Autres tutoriels sur le sujet
Dans ce tutoriel, nous verrons une des manières les plus sûres d’intégrer vos vidéos ou Google Map dans vos pages ou articles WordPress.
Pourquoi ne pas intégrer dans son site
La plupart du temps, les médias spécifiques ne sont pas hébergés sur votre serveur. La raison est multiple:
- la sauvegarde est moins volumineuse
- votre serveur n’est pas assez puissant pour héberger de la vidéo
- vous perdez une opportunité pour le référencement (pour la vidéo qui pointe vers votre site)
- vous ne profitez des options données par les services en ligne (player vidéo…)
Dans WordPress au moment où vous intégrez un média, les options sont inexistantes pour la vidéo. Pour avoir un complet contrôle sur ce que vous intégrez, il est préférable de passer par le code donné par un des services en ligne qui vont suivre.
Intégrer une vidéo
Depuis les versions récentes de WordPress, il est possible de coller directement le lien de la vidéo en ligne dans le contenu. Par contre, cela ne fonctionne pas à tous les coups et pour peu que l’administrateur ne fasse pas attention, le lien devient inutilisable. Nous pourrions aussi utiliser certain shortcode, mais il faut les paramétrer. De mon expérience, il est plus simple d’expliquer au client comment intégrer facilement un code vidéo qui marchera à 100%.
Services vidéos disponibles
Les principaux services de vidéo sont:
Pour cet exercice, je choisirai Vimeo, mais le procédé est très similaire à chaque fois. Choisissez un article où vous allez intégrer votre vidéo.
Placer le code vidéo dans le contenu
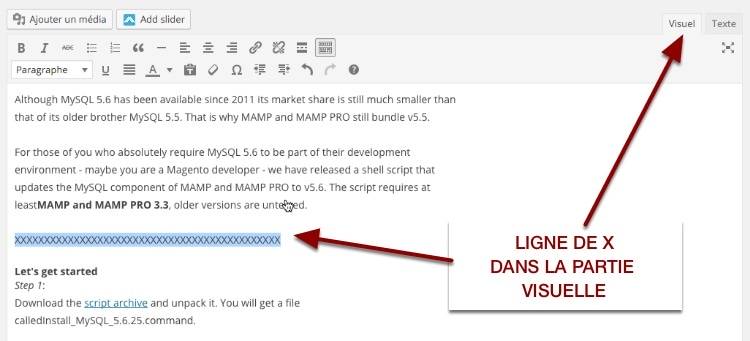
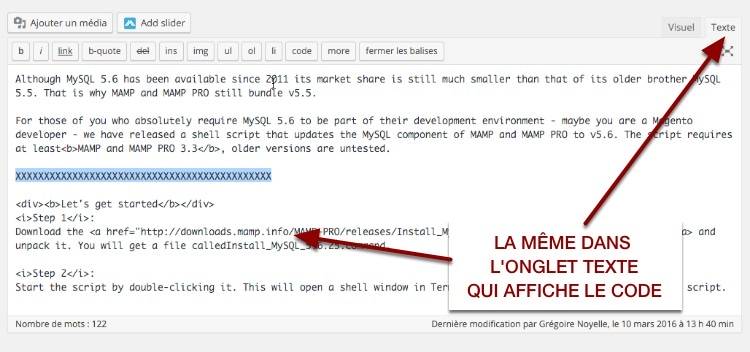
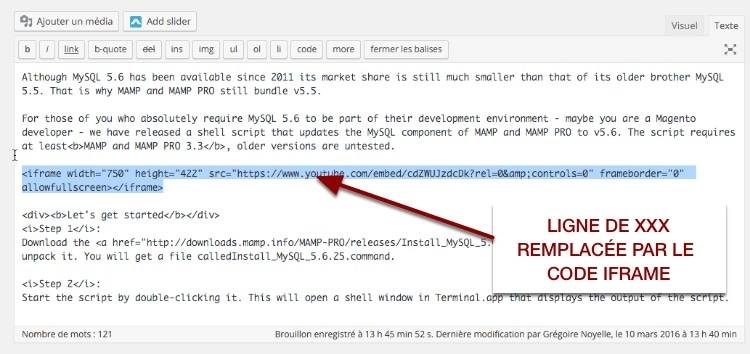
Un code vidéo devra être intégré dans l’onglet HTML de votre éditeur (voir capture qui va suivre). Choisir un article ou une page et placer le curseur à l’endroit où vous voulez voir la vidéo. À cet endroit, écrire une ligne de XXXXXXXXX (ou toute autre lettre).

