Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Créer une date internationalisable avec ACF
- WordPress :: Utiliser les cases à cocher d’Avanced Custom Fields (ACF)
- WordPress :: Créer des articles relatifs avec Advanced Custom Fields (ACF)
- WordPress :: Utilisation basique d’Advanced Custom Fields (ACF)
Dans ce tutoriel, nous verrons comment utiliser le Add-on Options Page du plugin Advanced Custom Fields (ACF) avec le thème par défaut Twenty Fifteen.
Présentation de l’add-on
Options page est réservé pour ajouter de nouvelles options dans votre back-office. Celles-ci seront accessibles par l’administrateur du futur site.
Applications possibles
Tous les champs ACF sont disponibles pour ces nouvelles options ce qui donne de nombreuses perspectives sur les possibilités disponible pour ajuster un thème par exemple. Parmi le type d’options que vous pourriez installer, voici quelques pistes.
- Taille de police des titres
- Couleur de certains contenus
- Textes ou contenus spécifiques dans le header ou le footer de votre page.
- Fond de certaines zones
- Page d’accueil modulable avec les champs Flexible Content ou Repeater
Installer le add-on
L’installation de l’Add-on dépends de votre version d’ACF. Dans les deux cas que nous verrons, c’est une extension payante du plugin principal.
Pour la version 4, c’est un module à installer à part. Voici le lien vers ce Add-on
Pour la version 5, c’est la version PRO qui intégrera tous les Add-ons jusque là vendus séparément. Dans ce tutoriel, je me concentrerai sur cette version.
Activation sur votre site
Nous allons voir deux approches pour ajouter ces nouvelles options. Les fonctions qui suivent sont à ajouter dans le fichier functions.php de votre thème.
Réglage basique
Avec la fonction qui suit, une page Options sera ajoutée dans votre back-office.
if( function_exists('acf_add_options_page') ) {
acf_add_options_page();
}
Nouvelle méthode
La nouvelle méthode est plus complète. Voici mon exemple:
[gist id=011f9e569ef4d5bcd56a file=acf-pro-options-page-solo.php]
Si le code ne s’affichait pas, le voir en ligne.
Détail du code
- on regarde si la fonction ACF existe avec un conditionnel sur
acf_add_options_page - ajout d’une page d’options principale avec
acf_add_options_pagequi accepte plusieurs paramètres: page_title: titre de votre page dans le back-officemenu_title: titre de votre menumenu_slug: l’URL de votre page. Elle sera utilisée par les sous-pagescapability: qui peut voir le menu. Pour aller plus loin, se référer aux codex WordPress. Attention, parfois pour les sous-menus il faut répéter l’opération pour le masquer en fonction des rôles.redirect: sifalsela page principale apparaît en page individuelle dans les nouvelles options. Sitrue, on passe directement aux sous-pages. Cette page principale sert juste à nommer ce nouveau menu.- Ajout d’une sous-page avec
acf_add_options_sub_pagequi accepte plusieurs paramètres. Les deux premiers sont identiques à la page principale. Le dernierparent_slugdétermine la page parente. C’est utile si vous ajoutez plusieurs pages d’options dans votre back-office.
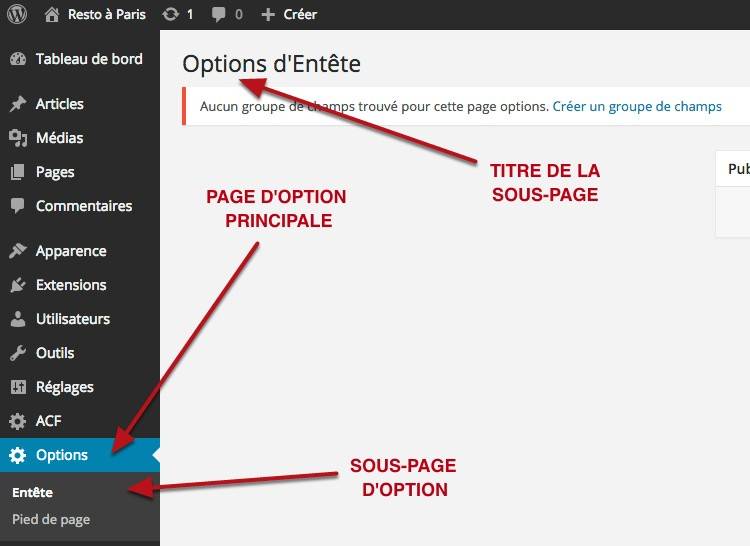
Résultat en image
Après installation voici le résultat dans le Back-office.

