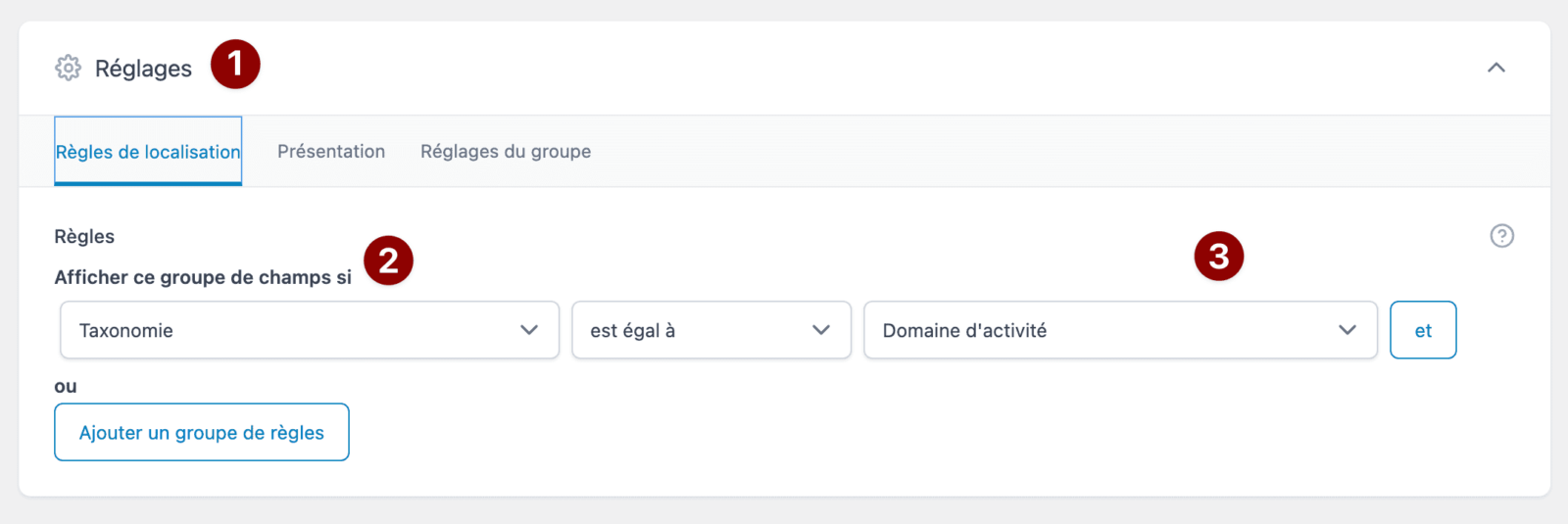
Voici une capture avec les points les plus importants :