Cette ligne sera juste un repère visuel dans la partie Texte (qui affiche le code de la page) pour trouver l’endroit où coller le code vidéo.

Obtenir un code vidéo Youtube et l’intégrer
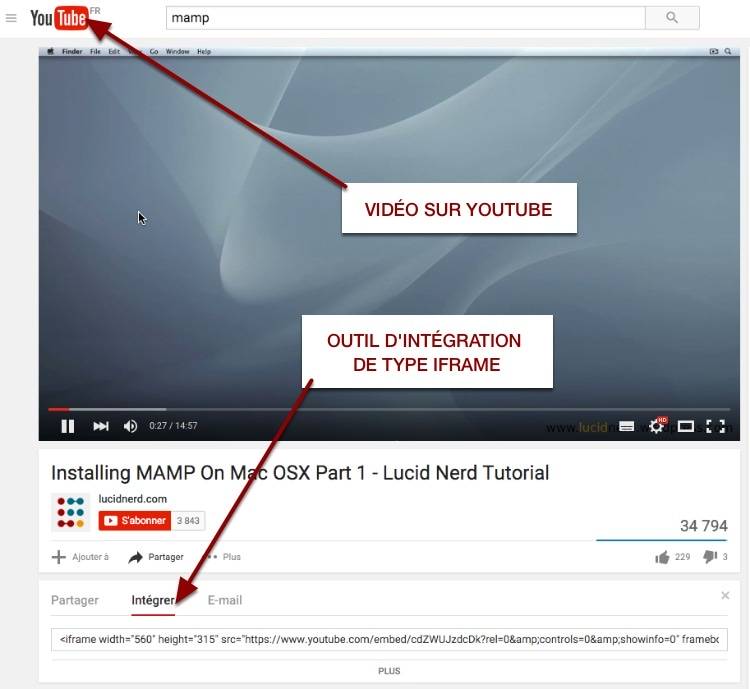
Se rendre sur YouTube et chercher une vidéo. Il remplacera votre ligne de X dans l’onglet Texte. Une fois sur YouTube, vous devez cliquer sur Intégrer pour afficher et copier le code de iframe.

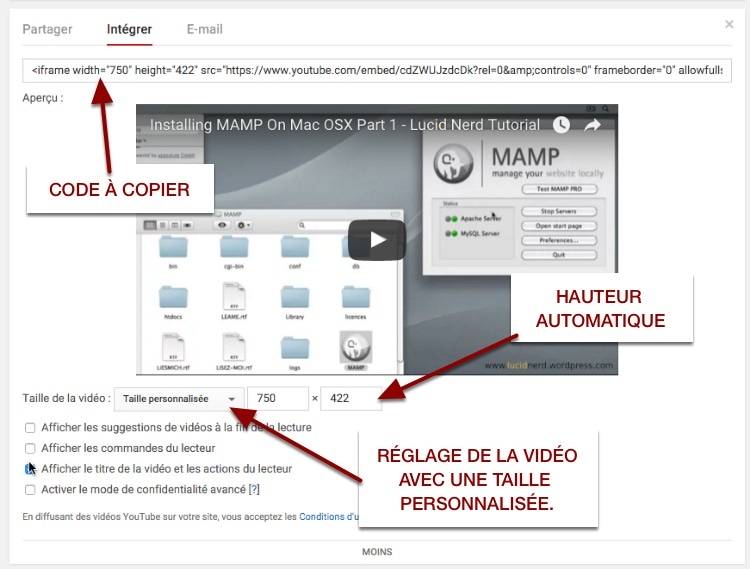
Quand vous cliquez sur Plus, de nouvelles options s’affichent. Ici, je vais choisir une taille personnalisée.

Une fois le code obtenu, vous pouvez le coller dans votre contenu à la place de la ligne de XXXXXXX et la vidéo s’affichera automatiquement.

Quand vous revenez dans l’ongle Visuel, un nouveau bloc jaune apparaît pour vous indiquer l’intégration du média. Nous verrons qu’il sera identique pour l’intégration d’une Google Map.