Vous pouvez tester ce nouveau menu avec les différents rôles de votre site en suivant le lien.
Utilisation dans votre thème
Vous avez peut-être constaté sur la capture précédente qu’ACF me fait remarquer qu’aucun groupe de champs n’est lié à cette page. Prenons un exemple basique. Je vais donner la possibilité à l’administrateur de changer la taille du titre du site et le texte du copyright. Les deux groupes de champs seront ajoutés aux deux pages d’options respectives. Évidemment, vous pouvez ajouter des champs plus variés: un logo à placer dans le header…
À noter que les groupes de champs utilisés dans ce tutoriel sont disponibles en téléchargement en bas de l’article.
Groupe de champs pour l’entête
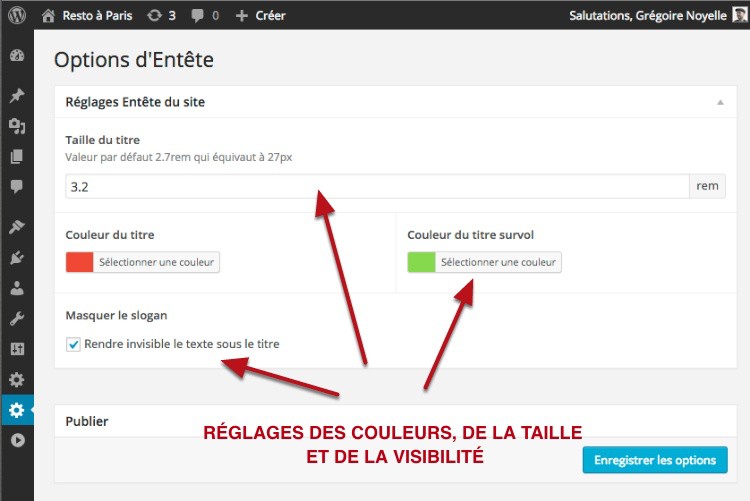
Au moment de la création du groupe, il faut choisir le type Options et la page d’options concernée avec l’un des groupes de champs créés. Ici j’ajoute plusieurs options dont les résultats seront utilisés dans une fonction qui modifie le CSS de la page avec une balise <style> placée dans le <head>.
- La première pour changer la taille du texte. C’est un champ nombre. Dans mon thème, je repère la zone concernée qui affiche le titre.
- Les deux options qui suivent changent la couleur du texte.
- La dernière option permet de masquer le slogan du titre si c’est coché.
Résultat en image pour les options d’entête

Fonction pour afficher les champs ACF
À placer dans votre fichier functions.php
[gist id=011f9e569ef4d5bcd56a file=acf-pro-options-twenty-fifteen-function-css.php]
Si le code ne s’affichait pas, le voir en ligne.
Détail du code:
- sur le hook
wp_head, j’insère des CSS directement dans la page avec la fonctiongn_styles_options_acf - dès le début, je contrôle si ACF est actif avec
if (!function_exists('get_field')) - si cette fonction
get_fieldn’existe pas, je lancereturnce qui a pour effet de tout stoper dans ma fonction. Dans le cas contraire, je continue - au début, je déclare mes variables qui récupèrent les options stockées par ACF. Remarquez qu’en plus de
get_field, je dois ajouter dans les attributs de la fonctionoptionpour ça fonctionne - je place la balise
<styles>pour installer les CSS - les valeurs des CSS sont remplacées par le résultat de mes variables. Dans le cas des rem, j’ai dû jouer sur une valeur multipliée par 10 pour donner son équivalent en pixel
- un des styles, sur la classe
.site-description, est optionnel. D’où la condition pour vérifier si la variable$masquer_sloganest bien active. Autrement dit, a-t-elle une valeur stockée.
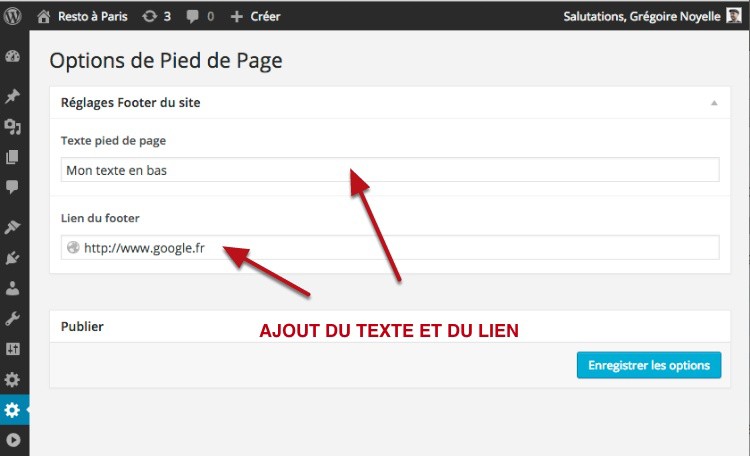
Groupe de champs pour le pied de page
Pour ce groupe, le résultat des mes champs options seront placé directement dans le fichier footer.php du thème Twenty Fifteen.
- la première option est un champ texte simple
- la deuxième option est un champ URL qui est nouveau dans ACF 5
Résultat en image pour les options du pied de page