- Je me rends dans l’onglet « Réglages » du groupe de champs.
- Dans les réglages de localisation, je choisis « Taxonomie ».
- Je choisis ma taxonomie sur mesure : « Domaine d’activité ».
Une fois que ma méta est en place, je peux ajouter un visuel.
Les options avancées d’ACF me permettent d’imposer plusieurs contraintes pour le visuel :
- Largeur
- Hauteur
- Taille du fichier
Il est aussi possible d’accepter un type de fichier donné.
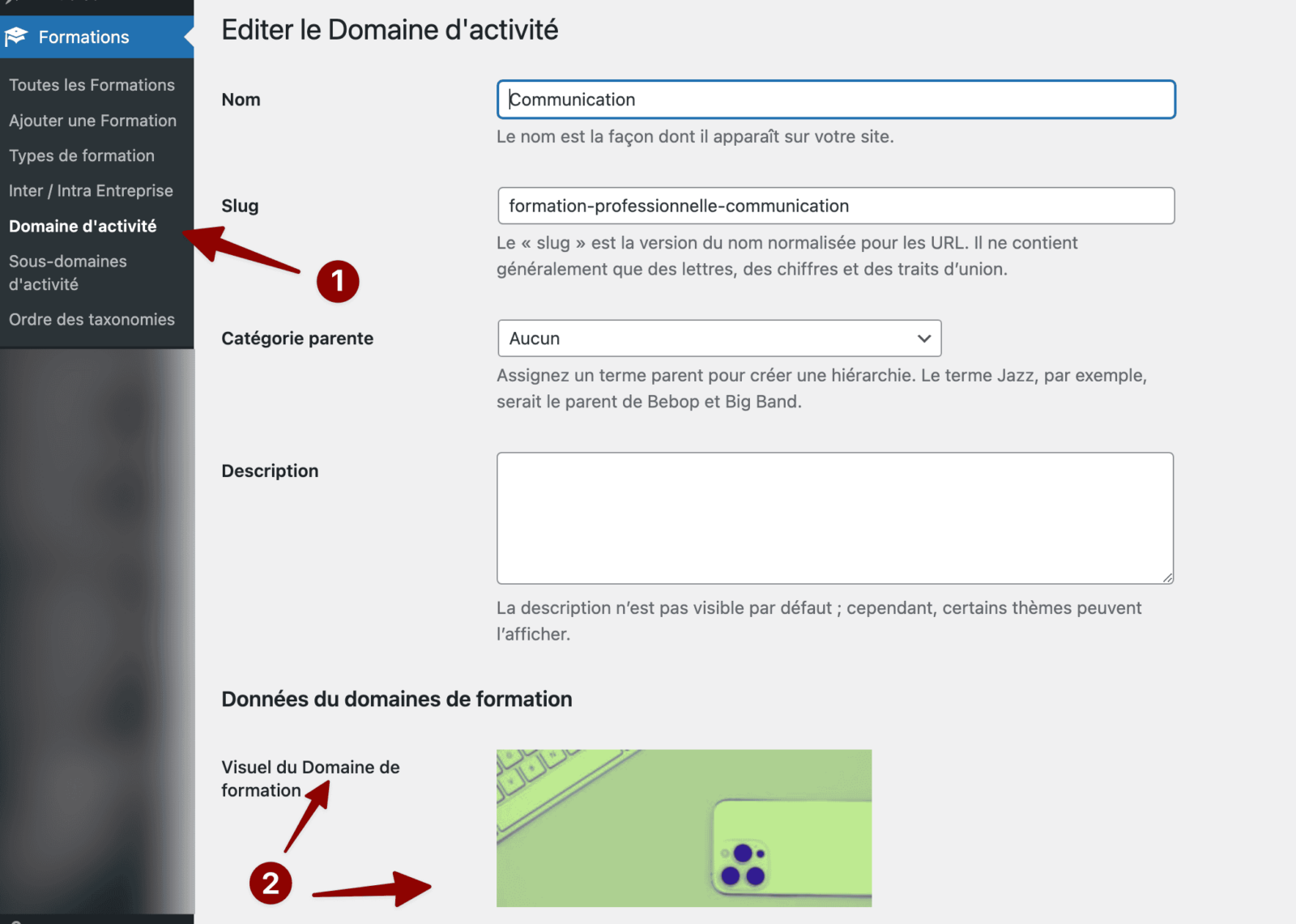
Dans le back-office, j’ai quelque chose qui ressemble à ça :

- J’ai choisi un terme de ma taxonomie « Domaine d’activité ».
- Mon groupe de champs s’affiche à la suite des données natives. J’ai déjà ajouté mon visuel.
Création d’un en-tête qui reste modulable
Mon objectif était de garder la modularité de l’en-tête en ajoutant une personnalisation spécifique qui me permet d’ajouter l’image dynamiquement.