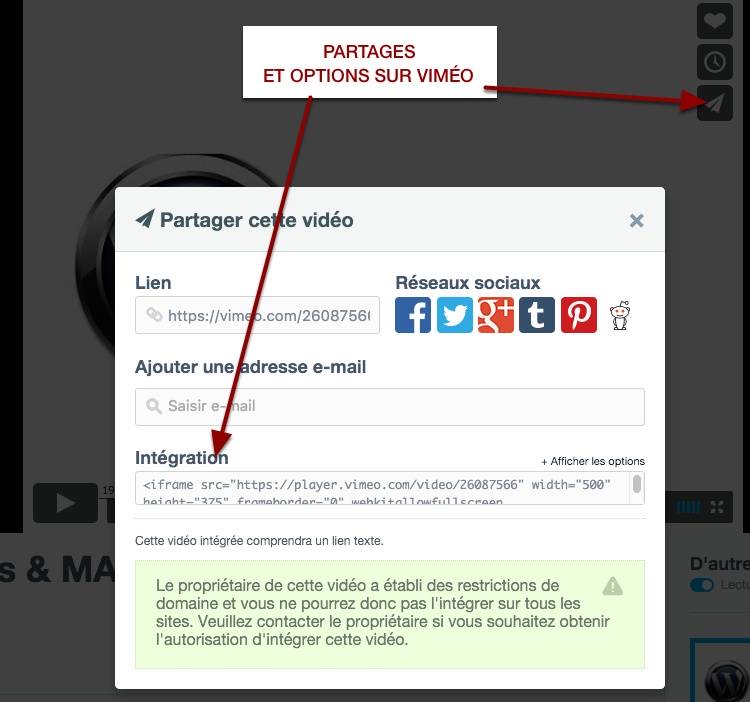
Obtenir un code Vidéo sur Vimeo
Sur Vimeo, en cliquant sur le petite avion, des options de partage s’affichent. En cliquant sur Afficher les options, vous avez d’autres réglages.

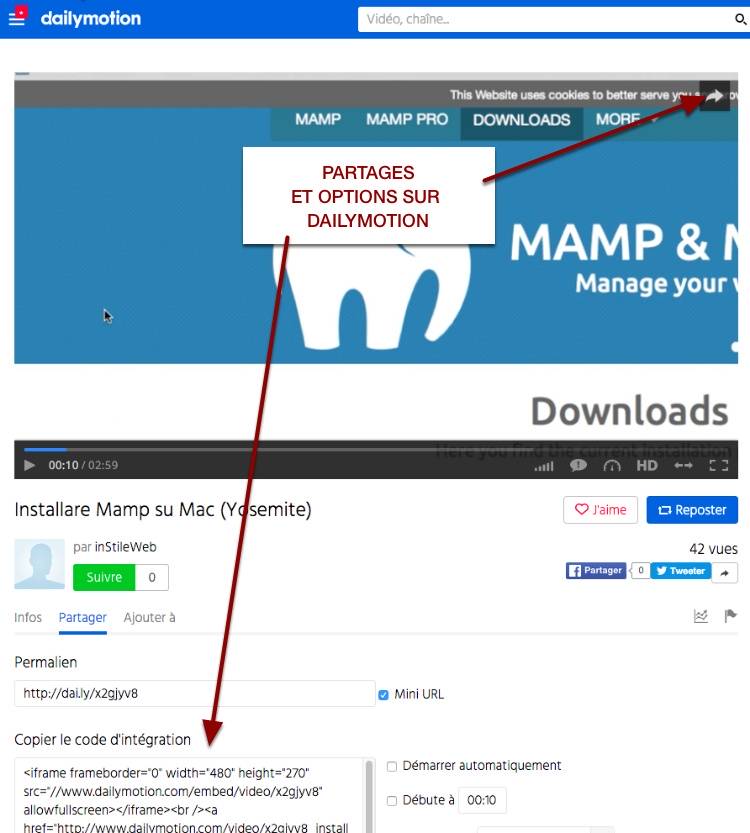
Obtenir un code Vidéo sur Dailymotion
Sur Dailymotion, c’est assez similaire à Youtube. Sur chaque page de la vidéo, des codes s’affichent.

Rendre la vidéo Responsive
Pour votre vidéo de type iframe soit reponsive et s’adapte à tous les supports mobiles, je vous recommande très vivement cette très bonne extension Responsive videos qui respose sur le script fitvids.
Intégrer une Google Maps
Le processus d’intégration d’une Google Map ou tout autre média avec un code de type iframe est identique aux étapes utilisées pour la vidéo.