Code utiliser dans le thème
Fichier original
[gist id=011f9e569ef4d5bcd56a file=acf-pro-options-twenty-fifteen-origine.php]
Si le code ne s’affichait pas, le voir en ligne.
Fichier modifié
[gist id=011f9e569ef4d5bcd56a file=acf-pro-options-twenty-fifteen-options.php]
Si le code ne s’affichait pas, le voir en ligne.
Détail du code
Voici le détail du code qui est beaucoup plus simple dans le footer. Je remplace les valeurs par défaut du footer par mon champ ACF. Comme pour le header, je dois ajouter option. Au tout début je contrôle comme même si le plugin est actif if (function_exists('get_field')) et si le champ a une valeur if ( get_field('gn_texte_pied_page','option'). Si oui, j’ajoute mon lien et le texte entré dans le back-office.
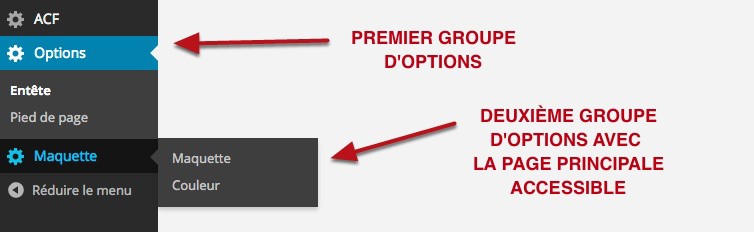
Ajouter une deuxième page
Dans la fonction qui suit, à ajouter à votre fichier functions.php, j’ajoute une deuxième page d’options.
Résultat en image avec une deuxième page

Mise à jour de la fonction
[gist id=011f9e569ef4d5bcd56a file=acf-pro-options-page-multiple.php]
Si le code ne s’affichait pas, le voir en ligne.
Détail du code
Par rapport à la première fonction, j’ajoute juste une deuxième fois la fonction acf_add_options_page. Ici, le paramètre redirect est réglé sur false et nous accédons du coup en premier à la page principale des options « Maquette ». Dans la première, la page principale de premier niveau n’existe pas.
Liens
- ACF | Options Page: nouveaux réglages
- ACF | acf_add_options_sub_page()
- ACF | How to get values from an options page
- Groupes de champs utilisés dans le tutoriel. À importer avec l’outil d’importation natif d’ACF.

9 réponses
[…] WordPress gratuits par un spécialiste formateur à Paris. Ajouter des pages d'options WordPress avec ACF Pro (Advanced Custom Fields) Dans ce tutoriel, nous verrons comment utiliser le Add-on Options Page du plugin Advanced Custom […]
bonjour 🙂
J’ ai un site web à personnaliser. Je voudrais ajouter et afficher des nouveaux champs et taxonomies avec genesis.
Je voulais savoir, comment faire apparaitre ses derniers avec genesis..
Je n’ y arrive pas ^^ je crois que je suis trop novice en web pr comprendre parfaitement le php et genesis…
:/
J’ ai utiliser cpt ui pour ajouter des taxonimies et acf pour les champs. Je voudrai tout simplement les faire apparaitre dans la boucle d’ article , a côte de categorie..
Et en dessous du titre de l’Article…
C’ est possible de m’ aider ?
Merci d avance !! 🙂
Bonjour,
Dans les commentaires, ça va être difficile de vous aider au stade où vous en êtes. Et je ne fais pas ce type de prestation.
Le mieux serait de trouver un spécialiste Genesis juste pour votre modèle. Essayez sur le forum Genesis de StudioPress.
Bonjour,
J’ai un souci avec la function pour l’utiliser sur deux custom post type.
Dans mon fichier functions.php j’ai mis la fonctions suivante :
if(function_exists(‘acf_add_options_page’)) {
acf_add_options_page(array(
‘page_title’ => ‘archive_infusion Options’,
‘menu_title’ => ‘Champs supplémentaires infusions’,
‘menu_slug’ => ‘options_infusion’,
‘capability’ => ‘edit_posts’,
‘parent_slug’ => ‘edit.php?post_type=infusion’,
‘position’ => false,
‘icon_url’ => ‘dashicons-images-alt2’,
‘redirect’ => false,
));
}
et ensuite
if(function_exists(‘acf_add_options_page’)) {
acf_add_options_page(array(
‘page_title’ => ‘archive_fruit Options’,
‘menu_title’ => ‘Champs supplémentaires fruits séchés’,
‘menu_slug’ => ‘options_fruit’,
‘capability’ => ‘edit_posts’,
‘parent_slug’ => ‘edit.php?post_type=fruit’,
‘position’ => false,
‘icon_url’ => ‘dashicons-images-alt2’,
‘redirect’ => false,
));
}
et quand je récupère les informations sur mes 2 archive.php des custom post type :
Problème la deuxième option écrase la première et du coup se sont les informations de la deuxième fonction qui s’affichent partout.
Merci à vous.
Bonjour
Bien vérifier que les clés des options n’ont pas les mêmes noms.
ha oui j’avais pas fait attention j’ai dupliquer le nom du champ. Merci
Bonjour, merci pour cet article très intéressant sur ACF.
Je viens de découvrir ce plugin qui est vraiment top.
Aujourd’hui je fait un site pour une ostéopathe et ma client souhaite avoir des fiches clients avec un accès sécurisé à l’aide d’un mot de passe. Est-ce possible avec ACF ?
J’ai pas mal fouiné sur internet mais je n’ai pas trouvé LA réponse. Peut-être qu’ici je trouverais mon bonheur 🙂
Bonjour Gaëlle,
Quand la personne a le mot de passe, elle a accès à toutes le fiches?