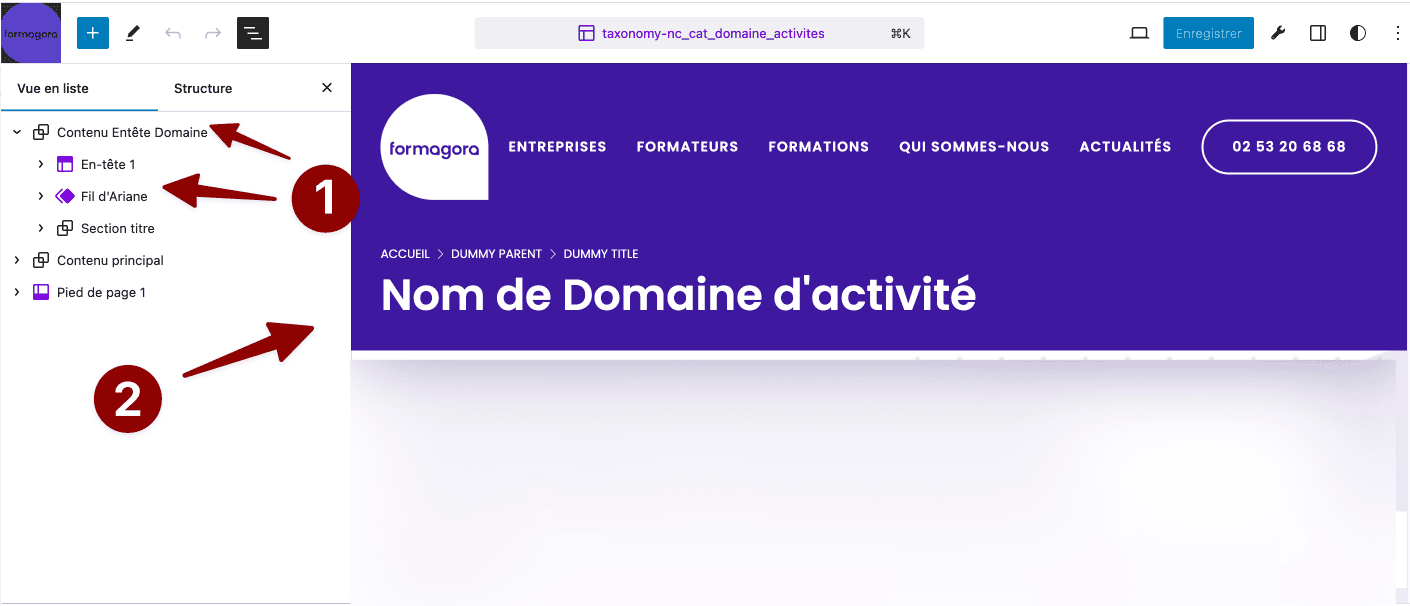
- Sur les autres modèles, l’élément de modèle « En-tête 1 » était au premier niveau. Idem pour le fil d’Ariane. Ici, tout est placé dans un groupe « Contenu Entête domaine ».
- Le rendu est différent des autres modèles, et j’affiche une image unie par défaut quand l’image du terme n’a pas été ajoutée.
Il est important de garder à l’esprit que dans mon groupe « Contenu Entête domaine », je n’ajoute aucun padding ou margin pour ne pas influencer les réglages des autres éléments et garder cette modularité.
Ajout du CSS dynamique
Pour le CSS dynamique, j’ai choisi d’utiliser les bons vieux hooks de WordPress sur la balise <head>.
Ce code est à placer dans un fichier functions.php de votre thème ou équivalant.
/**
* Ajoute du CSS dynamique pour l'entête des pages de taxonomie 'nc_cat_domaine_activites'.
*/
function formfse_css_entete_taxo_domaine() {
// Vérifier si la fonction get_field existe (ACF doit être activé)
if (!function_exists('get_field')) {
return; // Sortir de la fonction si ACF n'est pas présent
}
if (is_tax('nc_cat_domaine_activites')) {
// Variables
$background = '';
// Obtenir l'objet du terme courant
$term_id = get_queried_object_id();
// Récupérer l'URL de l'image depuis la métadonnée ACF
$image_url = get_field('term_dom_visuel', 'nc_cat_domaine_activites' . '_' . $term_id);
// URL par défaut si la métadonnée n'existe pas
if ($image_url) {
$background = "url('{$image_url}')";
} else {
$background = "url('" . get_template_directory_uri() . '/assets/images/formagora-taxo-defaut.jpg' . "')";
}
// CSS dynamique utilisant la notation PHP heredoc
$css = <<<CSS
.is-style-groupe-entete-taxo-domaine {
background-image: linear-gradient(to right, #0B0465, rgba(11, 4, 101, 0)), $background;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
CSS;
// Afficher le CSS dans le <head>
printf(
'<style type="text/css">%s</style>',
$css
);
}
}
add_action('wp_head', 'formfse_css_entete_taxo_domaine', 200);J’ai ajouté en parallèle un peu de CSS :
.is-style-groupe-entete-taxo-domaine > *,
.is-style-groupe-entete-taxo-domaine .breadcrumb-item > * {
color: var(--wp--preset--color--base)
}La puissance d’ACF avec le block binding
ACF reste un outil incontournable pour le traitement des données sur mesure. Les options avancées et la réussite de son interface dépassent largement ce que nous offrent les métadonnées natives de WordPress.
Et comme WordPress est constitué de plus de 60 % de PHP, les métadonnées (avec ACF ou pas) ont encore une longue vie devant elles. C’est encore plus vrai avec l’arrivée du block binding dans l’éditeur de site (FSE) WordPress, qui permet d’injecter des méta ACF dans plusieurs blocs natifs.
Vidéos publiées sur le sujet
Voici quelques-unes de mes vidéos qui offrent un aperçu concret des possibilités offertes par les dernières évolutions de WordPress :
Block Bindind et champs ACF Pro

Block Bindind et champs ACF Pro


10% de réduction avec le code

Votre site WordPress mérite un hébergement rapide et sécurisé.
Comme moi, hébergez votre site sur faaaster.io !
— OU —