Obtenir le code d’une Google Maps
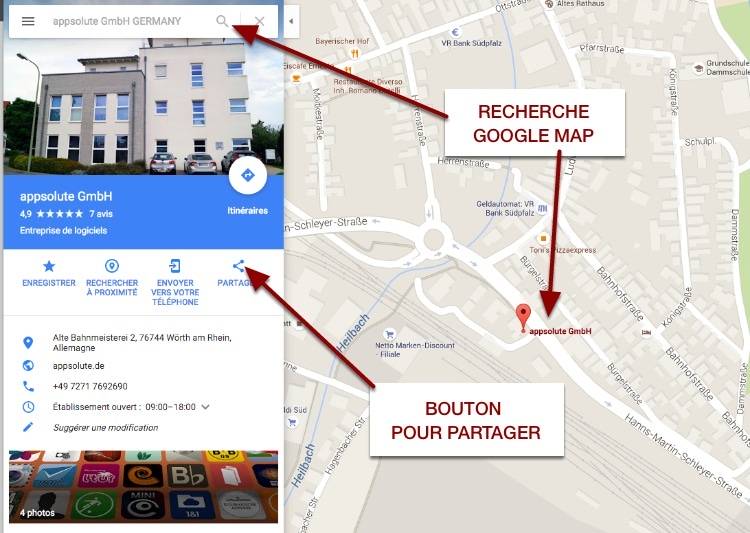
Lancez une recherche dans Google Maps et cliquez sur lien (voir capture).

En cliquant sur PARTAGER, une nouvelle fenêtre s’ouvre avec d’autres options.

Réglages sur mesure de la Google Map
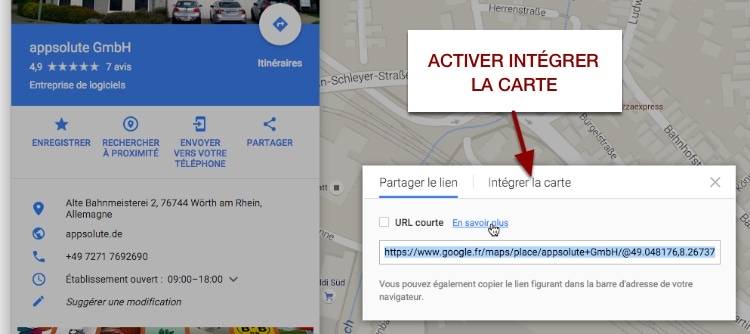
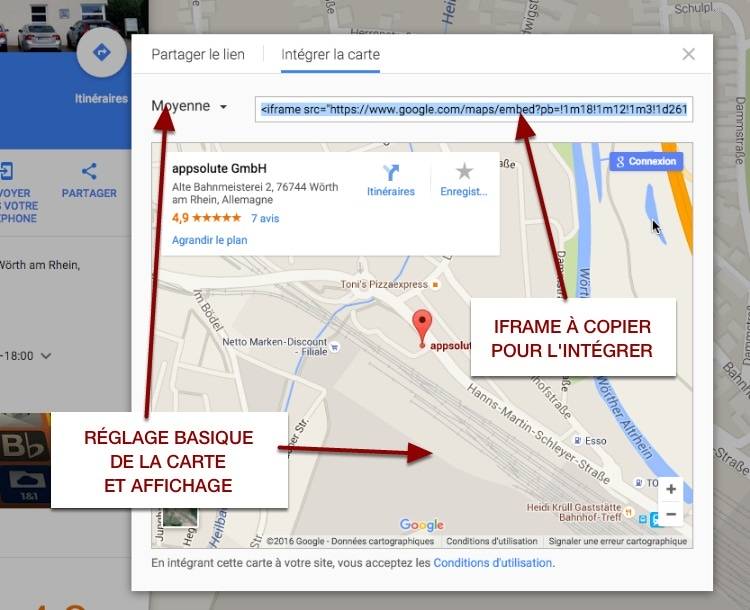
Si vous cliquez sur intégrer la carte, des options sont proposées. Vous pouvez choisir les tailles standards.

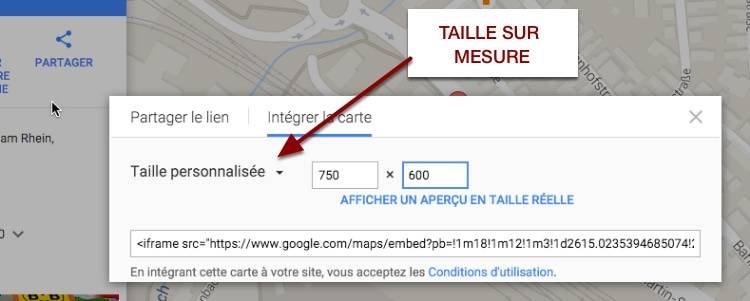
Ou encore une taille sur mesure avec le menu Taille personnalisée

Coller le code dans votre contenu
Tout comme la vidéo, vous écrivez une ligne de XXXX à l’endroit où vous voulez afficher la carte.
Ensuite, vous collez votre code et voici le résultat
Problème des iframe sur les réseaux de site
Sur un réseau de site, le placement du <iframe> ne marchera pas à part pour le Super Admin. Même si un utilisateur est Administrateur sur un des sites du réseau, cela ne fonctionnera pas. Le seul moyen est d’ajouter cette ligne de code dans le fichier wp-config.phpde l’installation principale.
define( 'DISALLOW_UNFILTERED_HTML', true );
Attention, cela permet à tous les utilisateurs d’insérer des scripts dans la partie HTML de l’éditeur. N’utiliser cette fonction que si vous maîtrisez les utilisateurs de votre réseau. Nancin décris le procédé dans les FAQ de son plug-in.
80 réponses
[…] Intégrer facilement des médias vidéos ou Google maps dans WordPress From http://www.gregoirenoyelle.com (via @fdebailleul) – Today, 3:29 PM Dans ce tutoriel, nous verrons comment ajouter des vidéo YouTube, vimeo ou des Google maps dans les pages ou articles de votre site WordPress. […]
[…] Intégrer facilement des médias vidéos ou Google maps dans WordPress From http://www.gregoirenoyelle.com – Today, 2:41 AM Dans ce tutoriel, nous verrons comment ajouter des vidéo YouTube, vimeo ou des Google maps dans les pages ou articles de votre site WordPress. Via Freewares&Tutos […]
[…] WordPress :: insérer des médias vidéos ou … – Grégoire Noyelle From http://www.gregoirenoyelle.com – Today, 1:19 PM Dans ce tutoriel, nous verrons comment ajouter des vidéo YouTube, vimeo ou des Google maps dans les pages ou articles de votre site WordPress. […]
10000000000 merci (y)
slt et merci pour tous vos éfforts
je veux savoir comment intégrer une animation flash en wordpress , pouvez-vous m’aider 🙂
et merci encore une autre fois
Je n’ai jamais utilisé de Flash dans WordPress. Est-ce une bonne idée alors qu’il ne sera bientôt plus supporté sur les smartphone et tablettes Android et qu’il ne l’ai pas sur iOS?
Un grand grand grand merci 😀
Je t’en prie Chloe. Content d’apprendre que ce fut utile.
Merci !
Merci beaucoup pour cette aide. J’avais trouvé un raccourci pour intégrer mes vidéos, mais il a ensuite été bloqué par de la pub. Je vous suis super reconnaissante !
@Shin Ah. Avec plaisir
Merci beaucoup pour ces précisions! Mais que faire lorsque le lien devient inutilisable?
De quel lien parlez-vous?
Bonjour! Je faisais allusion à votre phrase « Depuis les versions récentes de WordPress, il est possible de coller directement le lien de la vidéo en ligne dans le contenu. Par contre, cela ne fonctionne pas à tous les coups et pour peu que l’administrateur ne fasse pas attention, le lien devient inutilisable. »
Depuis quelques semaines il ne m’est plus possible d’inserer un lien hypertexte dans le contenu d’une des pages du site web alors que cela fonctionnait très bien auparavant.. je recherche une explication sur le web depuis lors et vous etes le premier à me donner une piste. Sauriez vous que faire lorsqu’un lien devient inutilisable? Merci mil fois pour votre aide.
Je comprends mieux. Merci.
Effectivement, je trouve la méthode d’insérer un lien directement dans le mode visuel moins stable en général. C’est la raison pour laquelle je privilégie plutôt l’intégration du code à la place. Avec ce dernier, je n’ai jamais eu de problème.
L’intégration par code embed ne prend pas non plus..
Étrange. Êtes vous vraiment dans l’onglet texte? Ou bien vous êtes sur un réseau multisite
Non non ce n’est pas un réseau multisite, il n’y a que ce site. Oui c’est étrange, que ce soit en mode visuel ou texte cela ne prend pas, pourtant en mode visuel le texte apparait souligné mais lorsque je vais sur la page c’est comme si je ne l’avais pas fait (je fais bien mettre à jour à chaque fois). Je pense que je vais devoir supprimer la page et la recreer. Merci beaucoup pour votre aide en tout cas! 🙂
Bonjour et bravo pour cet article.
De mon côté j’ai souhaité intégré de la vidéo directement sur mon site (sans passer par youtube ou viméo, aussi pour éviter le logo youtube ou viméo sur les vidéos) mais j’ai des petits soucis au niveau du son. En effet mon son est doublé lorsque je lis la vidéo. De même en fonction du navigateur le cursus de lecture est coupé. Si vous voulez regarder c’est la partie portfolio du site que je suis en train de faire.
J’espère que vous pourrez m’aider. N’hésitez pas à me contacter par mail.
Merci d’avance !
Bonjour
Dans ce cas, il vaut mieux passer par le compte Vimeo+. Vous avez beaucoup plus d’options dont celles pour cacher tout logo ou lecteur. Cela marche très bien.
Il n’est vraiment pas conseillé d’héberger ses vidéos sur son site. C’est vite lourd pour le serveur si vous avez du trafic.
A part pour mes clients, je ne donne pas de support par email.
Merci pour cette réponse Gregoire. Le petit souci c’est que c’est payant (ok pas trop cher mais payant quand même 🙂 ). Mais je suppose qu’il n’y pas de solutions gratuites 🙂
Bonjour et merci pour ces précieuses informations. Moi j’aimerais savoir comment interger une vidéo à partir de mon ordinateur (en local) sur mon site.
Merci d’avance
Bonjour
Vous voulez dire un fichier vidéo et non hébergé chez un service en ligne?
Mon site n’est pas encore en ligne. En supposant que la vidéo se trouve dans le dossier de mon site, comment je peux l’intégrer au site.
Merci
Soit en suivant le tutoriel ci-dessus OU en l’intégrant par les médias. Je conseille la première méthode.
ok mais pour le code c’est le lien local de la vidéo que je dois fournir comme paramètre au src= » ».
bonjour,
J’ai un thème wordpress (Fit+ gt3 theme) qui permet d’intégrer des vidéos sans mettre le code de « intégrer » de youtube (sinon ça ne fonctionne pas) juste le lien classique dans la barre de recherche. Le problème est que tant qu’on ne lance pas la vidéo, j’ai un cadre noir et je voudrais une capture statique de ma vidéo avant de lancer. Comment faire ? (un truc simple !! svp) merci d’avance
Bonjour
Pas de truc simple que je connaisse. Essayer du côté des plugins. Je n’en connais pas en tout cas.
Bonjour Grégoire,
je relance un peu le topic avec un probléme d’inté de google map sur le theme cafe pro. je cherche à mettre en place une google map dans la deuxième widget area de la front page de ce théme. En collant le code de l’iframe de google dans un widget text et en changeant la width de la carte à 100% je n’arrive pas à faire en sorte que la carte occupe tout l’espace de la widget area.
J’ai eventuellement pensé au javascript avec utilisation de l’API de google map ? ou un plugin wordpress ? Bref, je suis un peu bloqué.
@chrisb
Et tu choisis bien la taille identique au widget dans les réglage de l’iframe? L’interface a changé depuis la nouvelle version de Google Map. Je devrai mettre à jour les captures d’écran.
Bonjour,
j’ai retenté d’insérer l’iframe dans ma widget area et là ça fonctionne avec toujours une width à 100% et une hauteur fixe ( 450px ); par contre je suis obligé d’installer un widget text « fantôme » pour que la zone soit reconnue. Et l’iframe n’occupe pas toute la zone de la widget area.
Bonjour
Comme ça, je ne vois pas. C’est peut-être un style du thème sur la balise « iframe ». Il faut regarder avec l’inspecteur de Chrome.
Bonjour
je rencontre un problème dans la lecture des vidéos intégrées sur mon site.
en faite, elles ne sont pas lisibles par tous les ordinateurs. Comment remédier à ce problème ? merci si vous pouvez m’aider.
Bonjour
Et quelle méthode avez-vous utilisé? Coller l’URL ou mettre le iframe?
j’ai fais un copier coller du code URL sur l’onglet Texte.
Certains me dise que la Vidéo apparait normalement et pour d’autre (don moi même) la vidéo n’apparait pas, il figure seul le titre et le texte de l’article.
Ce que je ne comprend pas c’est que jusqu’il y a un moi tout fonctionait sans problème. Est ce que ce pourrait être un problème de mise à jour sur l’ordi ?
j’ai essayé avec plus navigateur : Google Chrome, Internet Explorer, Mozilia , rien n’y fait toujour le même problème.
Ce qui est allucinant c’est que ça marche sur le PC du voisin et moi, rein à faire !
Merci pour votre aide !
Il faut bien vérifier que le lien de vidéo dans ce cas n’est pas devenu actif. Dans ce cas, supprimer l’url et la coller à nouveau directement dans l’onglet Visuel. Avez-vous une URL en ligne à me donner. Pour vos voisins, c’est peut-être le cache du navigateur.
Vous pouvez essayer avec cette adresse
[youtube http://www.youtube.com/watch?v=U_1_3eSzs2I&w=560&h=315%5D
Bonjour, savez-vous comment remplacer le header image par une vidéo perso? Merci
Bonjour, soit le thème a une option, soit c’est du code sur mesure.
Bonjour et merci pour votre site, je voulais savoir si vous connaissez un système pour permettre aux utilisateurs de mon futur site de pouvoir postez des vidéos… j’en ai un mais il y a que moi qui peut poster des vidéos… et je n’arrive pas à contacter ce qui on fait le widget
Bonjour. Non, je ne connais pas ce type d’outil et je recommande toujours de plutôt héberger sur des serveurs dédiés à la vidéo: youtube, vimeo, dailymotion….
Bonjour,
Je souhaiterais intégrer une vidéo que nous avons réalisée. Elle n’est pas sur le net (viméo, youtube, …) quand j’essai de la transférer sur le site en « ajout de téléchargement » sur ma page, et bien ça ne fonctionne pas. Que faire ? et faut’il absolument passer par un lien (viméo, dailimotion, youtube ?)
Merci d’avance !
Bonjour
Ce n’est pas conseillé. Si vous vous voulez plus de contrôle (apparence et caractère privé), utiliser Vimeo Plus.
Merci Merci Merci !!!!!!
Après 1 heure de désespoir grâce a cet article j’ai réussi a intégrer mon montage video à l’article !! youhouuuu 🙂
Merci à toi!
1000 mercisss
Bonjour
je n’arrive pas à trouver (ou bien j’ai mal cherché) pour intégrer des vidéos
quelle taille maximale (2, 3, 4 GB ?) et quel format (1920×1080 jusqu’à 640×480 ?)pour les vidéos
merci d’avance
Bonjour,
Les vidéos sont hébergées sur youtubes, vimeo…
Sur ces différents sites, une page dédiée vous indique la procédure.
Bonjour,
Je fais la même méthode que vous avez décrit mais à partir d’une vidéo stockée sur google drive. cela ne fonctionne pas!
C’est possible à partir de Google Drive
merci d’avance
Bonjour
Non, impossible d’utiliser les iframe dans ce cas.
Bonjour,
merci beaucoup. Si je veux utiliser les iframes, j’enregistre ma vidéo sur Youtube ayant déjà une compte gmail. C’est bien ça?
merci d’avance
Bonjour,
Je recherche un thème worpress avec lequel je pourrai placer ma vidéo d’animation (présentation) dans un cadre prévu à cet effet, pouvez vous m’aider svp.
Pour l’instant j’ai le thème ZERIF Lite
en général tous se passe dans le builder, quand tu modifie la structure tu as un tableau de possibilité de fenêtre ou tu peux intégrer des vidéos, en général tous les template wordpress en sont équipés .
[…] ce site explique bien : https://www.gregoirenoyelle.com/wordpress-inserer-des-medias-videos-ou-google-maps/ […]
[…] ce site explique bien : https://www.gregoirenoyelle.com/wordpress-inserer-des-medias-videos-ou-google-maps/ […]
Bonjour,
Je voudrais intégrer une vidéo qui ne se trouve que sur Facebook. J’ai déjà essayé en faisant un clic droit sur la vidéo et en copiant le lien, mais ça ne marche pas. Que faire ?
Cordialement,
Daniel
Bonjour, j’aimerais savoir pourquoi les vidéos intégrées sur wordpress en background n’apparaissent pas sur tablettes et smartphone ?
Bonjour,
C »est une limitation des OS mobiles (iOS…). Sans doute à cause des ressources que cela demande. Du coup, toujours prévoir une image fixe.
merci beaucoup pour ta réponse, cela veut dire qu’il faut que je fasse de la surcharge CSS pour garder ma vidéo sur le site écran ordi, et que je mette des images fixes pour le développent tablettes et mobile ,!
Bonjour,
Si des vidéos ont des droits d’auteurs, celle-ci sont bloqués et on ne peut les voir que sur un ordinateur, elles ne sont pas visibles sur smartphones ou tablettes numériques.
Youtube et Compagnie mettent des conditions pour que les vidéos soient visibles sur tous les supports.
Mais pourquoi prendre le code intégrer et non simplement coller l’url de la vidéo, plu simple, on a le lecteur comme ça aussi, une méthode qui existe depuis des années.
Merci. Quand on veut un format ou des réglages précis, le iframe est le plus simple. Il existe des shortcodes mais leur écriture n’est pas facile dans ce cas.
merci beaucoup pour toutes ces informations …
Merci beaucoup! Ton article m’a bien aidée. 1ère vidéo postée avec succès 🙂
Sitôt lu, sitôt mis en pratique avec succès pour la mise en ligne d’une vidéo Viméo.
Merci beaucoup
Bonjour,
merci pour votre superbe explication… Mais j’ai un souci que je n’arrive pas à régler du tout. Mes vidéos sont toutes avec un grand bandeau noir au-dessus et en-dessous, comme si la fenêtre octroyée à ma vidéo était à la verticale au lieu d’être à l’horizontale. Pourriez-vous m’aider ? J’ai tout essayé, notamment, j’ai changé le format des vidéos sur ma page vimeo pour la mettre en 16/9 mais rien n’y fait.
Merci beaucoup pour votre aide !
Bonjour,
Essayez d’installer cette extension: Fitvids.
Bonjour Grégoire,
Merci beaucoup pour cette application. C’est génial ! J’ai passé 2 heures à tenter toutes sortes de méthodes sans succès et là ça fonctionne illico !
Bonne journée
(je voulais dire extension 😉 !
Cool July. Merci d’avoir pris le temps de répondre.
Bonjour, j’ai un site internet avec 3 vidéos, je les ai insérée via un module code sur mon wordpress comme vous l’avez expliqué. Mais j’ai un soucis avec le son, parce que toutes mes vidéos ont un son différent. J’aimerai qu’il ne soit pas présent, j’ai activé le mode boucle sur ma video c’est pourquoi je voudrais qu’une fois qu’on ait décidé de regarder la vidéo en pleine écran via la navigation de vimeo le son se déclenche
Bonjour Grégoire. L’article est top afin de faire la manipulation.
Le risque de bad buzz est quand meme plus important avec la vidéo sur un réseau social, plutôt que sur notre site internet, je trouve. Vous êtes d’accord ?
De plus, la clientèle visé n’étant pas la même, je trouve dommage de mettre la vidéo sur un réseau social.
J’ai actuellement 3 vidéos à mettre pour mon site internet, et j’ai tout de même un grand doute.
Pour le moment, le trafic est assez faible, le but est de se faire connaître dans 6 mois maximum. C’est vraiment handicapant 3 vidéos sur un site générant peu de trafic pour le moment ?
Bonjour Grégoire,
Duper indication merci à toi pour ces détails précieux.
J’ai suivi le tuto concernant l’intégration d’une vidéo,
donc l’intégration à mon article via le copier/coller du code d’intégration Utube fonctionne, je vois bien effectivement la vignette dans mon article en cours d’écriture.
Cependant au moment de faire un aperçu de l’article, ni vidéo, ni vignette, ni même un cadre apparait à l’emplacement de la video.
Comme le tuto que tu as réalisé remonte à un certain temps je voulais vérifier avec toi si il n’y avait pas de modifications à prendre en compte.
Merci d’avance pour ta réponse qui me sera vraiment précieuse.
@+ Gregg
Bonjour Greggory,
Tu peux désormais coller directement l’URL de la vidée sans passer par le iframe
Bonjour, je viens de lire votre article.
Or j’ai suivi le même procédé pour intégrer des vidéos de vimeo sur mon site et…
Cela ne fonctionne pas. Le site trouve bien le lien, mais lorsque l’on lance la lecture…
Une image blanche apparaît.
Bien cordialement.
Merci Grégoire pour tes précieux conseils.
J’ai un site wordpress avec un thème dédié de base. Je ne peux pas trop toucher au code etc.
Est-ce que c’est possible en HTML de mettre une légende sous une vidéo ?
Pour une image qu’on ajoute, cette option est proposée et automatique, mais pas pour les vidéos.
J’ai essayé de mettre les mêmes codes [caption] etc mais pas évident, il doit me manquer un truc…
Voilà ce que ça donne pour une image avec légende insérée en html :
[caption id="attachment_682" align="alignnone" width="210"] C’est un beau coucher de soleil ![/caption]
Merci de me dire si c’est possible, et comment faire dans ce cas, si je veux faire pareil avec une vidéo, par exemple avec celle-là :
Code html : https://youtu.be/a2NGJ4OYxi4
ou
Code iframe : [youtube https://www.youtube.com/watch?v=a2NGJ4OYxi4&w=560&h=315%5D
Jason,
Sans code, je ne pense pas.
Bonjour Grégoire et merci pour le tuto.
J’ai bien intégré mais lorsque ma vidéo se termine apparit comme un écran avec plein d’autres vidéo YouTube. Comment faire pour que cette dernière partie ne s’affiche pas ? merci
Bonjour Florence,
Est-ce une de vos vidéos? Je pense que c’est dans les réglages YouTube.
[…] Intégrez des vidéos ou des cartes Google Maps consiste simplement à récupérer un morceau de code et à la copier à l’endroit où vous voulez qu’il apparaisse. Je vous renvoie vers cet article bien fait : https://www.gregoirenoyelle.com/Wordpress-inserer-des-medias-videos-ou-google-maps/ […]